- Встраиваем таймер обратного отсчёта на страницу
- Задача
- Готовим страницу
- Стили и внешний вид
- Добавляем на страницу кнопку и таймер
- Пишем скрипт
- Что дальше
- Таймер обратного отсчета для сайта
- Счетчик обратного отсчета на сайт
- Обратная связь
- Как создать счетчик времени обратного отсчета на сайте
- Шаг 1: Создание HTML-структуры
- Шаг 2: Оформление счетчика с помощью CSS
- Шаг 3: Создание функционала счетчика на JavaScript
Встраиваем таймер обратного отсчёта на страницу
Сейчас будет простой веб-проект, на котором мы потренируемся в JavaScript. Большой практической пользы от проекта как такового нет, но это полезное упражнение для начинающих веб-разработчиков.
Задача
Есть гипотетическая статья, в которой рассказывается про разные упражнения на время. Нам нужно дать читателю таймер прямо на странице, чтобы он мог засечь время, не закрывая браузер.
Код должен быть на чистом JavaScript, без сторонних библиотек.
Готовим страницу
Чтобы проверить работу скрипта, создадим тестовую страницу — на ней будет только текст и наша кнопка запуска таймера. За основу возьмём страницу из проекта про параллакс и вырежем оттуда всё ненужное:
Что ещё учитывает навигатор
Чтобы алгоритм оставался простым и работал только со временем, все остальные параметры дорог тоже привязывают ко времени. Покажем, как это работает, на паре примеров.
Комфорт. Если нам нужно построить не самый быстрый, а самый комфортный маршрут, то мы можем отдать предпочтение автомагистралям и дорогам с несколькими полосами — на них обычно и асфальт получше, и резких поворотов поменьше. Чтобы навигатор выбирал именно такие дороги, им можно присвоить коэффициент 0,8 — это виртуально сократит время на дорогу по ним на 20%, а навигатор всегда выберет то, что быстрее.
С просёлочными и грунтовыми дорогами ситуация обратная. Они редко бывают комфортными, а значит, им можно дать коэффициент 1,3, чтобы они казались алгоритму более долгими и он старался их избегать. А лесным дорогам можно поставить коэффициент 5 — навигатор их выберет, только если это единственная дорога то точки назначения.
Сложность маршрута и реальное время. Маршрут из А в Б почти никогда не бывает прямым — на нём всегда есть повороты, развороты и съезды, которые отнимают время. Чтобы навигатор это учитывал, в графы добавляют время прохождения поворота — либо коэффициентом, либо отдельным параметром. Из-за этого алгоритм будет искать действительно быстрый маршрут с учётом геометрии дорог.
Пробки. Если есть интернет, то всё просто: навигатор получает данные о состоянии дорог и добавляет разные коэффициенты в зависимости от загруженности. Иногда навигатор ведёт дворами, когда трасса свободна — это не ошибка навигатора, а его прогноз на время поездки: если через 10 минут в этом месте обычно собираются пробки, то там лучше не ехать, а заранее поехать в объезд.
Если интернета нет, то алгоритм просто использует усреднённую модель пробок на этом участке. Эта модель скачивается заранее и постоянно обновляется в фоновом режиме.
Стили и внешний вид
Так как это будет встраиваемый код, то мы не будем как-то по-особенному оформлять кнопку запуска. Единственное, что мы настроим, — добавим красный цвет самому таймеру отсчёта, чтобы его можно было легко заметить на странице при вёрстке.
Сделаем это в стилях внутри HTML-страницы вместо отдельного файла — нет смысла заводить файл со стилями из-за одной строчки кода:
/* сделаем счётчик красным и выделим его жирным шрифтом */ #timer Добавляем на страницу кнопку и таймер
Чтобы запускать таймер, нужна кнопка. Для этого есть HTML-тег .
Чтобы кнопка что-то делала, на клик нужно повесить какое-то действие. Простой способ — повесить вызов функции, а содержание этой функции прописать где-то в другом месте.
Добавим этот фрагмент после третьего абзаца на нашей тестовой странице:
У нас появилась кнопка, но нет ни значения таймера, ни реакции на нажатие. А всё потому, что у нас ещё нет скрипта. Исправим это и создадим файл script.js.
Пишем скрипт
Код, который написан для проекта «Таймер для спорта» — хороший, но громоздкий: в нём много деталей, которые нам сейчас не нужны. Вместо него напишем простой скрипт, который будет работать так:
- Устанавливаем переменную, в которой будет храниться время отсчёта.
- На старте помечаем, что скрипт не запущен.
- После нажатия на кнопку (вызова функции start()) запускаем ежесекундный отсчёт и помечаем, что скрипт запущен.
- Внутри этого отсчёта получаем время запуска и высчитываем, когда нам нужно остановиться.
- Переводим миллисекунды в минуты и секунды и выводим их на страницу в наш блок с таймером.
- Так делаем до тех пор, пока оставшееся время не станет равно нулю.
Мы прокомментировали каждую строку, чтобы было проще разобраться, что происходит на каждом шаге скрипта:
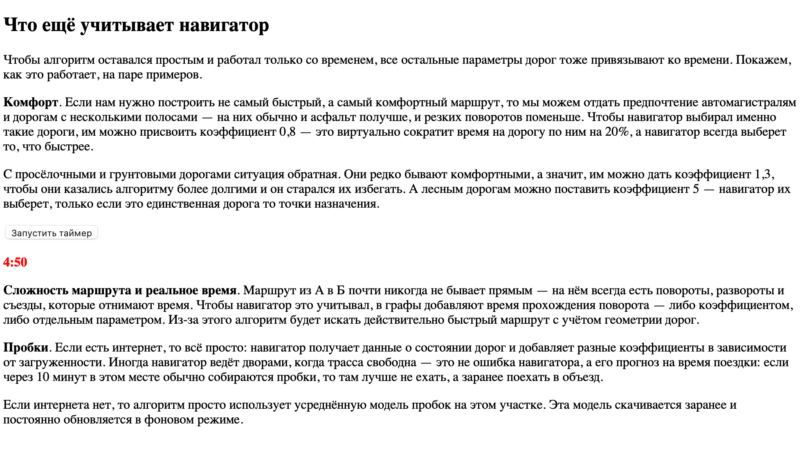
// на сколько минут ставим таймер var count = 5; // запущен таймер или нет started = false; // запуск таймера по кнопке function start() < // если таймер уже запущен — выходим из функции if (started) ; // запоминаем время нажатия var start_time = new Date(); // получаем время окончания таймера var stop_time = start_time.setMinutes(start_time.getMinutes() + count); // запускаем ежесекундный отсчёт var countdown = setInterval(function() < // текущее время var now = new Date().getTime(); // сколько времени осталось до конца таймера var remain = stop_time - now; // переводим миллисекунды в минуты и секунды var min = Math.floor( (remain % (1000 * 60 * 60)) / (1000 * 60) ); var sec = Math.floor( (remain % (1000 * 60)) / 1000 ); // если значение текущей секунды меньше 10, добавляем вначале ведущий ноль sec = sec < 10 ? "0" + sec : sec; // отправляем значение таймера на страницу в нужный раздел document.getElementById("timer").innerHTML = min + ":" + sec; // если время вышло if (remain < 0) < // останавливаем отсчёт clearInterval(countdown); // пишем текст вместо цифр document.getElementById("timer").innerHTML = "Всё!"; >>, 1000); // помечаем, что таймер уже запущен started = true; >Обновляем страницу и смотрим на результат — таймер появился под кнопкой, не мешает тексту и отсчитывает время до окончания своей работы:
Что дальше
У нас получился рабочий, но неуниверсальный код: если на странице будет нужен не один, а пять таймеров, то нам придётся копировать и создавать пять разных функций, которые почти одинаковые внутри. Вместо этого можно сделать универсальную функцию, а параметры работы передавать при вызове по нажатию кнопки. Если хотите попробовать свои силы в программировании, попробуйте сделать это сами и поделитесь результатами в комментариях.
У нас есть курсы по прокачке навыков до уровня middle и далее. Начать можно бесплатно. Посмотрите, интересно ли вам это.



В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Таймер обратного отсчета для сайта
Мы разработали МеgaTimer, новый бесплатный таймер обратного отсчета онлайн с функциями зацикливания и отложенного запуска. Благодаря данным настройкам, счетчик может автоматически обнуляться каждый день. Мегатаймер – это простой онлайн-сервис, не требующий знания программирования и сложной настройки. Мы максимально упростили интерфейс, используя бегунки и переключатели, чтобы вы смогли настраивать таймер для своего сайта очень гибко. Изменение размеров, шрифтов, типов и форматов – позволяет сделать полностью кастомизированный счетчик обратного отсчета для своего сайта бесплатно.
Счетчик обратного отсчета на сайт
Счетчик обратного отсчета позволяет повысить конверсию вашего сайта или landing page. Используя таймер обратного отсчета, можно гибко выстроить коммуникацию с вашими пользователями. Рассмотрим основные типы таймера обратного отсчета: Счетчик до определенной даты: Данный тип позволяет выставить время окончания таймера, причем учитывая локальное время пользователя. То есть, если счетчик автоматически будет пересчитывать время для пользователей, находящихся в разных часовых поясах. Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени. Либо вы можете выбрать конкретный часовой пояс в таймере обратного отсчета. Данный вариант обычно используют локальные сайты или интернет-магазины из конкретного города или региона. Счетчик на промежуток времени: Данный формат счетчика эффективно используется для таймеров, которые отсчитывают несколько часов или минут, заставляя посетителя сайта быстрее сделать нужное целевое действие. Например «У вас есть 10 минут, чтобы оформить заявку получить скидку 30% на все товары». Начало отсчета может быть прямо сейчас, либо отсчет таймера начнется с момента первого посещения клиентом сайта. Таймер будет автоматически отсчитывать время для каждого нового пользователя, который зашел на страницу. Зацикленный таймер: Один из самых популярных (и наиболее востребованных) типов счетчика обратного отсчета. Каждый день, таймер может перезапускаться с определенной периодичностью в нужное время. Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс. Данный вид таймеров используется для перезапуска акций на самые популярные товары. Например «Успейте сегодня купить сайт по акции со скидкой 40%». Вставка скрипта обратного отсчета Вы сможете легко установить скрипт обратного отсчета Megatimer. Теперь нет необходимости искать Javascript и jquery таймер обратного отсчета, так как счетчик легко устанавливается через html вставку таймера. Html код счетчика генерируется на сервисе и его нужно просто вставить на сам сайт.
Обратная связь
Если у вас есть предложения по улучшению качества сервиса или по функционалу таймера – пишите на почту support@lpmotor.ru Если вы уже используете наш таймер обратного отсчета на своем сайте – напишите нам о вашем сайте и расскажите, как вы используете функционал счетчика. Лучшие истории будут попадать в раздел «Примеры использования», где вы сможете прорекламировать свою деятельность и свой сайт полностью бесплатно. Web-благотворительность Мы надеемся, что вам понравился наш сервис и генерируемые таймеры обратного отсчета, так как мы делали его с любовью и не собираемся на нем зарабатывать. Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
Как создать счетчик времени обратного отсчета на сайте
Узнайте, как создать простой и стильный счетчик времени обратного отсчета на вашем сайте с использованием HTML, CSS и JavaScript!
Создание счетчика времени обратного отсчета может быть полезным для отображения времени до начала мероприятия, запуска продукта или других важных событий на вашем сайте. В этой статье мы рассмотрим, как создать простой счетчик обратного отсчета с использованием HTML, CSS и JavaScript.
Шаг 1: Создание HTML-структуры
Для начала создадим базовую HTML-структуру для счетчика обратного отсчета. Это будет включать в себя блок для каждой единицы времени (дней, часов, минут и секунд) и соответствующие метки.
00 Дней 00 Часов 00 Минут 00 Секунд Шаг 2: Оформление счетчика с помощью CSS
Теперь добавим некоторые стили CSS, чтобы сделать счетчик обратного отсчета более привлекательным и удобочитаемым. Не стесняйтесь настроить эти стили по своему вкусу.
.countdown < display: flex; justify-content: center; font-family: 'Arial', sans-serif; >.countdown-item < margin: 0 20px; text-align: center; >.countdown-item span < display: block; font-size: 2em; >.label
Шаг 3: Создание функционала счетчика на JavaScript
Наконец, добавим JavaScript, который будет обновлять счетчик обратного отсчета в реальном времени. Зададим дату и время, до которого будет идти отсчет, и создадим функцию updateCountdown , которая будет обновлять значения на странице.
const countdown = document.querySelector('.countdown'); const targetDate = new Date('2022-12-31T00:00:00'); function updateCountdown() < const now = new Date(); const remainingTime = targetDate - now; const days = Math.floor(remainingTime / (1000 * 60 * 60 * 24)); const hours = Math.floor((remainingTime % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); const minutes = Math.floor((remainingTime % (1000 * 60 * 60)) / (1000 * 60)); const seconds = Math.floor((remainingTime % (1000 * 60)) / 1000); document.getElementById('days').innerText = days.toString().padStart(2, '0'); document.getElementById('hours').innerText = hours.toString().padStart(2, '0'); document.getElementById('minutes').innerText = minutes.toString().padStart(2, '0'); document.getElementById('seconds').innerText = seconds.toString().padStart(2, '0'); >// Обновляем счетчик каждую секунду setInterval(updateCountdown, 1000); Теперь у вас есть работающий счетчик обратного отсчета на вашем сайте! 😃 Не забудьте заменить значение targetDate на желаемую дату и время.
Не стесняйтесь экспериментировать и добавлять дополнительные функции, такие как проверка на окончание отсчета или добавление событий, которые происходят после завершения отсчета. Удачи!