- Перевод строк в css
- Результат применения word-break: break-all
- Перенос строки css : word-break: break-word.
- Результат применения word-break: break-word
- Перенос строки css : overflow-wrap: break-word.
- Результат применения overflow-wrap: break-word
- Перенос текста с помощью CSS и HTML
- Перенос текса на следующую строку
- Как сделать CSS перенос слова на следующую строку?
- white-space
- Интерактивный пример
- Сводка
- Синтаксис
- Значения
- Формальный синтаксис
- — элемент переноса строки
- Интерактивный пример
- Атрибуты
- Устаревшие атрибуты
- Стилизация с CSS
- Примеры
- Простой br
- Проблемы доступности
- Техническая сводка
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Перевод строк в css
Добавим div? в который поместим некий, текст :
Результат применения word-break: break-all
Привет мир — это тестовый текст в тестовом диве, блоке, который понадобился для того, чтобы проверить работу свойства для переноса слов и строк в случае необходимости! И нам потребуется для проверки переносов пару слов очень длинных например: достопримечательность рентгеноэлектрокардиографического
Перенос строки css : word-break: break-word.
Поступаем аналогично, что делали в предыдущем пункте!
Word-break может принимать еще одно значение, которое нас интересует для переноса строк и слов на новую строку break-word
Результат применения word-break: break-word
Привет мир — это тестовый текст в тестовом диве, блоке, который понадобился для того, чтобы проверить работу свойства для переноса слов и строк в случае необходимости! И нам потребуется для проверки переносов пару слов очень длинных например: достопримечательность рентгеноэлектрокардиографического
Перенос строки css : overflow-wrap: break-word.
Еще одно свойство для переноса строки : overflow-wrap , со значением break-word которое существует для переноса строк и слов, в том случае, если слова заходят за пределы блока.
Результат применения overflow-wrap: break-word
Привет мир — это тестовый текст в тестовом диве, блоке, который понадобился для того, чтобы проверить работу свойства для переноса слов и строк в случае необходимости! И нам потребуется для проверки переносов пару слов очень длинных например: достопримечательность рентгеноэлектрокардиографического
Перенос текста с помощью CSS и HTML
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег
. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
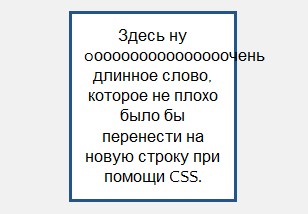
Например: Выглядит не очень! Не правда ли ?! - break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом. Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
white-space
Свойство white-space управляет тем, как обрабатываются пробельные символы внутри элемента.
Интерактивный пример
Примечание: Для управления переносами внутри слов используйте overflow-wrap , word-break или hyphens .
Сводка
/* Ключевые значения */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; /* Глобальные значения */ white-space: inherit; white-space: initial; white-space: unset;
Синтаксис
Свойство white-space определяется, как одно ключевое слово, выбранное из списка значений, указанных ниже.
Значения
Последовательности пробелов объединяются в один пробел. Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.
Объединяет последовательности пробелов в один пробел, как значение normal , но не переносит строки (оборачивание текста) внутри текста.
Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы .
Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы , и при необходимости для заполнения строчных боксов.
Последовательности пробелов объединяются в один пробел. Строки разбиваются по символам новой строки, по элементам , и при необходимости для заполнения строчных боксов..
Поведение идентично pre-wrap со следующими отличиями:
- Последовательности пробелов сохраняются так, как они указаны в источнике, включая пробелы на концах строк.
- Строки переносятся по любым пробелам, в том числе в середине последовательности пробелов.
- Пробелы занимают место и не висят на концах строк, а значит влияют на внутренние размеры (min-content и max-content).
В приведённой ниже таблице указано поведение различных значений свойства white-space :
| Новые строки | Пробелы и табуляция | Перенос текста по словам | Пробелы в конце строки | |
|---|---|---|---|---|
| normal | Объединяются в одну | Объединяются в один пробел | Переносится | Удаляются |
| nowrap | Объединяются в одну | Объединяются в один пробел | Не переносится | Удаляются |
| pre | Сохраняются как в источнике | Сохраняются как в источнике | Не переносится | Сохраняются как в источнике |
| pre-wrap | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Висят |
| pre-line | Сохраняются как в источнике | Объединяются в один пробел | Переносится | Удаляются |
| break-spaces | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Переносятся |
Формальный синтаксис
white-space =
normal | (en-US)
pre | (en-US)
nowrap | (en-US)
pre-wrap | (en-US)
break-spaces | (en-US)
pre-line
— элемент переноса строки
HTML-элемент устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки.
Интерактивный пример
Как мы видим из примера выше, элемент
поставлен в том месте, где мы хотим перенести строку. Текст после
начинается со следующей строки текстового блока.
Примечание: Не используйте для увеличения разрыва между строками в тексте; используйте CSS-свойство margin элемента .
Атрибуты
Устаревшие атрибуты
Определяет, где начинается следующая строка после перевода строки.
Стилизация с CSS
Элемент
имеет единственную цель – создать разрыв линии в блоке текста. Таким образом, он не имеет размеров или визуального стиля как такового. Есть всего несколько свойств, которые вы можете стилизовать.
Вы можете установить значение margin на
чтобы увеличить расстояние между линиями в блоке, но это плохая практика – лучше использовать свойство line-height для этой цели.
Примеры
Простой br
В следующем примере мы используем элемент
для разрыва линий в почтовом адресе:
br> 331 E. Evelyn Avenuebr> Mountain View, CAbr> 94041br> USAbr>
Результат будет выглядеть так:
Проблемы доступности
Разделять абзацы в тексте, используя
не только плохая практика, но и проблема для людей, которые используют программы чтения с экрана. Программы чтения могут сообщать о наличии элемента, но не содержимом в
. Это может привести к путанице и разочарованию для человека, использующего программу чтения с экрана.
Техническая сводка
- Категории контентаОсновной поток, текстовый контент.
- Разрешённое содержимое Отсутствует, это пустой элемент.
- Пропуск теговДолжен иметь открывающий тег, но не закрывающий тег. В XHTML документах элемент пишется как
. - Допустимые родительские элементы Любой элемент, который поддерживает текстовый контент.
- Интерфейс DOMHTMLBRElement
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 5 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.