- Free HTML Books
- HTML5 Notes for Professionals
- HTML5 Canvas Notes for Professionals
- How to Code in HTML5 and CSS3
- Pro HTML5 Programming
- Thinking in HTML
- Enterprise Web Development: From Desktop to Mobile
- Free Online Book: HTML5 Canvas
- HTML Canvas Deep Dive
- HTML5 for Publishers
- Dive Into HTML5
- HTML tutorials in PDF
- Learning HTML Tutorial for Beginners in PDF
- An overview of Learning HTML
- HTML5 Notes for Professionals book
- Chapters
- Example book pages
- What people are saying about Notes for Professionals books
- More Programming Books
- View More Free Programming Books
Free HTML Books
Download free HTML eBooks in pdf format or read HTML books online.
HTML5 Notes for Professionals
The HTML5 Notes for Professionals book is compiled from Stack Overflow Documentation, the content is written by the beautiful people at Stack Overflow. Text content is released under Creative Commons BY-SA. …
HTML5 Canvas Notes for Professionals
The HTML5 Canvas Notes for Professionals book is compiled from Stack Overflow Documentation, the content is written by the beautiful people at Stack Overflow. Text content is released under Creative Commons BY-SA. …
How to Code in HTML5 and CSS3
How to Code in HTML5 and CSS3 is a free eBook about making websites in HTML5 and CSS for absolute beginners. It doesn’t require any experience in IT to start. The aim of this book is to show the art of making websites using a plain language which is full of practical analogies. …
Pro HTML5 Programming
With this book, developers will learn how to use the latest cutting-edge HTML5 web technology—available in the most recent versions of modern browsers—to build web applications with unparalleled functionality, speed, and responsiveness. This is the interactive version of Pro HTML5 Programming . …
Thinking in HTML
Thinking in HTML: Learn to write intuitive HTML and build your sites on solid foundations provides you with everything you need to know to get to grips with HTML and to begin building your own web pages. Explore how HTML code structures a web page and use and adapt the examples for yourself to begin building your own web pages today. …
Enterprise Web Development: From Desktop to Mobile
Enterprise Web Development – Building HTML5 Applications: From Desktop to Mobile By Yakov Fain, Victor Rasputnis, Anatole Tartakovsky and Viktor Gamov. …
Free Online Book: HTML5 Canvas
Read HTML5 Canvas 2nd Edition: Native Interactivity and Animation for the Web, by Steve Fulton and Jeff Fulton, online for free. …
HTML Canvas Deep Dive
“HTML Canvas Deep Dive: A Travelogue”, by Josh Marinacci, which is complete but will continue to be updated. It is a hands on introduction to Canvas. …
HTML5 for Publishers
“HTML5 for Publishers”, published by O’Reilly Media, is freely available in several ebook formats from O’Reilly shop. HTML5 for Publishers gives an overview of some of the most exciting features HTML5 provides to ebook content creators–audio/video, geolocation, and the Canvas–and shows how to put them in action. …
Dive Into HTML5
This free online book “Dive Into HTML5” is the draft version of the upcoming book “HTML5: Up and Running” from O’Reilly Media. …
HTML tutorials in PDF
HTML, short for Hypertext Markup Language, is the foundation of any website. It is the backbone that makes up the content of web pages and allows us to present information on the internet in a structured and organized manner. HTML is a markup language that uses a set of tags to structure content and add meaning to the text, such as headings, paragraphs, links, and images.
The importance of learning HTML cannot be overstated, as it is the first building block in creating a website. Without HTML, a website simply cannot exist. In today’s digital age, the ability to create and maintain a website is an essential skill for anyone looking to establish an online presence. Whether you are a business owner, a student, or just someone with a passion for technology, learning HTML is a must.
By mastering HTML, you gain the ability to create websites from scratch, customize templates, and optimize web pages for better search engine ranking. Moreover, HTML is the foundation of web development and serves as the first step in learning other web development technologies, such as CSS and JavaScript.
In addition to its practical applications, learning HTML can also provide a creative outlet for those interested in design and user experience. HTML allows you to structure content in a way that is visually appealing, while also making it accessible and easy to navigate for your audience.
To get started learning HTML, you’ll need a text editor and a web browser. A text editor allows you to write and save HTML code, and a web browser allows you to see how your code will be displayed on the web. There are many text editors available, but some popular options include Sublime Text, Notepad++, Atom, and Visual Studio Code.
Once you have a text editor and web browser, you can start learning HTML by studying the basics of the language. HTML consists of a set of tags and attributes that describe the structure and content of web pages. You can start by learning the basic tags, and how to use them to create a simple webpage.
There are many online resources available for learning HTML, including tutorials, video courses, and documentation. W3Schools is a popular website that provides free tutorials and references for HTML and other web development technologies. Codecademy and Udacity also offer online courses on HTML and web development.
It’s important to practice writing HTML code as you learn. You can create your own webpages or work on sample projects to practice your skills. As you become more comfortable with the basics of HTML, you can start exploring more advanced topics such as CSS and JavaScript, which are used to style and add interactivity to web pages.
Learning HTML is essential for anyone interested in web development. It forms the foundation for creating web pages and is a fundamental skill for anyone looking to build a career in the field.
Overall, HTML is a vital component in web development and is the starting point for creating any website. By mastering this fundamental technology, you will gain the skills and knowledge necessary to create beautiful, functional, and accessible websites that meet the needs of your audience.
Learning HTML Tutorial for Beginners in PDF
It is an unofficial and free HTML ebook created for educational purposes.
- Using Classes and IDs can make it easier to talk about HTML elements in scripts and stylesheets.
- Web browsers automatically download HTML comments along with the rest of the page because they are part of the source code.
- Because doctype declarations are not HTML tags, it is best to put them at the beginning of the document.
- The HTML 5 Cache Manifest File is a simple text file that gives the web browser instructions regarding what content should be cached and should not be cached at any given time.
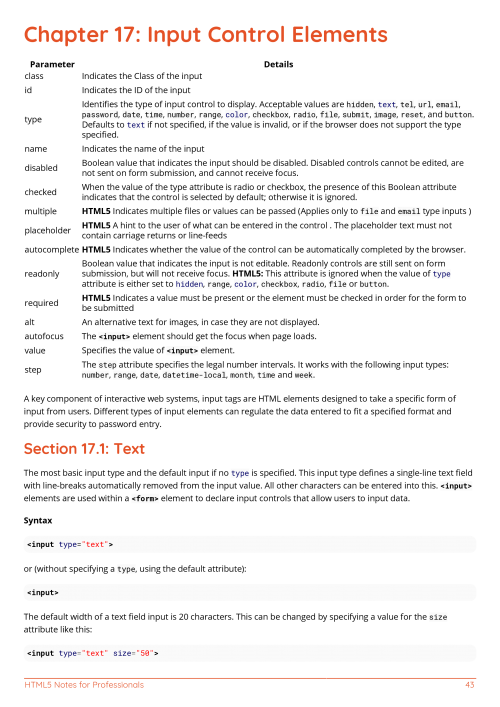
- Input Control Elements are HTML elements designed to regulate the data that is entered so that it conforms to a particular format and provides security when a password is entered.
- Input Control Elements can also be used to regulate the format of the data that is entered.
An overview of Learning HTML
- A web browser reads, interprets, and renders each of the hundreds of elements that make up an HTML page onto the screen as content that can be read or heard by humans. This process is known as «rendering. The content on the page is given semantic meaning and is also readable by machines as a result of HTML tags. Some of the elements don’t have a closing tag or any content in them at all. These elements are called «empty elements.» These are referred to as «void» elements. content Some HTML elements do not have a closing tag or any contents within them at all. These elements are known as «empty» elements.
- The use of classes and IDs simplifies the process of referencing HTML elements within scripts and stylesheets. The class attribute, which is used for styling in CSS, can be applied to one or more tags at the same time. Because IDs are supposed to refer to a single element each and every time, it is imperative that you never use the same ID twice. The user interface is not altered in any way by the inclusion of HTML comments, which provide other developers with development-specific information. This section will teach you how to write HTML comments as well as the practical applications of HTML comments. Remarks Anything that starts with is considered a comment.
- HTML comments are considered to be part of the source code; consequently, they are downloaded to the browser at the same time as the rest of the page. Internet Explorer versions 5 through 9 have conditional comments that are handled the same way as regular HTML comments because these comments are considered «downlevel.» Doctypes, which stands for «document type» and is an abbreviation, assist web browsers in comprehending the version of HTML that the document was written in for improved readability. Declarations of doctype are not considered HTML tags and should be placed at the beginning of the document. The HTML 5 Cache Manifest File is a straightforward text file that instructs the web browser on what to cache and what not to cache at any time.
- The .appcache file extension should be used for manifest files. This is because the files that are listed under this header will be cached after they have been downloaded for the first time. Input Control Elements are elements in HTML that are designed to regulate the data that is entered so that it conforms to a particular format and to provide security when entering a password. Either a distinct name should be given to each checkbox, or a set of square brackets should be used to indicate that the form should submit an array of values for a particular key for each checkbox. On the other hand, checkboxes can also be grouped similarly, but it’s crucial to remember that they shouldn’t have the same name because the options they contain aren’t all mutually exclusive. This section provides an explanation of the incorporation of these lists into HTML markup as well as their combinations.
| Description : | Download free ebook Learning HTML for web development, PDF course and tutorials extracted from Stack Overflow Documentation. |
| Level : | Beginners |
| Created : | May 2, 2019 |
| Size : | 862.98 KB |
| File type : | |
| Pages : | 163 |
| Author : | Stack Overflow Documentation |
| Licence : | Creative commons |
| Downloads : | 53879 |
HTML5 Notes for Professionals book
HTML5 Notes for Professionals book
If you found this free HTML5 book useful,
then please share it ❤😊
Chapters
- Getting started with HTML
- Doctypes
- Headings
- Paragraphs
- Text Formatting
- Anchors and Hyperlinks
- Lists
- Tables
- Comments
- Classes and IDs
- Data Attributes
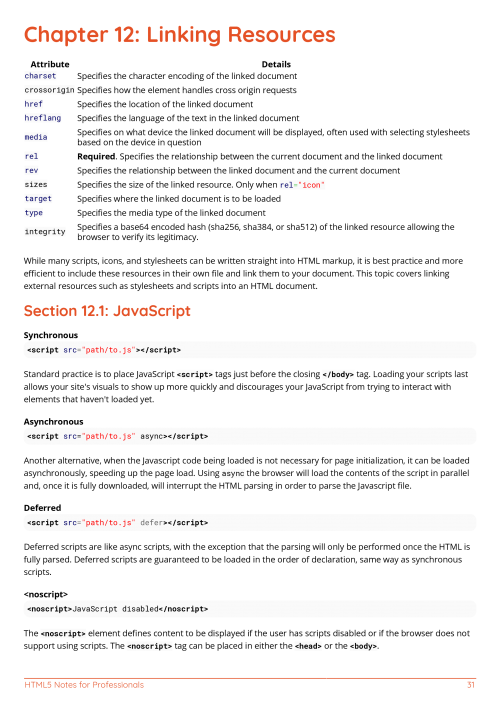
- Linking Resources
- Include JavaScript Code in HTML
- Using HTML with CSS
- Images
- Image Maps
- Input Control Elements
- Forms
- Div Element
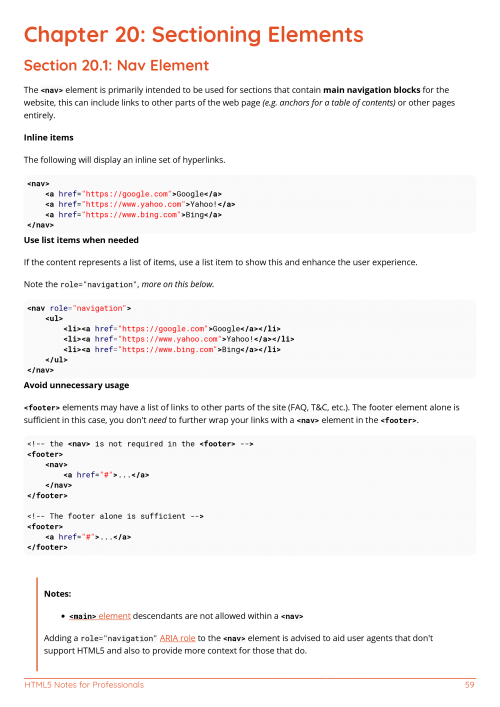
- Sectioning Elements
- Navigation Bars
- Label Element
- Output Element
- Void Elements
- Media Elements
- Progress Element
- Selection Menu Controls
- Embed
- IFrames
- Content Languages
- SVG
- Canvas
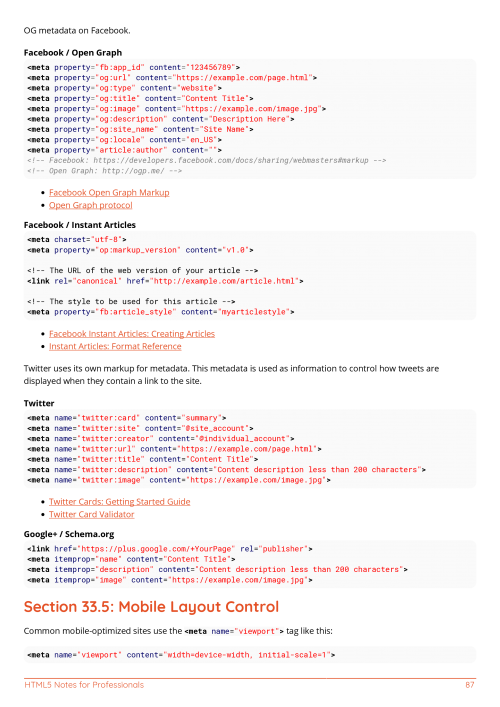
- Meta Information
- Marking up computer code
- Marking-up Quotes
- Tabindex
- Global Attributes
- HTML 5 Cache
- HTML Event Attributes
- Character Entities
- ARIA
Example book pages


What people are saying about Notes for Professionals books
Super useful for reference, many thanks for whoever did this. Instead of browsing, clicking, digging infinitely, now I have ONE in one place.
The HTML5 Notes for Professionals book is compiled from Stack Overflow Documentation, the content is written by the beautiful people at Stack Overflow. Text content is released under Creative Commons BY-SA. See credits at the end of this book whom contributed to the various chapters. Images may be copyright of their respective owners unless otherwise specified
Book created for educational purposes and is not affiliated with HTML5 group(s), company(s) nor Stack Overflow. All trademarks belong to their respective company owners
124 pages, published on August 2019
More Programming Books
View More Free Programming Books
To support continued development and improvements to this book, please consider a small bitcoin donation: 1H63m55bw6KDYUaKU1mYLGrzDf4wcrVzhX