- Радио переключатель
- Пример
- Пример
- Смотрите также
- Radio Button In HTML: Complete Guide
- HTML Radio Button
- HTML Radio Button Group
- Radio Button Value
- Checked Radio Button
- Radio Button Attributes
- Radio Button Label
- Radio button onclick
- Radio Button Style
- Data Representation Of Radio Group
- Conclusion
- Переключатели
- Radio одной группы html
- Флажок
- Изучаемые технологии
- Переключатели
- Укажите пол
- Выберите технологию
Радио переключатель
Радио переключатель представляет собой элемент HTML формы в виде круглой кнопочки, которая может быть отмечена и нет.
Радио кнопочка создается с помощью тега input с атрибутом type в значении radio . Внешний вид:
Один радио переключатель практически никогда не используется, их следует использовать группой. При этом в группе может быть отмечен только один из переключателей. Переключатели будут формировать группу только если у них одинаковое значение атрибута name (см. примеры ниже).
Пример
Давайте сделаем два радио переключателя: первый отметим (зададим атрибут checked ), а второй — нет. При этом переключатели будут представлять собой группу, в которой может быть отмечен только один из них (так как у них одинаковое значение атрибута name ).
Обратите внимание на то, что данным радио кнопочкам даны разные значения атрибута value . Это нужно для того, чтобы после отправки данных на сервер, PHP мог определить, какой из переключателей был выбран:
Пример
А теперь давайте сделаем две группы радио переключателей: первая группа будет иметь одно значение атрибута name (radio1), а вторая — другое (radio2). Попробуем понажимать по ним, и увидим, что группы переключаются независимо друг от друга:
Смотрите также
- чекбокс,
с помощью которого можно реализовать флажок - атрибут checked ,
который делает радио переключатель отмеченным - псевдокласс checked ,
который задает стили для отмеченных радио - атрибут disabled ,
который блокирует элементы форм - тег label ,
который задает подсказку для радио
Radio Button In HTML: Complete Guide
In this article, you will learn everything about the HTML radio button. Its use, how to group it, how to style it using CSS, adding triggering events on it using JavaScript, etc.
You must have filled some online form before and would have interacted with options in a form where you have multiple choices to select but only one can be selected. Example gender selection , blood group selection , etc.
These are called radio buttons . Ideally, only one radio button can be selected for a single choice. For example, you can either select male , female , or transgender for gender selection.
HTML Radio Button
A radio button is an element of type=»radio» which is used to select only one choice among multiple choices.
It is generally used within a form but can be used alone.
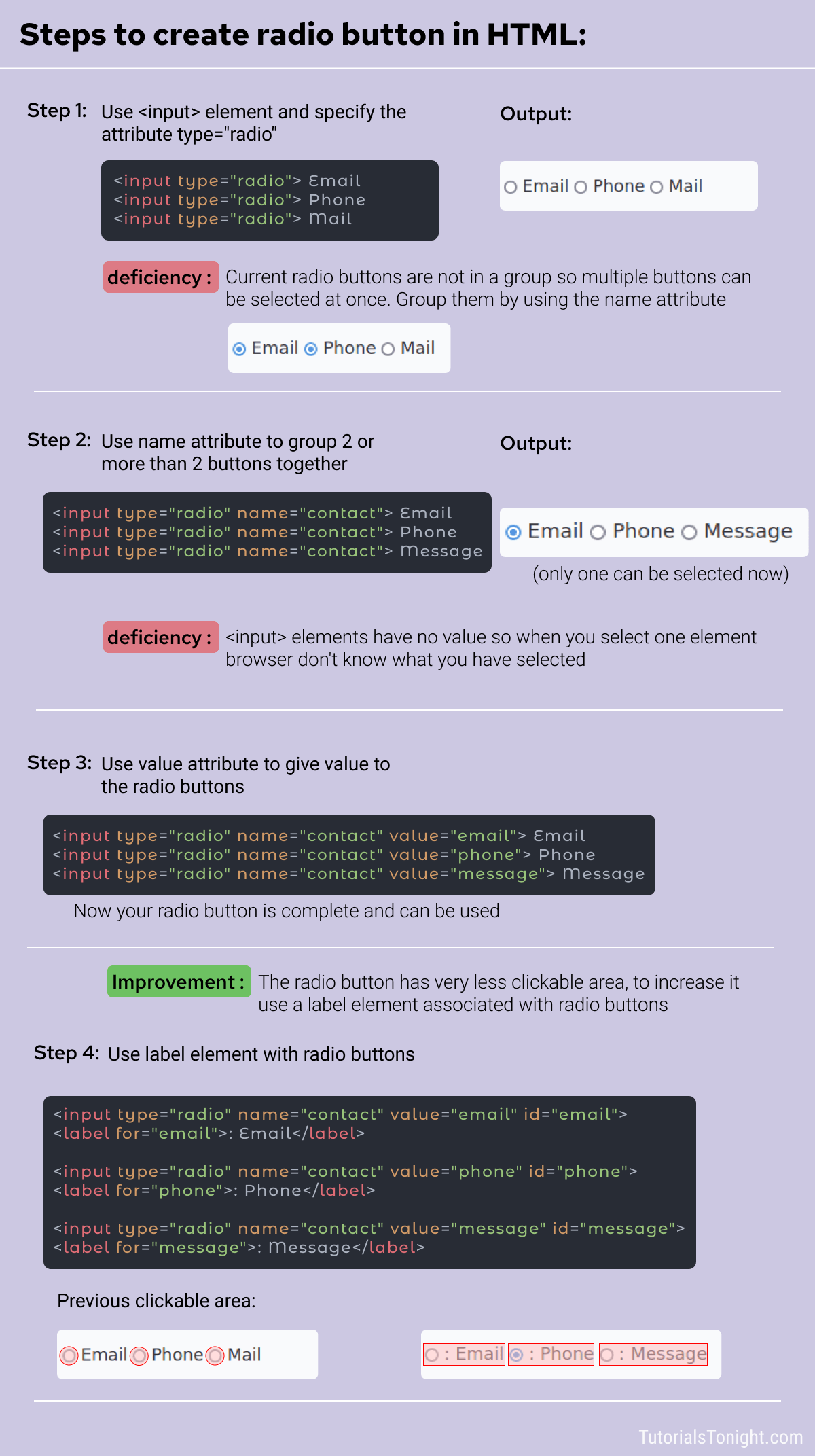
To create a radio button give element a type of radio . Example
Here is an example of an HTML radio button:
HTML radio button example
You can check the above output by clicking on the button and you will observe that not only one choice but multiple choices can be selected above. Thinking why? 💭🤔
This is because none of the radio buttons are connected to each other with a common purpose. They are all independent and can be used for different purposes that are multiple of them are selected at a time.
To connect them together give them a common purpose by specifying name attribute.
HTML Radio Button Group
Practically radio buttons are used in group . So that when one button is selected then the other already get unselected if it was previously selected.
In a group of radio buttons, all the radio elements are connected. Only one button can be selected at a time.
Here is an example where radio buttons are not part of a group .
Radio buttons in the above example are not part of any group.
A radio group is defined by the name attribute. When 2 or more radio buttons are in a group they have the same name attribute.
When multiple radio buttons are given the same name then it becomes part of a group and when you select any radio button of that group it automatically deselects any other selected button in that group.
In the above example, all three radio buttons are part of a single group with name=»contact» which put them in a single group.
Radio Button Value
All radio buttons shown above have no value. This means if you select one then they don’t know for what value you want to select it.
Just an option written in front of it doesn’t mean it will take it as input.
To specify value for radio button give it a value attribute. Example
Now if you select any radio button then it will take the value of that radio button as input.
You have done a lot😊 let’s relax for a minute🍸🍹
What we have covered till now:
- Radio button is created using element having type=»radio»
- Radio button must have name attribute to be part of a group.
- Radio button should have value attribute to specify value for that radio button.
Checked Radio Button
It is better to select the most probable radio button by default because if no option is selected while submitting the form then the radio group is not included in the submitted data at all.
You can do it by using the checked attribute.
checked attribute is a boolean attribute. It is either true or false .
Just using checked is same as checked=»true» .
Example: HTML radio button default selected
Radio Button Attributes
Here is a brief description of some frequently used attributes in radio buttons.
| Attribute | description |
|---|---|
| type | It specifies input type, it must be added to create the type of button you want, i.e. radio |
| name | It creates a radio group, 1 or more than one radio buttons with the same name comes under same group |
| value | It delivers the selected button to the server if the radio button is checked |
| checked | It selects a radio button by default |
Radio Button Label
Radio buttons has a very small clickable area, you have to pin-point the small box to click it. But you can increase the clickable area by using a label with a radio button.
Radio button label is created using element.
Radio button label must have a for attribute that targets the radio button.
And the radio button must have an id attribute that with the same value is used in for attribute.
Example: HTML radio button label
Now the clickable area of the radio button is increased. You can select any radio button either by clicking on the label or by clicking on the radio button.

Radio button onclick
You can trigger an event to know which radio button is checked. For this select all radio buttons and add an onclick event to all button.
When the button is checked the event will be triggered and you can alert a message with it.
// selecting radio button const buttons = document.querySelectorAll("input[type='radio']"); // adding event to all radio buttons buttons.forEach(button => < button.onclick = () => < if (button.checked) < alert(button.value + " selected as contact option!"); >> >)Radio Button Style
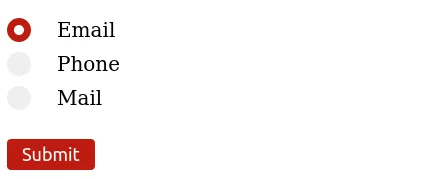
Create your own custom radio button and style it using CSS since the browser’s radio button is styled by the browser itself.
Let the HTML code for the form with radio button be as follows:
Here is complete CSS code to create a custom styled radio button.
label < display: block; position: relative; padding-left: 50px; margin: 10px 0; cursor: pointer; font-size: 20px; >/* Hide the default radio button */ label input < position: absolute; opacity: 0; cursor: pointer; >/* Creating own radio button to style */ .custom-radio-button < position: absolute; top: 0; left: 0; height: 24px; width: 24px; background-color: #eee; border-radius: 50%; >/* hover effect on unchecked buttons */ label:hover input+.custom-radio-button < background: #fdd; >/* button checked */ label input:checked+.custom-radio-button < background-color: #bd1c10; >/* White dot on checked radio button (hidden) */ label .custom-radio-button::after < content: ""; display: none; position: absolute; width: 10px; height: 10px; border-radius: 50%; background: white; top: 50%; left: 50%; transform: translate(-50%, -50%); >/* Show the dot on checked button */ label input:checked+.custom-radio-button::after < display: block; >input[type="submit"]
Data Representation Of Radio Group
When a form is submitted with a radio button then the form’s data include an entry in the form name=value , here in the above case, one option could be contact=email .
If there is no value attribute in a radio button then data related to the radio button is not reported to the server.
Conclusion
You learned about radio buttons. Creating a group of radio buttons. Different types of attributes in it. Triggering an event when the button is checked and learned to style radio buttons.
You can also style the radio buttons using CSS.
Переключатели
Переключатели (жарг. радиокнопки) используют, когда необходимо выбрать один единственный вариант из нескольких предложенных. Создаются следующим образом.
Атрибуты переключателей перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| checked | Предварительное выделение переключателя. По определению, набор переключателей может иметь только один выделенный пункт, поэтому добавление checked сразу к нескольким полям не даст особого результата. В любом случае, будет отмечен элемент, находящийся в коде HTML последним. |
| name | Имя группы переключателей для идентификации поля. Поскольку переключатели являются групповыми элементами, то имя у всех элементов группы должно быть одинаковым. |
| value | Задаёт, какое значение будет отправлено на сервер. Здесь уже каждый элемент должен иметь свое уникальное значение, чтобы можно было идентифицировать, какой пункт был выбран пользователем. |
Создание группы переключателей показано в примере 1.
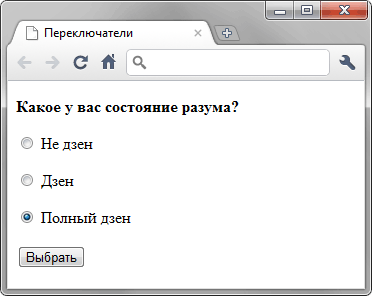
Пример 1. Создание переключателей
Какое у вас состояние разума?
Не дзен
Дзен
Полный дзен
В результате получим следующее (рис. 1).
Рис. 1. Вид переключателей в браузере
Заметьте, что в данном примере значение атрибута name для всех переключателей одинаково, именно в таком случае браузер понимает, что переключатели связаны между собой и помечает только один пункт из предложенных. Значение атрибута value же должно различаться, чтобы обработчик формы мог понять, какой вариант выбран пользователем.
Radio одной группы html
Флажок
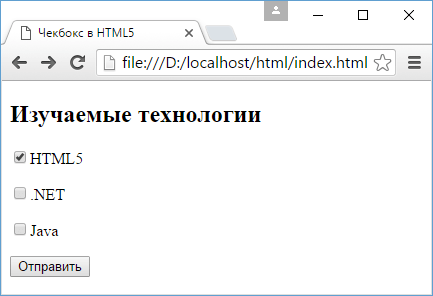
Флажок представляет элемент, который может находиться в двух состояниях: отмеченном и неотмеченном. Флажок создается с помощью элемента input с атрибутом type=»checkbox» :
Изучаемые технологии
Атрибут checked позволяет установить флажок в отмеченное состояние.
Переключатели
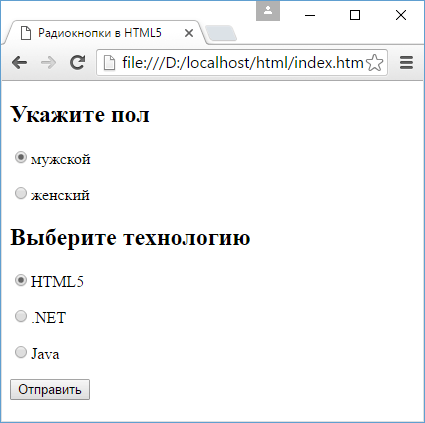
Переключатели или радиокнопки похожи на флажки, они также могут находиться в отмеченном или неотмеченном состоянии. Только для переключателей можно создать одну группу, в которой одновременно можно выбрать только один переключатель. Например:
Для создания радиокнопки надо указать атрибут type=»radio» . И теперь другой атрибут name указывает не на имя элемента, а на имя группы, к которой принадлежит элемент-радиокнопка. В данном случае у нас две группы радиокнопок: gender и tech . Из каждой группы мы можем выбрать только один переключатель. Опять же чтобы отметить радиокнопку, у нее устанавливается атрибут checked :
Важное значение играет атрибут value , который при отправке формы позволяет серверу определить, какой именно переключатель был отмечен: