- Как перенести div на следующую строку?
- Перенести блок на следующую строку css
- Результат применения word-break: break-all
- Перенос строки css : word-break: break-word.
- Результат применения word-break: break-word
- Перенос строки css : overflow-wrap: break-word.
- Результат применения overflow-wrap: break-word
- flex — wrap
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- Перенос текста с помощью CSS и HTML
- Перенос текса на следующую строку
- Как сделать CSS перенос слова на следующую строку?
Как перенести div на следующую строку?
Короче говоря, как сделать так, чтобы левый (и само собой правый) блок переносился на следующую строчку, тем самым не создавая помехи центральному?
Как перенести div на новую строку?
Собственно структура документа вот такая: . <div <div.
Как перенести каждое последующее слово в блокноте на следующую строку?
Ребят, подскажите, как написать, чтобы в созданном файле каждое последующее предложение появлялось.
После каждой запятой следующую запись перенести на новую строку
Добрый день! возникла задача.. есть даные в строке 2456, 2457, 2474, 2499, 2500, 2501, 2502.
Вывести слово, и если оно больше 16 символов — перенести его на следующую строку
Здравствуйте помогите пожалуйста! есть такое задание нужно написать программу которая выводила бы.
Id — уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификатор в коде документа должен быть в единственном экземпляре, иными словами, встречаться только один раз.
Для стилизации лучше использовать классы и flex вместо float :
div class="main"> div class="left">Левый блок 1/div> div class="left">Левый блок 2/div> div class="center">Центральный блок/div> div class="right">Правый блок 1/div> div class="right">Правый блок 2/div> /div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
.main { margin: 0 auto; width: 70%; display: flex; flex-flow: row wrap; } .left { width: 25%; height: 10vw; background: #808080; order: 2; } .center { margin: 0 0 10px; width: 100%; height: 10vw; background: #808080; } .right { width: 25%; height: 10vw; order: 3; background: #808080; }
Перенести блок на следующую строку css
Добавим div? в который поместим некий, текст :
Результат применения word-break: break-all
Привет мир — это тестовый текст в тестовом диве, блоке, который понадобился для того, чтобы проверить работу свойства для переноса слов и строк в случае необходимости! И нам потребуется для проверки переносов пару слов очень длинных например: достопримечательность рентгеноэлектрокардиографического
Перенос строки css : word-break: break-word.
Поступаем аналогично, что делали в предыдущем пункте!
Word-break может принимать еще одно значение, которое нас интересует для переноса строк и слов на новую строку break-word
Результат применения word-break: break-word
Привет мир — это тестовый текст в тестовом диве, блоке, который понадобился для того, чтобы проверить работу свойства для переноса слов и строк в случае необходимости! И нам потребуется для проверки переносов пару слов очень длинных например: достопримечательность рентгеноэлектрокардиографического
Перенос строки css : overflow-wrap: break-word.
Еще одно свойство для переноса строки : overflow-wrap , со значением break-word которое существует для переноса строк и слов, в том случае, если слова заходят за пределы блока.
Результат применения overflow-wrap: break-word
Привет мир — это тестовый текст в тестовом диве, блоке, который понадобился для того, чтобы проверить работу свойства для переноса слов и строк в случае необходимости! И нам потребуется для проверки переносов пару слов очень длинных например: достопримечательность рентгеноэлектрокардиографического
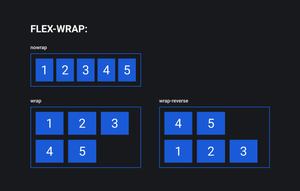
flex — wrap
Позволяем флекс-элементам переноситься на новые строки.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Флекс-элементы по умолчанию стараются уместиться в один ряд, даже если размер им не позволяет.
Чтобы изменить это поведение, свойству flex — wrap нужно задать значение, отличное от nowrap .
Пример
Скопировать ссылку «Пример» Скопировано
Флекс-элементы, вложенные во флекс-контейнер с классом .container , не будут переноситься в новый ряд ни при каких обстоятельствах. Всегда будут стоять в один.
.container display: flex; flex-wrap: nowrap;>.container display: flex; flex-wrap: nowrap; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Внутри флекс-контейнера элементы располагаются вдоль основной оси. Стандартным поведением считается расположение элементов в один ряд.
Если вы позволяете элементам переноситься на новый ряд, изменив значение свойства flex — wrap , то для каждой строки будут созданы дополнительные основные оси. Каждый ряд будет вести себя как отдельный флекс-контейнер, но с общим управлением.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
По умолчанию значение у свойства flex — wrap — nowrap . При этом флекс-элементы помещаются (или пытаются уместиться) в один ряд и не переносятся на новую строку, даже если не влезают в размеры родителя.
Установив значение wrap , мы можем изменить это поведение, и флекс-элементы будут иметь возможность перенестись в новый ряд, если не влезают в одну линию в рамках родителя.
Ещё одно возможное значение — wrap — reverse . В этом случае элементы будут располагаться снизу вверх, заполнив собой сперва нижний ряд, а те, что не влезли, перепрыгнут в ряд выше.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Ситуация, когда сумма размеров элементов превышает размер родителя, называется переполнение контейнера. Именно это произойдёт, если вы не разрешите флекс-элементам переноситься на новый ряд.
Полный список свойств флексбоксов можно посмотреть в гайде по flexbox.
- Chrome 57, Поддерживается 57
- Edge 79, Поддерживается 79
- Firefox 81, Поддерживается 81
- Safari 9, Поддерживается 9
Перенос текста с помощью CSS и HTML
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег
. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
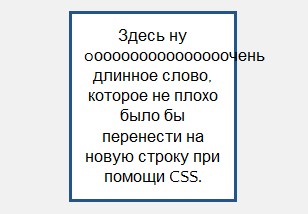
Например: Выглядит не очень! Не правда ли ?! - break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом. Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так: