- Встраиваем таймер обратного отсчёта на страницу
- Задача
- Готовим страницу
- Стили и внешний вид
- Добавляем на страницу кнопку и таймер
- Пишем скрипт
- Что дальше
- Создайте простой счетчик кликов с помощью JavaScript
- Счетчик кликов на кнопке с использованием JavaScript
- Счетчик кликов в div с использованием JavaScript
- Счетчик кликов — беспрепятственный подход
- Замечания
- Счетчик на js по кликам?
Встраиваем таймер обратного отсчёта на страницу
Сейчас будет простой веб-проект, на котором мы потренируемся в JavaScript. Большой практической пользы от проекта как такового нет, но это полезное упражнение для начинающих веб-разработчиков.
Задача
Есть гипотетическая статья, в которой рассказывается про разные упражнения на время. Нам нужно дать читателю таймер прямо на странице, чтобы он мог засечь время, не закрывая браузер.
Код должен быть на чистом JavaScript, без сторонних библиотек.
Готовим страницу
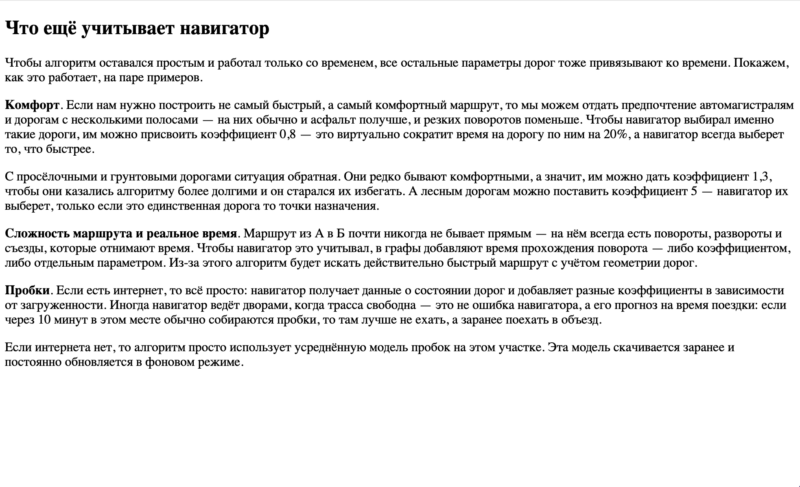
Чтобы проверить работу скрипта, создадим тестовую страницу — на ней будет только текст и наша кнопка запуска таймера. За основу возьмём страницу из проекта про параллакс и вырежем оттуда всё ненужное:
Что ещё учитывает навигатор
Чтобы алгоритм оставался простым и работал только со временем, все остальные параметры дорог тоже привязывают ко времени. Покажем, как это работает, на паре примеров.
Комфорт. Если нам нужно построить не самый быстрый, а самый комфортный маршрут, то мы можем отдать предпочтение автомагистралям и дорогам с несколькими полосами — на них обычно и асфальт получше, и резких поворотов поменьше. Чтобы навигатор выбирал именно такие дороги, им можно присвоить коэффициент 0,8 — это виртуально сократит время на дорогу по ним на 20%, а навигатор всегда выберет то, что быстрее.
С просёлочными и грунтовыми дорогами ситуация обратная. Они редко бывают комфортными, а значит, им можно дать коэффициент 1,3, чтобы они казались алгоритму более долгими и он старался их избегать. А лесным дорогам можно поставить коэффициент 5 — навигатор их выберет, только если это единственная дорога то точки назначения.
Сложность маршрута и реальное время. Маршрут из А в Б почти никогда не бывает прямым — на нём всегда есть повороты, развороты и съезды, которые отнимают время. Чтобы навигатор это учитывал, в графы добавляют время прохождения поворота — либо коэффициентом, либо отдельным параметром. Из-за этого алгоритм будет искать действительно быстрый маршрут с учётом геометрии дорог.
Пробки. Если есть интернет, то всё просто: навигатор получает данные о состоянии дорог и добавляет разные коэффициенты в зависимости от загруженности. Иногда навигатор ведёт дворами, когда трасса свободна — это не ошибка навигатора, а его прогноз на время поездки: если через 10 минут в этом месте обычно собираются пробки, то там лучше не ехать, а заранее поехать в объезд.
Если интернета нет, то алгоритм просто использует усреднённую модель пробок на этом участке. Эта модель скачивается заранее и постоянно обновляется в фоновом режиме.
Стили и внешний вид
Так как это будет встраиваемый код, то мы не будем как-то по-особенному оформлять кнопку запуска. Единственное, что мы настроим, — добавим красный цвет самому таймеру отсчёта, чтобы его можно было легко заметить на странице при вёрстке.
Сделаем это в стилях внутри HTML-страницы вместо отдельного файла — нет смысла заводить файл со стилями из-за одной строчки кода:
/* сделаем счётчик красным и выделим его жирным шрифтом */ #timer Добавляем на страницу кнопку и таймер
Чтобы запускать таймер, нужна кнопка. Для этого есть HTML-тег .
Чтобы кнопка что-то делала, на клик нужно повесить какое-то действие. Простой способ — повесить вызов функции, а содержание этой функции прописать где-то в другом месте.
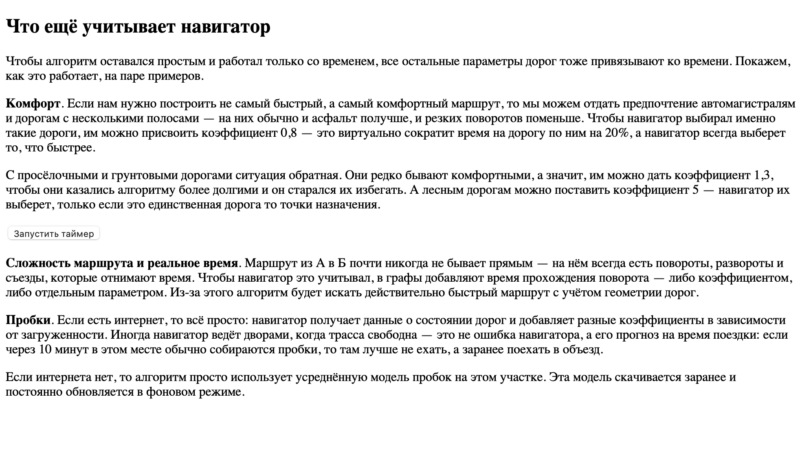
Добавим этот фрагмент после третьего абзаца на нашей тестовой странице:
У нас появилась кнопка, но нет ни значения таймера, ни реакции на нажатие. А всё потому, что у нас ещё нет скрипта. Исправим это и создадим файл script.js.
Пишем скрипт
Код, который написан для проекта «Таймер для спорта» — хороший, но громоздкий: в нём много деталей, которые нам сейчас не нужны. Вместо него напишем простой скрипт, который будет работать так:
- Устанавливаем переменную, в которой будет храниться время отсчёта.
- На старте помечаем, что скрипт не запущен.
- После нажатия на кнопку (вызова функции start()) запускаем ежесекундный отсчёт и помечаем, что скрипт запущен.
- Внутри этого отсчёта получаем время запуска и высчитываем, когда нам нужно остановиться.
- Переводим миллисекунды в минуты и секунды и выводим их на страницу в наш блок с таймером.
- Так делаем до тех пор, пока оставшееся время не станет равно нулю.
Мы прокомментировали каждую строку, чтобы было проще разобраться, что происходит на каждом шаге скрипта:
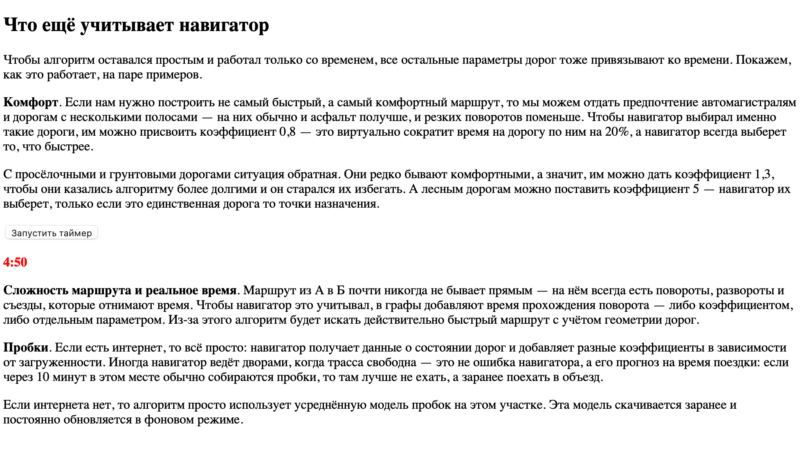
// на сколько минут ставим таймер var count = 5; // запущен таймер или нет started = false; // запуск таймера по кнопке function start() < // если таймер уже запущен — выходим из функции if (started) ; // запоминаем время нажатия var start_time = new Date(); // получаем время окончания таймера var stop_time = start_time.setMinutes(start_time.getMinutes() + count); // запускаем ежесекундный отсчёт var countdown = setInterval(function() < // текущее время var now = new Date().getTime(); // сколько времени осталось до конца таймера var remain = stop_time - now; // переводим миллисекунды в минуты и секунды var min = Math.floor( (remain % (1000 * 60 * 60)) / (1000 * 60) ); var sec = Math.floor( (remain % (1000 * 60)) / 1000 ); // если значение текущей секунды меньше 10, добавляем вначале ведущий ноль sec = sec < 10 ? "0" + sec : sec; // отправляем значение таймера на страницу в нужный раздел document.getElementById("timer").innerHTML = min + ":" + sec; // если время вышло if (remain < 0) < // останавливаем отсчёт clearInterval(countdown); // пишем текст вместо цифр document.getElementById("timer").innerHTML = "Всё!"; >>, 1000); // помечаем, что таймер уже запущен started = true; >Обновляем страницу и смотрим на результат — таймер появился под кнопкой, не мешает тексту и отсчитывает время до окончания своей работы:
Что дальше
У нас получился рабочий, но неуниверсальный код: если на странице будет нужен не один, а пять таймеров, то нам придётся копировать и создавать пять разных функций, которые почти одинаковые внутри. Вместо этого можно сделать универсальную функцию, а параметры работы передавать при вызове по нажатию кнопки. Если хотите попробовать свои силы в программировании, попробуйте сделать это сами и поделитесь результатами в комментариях.
У нас есть курсы по прокачке навыков до уровня middle и далее. Начать можно бесплатно. Посмотрите, интересно ли вам это.



В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.



Что можно сделать в современном вебе.
Следим за каждым шагом программы
Шпаргалка по единицам измерения для начинающих верстальщиков
Код — проще, возможностей — больше.
Создайте простой счетчик кликов с помощью JavaScript
- Счетчик кликов на кнопке с использованием JavaScript
- Счетчик кликов в div с использованием JavaScript
- Счетчик кликов — беспрепятственный подход
- Замечания
Счетчик кликов записывает количество кликов и отображает его на экране. Счетчик использует событие click JavaScript для увеличения значения счетчика. Мы можем использовать его в различных областях, в том числе в играх (для увеличения количества очков или очков) и в некоторых хаках для экономии времени. Давайте посмотрим на код для создания простого счетчика кликов в JavaScript.
Счетчик кликов на кнопке с использованием JavaScript
h3>center>JavaScript Click Countercenter>h3> div> center>h3 id="counter-label">0h3>center> div> center> div> button onclick="incrementClick()">Click Mebutton> button onclick="resetCounter()">Resetbutton> div> center> var counterVal = 0; function incrementClick() updateDisplay(++counterVal); > function resetCounter() counterVal = 0; updateDisplay(counterVal); > function updateDisplay(val) document.getElementById("counter-label").innerHTML = val; > В коде мы увеличиваем значение переменной счетчика counterVal на 1 при каждом нажатии пользователем. Шаги следующие.
Мы создаем отображение счетчика в HTML с тегом и назначаем ему идентификатор counter-label , чтобы его можно было обновить из кода javascript с помощью document.getElementById() функция в javascript.
В HTML мы также добавляем пару кнопок. Одна кнопка с текстом Click Me , при нажатии на которую значение счетчика увеличивается на 1 . Точно так же в другой кнопке у нас есть текст Reset в HTML, который сбрасывает счетчик на 0 .
При нажатии кнопки кликни меня нам нужно увеличить значение счетчика. Для этого мы используем прослушиватель событий onclick . И вызовите функцию incrementClick() нажатием кнопки Click Me .
Внутри функции incrementClick() мы увеличиваем глобальную переменную counterVal на 1 и вызываем функцию updateDisplay .
При нажатии кнопки Сброс вызываем функцию resetCounter() . В этой функции мы сбрасываем значение глобального счетчика ( counterVal ) на 0 и вызываем функцию updateDisplay() .
В функции updateDisplay() мы отображаем полученное значение как параметр в теге , который содержит значение счетчика. Он использует функцию javascript document.getElementById() для запроса элемента HTML с идентификатором counter-label , а затем обновляет атрибут innerHTML с новым значением счетчика. Атрибут innerHTML дополнительно изменяет текст, отображаемый в интерфейсе графического пользовательского интерфейса HTML.
В приведенном выше примере кода отображается счетчик кликов, который увеличивается при нажатии кнопки. В большинстве случаев мы не всегда можем применять счетчик кликов к кнопке. Чтобы сделать его гибким, нам нужно будет поддерживать эту функцию для других элементов HTML, таких как div , li и т. Д. Почти все элементы HTML имеют событие click с обработчиком события onclick .
Счетчик кликов в div с использованием JavaScript
В играх в сценах не всегда есть кнопка для запуска приращения счетчика. В основном он может состоять из элементов HTML, таких как div . В таких случаях мы можем использовать обработчик события onclick тега div , чтобы зафиксировать щелчок для увеличения значения счетчика. См. Следующий пример кода.
h3>center>JavaScript Click Countercenter>h3> div> center>h3 id="counter-label">0h3>center> div> center> div> div onclick="incrementClick()">Click Mediv> button onclick="resetCounter()">Resetbutton> div> center> var counterVal = 0; function incrementClick() updateDisplay(++counterVal); > function resetCounter() counterVal = 0; updateDisplay(counterVal); > function updateDisplay(val) document.getElementById("counter-label").innerHTML = val; > Счетчик кликов — беспрепятственный подход
Если мы реализуем счетчик кликов с беспрепятственным подходом в JavaScript, нам нужно будет удалить обработчик событий onclick в HTML и переместить его в код JavaScript. Однако структура кода выглядит немного иначе, обратите внимание на следующий пример кода.
h3>center>JavaScript Click Countercenter>h3> div> center>h3 id="counter-label">0h3>center> div> center> div> div id="click-div">Click Mediv> button id="reset-button">Resetbutton> div> center> window.onload = function () let clickDiv = document.getElementById("click-div"); clickDiv.onclick = incrementClick; let resetBtn = document.getElementById("reset-button"); resetBtn.onclick = resetCounter; > var counterVal = 0; incrementClick = function() updateDisplay(++counterVal); > function resetCounter() counterVal = 0; updateDisplay(counterVal); > function updateDisplay(val) document.getElementById("counter-label").innerHTML = val; > Здесь мы привязываем события щелчка к коду JavaScript. Структура осталась прежней, за исключением того, что мы используем прослушиватель onclick для div Click Me и кнопки Reset . Эта привязка происходит во время выполнения. И к этому прослушивателю кликов мы привязываем наши определенные функции. Таким образом, код выглядит похожим и не претерпел особых изменений.
Замечания
Разница между беспрепятственным подходом состоит в том, что мы привязываем прослушиватель onclick в коде javascript, а не делаем это в HTML. Из одного только HTML будет сложно понять, если кнопке или div назначен обработчик события onclick .
При таком подходе код выглядит чище, поскольку все события onclick связываются и обрабатываются в JavaScript. Он сохраняет HTML в чистоте с разметкой, поскольку код JavaScript не вторгается в HTML.
Код не будет работать, если мы не установим прослушиватель onclick в функции window.onload . Код document.getElementById(«click-div») вернет null , так как не сможет найти HTML-элемент. Функция wondow.onload запускается после загрузки окна и готовности DOM. Следовательно, размещение кода внутри блока window.onload гарантирует, что элемент HTML загружен и может быть запрошен с помощью функции JavaScript document.getElementById() .
Copyright © 2023. All right reserved
Счетчик на js по кликам?
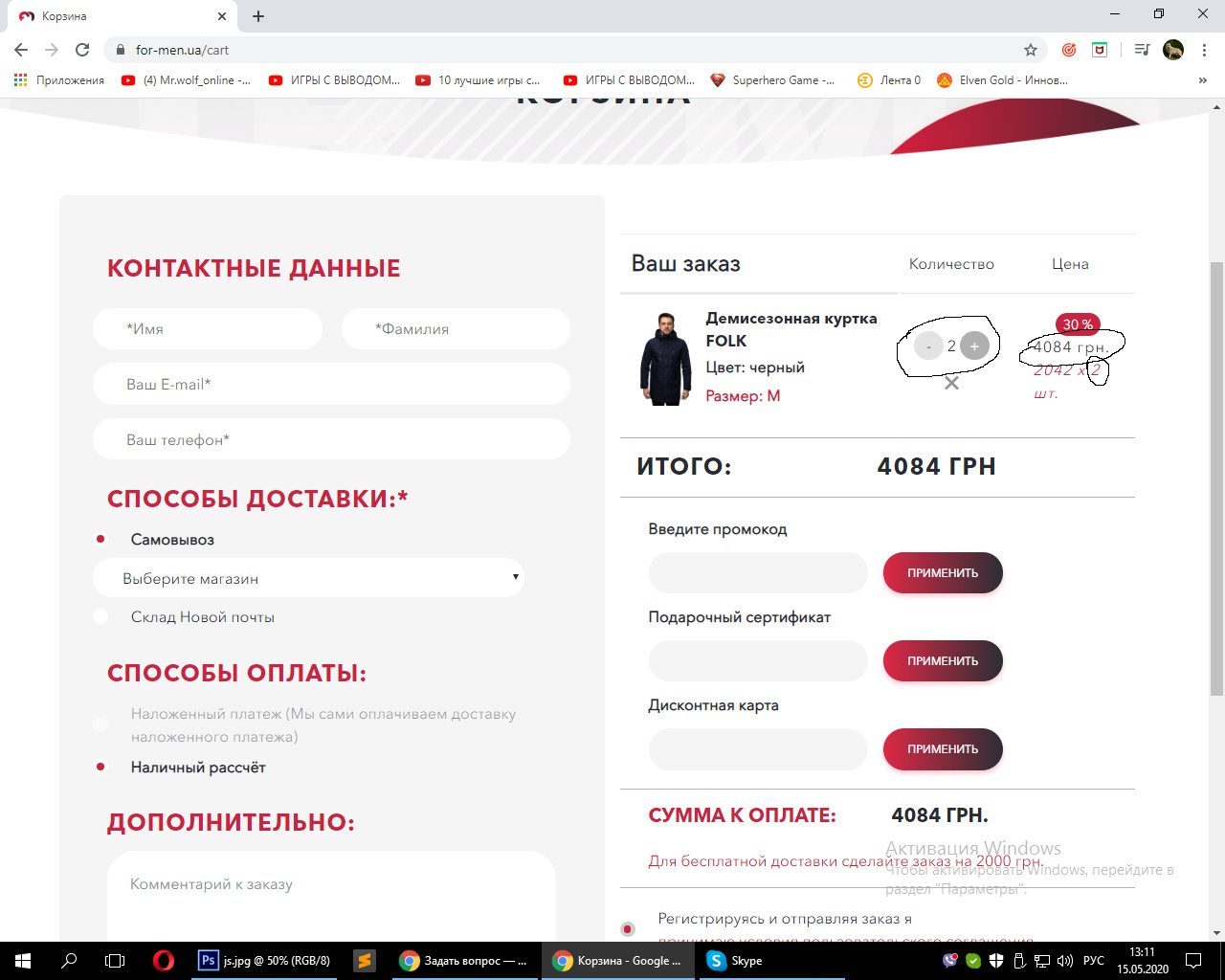
Есть ли такая возможность сделать оптимально счетчик товара, к примеру есть счетчик и две кнопки (- 1 +) когда нажимаешь + число увеличивается, нажимаешь — уменьшается, минимальное число 1 максимальное 4, при этом когда на счетчике число меняется оно меняется еще в одном месте, а также число счетчика умножается на определенное число и тоже меняется. Короче что бы было понятнее вот скрины) 
Находишь кнопку в коде и задаёшь id (атрибут «id=»твой любой id»)
В js с помощью getElementById(«твой id кнопки») добавляешь кнопку в переменную. Точно также делаешь с цифрой которая меняется.
snippet
1 150 // 150 просто число для наглядности вычисления let calculate = document.getElementById("calculation"); let count = document.getElementById("buttonCountNumber"); calculation = document.getElementById("calculation").innerHTML; document.getElementById("buttonCountPlus").onclick = function() < let countPlus = count.innerHTML; if(+countPlus > document.getElementById("buttonCountMinus").onclick = function() < let countMinus = count.innerHTML; if(+countMinus >= 2) < count.innerHTML--; let countMinus = count.innerHTML; calculate.innerHTML = calculations(countMinus) ; >> calculations = (count) => < return calculation+` * $= ` + (+count)*(+calculation); >