Передача значений переменной из PHP в JavaScript
Здравствуйте уважаемые читатели. За ранее хочу сказать, что это мой первый пост и не судите очень строго.
Сегодня пост будет посвящен передачи значений переменной PHP в JavaScript — сценарий.
Этот урок подойдет самым новичкам, тем кто только начинает заниматься Web — программированием.
Для начала создадим обычный документ index.php и его каркасом будет служить простой HTML код.
Весь код JavaScript и PHP будем писать в теги BODY.
PHP переменная $CITY будет равна «Ivanovo». Значение этой переменной нам нужно передать в переменную TOWN JavaScript`a.
Давайте теперь напишем следующий код в файле index.php:
И так рассмотрим выше приведенный нами программный код. У нас есть PHP-переменная с именем CITY и значением Ivanovo, и наша задача состоит в том, чтобы это значение вывести на экран, но не средствами PHP, а с помощью JavaScript.
Для этого мы как обычно открываем теги JavaScript и объявляем переменную TOWN.
На месте присвоения JavaScript переменной TOWN, мы пишем PHP код, который выводит нашу переменную CITY.
Наступило время проверить наш код в действии.
Наш браузер выдал нам следующее:
Город невест и молодежи: Ivanovo
При просмотре исходного кода страницы мы увидим:
Из всего выше перечисленного делаем вывод, что передавать переменную из PHP в JavaScript очень просто.
Спасибо за внимание, с вами был DangerPro
Php изменить значение переменной js
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Что нужно знать для создания PHP-сайтов?
Ответ здесь. Только самое важное и полезное для начинающего веб-разработчика.
Узнайте, как создавать качественные сайты на PHP всего за 2 часа и 27 минут!
Создайте свой сайт за 3 часа и 30 минут.
После просмотра данного видеокурса у Вас на компьютере будет готовый к использованию сайт, который Вы сделали сами.
Вам останется лишь наполнить его нужной информацией и изменить дизайн (по желанию).
Изучите основы HTML и CSS менее чем за 4 часа.
После просмотра данного видеокурса Вы перестанете с ужасом смотреть на HTML-код и будете понимать, как он работает.
Вы сможете создать свои первые HTML-страницы и придать им нужный вид с помощью CSS.
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Хотите изучить JavaScript, но не знаете, как подступиться?
После прохождения видеокурса Вы освоите базовые моменты работы с JavaScript.
Развеются мифы о сложности работы с этим языком, и Вы будете готовы изучать JavaScript на более серьезном уровне.
*Наведите курсор мыши для приостановки прокрутки.
Передача значений переменных из JavaScript в PHP и обратно
В этой небольшой статье мы рассмотрим с вами один интересный момент, касающийся передачи значений переменных.
Иногда возникает необходимость использовать значение PHP-переменной в JavaScript-сценарии, либо наоборот: есть JavaScript-переменная, значение которой нам нужно использовать в PHP-скрипте.
В этом уроке мы рассмотрим простые примеры, которые позволят вам понять общий механизм того, как это можно реализовать.
Для определенности, предлагаю вам создать на локальном компьютере хост с именем php_js и разместить там файл index.php, в котором мы и будем рассматривать наши примеры.
Каркасом файла index.php будет простая HTML-разметка:
Для большей наглядности весь код (включая JavaScript) мы будем писать внутри тэгов body.
1. Передача значения PHP-переменной в JavaScript
Давайте напишем такой код в тэге body:
1. Из PHP в JavaScript:
Итак, у нас есть PHP-переменная с именем name и значением Юрий, и наша задача состоит в том, чтобы это значение вывести на экран, но не средствами PHP, а с помощью JavaScript.

Для этого мы открываем как обычно блок JavaScript-кода и внутри него объявляем переменную с произвольным именем (в нашем случае — userName). Теперь мы этой переменной присваиваем в качестве значения результат работы оператора echo применительно к переменной name.
Как вы видите, мы делаем это в блоке PHP-кода, который открываем и закрываем в пределах одинарных кавычек, обрамляющих строковое значение переменной userName в JavaScript-сценарии.
Таким образом, мы с помощью языка PHP формируем синтаксически верный код JavaScript, который будет корректно выполнен.
В результате выполнения этой строки в переменную userName попадет значение Юрий.
Вот и все. Значение PHP-переменной name было передано в JavaScript-переменную userName.
Теперь нам нужно только убедиться, что в нашей JavaScript-переменной userName хранится ожидаемое значение. Для этого мы выводим значение данной переменной на экран с помощью document.write.
В исходном коде сформированной страницы мы увидим при этом следующую картину:
На этом здесь все, и мы можем двигаться дальше.
2. Передача значения JavaScript-переменной в PHP (метод GET)
Здесь, как вы понимаете, ситуация у нас обратная. В наличии есть JavaScript-переменная, и ее значение нужно каким-то образом передать в PHP-сценарий.
Понятно, что эта задача несколько сложнее, ведь если в первом случае (передача значения PHP-переменной в JavaScript) у нас уже была PHP-переменная, значение которой мы просто вывели внутри JavaScript-кода, то здесь такой вариант не пройдет.
Ведь PHP-скрипт ничего не знает о том, что у нас создана некая JavaScript-переменная. И не узнает он об этом до тех пор, пока мы не отправим серверу GET или POST-запрос, в котором будет фигурировать значение JavaScript-переменной.
Вот тогда, уже на следующем запросе, мы сможем получить доступ к значению этой JavaScript-переменной из PHP-сценария.
Под уже существующим кодом допишем следующее:
2. Из JavaScript в PHP (метод GET):
else < echo 'Значение JavaScript-переменной: '; > else < echo ""; exit(); > ?>
Начало у нас похожее: в блоке JavaScript-кода мы объявляем переменную с именем userName3 и значением Александр.
Далее мы открываем тэг параграфа для того, чтобы внутри него вывелось значение JavaScript-переменной.
После этого переходим к PHP-коду. Мы видим, что в ветке if проверяется существование в глобальном массиве $_POST элемента с индексом u_name.
Если данный элемент будет найден, то он будет выведен на экран и будет закрыт тэг параграфа для всего предложения.
В случае отстутствия данного элемента в массиве $_POST управление передается ветке else.
Для этого мы выводим на страницу открывающий и закрывающий блоки JavaScript-кода с помощью опрератора echo, и внутри них формируем синтаксически верный JavaScript-код.
Наша задача сводится к тому, чтобы, используя команду вывода document.write в JavaScript, вывести на страницу обычную HTML-форму и подставить в единственное ее текстовое поле с именем u_name значение, которое хранится в переменной userName3 (Александр).
Самое сложное здесь - не запутаться в кавычках и их экранировании.
Именно поэтому перед написанием подобных скриптов я рекомендую вам сперва создать отдельный файл и написать в нем чистый JavaScript-код, который бы выводил форму и подставлял в поле значение переменной userName3.
Когда вы с этим справитесь, то можете возвращаться к исходному файлу и задача ваша будет заключаться в том, чтобы в точности вывести тот код, который вы написали чуть раньше. На этот раз - уже средствами PHP.
Именно это мы и делаем в ветке else. Обратите внимание, что текст для вывода (предназначенный для оператора echo) заключен в двойные кавычки. Соответственно, для конструкции document.write мы используем одинарные кавычки.
Это обстоятельство приводит к тому, что нам нужно проэкранировать все символы одинарных кавычек, которые находятся между открывающими и закрывающими одинарными кавычками, ограничивающими вывод строки для конструкции document.write.
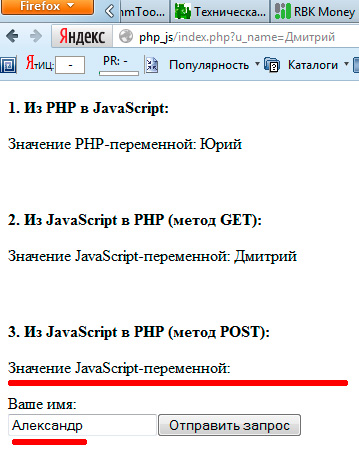
Если сейчас обратиться к странице index.php, то результат будет следующий:
Как вы видите, после фразы "Значение JavaScript-переменной:" идет пустота, т.е. пока еще PHP-сценарий не получил значение JavaScript-переменной userName3. И это понятно - ведь еще не было запроса к серверу, в котором могла быть передана эта информация.
При этом ниже в форме у нас находится слово Александр - как раз значение JavaScript-переменной userName3.
Мы вставили его сюда как раз для того, чтобы отправлить форму и передать значение этой переменной методом POST нашему текущему скрипту index.php (если атрибут action отсутствует, то данные будут переданы текущему скрипту).
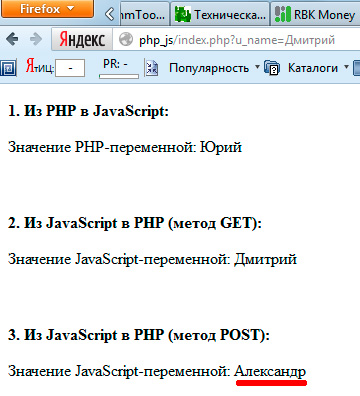
После нажатия на кнопку отправки мы увидим такую картину:
Теперь форма у нас исчезла, т.к. уже отрабатывает ветка if, и вместо нее выводится значение переменной.
Ну что ж, с этой задачей мы тоже справились - значение JavaScript-переменной userName3 мы передали в PHP-скрипт и вывели его на экран из массива $_POST.
На этом данную небольшую статью я завершаю. Очень надеюсь, что она поможет вам понять базовые принципы передачи значений переменных из JavaScript в PHP и обратно.
С уважением, Дмитрий Науменко.
P.S. Присмотритесь к премиум-урокам по различным аспектам сайтостроения, включая JavaScript, jQuery и Ajax, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить практические навыки веб-программирования:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Поиск по сайту
Фреймворк Yii2: первая практика
Овладейте начальными знаниями и навыками по работе в фреймворке Yii2, которые необходимы любому веб-разработчику!
Дизайн лендинга
Создавайте дизайн любых сайтов - для себя и на заказ!
В Гармонии с Кодом
Если вы хотите создать сайт своими руками, то вы оказались в нужном месте. Здесь вы найдете обучающие видеокурсы, а также множество видеоуроков и статей по веб-разработке и созданию сайтов.
Уважаемый веб-мастер! В создание данного ресурса вложено много сил и времени. Буду рад, если при копировании материалов вы будете ставить активную ссылку на Codeharmony.ru.