- Параллакс на чистом CSS
- Теория
- Коррекция глубины
- Регулирование скорости слоя
- Создание разных участков параллакс эффекта
- Поддержка браузеров
- How TO — Parallax Scrolling
- Parallax
- How To Create a Parallax Scrolling Effect
- Example with pixels
- Example with percent
- Example
- Потрясающие эффекты параллакса и скроллинга на основе CSS
- CSS Scrollbar
- CSS Snap Points
- Mouse Move Parallaxa
- 3D CSS Parallax Depth Effect
- CSS-Only Parallax Effect
- Pure CSS Parallax Scrolling
- Page Scroll Effects
- [Pure CSS] – One Page Scroll
- Image Cutout Parallax Effect
- Skew Scrolling Effect
- Pure CSS Scroll-Icon Animation
- Parallax Scrolling
- CSS Scroll Down Button
- Parallax Background
- stroll.js – CSS3 scroll effects
- CSS Horizontal Scrolling
- Page Top Parallax
- CSS Scroll Reveal Sections
- Красивые эффекты прокрутки для сайта
- Подборка курсов по верстке сайтов
- Как создать параллакс скроллинг на своем сайте?
- Параллакс скроллинг на JS и CSS
- Добавим немного JQuery
Параллакс на чистом CSS
В этой статье показывается, как с помощью CSS трансформаций и махинаций с 3d сделать параллакс-эффект на сайте на чистом CSS.
Параллакс почти всегда создаётся с помощью JavaScript и, чаще всего, получается ресурсоёмким, из-за вешания листенеров на событие скролла, модификации DOM напрямую и срабатывания ненужных перерисовок и перестановок. Всё это происходит асинхронно с потоком, в котором браузер рендерит страницу, из-за чего скролл начинает подтормаживать, а картинка рваться на части. Более правильные реализации параллакса отслеживают скролл и используют отложенные обновления DOM с помощью requestAnimationFrame . Получается качественной другой результат, но почему бы вообще не избавиться от JavaScript?
Перенос параллакс эффекта в CSS спасает от проблем с производительностью и лишних манипуляций, позволяя браузеру самому всё регулировать за счёт аппаратного ускорения. В результате, почти все ресурсоёмкие процессы обрабатываются напрямую браузерным движком. Частота кадров (FPS) остаётся стабильной, а картинка становится плавной. Плюс, можно сразу комбинировать параллакс с другими CSS фишками — media queries или supports. Отзывчивый параллакс — каково?
Теория
Прежде, чем погрузиться в понимание работы этого механизма, создадим необходимую разметку:
.parallax < perspective: 1px; height: 100vh; overflow-x: hidden; overflow-y: auto; >.parallax__layer < position: absolute; top: 0; right: 0; bottom: 0; left: 0; >.parallax__layer--base < transform: translateZ(0); >.parallax__layer--back
Вся магия происходит в классе parallax . Определение свойств стилей height и perspective установит перспективу элемента в его центре, создав фиксированный 3D вьюпорт. overflow-y: auto позволит контенту внутри элемента нормально скроллиться, при этом потомки элемента будут отрисовываться относительно фиксированной перспективы. В этом и заключается ключ к созданию параллакс эффекта.
Далее, класс parallax__layer . Как и следует из имени, он определяет слой контента, к которому будет применен параллакс эффект. Элемент с этим классом выдирается из общего потока контента и позиционируется так, чтобы заполнить свой контейнер.
Наконец, у нас есть классы-модификаторы parallax__layer—base и parallax__layer—back . Они нужны, чтобы регулировать скорость скролла параллакс элементов, смещая их по оси Z (удаляя или приближая к вьюпорту). Для краткости я сделал всего две скорости скролла — позже мы добавим еще несколько.
Коррекция глубины
Так как параллакс эффект создаётся за счёт 3D преобразований, смещение элемента по оси Z имеет побочный эффект — размеры элемента меняются, в зависимости от того, ближе или дальше он к вьюпорту. Чтобы исправить это, нам нужно применять scale() трансформацию, чтобы элемент отрисовывался в своём изначальном размере:
Коэффицент скейла можно посчитать по формуле 1 + (translateZ * -1) / perspective) . Например, если перспектива вьюпорта задана как 1px и мы смещаем элемент на -2px по оси Z, то коэффицентом будет scale(3) .
Регулирование скорости слоя
Скорость слоя регулируется комбинацией значений перспективы и смещения по Z. Элементы с отрицательными значениями Z будут скроллиться медленнее, чем элементы с положительными значениями. Чем больше разность значения от 0, тем явнее параллакс эффект
( т.е. translateZ(-10px) будет скроллиться медленнее, чем translateZ(-1px) ).
Создание разных участков параллакс эффекта
Предыдущие примеры демонстрировали базовую технику использования простого контента, но ведь большинство параллакс сайтов делят страницу на разные участки с разными эффектами. Вот как можно реализовать это в нашем методе.
Во-первых, нам нужен элемент parallax__group , чтобы сгруппировать наши слои вместе:
для него CSS будет выглядеть так:
В этом примере я хочу, чтобы каждая группа заполнила вьюпорт, поэтому я задаю height: 100vh , хотя, если нужно, число для каждой группы может быть разным. transform-style: preserve-3d не даёт браузеру сделать плоскими элементы с parallax__layer , а position: relative позволяет дочерним parallax__layer элементам позиционироваться относительно их группы.
Важное правило, которое нужно помнить — при группировке элементов мы не можем обрезать контент внутри группы, тк overflow: hidden у элемента parallax__group сломает весь параллакс эффект. Необрезанный контент приведёт к тому, что дочерние элементы будут выступать за рамки. Поэтому нужно пошаманить с значением z-index у группы, чтобы быть уверенным, что контент будет корректно прятаться и показываться по мере того, как пользователь будет скроллить сайт.
Нет никаких жестких или быстрых правил по поводу работы со слоями и разные методы подразумевают разную реализацию. Но, чтобы упростить отладку позиционирования слоёв, можно применить простую трансформацию групповых элементов:
Взгляните на следующий пример и обратите внимание на галочку debug !
Поддержка браузеров
- Firefox, Safari, Opera и Chrome — все поддерживают эти эффекты
- Firefox работает, но у него есть небольшая проблема с выравниванием.
- IE пока не поддерживает preserve-3d (на подходе), поэтому параллакс работать не будет. Но это нормально, тк всё равно нужно дизайнить так, чтобы контент был адекватным и без параллакса – Ну, progressive enhancement и всё такое!
Статья — перевод (оригинал на blog.keithclark.co.uk — «Pure CSS parallax scrolling websites»)
How TO — Parallax Scrolling
Learn how to create a «parallax» scrolling effect with CSS.
Parallax
Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling. Click on the links below to see the difference between a website with and without parallax scrolling.
Note: Parallax scrolling does not always work on mobile devices/smart phones. However, you can use media queries to turn off the effect on mobile devices (see last example on this page).
How To Create a Parallax Scrolling Effect
Use a container element and add a background image to the container with a specific height. Then use the background-attachment: fixed to create the actual parallax effect. The other background properties are used to center and scale the image perfectly:
Example with pixels
/* Set a specific height */
min-height: 500px;
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
>
The example above used pixels to set the height of the image. If you want to use percent, for example 100%, to make the image fit the whole screen, set the height of the parallax container to 100%. Note: You must also apply height: 100% to both and :
Example with percent
.parallax <
/* The image used */
background-image: url(«img_parallax.jpg»);
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
>
Some mobile devices have a problem with background-attachment: fixed . However, you can use media queries to turn off the parallax effect for mobile devices:
Example
/* Turn off parallax scrolling for all tablets and phones. Increase/decrease the pixels if needed */
@media only screen and (max-device-width: 1366px) .parallax background-attachment: scroll;
>
>
Потрясающие эффекты параллакса и скроллинга на основе CSS
Добавление CSS-эффектов – это отличный способ сделать сайт более интересным для пользователей. В этой статье мы собрали лучшие эффекты параллакса и скроллинга.
CSS Scrollbar
CSS Snap Points
Mouse Move Parallaxa
3D CSS Parallax Depth Effect
CSS-Only Parallax Effect
Pure CSS Parallax Scrolling
Page Scroll Effects
[Pure CSS] – One Page Scroll
Image Cutout Parallax Effect
Skew Scrolling Effect
Pure CSS Scroll-Icon Animation
Parallax Scrolling
CSS Scroll Down Button
Parallax Background
stroll.js – CSS3 scroll effects
CSS Horizontal Scrolling
Page Top Parallax
CSS Scroll Reveal Sections
Красивые эффекты прокрутки для сайта
Чтобы создать на сайте красивый эффект прокрутки, важно выбрать правильную анимацию. Один из перечисленных выше CSS-сниппетов может стать именно тем эффектом, который будет потрясающе смотреться на вашем сайте.
Подборка курсов по верстке сайтов
4.4 GeekBrains еще 10 курсов
4.4 Нетология еще 5 курсов
4.4 Skillbox еще 11 курсов
Как создать параллакс скроллинг на своем сайте?
Параллакс скроллинг — это эффектная техника в веб-дизайне. Ее суть заключается в том, что элементы на заднем плане двигаются медленнее, чем те, что впереди. Чаще всего достигнуть этого можно с помощью техники, когда изображение разбивается на несколько слоев, которые прокручиваются с разной скоростью.
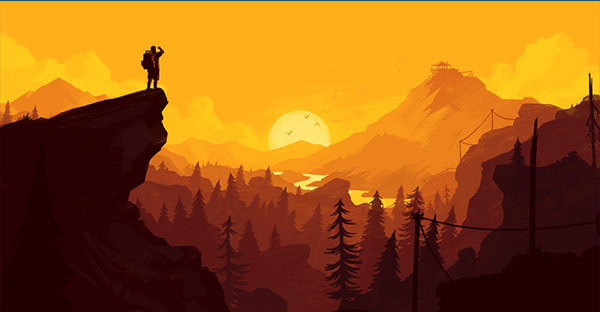
Пример параллакса с сайта firewatchgame
Параллакс скроллинг на JS и CSS
Мы уже разбирали 10 сайтов с крутыми параллакс эффектами и одним из них был сайт игры Firewatch. Почему бы нам не попробовать повторить этот эффект?
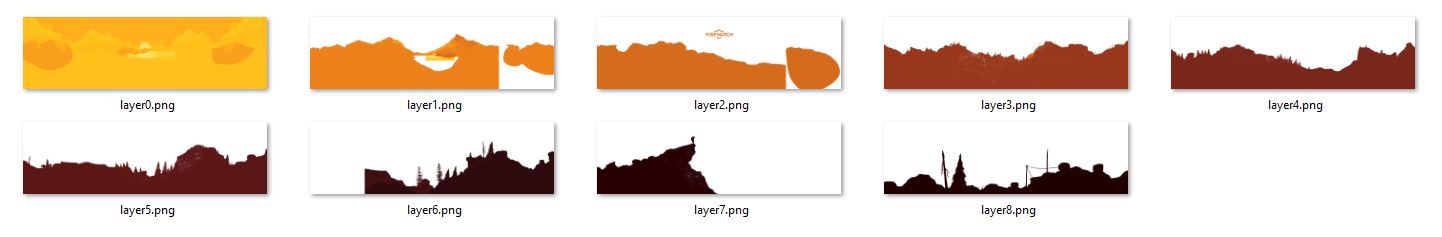
Для начала подготовим графику, первый экран firewatchgame.com состоит из девяти слоев — частей изображения. Ссылка на исходники в конце статьи.
Изображение разбито на 9 слоев
И создадим HTML разметку. Создадим контейнер div внутри которого будут находится наши слои. Каждому слою присвоим свой id , чтобы в дальнейшем задать им в качестве фона картинку. Ниже добавим еще один div в котором будет весь контент нашей страницы.
Как привязать параллакс эффект к движению мыши?
Мы разметили наш параллакс, пора прописать стили. Зададим классам высоту в 1000px .
CSS .parallax, .parallax__layer Классам parallax__layer и maincontent добавим свойство width: 100% , чтобы наши слои растянулись во всю доступную ширину. Слоям зададим position: fixed, а контенту position: relative. После скролла вниз контент должен начать перекрывать собою слои параллакса, для этого зададим классам z-index 10 и 99 соответственно.
CSS .parallax__layer < position: fixed; background-position: bottom center; background-size: auto 1038px; background-repeat: repeat-x; width: 100%; z-index: 10; >.maincontent Каждому слою параллакса зададим в качестве фона свое изображение:
CSS #parallax-0 < background-image: url(../img/layer0.png); background-color: #ffaf1b; >#parallax-1 < background-image: url(../img/layer1.png); >#parallax-2 < background-image: url(../img/layer2.png); >#parallax-3 < background-image: url(../img/layer3.png); >#parallax-4 < background-image: url(../img/layer4.png); >#parallax-5 < background-image: url(../img/layer5.png); >#parallax-6 < background-image: url(../img/layer6.png); >#parallax-7 < background-image: url(../img/layer7.png); >#parallax-8 < background-image: url(../img/layer8.png); > Сам параллакс эффект будет построен на свойстве transform: translate3d . Мы будем перемещать каждый слой в зависимости от позиции прокрутки страницы. Параллакс эффект достигается за счет разной скорости движения объектов. Задний слой должен двигаться медленнее, чем передний. Скорость прокрутки каждого слоя поместим в атрибут data-speed слоев.
Добавим немного JQuery
Наша страница уже выглядит неплохо, но слои совершенно не двигаются. Давайте исправим это, написав немного кода на JQuery. На все окно добавим обработчик события scroll . В переменную top запишем количество пикселей, которое мы прокрутили от верха страницы в данный момент. Получим все слои параллакса и переберем их в цикле. Осталось только получить позицию слоя по вертикали по формуле -(top * speed / 100) и записать ее в свойство transform: translate3d каждого слоя.
Параллакс эффект готов. Конечно, если вы захотите разместить подобный код на своей странице, его придется еще доработать. JS Параллакс может оказывать влияние на производительность и на мобильных устройствах желательно его не показывать. При низкой скорости интернета 9 изображений для главного экрана могут долго загружаться. Желательно скрыть параллакс во время загрузки изображений, например добавив прелоадер.
Есть более простой способ добавить параллакс эффект на ваш сайт с js библиотекой Simple Parallax. Не забудьте посмотреть нашу подборку из 10 сайтов с крутым параллаксом для вдохновения.