- 25+ Free Credit Card Payment Form HTML & CSS
- Credit Card Payment Form HTML & CSS Template
- Credit Card Payment Form Design
- Credit Card Validation
- Bill Format In Html Code
- Credit Card Forms HTML & CSS
- Payment Gateway Design
- Simple Payment Form Using Bootstrap
- Credit Card CSS Template
- Credit Card Payment Form Design
- Codevember Credit Card Checkout
- Credit Card Payment Form HTML Template
- Online Payment Form HTML Code
- Boostrap Checkout Form HTML5 & CSS3
- Simple Check Out Form Card Template
- Credit Card Check Out
- Card Payment CSS Template
- Payment Form Widget HTML & CSS
- Clean Boostrap Checkout Form HTML and CSS
- Credit Card Data Design PSD
- Credit Card Freebie PSD
- Check Out UI PSD
- Credit Card Authorization Form PSD
- Payment Details Form PSD
- Conclusion
- 21 CSS Checkout Forms
- Related Articles
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Checkout Form
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Checkout Form
- Author
- Links
- Made with
- About a code
- CheckOut Page
- Author
- Links
- Made with
- About the code
- Shopping Bag/Checkout
- Author
- Links
- Made with
- About the code
- Single Product Checkout
- Author
- Links
- Made with
- About the code
- Checkout CSS Form/Page
- Author
- Links
- Made with
- About the code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Beautiful Sleek Checkout Page
- Author
- Links
- Made with
- About the code
- Credit Card Checkout Form
- Author
- Links
- Made with
- About the code
- Gucci Backpack Checkout UI — CSS
- Author
- Links
- Made with
- About the code
- Creative Credit Card Form
- Author
- Links
- Made with
- About a code
- Checkout Form
- Author
- Links
- Made with
- About a code
- Responsive CSS Grid Nike Layout
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About the code
- UI Credit Card Checkout
- Author
- Links
- Made with
- About the code
- HTML and CSS Checkout Form
- Author
- Links
- Made with
- About the code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Credit Card Form
25+ Free Credit Card Payment Form HTML & CSS
Most developers forget that e-commerce sites are about making sales and nothing more. If you have the most fantastic coding skills and your checkout forms are not good enough to convince anyone to make a purchase, then you certainly have your work cut out for you. So you have to use Credit Card Form HTML.
While there are developers who are not aware of the powers of checkout forms, there are others who understand its importance, yet they still struggle to produce compelling designs that can wow users into making that last commitment. You can tie these HTML shopping cart plugins with these credit card forms.
There is no point working too hard trying to come up with a fantastic checkout form when there are plenty of smart checkout forms online like online form builders.
Credit Card Payment Form HTML & CSS Template
If it is not going to cost you anything to implement these checkout forms, then you should give these a try. Our catalog is a list of 25+ credit card HTML code. After integrated these templates you should test usability in those sites using usability testing tools.
Credit Card Payment Form Design
How about this for a credit card form. You can see that it makes any credit card transaction as comfortable as possible. If you want to add a few things, you can also tweak it to what you want. This one is just perfect as a checkout option.
Credit Card Validation
This is a credit card form template for your checking out endeavors. It also comes with a card.js file that helps you to validate credit card entries before they are submitted to the server. The CSS, HTML and JS files are all included in the download zip.
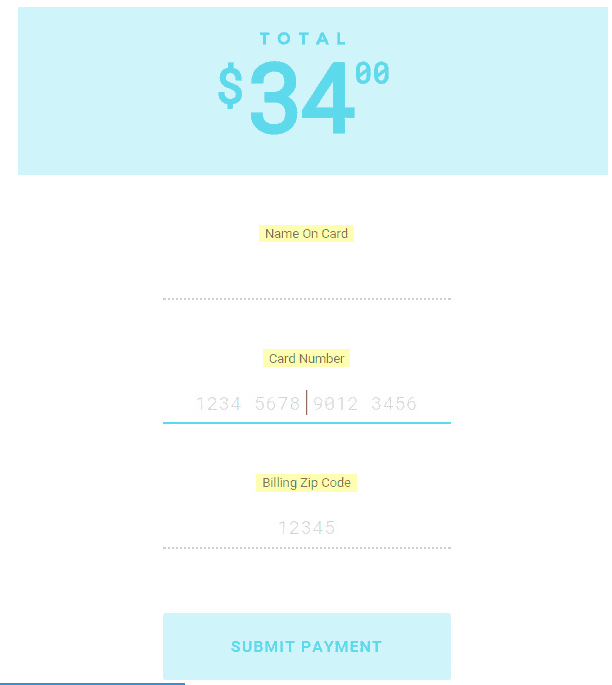
Bill Format In Html Code
This checkout form may be appearing simple, but it sure comes with all the necessary information that should be contained in a credit card. You also have a stylish round price barge to excite your customers.
Credit Card Forms HTML & CSS
Are you looking for something that is a little more daring? You can try this template. It is a sign-up form that instantly pops up a checkout form in the process.
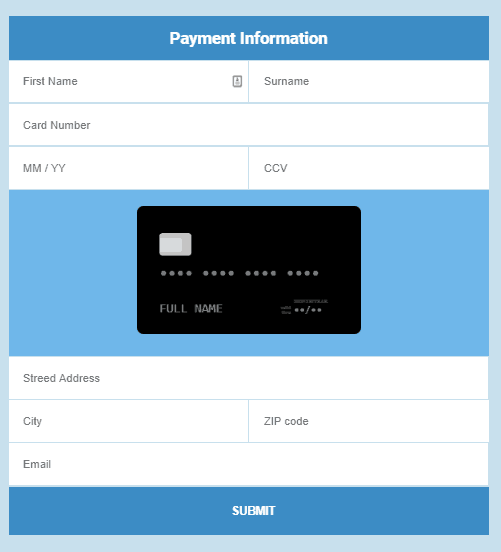
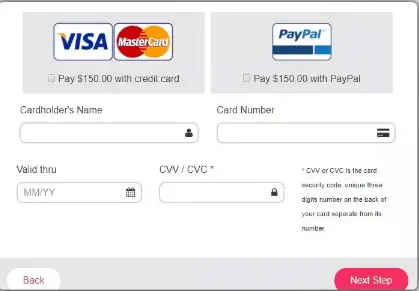
Payment Gateway Design
How about this for collecting your customers’ credit card information? A centralized form that does the work quite nicely.
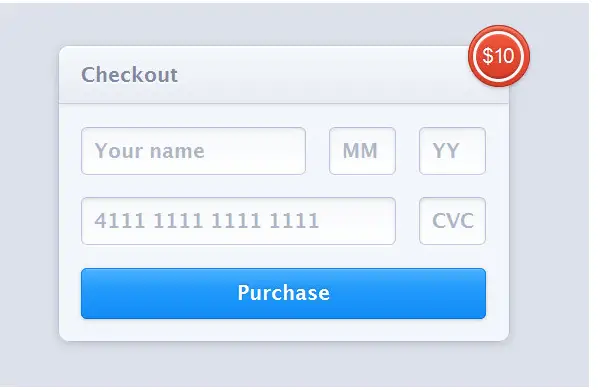
Simple Payment Form Using Bootstrap
If you are only comfortable using bootstrap to style your web pages, then this simple payment form would be your best bet. Pure bootstrap!
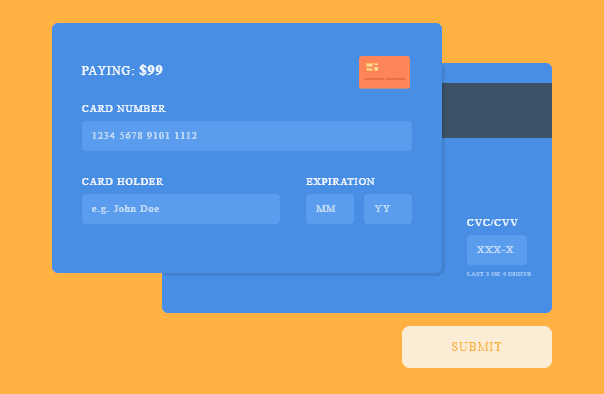
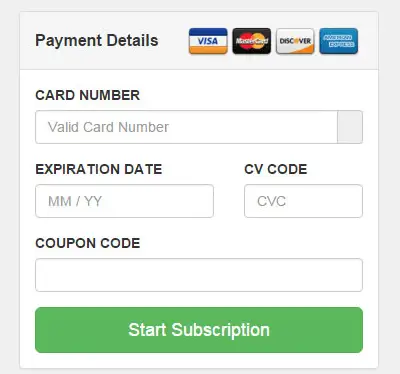
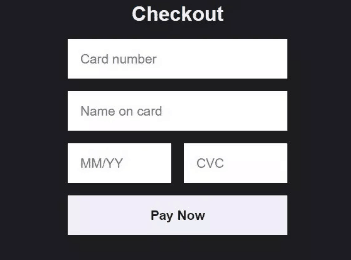
Credit Card CSS Template
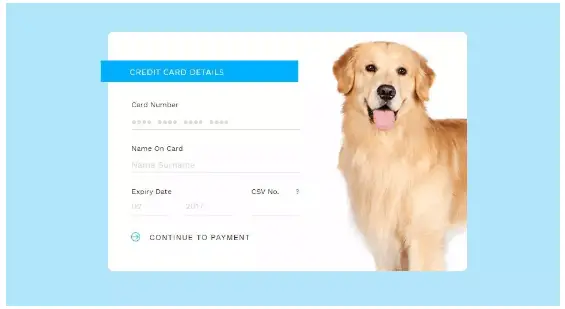
This checkout form only contains the essential details needed for payment. Nothing extra, just straight to the Credit crad details.
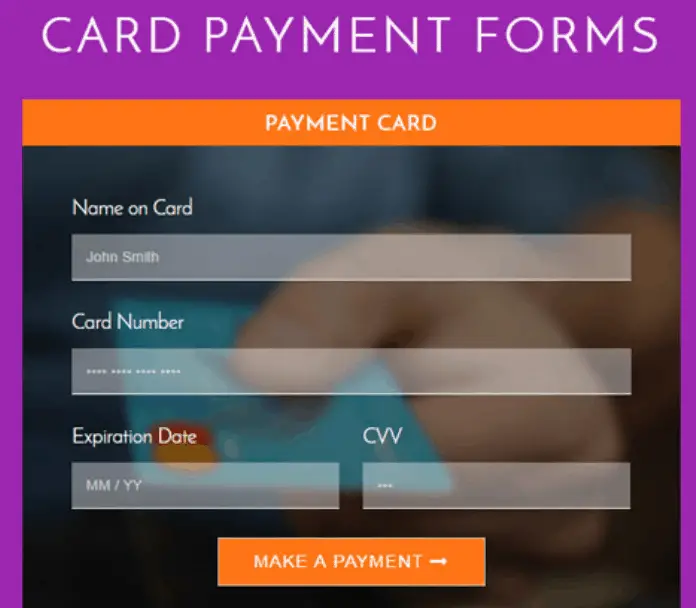
Credit Card Payment Form Design
Designed in the form of a real Credit card, this takes the breath out of your customers and lures them into converting.
Codevember Credit Card Checkout
This is a checkout that has a great UI design, with all the input elements well-arranged for easy entry.
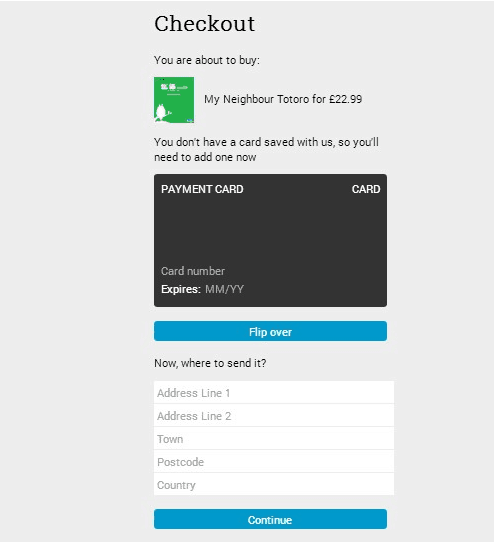
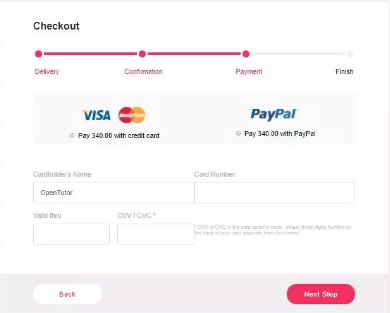
Credit Card Payment Form HTML Template
A checkout form that parades some fancy round buttons for excellent user experience. Telling you exactly where you are in the payment process, makes it more charming.
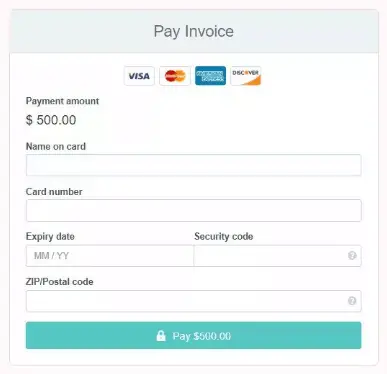
Online Payment Form HTML Code
Implement this robust HTML payment form your customers check out.
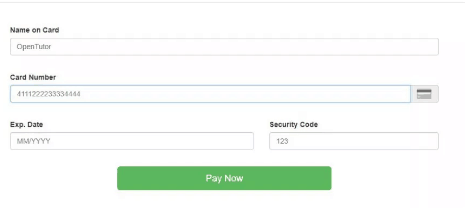
Boostrap Checkout Form HTML5 & CSS3
This form is most suitable for validating credit card information for easy checking out purposes.
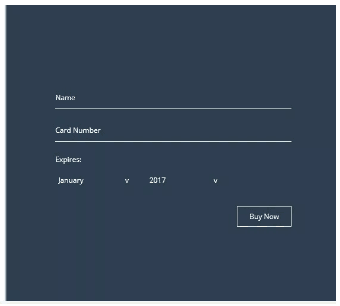
Simple Check Out Form Card Template
Credit Card Check Out
Looks quite simple, but it’s good enough to serve the purpose. With pure CSS styling, you cannot ask for more.
Card Payment CSS Template
This template gives you a transparent background accommodating every other component on the form. It is a fantastic design.
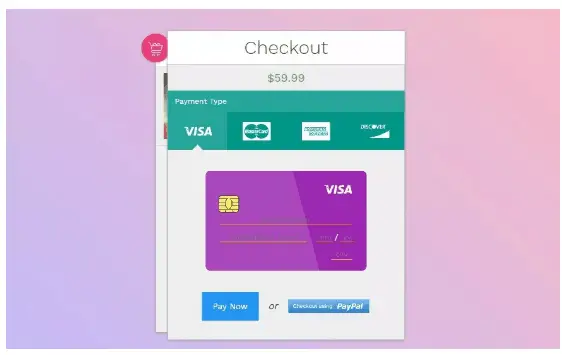
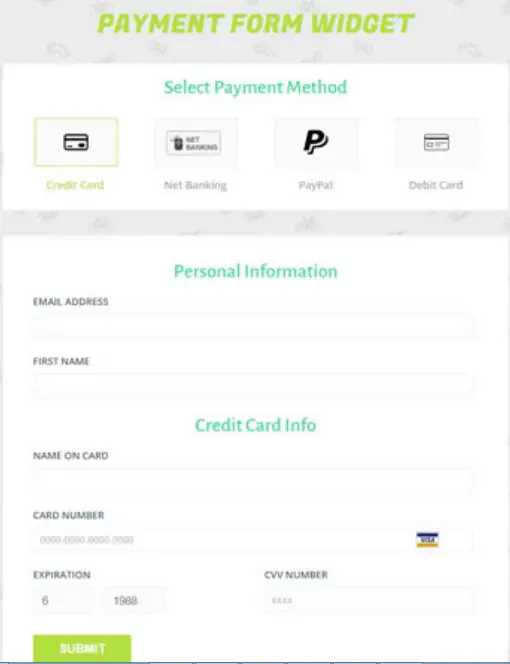
Payment Form Widget HTML & CSS
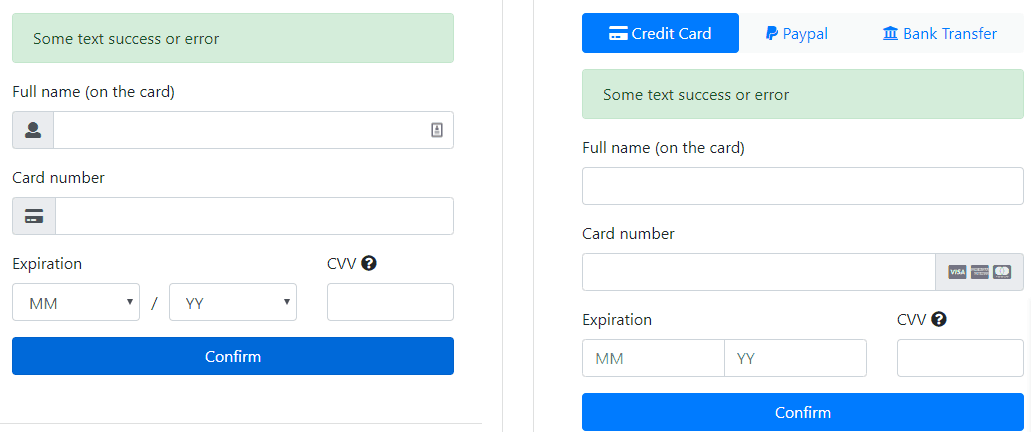
This template divides the checkout form into two sections. The top segment acts as a tab menu, helping you switch between items on top.
Clean Boostrap Checkout Form HTML and CSS
Stop creating checkout forms that are not capable of bringing about the needed sales’ response on your e-commerce site. Implement below Boostrap Checkout Form, and be sure of a better conversion rate on your site. Remember these templates are completely free!
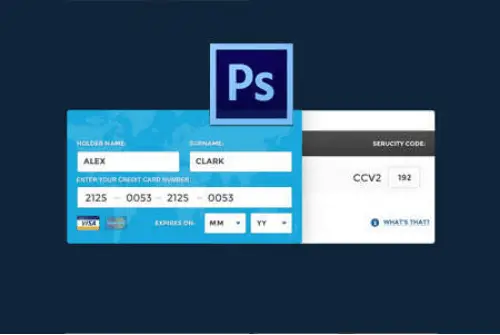
Credit Card Data Design PSD
This template has a great user interface that looks exactly like a credit card. Users are just going to fall for this one. Put your web coding skills to test by implementing this template.
Credit Card Freebie PSD
This template is just somewhere in between. If you want something a bit modern and a little behind the trend, you should go for this template.
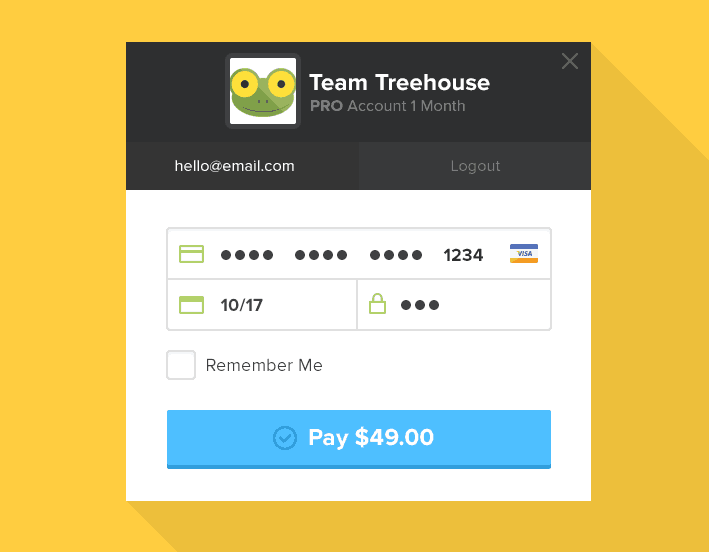
Check Out UI PSD
An excellent checkout design, you may want to admit. There is every chance your customers would respond to this form. It gets to you at first glance.
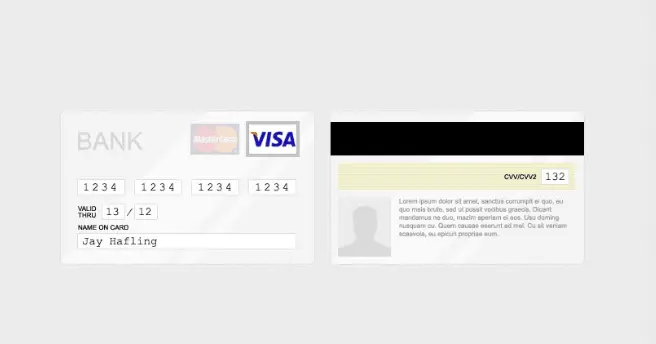
Credit Card Authorization Form PSD
Both front and backside included in this credit card design. You can edit everything in this minimal card design.
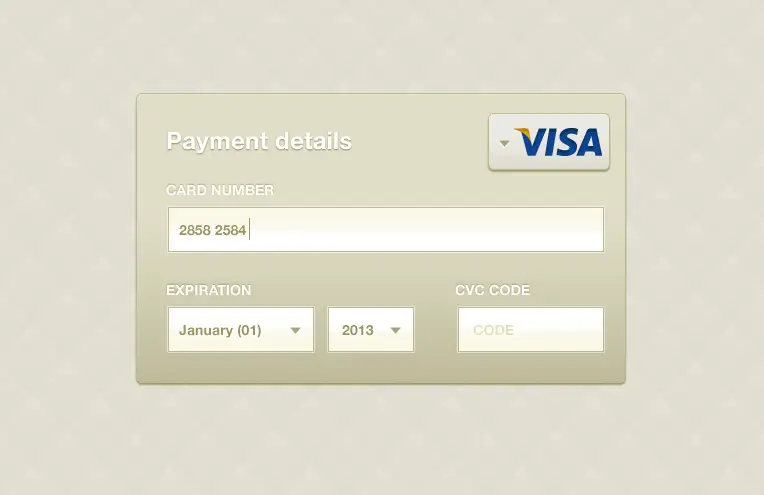
Payment Details Form PSD
This template contains all the primary input for a successful checkout. You can, however, add some more input components if you know your CSS very well.
Conclusion
In a nutshell, the importance of your HTML5 CSS3 checkout forms cannot be overemphasized especially as it concerns the number of visitors received. So, keeping it natural and easy to use remains vital.
I am a passionate coding enthusiast with a strong desire to contribute to the world through sharing and expanding my knowledge. In 2022, I successfully completed my MCA from Uttarakhand Open University, equipping me with a solid foundation in computer science. My expertise extends to various programming languages including Python, HTML, CSS, JS, React, C++, C, Android Programming, and JAVA. I am constantly seeking opportunities to enhance my skills and stay at the forefront of technological advancements.
21 CSS Checkout Forms
Looking for the perfect checkout form code for your website? Check out our collection of free HTML and CSS checkout form code examples, updated with 4 new items. Each example has been carefully selected from CodePen, GitHub, and other trusted resources.
These forms are not only functional but also visually appealing, with beautiful designs and animations. Whether you are building an e-commerce website from scratch or looking to improve your existing checkout process, these forms will provide you with inspiration and ideas to create a seamless and delightful user experience.
Related Articles
- Bootstrap Payment Forms
Author
Links
Made with
About a code
Credit Card Checkout
The card details section includes fields for the card number, name on the card, expiration date, and CVC. Each field has a label and input element. The form fields are arranged using CSS grid, and the purchase button has a hover effect using a pseudo-element. Additionally, it includes media queries for responsive design on smaller screens.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checkout Form
This checkout form is a simple and elegant design using HTML and CSS. It features a clean and modern layout with input fields for payment information.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Checkout
The credit card checkout form is a sleek and modern design that allows users to easily input their payment information. The form features a clean layout with clear labels and input fields for the name, card number, expiration date, and CVV.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checkout Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CheckOut Page
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Shopping Bag/Checkout
HTML and CSS shopping bag layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Single Product Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Checkout CSS Form/Page
Two section checkout form in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Beautiful Sleek Checkout Page
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Checkout Form
HTML and CSS credit card checkout form UI.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Gucci Backpack Checkout UI — CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Creative Credit Card Form
A simple responsive credit card payment form. No JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checkout Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive CSS Grid Nike Layout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
UI Credit Card Checkout
UI credit card checkout in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
HTML and CSS Checkout Form
Nice checkout form layout in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: ionicons.css, balloon.css
Author
Links
Made with
About the code
Credit Card Checkout
Sleek credit card checkout form with good color scheme.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Form
SCSS code is imports the Bourbon library and Google Fonts, defines variables for font families, and sets specific styles for the form elements. The checkout form includes fields for name, card number, expiration date, and CVV. The code uses the BEM naming convention for CSS classes and includes some utility classes for clearing floats.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js