white — space
Решаем, будет ли текст переноситься по пробелам или нет.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство white — space указывает браузеру, как обрабатывать пробелы в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
a white-space: nowrap;>a white-space: nowrap; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;>.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Если текста в элементе много (больше, чем может вместить ширина элемента), то по умолчанию браузер пытается переносить слова на новую строку. Перенос в общем случае выполняется по символам пробела либо по символам переноса строк. Разговор сейчас идёт именно про форматирование текста прямо внутри HTML. Ведь мы можем в HTML длинный абзац оставить одной строкой, а можем разбить на несколько строк, используя клавишу Enter. По умолчанию браузер игнорирует форматирование в HTML. Он ориентируется только на теги, и выводит текст на экран, опираясь на текущий способ обработки пробельных символов. Но мы можем изменить этот способ, используя различные значения свойства white — space .
normal
Скопировать ссылку «normal» Скопировано
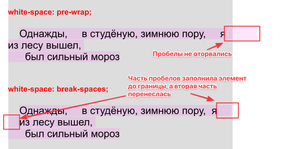
Если в строке есть несколько подряд идущих пробелов, то браузер схлопывает их в один пробел. Я из лесу вышел = Я из лесу вышел . Все переносы строк в HTML внутри тега также заменяются на пробел:
Однажды, в студёную зимнюю поруЯ из лесу вышел;
p> Однажды, в студёную зимнюю пору p> p>Я из лесу вышел;p>
Подсказки
Скопировать ссылку «Подсказки» Скопировано
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Довольно часто значение white — space : pre используется при вёрстке исходного кода:
Переносы слов
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега
Тег введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега создаёт перенос.
.word
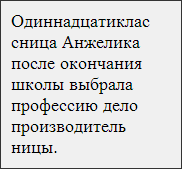
Результат данного примера показан на рис. 1.
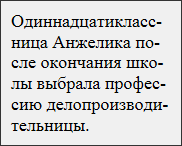
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение имеет серьёзный недостаток — понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол . Он выполняет ту же роль, что и тег — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
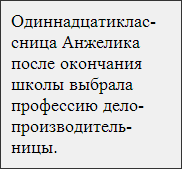
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
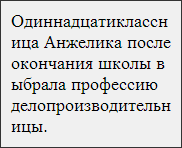
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens . Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
Перенос текста с помощью CSS и HTML
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег
. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
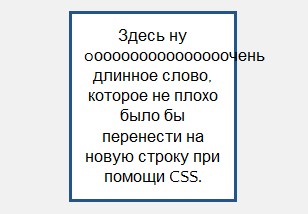
Например: Выглядит не очень! Не правда ли ?! - break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом. Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так: