- How to Open a Link From in the Parent Window
- parent.html:
- iframe.html:
- More helpful details:
- The HTML Tag – Anchor Tag Example Code
- How to link to an email client
- How to link to a script and execute it
- How to download a file
- How to ping in the background
- How to Style an Anchor Tag
- Don’t Confuse the Anchor Tag with the Link Tag
- HTML target Attribute
- Definition and Usage
- Browser Support
- Syntax
- Attribute Values
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS Parent Selector
- How does Parent Selector work in CSS?
- Examples to Implement CSS Parent Selector
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
How to Open a Link From in the Parent Window
To open a link from an in the parent window, you can use the «target» attribute with the value «_parent» in the tag that contains the link. This will tell the browser to open the link in the parent window instead of the window.
parent.html:
Parent Window Parent Window "iframe.html" width="400" height="300"> In this example, we have an element that loads a file called «iframe.html». Inside the «iframe.html» file, we have a link that we want to open in the parent window.
iframe.html:
Note that this will only work if the and the parent window are on the same domain. If they are on different domains, you will need to use a different method, such as using window.postMessage() to communicate between the two windows.
More helpful details:
When you load a web page that contains an , the creates a new window within the parent window. By default, any links or forms submitted within the will load in the window itself. However, sometimes you may want to open a link or submit a form in the parent window instead of the window.
If you set the «target» attribute to «_parent», the browser will load the link or submit the form in the parent window instead of the window. If you set the «target» attribute to «_self», the browser will load the link or submit the form in the window itself.
It’s important to note that the same-origin policy applies to elements. This means that the parent window and the window must be on the same domain in order for you to access and manipulate their contents. If the window and the parent window are on different domains, you will not be able to access their contents due to security restrictions. In this case, you will need to use a different method, such as window.postMessage() to communicate between the two windows.
The HTML Tag – Anchor Tag Example Code
TAPAS ADHIKARY
HTML (Hyper Text Markup Language) is one of the languages we use to create web applications. It adds structure to your web pages.
HTML has various tags we use to create elements. And multiple elements come together to create meaningful web pages and applications.
The anchor tag is one of the most used and well-known tags in HTML. In this article, we will learn about the anchor tag () and its main uses with many examples.
But why talk about the anchor tag if it is already well-known? There are a few essential details of this tag that many devs don’t know — but they should. So let’s learn them.
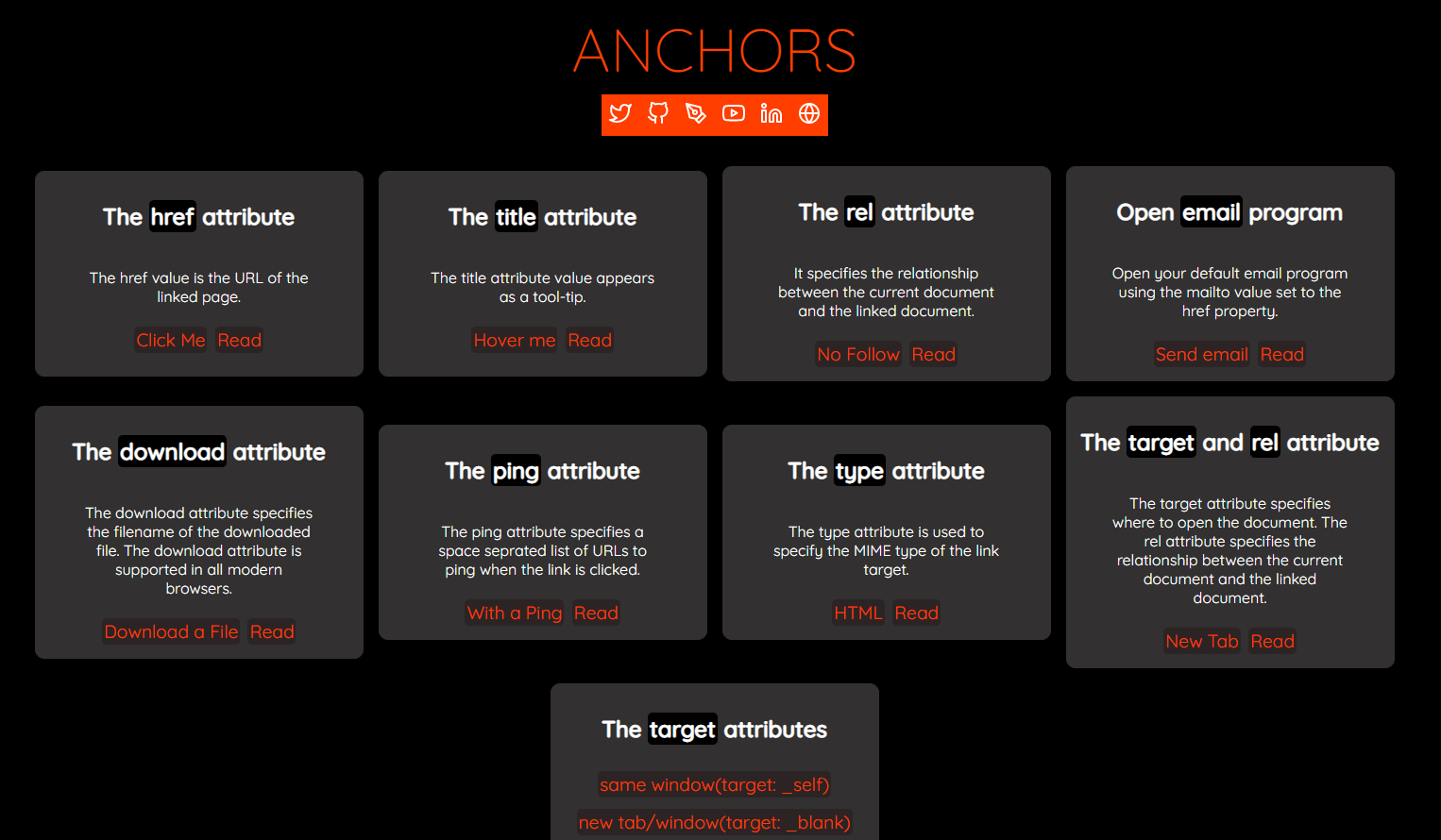
I have created an app to demonstrate different behaviors of the anchor tag. You can check it out and use it as you read this article.
If you like to learn from video content as well, this article is also available as a video tutorial here: 🙂
How to link to an email client
You may need to open the default email client with the email address when users click on a link. You can do this by using the mailto protocol as the href attribute’s value. The syntax of the value should be in the form of mailto: .
Now clicking on the Send email link will open up the default email client on your operating system with the email address (me@example.com) specified in the TO field.
Similarly, you can use the tel: construct to open up the default phone app with the phone number when someone clicks on the link.
How to link to a script and execute it
You can link to JavaScript code and execute it when someone clicks on the link. You shouldn’t do this often, as it is always a better practice to rely on event handlers to execute actions rather than linking them. But let’s learn this method too.
Now if you click on the Click me link, you will see a browser alert with the text, Hello World! in it.
How to download a file
The anchor tag has the download attribute that turns a regular link into a download link. You can download a file by clicking the link. It opens up the download popup to save the file on the device.
You can optionally specify a custom file name by assigning the name to the download attribute. There is no need to specify the file extension while specifying the custom name. It will be added automatically depending on the file extension you are trying to download.
Note that this functionality works only if the file is of the same origin . The file you are downloading must be located under the same site where the link is added.
How to ping in the background
You may want to track how many clicks a particular link is getting on your website. To do that, you can use the ping attribute of the anchor tag.
A ping attribute accepts one or more URLs as values. When someone clicks on the link, it makes a tiny POST request on those URLs. If there are multiple URLs, they must be comma-separated.
How to Style an Anchor Tag
The anchor tag has states. The default state is called link . The other three states are:
- hover : An anchor has this state when a user mouses over it.
- active : An anchor has this state when a user clicks on the link.
- visited : A visited state means a user has already clicked the anchor link.
You may get confused with the differences between the active and visited states at times. The active state is brief. It activates just when the user clicks on a link, and then the state changes to the visited state.
CSS has pseudo-classes to apply styles for a specific state. The pseudo-classes are preceded by a colon (:) symbol and added after a selector. So, for the anchor tag(), we can style it for all the states we have seen above.
- a:link : the same as applying styles to the a tag directly.
- a:hover : applies styles when the user mouses over the anchor.
- a:active : applies styles when a user activates the link by clicking on it.
- a:visited : apples styles when the state changes to visited .
Below is an example of applying different colors for every state of the anchor tag:
a:link < color: #ff3e00; >a:hover < color: #ffee00; >a:active < color: #d900ff; >a:visited
You can apply any style of your choice based on these state changes.
Don’t Confuse the Anchor Tag with the Link Tag
You may sometimes confuse the anchor tag with the link () tag. We use the link tag to link to external resources like stylesheets, favicon, fonts, and so on.
See you soon with my next article. Until then, please take care of yourself, and stay happy.
HTML target Attribute
The target attribute specifies where to open the linked document:
Definition and Usage
The target attribute specifies where to open the linked document.
Browser Support
Syntax
Attribute Values
| Value | Description |
|---|---|
| _blank | Opens the linked document in a new window or tab |
| _self | Opens the linked document in the same frame as it was clicked (this is default) |
| _parent | Opens the linked document in the parent frame |
| _top | Opens the linked document in the full body of the window |
| framename | Opens the linked document in the named iframe |
❮ HTML tag
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS Parent Selector
Before we get into the parent selector in CSS, we need to understand what is a selector. The selector is defined as selecting the specific element from all the existing elements and styling those elements according to our requirements. Now the parent selector is nothing but the selector of the parent; it means a top element of all inner elements. There is no feature called parent selector. This feature creates a performance issue.
Web development, programming languages, Software testing & others
How does Parent Selector work in CSS?
Even if we don’t have a parent selector feature, still we can achieve this requirement in 2 ways.
Note: The browser executes the CSS selectors from right to left. In the above first executes img, next div, and last .page class.
Any browser, while executing the instructions, first executes the top element, then the bottom, and so on. In the above Syntax 2, first, it executes the body tag it thinks the inside is empty and applies the styles, next executes the div tag and it thinks the inside is empty and applies the styles and lastly executes img tag and applies the settings.
Examples to Implement CSS Parent Selector
Below are the examples mentioned :
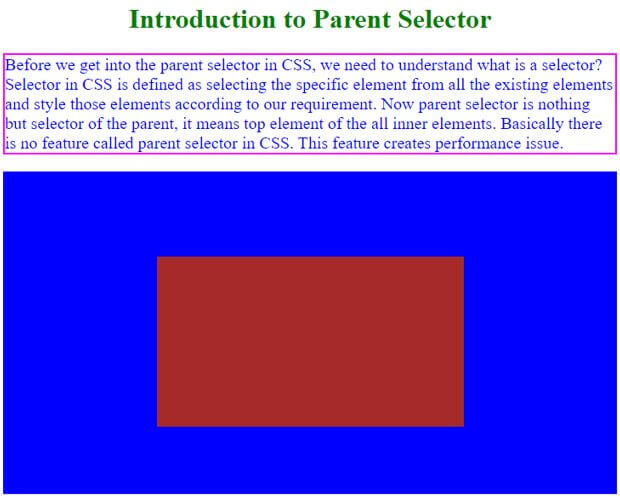
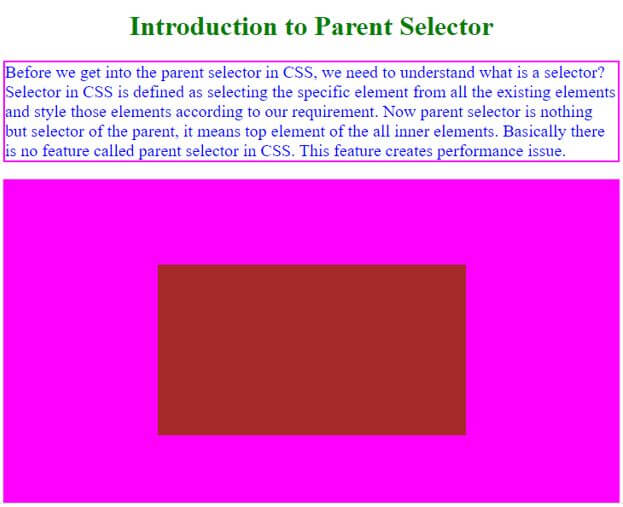
Example #1
Square shape parent and child for parent selector Example:
/*Parent and child styles*/ .classParent < width: 400; height: 400px; background: fuchsia; >.classParent, .classSelector < display: flex; justify-content: center; align-items: center; >.classSelector < cursor: pointer; background: brown; width: 50%; height: 50%; >/*When we move the cursor on to child element then immediately parent background color changes*/ .classParent < background: blue; pointer-events: none; >.classParent:hover < background: fuchsia; >.classParent .classSelector < pointer-events: auto; >h1 < color:green; text-align: center; >p Introduction to Parent Selector
Before we get into the parent selector in CSS, we need to understand what is a selector? Selector in CSS is defined as selecting the specific element from all the existing elements and style those elements according to our requirement. Now parent selector is nothing but selector of the parent, it means top element of the all inner elements. Basically there is no feature called parent selector in CSS. This feature creates performance issue.
When the cursor hovers on to brown color, then output:
Example #2
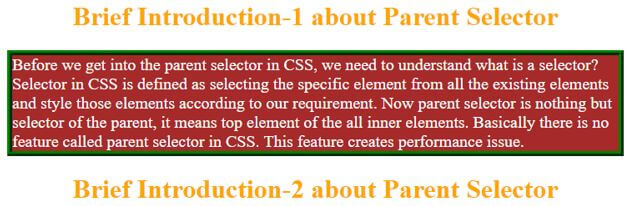
Paragraph child tag with div tag parent selector Example:
/*All inside div selectors paragraphs are applied with below styles*/ div > p < color: white; border: 6px ridge green; font-size: 20px; background: brown; >h1 Brief Introduction-1 about Parent Selector
Before we get into the parent selector in CSS, we need to understand what is a selector? Selector in CSS is defined as selecting the specific element from all the existing elements and style those elements according to our requirement. Now parent selector is nothing but selector of the parent, it means top element of the all inner elements. Basically there is no feature called parent selector in CSS. This feature creates performance issue.
Brief Introduction-2 about Parent Selector
Before we get into the parent selector in CSS, we need to understand what is a selector? Selector in CSS is defined as selecting the specific element from all the existing elements and style those elements according to our requirement. Now parent selector is nothing but selector of the parent, it means top element of the all inner elements. Basically there is no feature called parent selector in CSS. This feature creates performance issue.
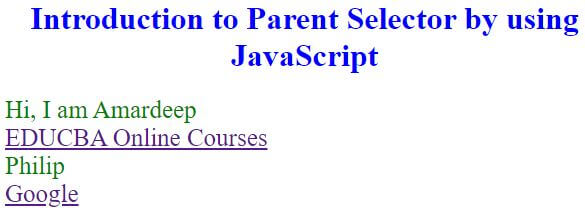
Example #3
Parent selector with JavaScript Example:
div < font-size: 25px; color: green; >h1 Introduction to Parent Selector by using JavaScript
Hi, I am Amardeep EDUCBA Online Courses Philip Google Conclusion
There is no direct way to perform the parent selector operation, but we can do it by using either the current selector’s specs or the selector’s Level 3 specs. Also, we can do it by using JavaScript.
Recommended Articles
This is a guide to CSS Parent Selector. Here we discuss an introduction to CSS Parent Selector, and how it works with respective examples. You can also go through our other related articles to learn more –
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5