- overflow-wrap
- Интерактивный пример
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Сравнение overflow-wrap, word-break, и hyphens
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- word-wrap
- Краткая информация
- Синтаксис
- Значения
- Пример
- Объектная модель
- Спецификация
- Браузеры
- Справочник CSS
- Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens)
- Не переносить слова на другую строку
- Управлять переносом слов при hyphens: auto;
overflow-wrap
CSS свойство overflow-wrap применяется к строковым элементам, устанавливая должен ли браузер расставлять переносы строк внутри неразрывной строки, чтобы избежать выхода текста за границы элемента.
Интерактивный пример
Примечание: В отличие от word-break , overflow-wrap создаёт перенос только, если целое слово не может быть размещено на своей линии без переполнения
Изначально свойство word-wrap не было стандартом, хотя и было реализовано большинством браузеров. Впоследствии оно было переименовано в overflow-wrap c алиасом word-wrap .
Syntax
/* Keyword values */ overflow-wrap: normal; overflow-wrap: break-word; overflow-wrap: anywhere; /* Global values */ overflow-wrap: inherit; overflow-wrap: initial; overflow-wrap: unset;
Свойство overflow-wrap задаётся с помощью ключевого слова и выбирается из списка значений приведённых ниже:
Values
Разрыв строк происходит согласно обычным правилам разрыва (такими как пробел между двумя словами).
Чтобы избежать выхода текста за границы элемента, таких как длинных слов или URL, неразрывная строка символов может быть разбита в любой точке, если в строке нет других допустимых точек разрыва. Тире не вставляется. Возможность мягкого переноса, представленная разрывом слов, рассматривается, когда вычисляется минимальный контент внутренних размеров.
Так же как и со значением anywhere , слова, которые обычно нельзя перенести по слогам, могут быть разбиты в произвольных точках, если нет других допустимых разрывов в строке, но возможность мягкого переноса, представленная разрывом слов не рассматривается, когда вычисляется минимальный контент внутренних размеров.
Formal definition
Formal syntax
overflow-wrap =
normal | (en-US)
break-word | (en-US)
anywhere
Examples
Сравнение overflow-wrap, word-break, и hyphens
Этот пример сравнивает результаты применения overflow-wrap , word-break , и hyphens , когда разбивается длинное слово.
HTML
p>They say the fishing is excellent at Lake em class="normal">Chargoggagoggmanchauggagoggchaubunagungamauggem>, though I've never been there myself. (code>normalcode>)p> p>They say the fishing is excellent at Lake em class="ow-anywhere">Chargoggagoggmanchauggagoggchaubunagungamauggem>, though I've never been there myself. (code>overflow-wrap: anywherecode>)p> p>They say the fishing is excellent at Lake em class="ow-break-word">Chargoggagoggmanchauggagoggchaubunagungamauggem>, though I've never been there myself. (code>overflow-wrap: break-wordcode>)p> p>They say the fishing is excellent at Lake em class="word-break">Chargoggagoggmanchauggagoggchaubunagungamauggem>, though I've never been there myself. (code>word-breakcode>)p> p>They say the fishing is excellent at Lake em class="hyphens">Chargoggagoggmanchauggagoggchaubunagungamauggem>, though I've never been there myself. (code>hyphenscode>, without code>langcode> attribute)p> p lang="en">They say the fishing is excellent at Lake em class="hyphens">Chargoggagoggmanchauggagoggchaubunagungamauggem>, though I've never been there myself. (code>hyphenscode>, English rules)p> p class="hyphens" lang="de">They say the fishing is excellent at Lake em class="hyphens">Chargoggagoggmanchauggagoggchaubunagungamauggem>, though I've never been there myself. (code>hyphenscode>, German rules)p>
CSS
p width: 13em; margin: 2px; background: gold; > .ow-anywhere overflow-wrap: anywhere; > .ow-break-word overflow-wrap: break-word; > .word-break word-break: break-all; > .hyphens hyphens: auto; > Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Text Module Level 3 Определение ‘overflow-wrap’ в этой спецификации. | Кандидат в рекомендации | Initial definition |
| Начальное значение | normal |
|---|---|
| Применяется к | не заменяемые строчные элементы |
| Наследуется | да |
| Обработка значения | как указано |
| Animation type | discrete |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
word-wrap
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Анимируется | Нет |
Синтаксис
word-wrap: normal | break-wordСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
normal Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью
). break-word Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
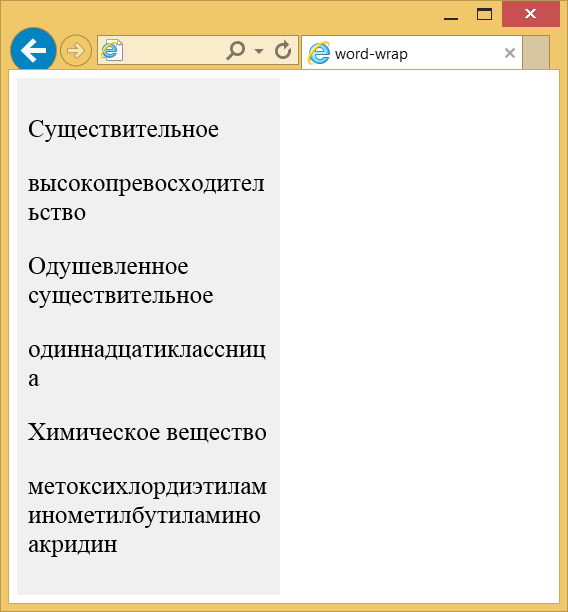
Пример
Результат данного примера показан на рис. 1.
Рис. 1. Перенос длинных слов
Объектная модель
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens)
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые.hyphens < -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; /* пока поддерживает только Firefox */ text-align: justify; >.nohyphens