- Текст в Фигма. Работа с текстом в Figma
- Шрифты из Google Web Fonts
- Режимы текстового слоя в Figma
- Основные настройки текста
- Как создать стиль текста в фигме
- Горячие клавиши в работе с текстом в Фигма
- Как настроить длину абзаца и отступ между абзацами в Figma
- Параметры текста в Figma
- Как изменить межстрочное расстояние
- Как изменить расстояние между абзацами
- Как изменить отступ у абзаца
- Как изменить расстояние между символами (кернинг)
- Выравнивание текста в Figma
- Ресайзинг текста или как растянуть текст в Фигме
- Grow Horizontally
- Grow Vertically
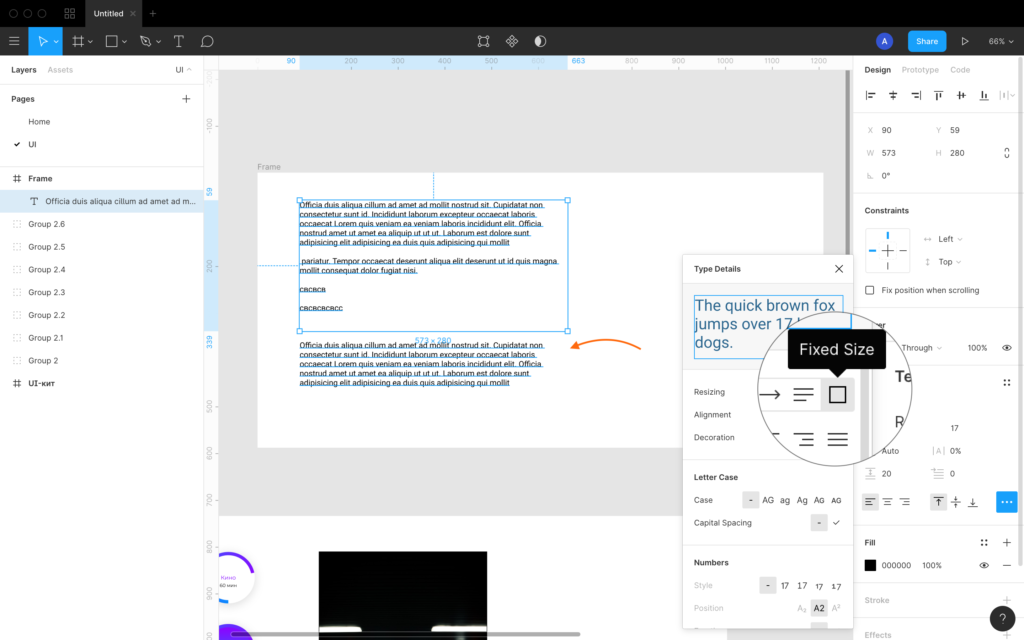
- Fixed size
- Paragraph spacing figma
- How do I make text vertical in Figma?
- How do you superscript in Figma?
Текст в Фигма. Работа с текстом в Figma
В Фигме есть хорошие возможности для работы с текстом через специальный тип слоёв. Чтобы создать текстовый слой, нажимаем T и кликаем в нужное место, либо растягиваем блок как прямоугольник или фрейм и в нем уже можно писать.
Шрифты из Google Web Fonts
Круто: в Фигме по умолчанию доступна вся библиотека шрифтов Google Fonts,
Не круто: нельзя динамически просматривать как будут выглядеть эти шрифты. Чтобы увидеть, как будет выглядеть шрифт в проекте его обязательно нужно применить. не удобно — факт. Лично я просматриваю шрифты на самом сайте гуглфонтс, копирую название подходящего и применяю его в Figma.
Если ты используешь десктопную версию, то все шрифты с твоего компьютера подтянуться автоматически в фигму. подробно о загрузке локальных шрифтов в браузерную версию программы описано в отдельной статье http://figmaweb.ru/kak-zagruzit-v-figma-shrifty/
Режимы текстового слоя в Figma
• Horizontally — Текстовый блок обволакивает текст по горизонтали( если нет перехода на новую строку — текст выстроится в линию)
• Vertical — обводка текста по вертикали
• Fixed -фиксированный размер текстового блока вне зависимости от количества текста.
Так же ты можешь всегда уменьшить размер текстового блока до размера самого текста дважды кликнув по обводке
Основные настройки текста
Если выделен текстовый слой, справа мы увидим панель работы с текстом.
Справа вверху блока иконка Text Styles — всплывающее меню стилей текста. Подробнее о создании стилей для текста читай в отдельной статье.
• Typeface — само название шрифта
• Size не знаю что это такое))
• Line Height – межстрочное расстояние. В мае 2019 пофиксили баги этой настройки и теперь она работает, как нужно.
• Letter Spacing — трекинг, межбуквенное расстояние или разрядка.
• Paragraph Spacing — отступ между параграфами, разделёнными обрывом строки, Enter
• Paragraph Indentation — красная строка, абзац.
Так же тут у нас есть возможность выравнивать текст по левому краю, центру и по правому краю. Но что более примечательно — есть настройки по вертикальному выравниваю, что просто невероятно круто и полезно.
В доп меню за тремя точками скрывается более подробная настройка выравнивания текста внутри блока по вертикали и горизонтали
Красным выделен блок в котором можно настроить все буквы заглавные, строчные, каждое слово с большой буквы, подчеркнутый и зачеркнутый текст.
Блок Font Features Содержит дополнительные возможности шрифта для…. блин, я не знаю для кого)) Это супер редко используемые фишки. Discretionary and historical ligatures — использовать ли дискретные и исторические лигатуры. Fractions – дроби. Соединять ли такие значения как 1/2 в один глиф с дробью. Выставление степеней и числовых подписей Numbers Тут можно выбрать размеры ячейки для каждой буквы. Например, сделать так, чтобы каждая буква занимала определенную ширину или чтобы занимала ширину равную своему размеру. полезно для табличек и перфекционистов, имхо.
Как создать стиль текста в фигме
В начале тебе нужно выставить все настройки текста(выбрать шрифт, его размер, начертание и тд). После этого кликаешь на вот эту иконку (выделена красным) после кликаешь на плюсик и даешь название своему стилю текста в Figma.
Горячие клавиши в работе с текстом в Фигма
В начале ответы на популярные вопросы: Как вставить текст в Фигма? — CTRL+v (удивительно)
Как растянуть текст в Фигме? — выбирай scale tool (K) и растягивай текст, как нужно. Он будет растягиваться пропорционально.
ctrl+с копировать
ctrl+v вставить
ctrl+d сделать дубль (дубль появляется мгновенно поверх копируемого элемента)
ctrl+alt+c копировать свойства текста(цвет, тени, обводку, для шрифта — размер, начертание, керлинг и тд.)
ctrl+alt+v вставить свойства
ctrl+shift+v вставить текст со свойствами текстового блока, в который ты вставляешь сам текст
ctrl+b текст станет жирным
ctrl+i текст станет наклонным
ctrl+u текст станет подчеркнутым
Как настроить длину абзаца и отступ между абзацами в Figma
Figma – это не только дизайн графических изображение. Часто дизайнерам приходится работать с текстом, и не всегда он представляет собой только заголовок и одно предложение-пояснение.
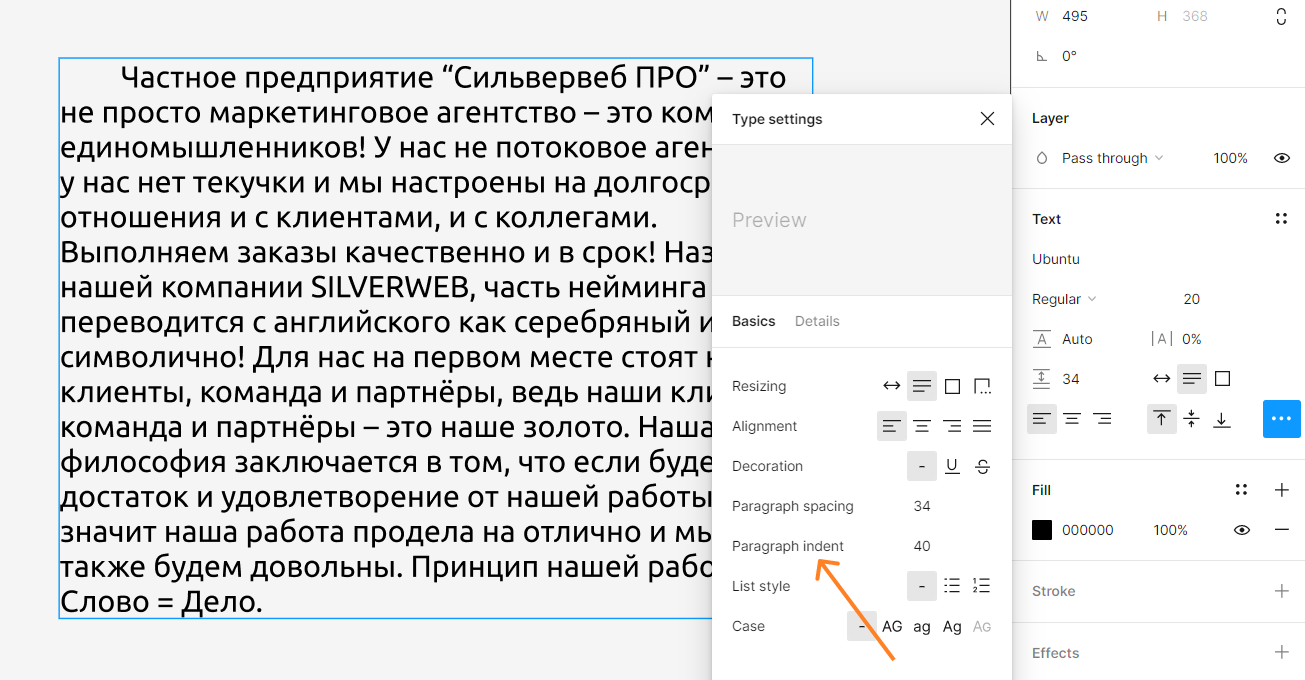
Если нужно настроить отступ в абзаце, не следует делать это через множество нажатий Space. Достаточно поставить курсор в начало абзаца, зайти в настройки поля Text (три точки справа), найти критерий Paragraph indent и выставить нужное число.
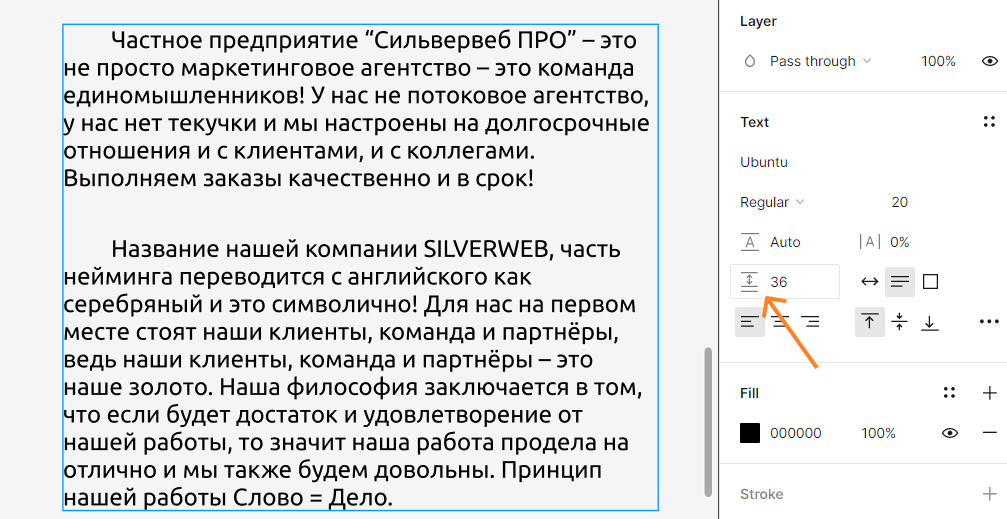
Для того чтобы отделить строки друг от друга в рамках одного текстового контейнера, так же не нужно добиваться результата через нажатие Space. Следует поставить курсор в начало текста, который требуется отделить от остального, нажать “Пробел” (Space) и выставить нужное число в графе, которая выделена на фото ниже (Paragraph spacing).
8 цветов, способных повысить продажи
Интересные факты о популярных логотипах
Нейросети, помогающие дизайнерам
Весь спектр услуг маркетинга и рекламы: лидогенерация, SEO, контекстная реклама, таргетированная реклама, создание и правка сайтов, управление репутацией, внедрение crm-систем и многие другие услуги
Частное Предприятие «Сильвервеб ПРО» © 2017-2023
Заявка на обратный звонок
Частное Предприятие «Сильвервеб ПРО» с уважением относится к правам наших клиентов. Мы безоговорочно признаем важность конфиденциальности личной информации и соблюдаем правила защиты персональных данных от несанкционированного доступа третьих лиц (защита персональных данных).
Заполнение формы с контактными данными означает согласие с настоящей Политикой конфиденциальности и указанными в ней условиями обработки персональной информации.
Ниже приводится информация об обработке персональных данных.
1. Персональные данные. Цель сбора и обработки персональных данных.
1.1. Вы всегда можете посетить данную страницу, не раскрывая никакой персональной информации.
1.2. Под персональными данными понимается любая информация, относящаяся к определенному или определяемому на основании такой информации физическому лицу.
1.3. Наше агентство собирает и использует персональные данные, необходимые для выполнения Вашего запроса, это – имя, телефон и электронный адрес.
1.4. Наше агентство не проверяет достоверность персональных данных, предоставляемых физическими лицами, и не проверяет их дееспособность.
2. Условия обработки персональной информации покупателя и её передачи третьим лицам.
2.1. При обработке персональных данных наших клиентов мы руководствуемся законом РБ «Об информации, информатизации и защите информации».
2.2. В отношении персональной информации покупателя сохраняется ее конфиденциальность.
2.3. Наше агентство не передает персональные данные третьим лицам.
3. Меры, применяемые для защиты персональной информации пользователей.
Наше агентство принимает необходимые и достаточные организационные и технические меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
Параметры текста в Figma
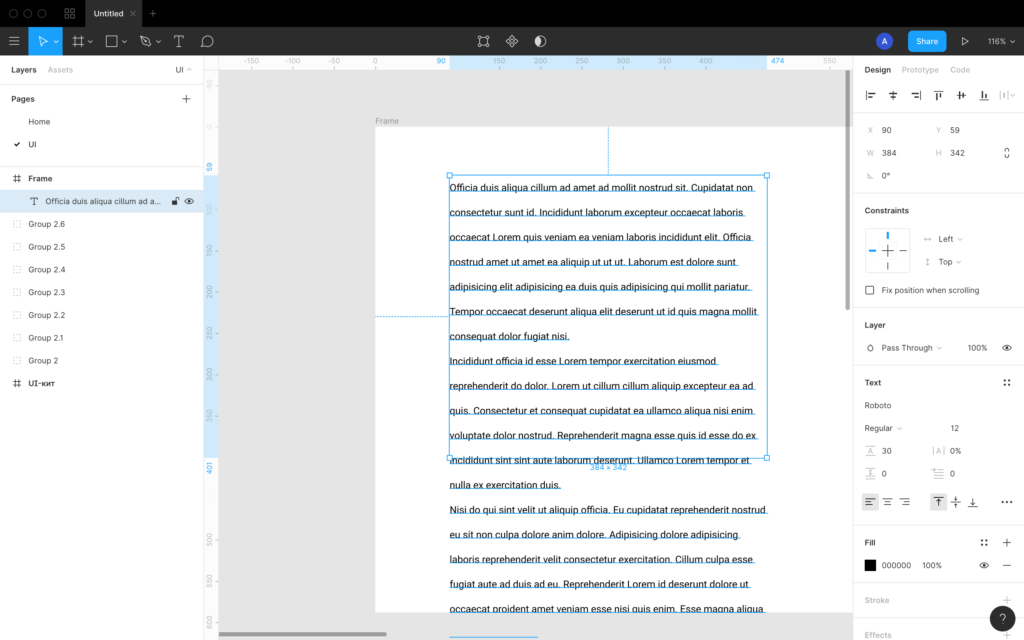
Когда мы создаем текстовые поля в Фигме, им присваиваются некоторые стандартные параметры, которые могут быть не очень удобны при дальнейшей работе. На скриншоте снизу мы видим, например, что реальный текст вылезает за границы поля, а соответственно, нам как минимум будет неудобно позиционировать другие элементы в документе.
Стрелкой на изображении ниже отмечено подменю, в котором находятся некоторые полезные поля, позволяющие нам нормально позиционировать и декорировать текст.
Как изменить межстрочное расстояние
Чтобы изменить расстояние (отступ по вертикали) между строками, измените параметр Line Heigh.
Значение по умолчанию — Auto. Оно будет рассчитываться исходя из размера шрифта.
Допустимые значения: от нуля и до бесконечности (ну или почти бесконечности).
Если захотите снова установить значение Auto, просто оставьте это поле пустым.
Как изменить расстояние между абзацами
Чтобы увеличить или уменьшить расстояние между параграфами (иными словами там, где в тексте присутствует перенос), измените параметр Paragraph Spacing.
Значения Auto для этого параметра не предусмотрено, по умолчанию Figma ставит его равным 20.
Как изменить отступ у абзаца
Для того, чтобы сделать у абзаца отступ (там, где есть перенос текста), измените параметр Paragraph Identation.
Обратите внимание, что если вы выставите значение этого параметра больше ширины текстового поля, Фигма просто сдвинет целиком первую строчку на следующую, оставив первую строку пустой.
Как изменить расстояние между символами (кернинг)
Чтобы изменить расстояние между символами, измените параметр Letter Spacing. Этот параметр измеряется в процентах и по умолчанию равен нулю.
Выравнивание текста в Figma
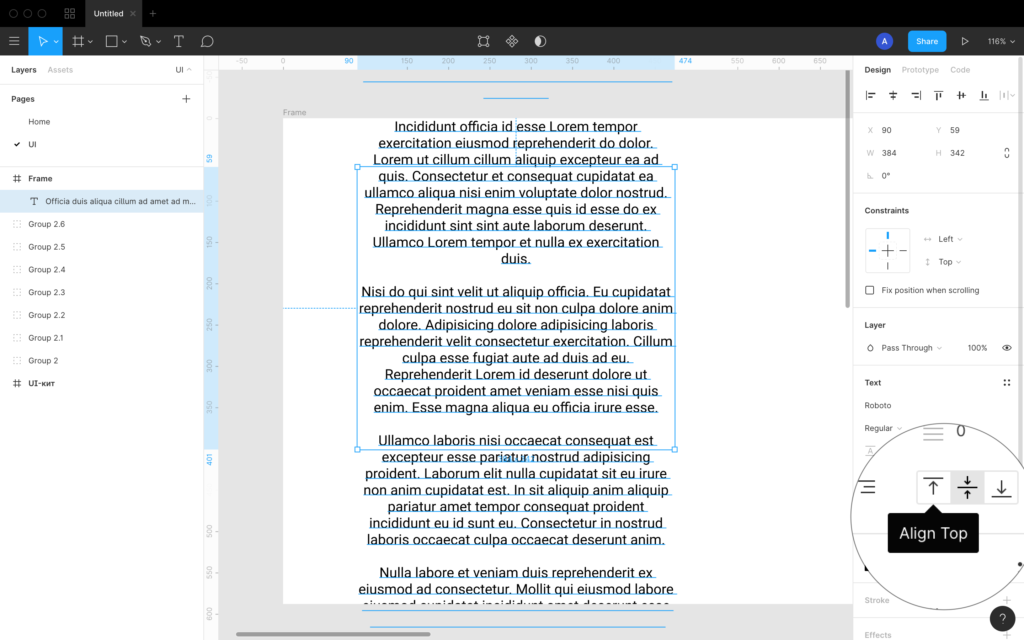
Figma позволяет выравнивать текст внутри контейнера по вертикали и горизонтали:
Для изменения выравнивание переключите тумблеры параметров Text Align и.Align

Ресайзинг текста или как растянуть текст в Фигме
Один из наиболее важных параметров при работе с макетами. От него зависит то, как будет вести себя контейнер в зависимости от содержания — размера и количества текста.
Этот параметр скрыт в дополнительном меню и содержит три предустановки: Grow Horizontally, Grow Vertically, Fixed size.
Grow Horizontally
При выборе данного параметра Фигма будет растягивать каждый параграф в одну строчку, иными словами, его ширина будет определена количеством текста до переноса.
Учтите, что при смене параметра Resizing формат текста вы сможете вернуть назад только сочетанием ctrl+z / cmnd+z, а не выставлением прежнего параметра.
Также важно отметить, что если вы измените ширину текста после выставления Grow Horizontally, ресайзинг автоматически переключится на Grow Vertically.
Grow Vertically
Наиболее универсальное значение, которое выставляет автоматическую высоту контейнера при заданной вручную ширине.
При этом важно понимать, что нижняя часть контейнера будет заканчиваться строго там же, где и текст.
Fixed size
При этом значении текстовое поле регулирует ширину текста, но текст может выходить за пределы поля по вертикали.
Продолжение во второй части.
Paragraph spacing figma
Paragraph spacing lets you control the distance between paragraphs. This can increase or reduce the whitespace around text in your design. White space can help to focus the viewer’s attention, as well as increase legibility and readability. Figma represents paragraph in pixels (px).
How do I make text vertical in Figma?
In figma: You need to rotate the text to get that effect. In Top Right corner below the height and width value you will find the option from where you can rotate it.
How do you superscript in Figma?
Upright
Can you convert an upright piano to a player piano?Can you customize an upright piano?Can you change the tone of a piano?How much does it cost to reke.
Fade-out
Bands often don’t aim to preserve the originality of the song. They rather focus on delivering a live experience, something the audience cannot get fr.
Drumsticks
Are aluminum drumsticks good?What kind of drumsticks should I use?What are the strongest drum sticks?How long do wood drumsticks last?Are aluminum dru.
A site about music and everything connected with it. Lots of interesting and useful articles. Answers to the most popular questions