- HTML Elements Explained: What are HTML Tags and How Do You Use Them?
- p Element
- Example
- Example
- Heading Elements
- Example
- a Element
- Examples
- List Elements
- Unordered list
- Ordered list
- em Element
- Example
- i Element
- strong Element
- Example:
- img Element
- Examples
- nav Element
- Example
- header Element
- Example
- textarea Element
- Example
- label Element
- Example
- Platform Support
- Attributes
- Global Attribute
- Event Attribute
- Meta Tag
- Example
- div Element
- Example
- section Element
- footer Element
- Example
- audio Element
- Adding an OGG
- Adding an MP3
- Adding a WAV
- Adding Multiple Audio Files
- Browser Support for different file types is as follows
- Supported Attributes
- iframe Element
- Attributes
- Examples
- Alternative Text
- Targeting an iframe in a Link
- JavaScript and iframes
HTML Elements Explained: What are HTML Tags and How Do You Use Them?
Elements are the building blocks of HTML that describe the structure and content of a web page. They are the “Markup” part of HyperText Markup Language (HTML).
HTML syntax uses the angle brackets (””) to hold the name of an HTML element. Elements usually have an opening tag and a closing tag, and give information about the content they contain. The difference between the two is that the closing tag has a forward slash.
Let’s look at some specific examples of HTML tags.
p Element
The
tag stands for paragraph, which is the most common tag used to create lines of text inside an HTML document.
The use of the
is compatible with other tags, allowing to add hyperlinks ( ) and bold ( ) text, among other things.
Example
This is a paragraph. It is the first of many.
This is another paragraph. It will appear on a separate line.
You can also nest an anchor element within a paragraph.
Example
Heading Elements
There are six heading elements — , , , , , .
Heading elements are used to signify the importance of the content below them. The lower the number of the heading, the higher the importance.
For example, the element represents the main heading of the page, and there should only be one per page. This helps search engines understand the main topic of the page. elements have less importance, and should be below the higher level element.
Example
This is main heading.
This is subheading h2.
This is subheading h3.
This is subheading h4.
This is subheading h5.
This is subheading h6.
a Element
By default, a linked page is displayed in the current browser window unless another target is specified. The default link styles are as follows:
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
Examples
You can also create a link to another section on the same page:
An image can also be turned into a link by enclosing the tag in an tag:
List Elements
- ) and unordered (
). All lists must contain one or more list elements (
).
Unordered list
- tag and list items start with the
tag. In unordered lists all the list items marked with bullets by default.
Ordered list
- tag and list items start with the
tag. In ordered lists all the list items are marked with numbers.
em Element
The element is used to emphasize text in an HTML document. This can be done by wrapping the text you would like to be emphasized in an tag and an tag respectively. Most browsers will render text wrapped in an tag as italicized.
Note: The tag should not be used to stylistically italicize text. The tag is used to stress emphasis on text. Typically, CSS formatting is used to stylistically italicize text.
Example
Text that requires emphasis should go here.
i Element
The element is used to denote text that is set apart from its surrounding text in some way. By default, text surrounded by tags will be displayed in italic type.
In previous HTML specifications, the tag was solely used to denote text to be italicized. In modern semantic HTML, however, tags such as and should be used where appropriate.
You can use the class attribute of the element to state why the text in the tags is different from the surrounding text. You may want to show that the text or phrase is from a different language:
The French phrase esprit de corps is often used to describe a feeling of group cohesion and fellowship.
strong Element
The element is used to denote text that is of strong importance or urgency. Most browsers will render text wrapped in an tag as bold.
Note: The tag should not be used to style the text as bold. Use CSS to do that.
Example:
This is really important.
img Element
A simple HTML element can be included in an HTML document like this:

Note that elements are self-closing, and do not require a closing tag.
alt tags provide alternate text for an image. One use of the alt tag is for visually impaired people using a screen reader; they can be read the alt tag of the image in order to understand the image’s meaning.
The title attribute is optional and will provide additional information about the image. Most browsers display this information in a tooltip when the user hovers over it.
Note that the path to the image file can be either relative or absolute. Also, remember that the img element is self-closing, meaning that it does not close with the tag and instead closes with just a single > .
Examples

(This is assuming that the HTML file is at https://example.com/index.html, so it’s in the same folder as the image file)
Sometimes an element will also use two other attributes to specify its size, height and width , as shown below:
The values are specified in pixels, but the size is usually specified in CSS rather than HTML.
nav Element
The element is intended for major block of navigation links. NOT all links of a document should be inside a element.
Browsers, such as screen readers for disabled users, can use this element to determine whether to omit the initial rendering of this content.
Example
header Element
The tag is a container which is used for navigational links or introductory content. It may typically include heading elements, such as , , but may also include other elements such as a search form, logo, author information, and so on.
Although not required, the tag is intended to contain the surrounding sections heading. It may also be used more than once in an HTML document. It is important to note that the tag does not introduce a new section, but is simply the head of a section.
Example
Heading of Page
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
textarea Element
The HTML textarea tag allows you to enter a box that will contain text for user feedback or interaction. In most cases, it is common to see the textarea used as part of a form.
Programmers use textarea tag to create multiline field for user input (useful especially in case when user should be able to put on the form longer text). Programmers may specify different attributes for textarea tags.
Example
Most common attributes: row and cols attributes determine the height and width of the textarea placeholder attribute specifies the text which is visible to the user, it helps the user to understand what data should be typed in maxlength attribute determines the maximum length of the text which can be typed in the textarea, user cannot submit more characters required attribute means that this field must be filled in before the form submission.
label Element
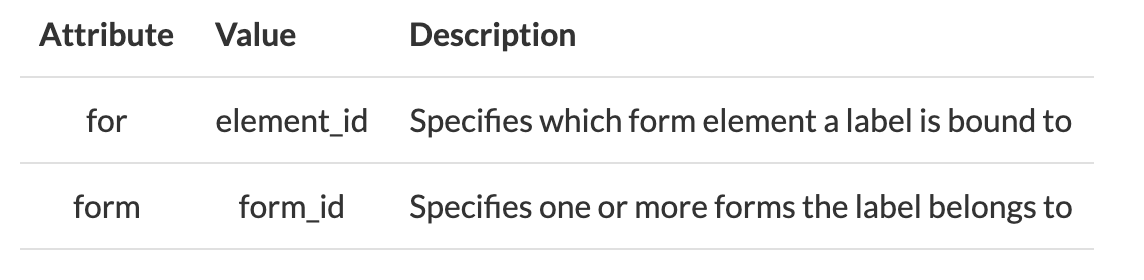
The tag defines a label for an element.
A label can be bound to an element either by using the “for” attribute, or by placing the element inside the element.
Example
As you can see, the for attribute of the tag should be equal to the id attribute of the related element to bind them together.
Platform Support
Attributes
Global Attribute
The tag supports the Global Attributes in HTML.
Event Attribute
The tag supports the Event Attributes in HTML.
The element does not render as anything special for the user. However, it provides a usability improvement for mouse users, because if the user clicks on the text within the element, it toggles the control.
Meta Tag
The tag provides the metadata about the HTML document.
This metadata is used to specify a page’s charset, description, keywords, the author, and the viewport of the page.
This metadata will not appear on the website itself, but it will be used by the browers and search engines to determine how the page will display content and assess search engine optimization (SEO).
Example
tag. The viewport is the user's visible area of a web page. A viewport element gives the browser instructions on how to control the page's dimensions and scaling. --> div Element
The tag is a generic container that defines a section in your HTML document. A element is used to group sections of HTML elements together and format them with CSS.
A is a block-level element. This means that it takes up its own line on the screen. Elements right after the will be pushed down to the line below. For similar grouping and styling that is not block-level, but inline, you would use the tag instead. The tag is used to group inline-elements in a document.
Example
Here is an example of how to display a section in the same color:
section Element
The element defines a section where there isn’t a more specific semantic HTML element to represent it. Typically, a element will include a heading element ( — ) as child element.
For example, a web page could be divided into various sections such as welcome, content and contact sections.
A element should not be used in place of a element if a generic container is needed. It should be used to define sections within an HTML page.
Heading
Bunch of awesome content
footer Element
The tag denotes the footer of an HTML document or section. Typically, the footer contains information about the author, copyright information, contact information, and a sitemap. Any contact information inside of a tag should go inside an tag.
Example
audio Element
The tag defines an audio element, that can be used to add audio media resource to an HTML document that will be played by native support for audio playback built into the browser rather than a browser plugin.
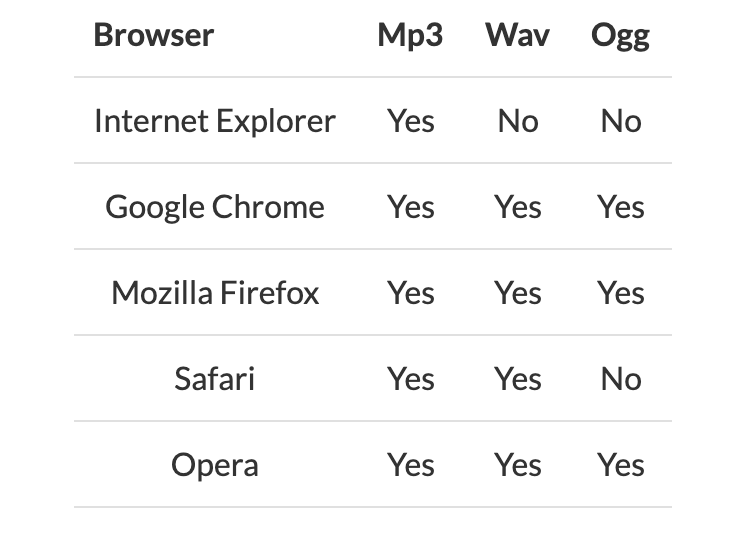
The audio tag currently supports three file formats OGG, MP3 and WAV which can be added to your html as follows.
Adding an OGG
Adding an MP3
Adding a WAV
It may contain one or more audio sources, represented using the src attribute or the source element.
Adding Multiple Audio Files
Browser Support for different file types is as follows
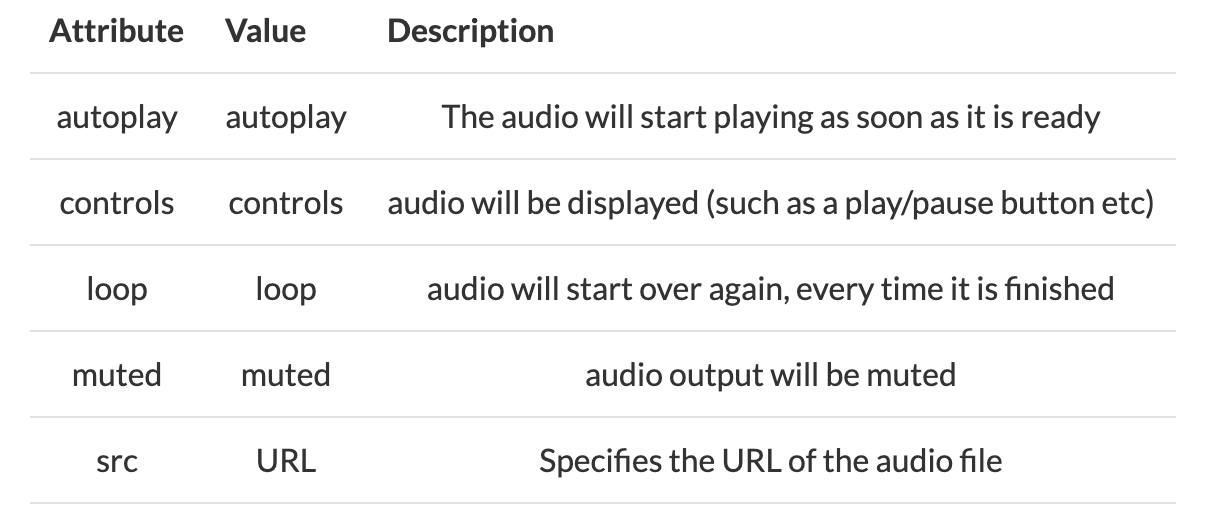
Supported Attributes
iframe Element
The HTML element represents an inline frame, which allows you to include an independent HTML document into the current HTML document. The is typically used for embedding third-party media, your own media, widgets, code snippets, or embedding third-party applets such as payment forms.
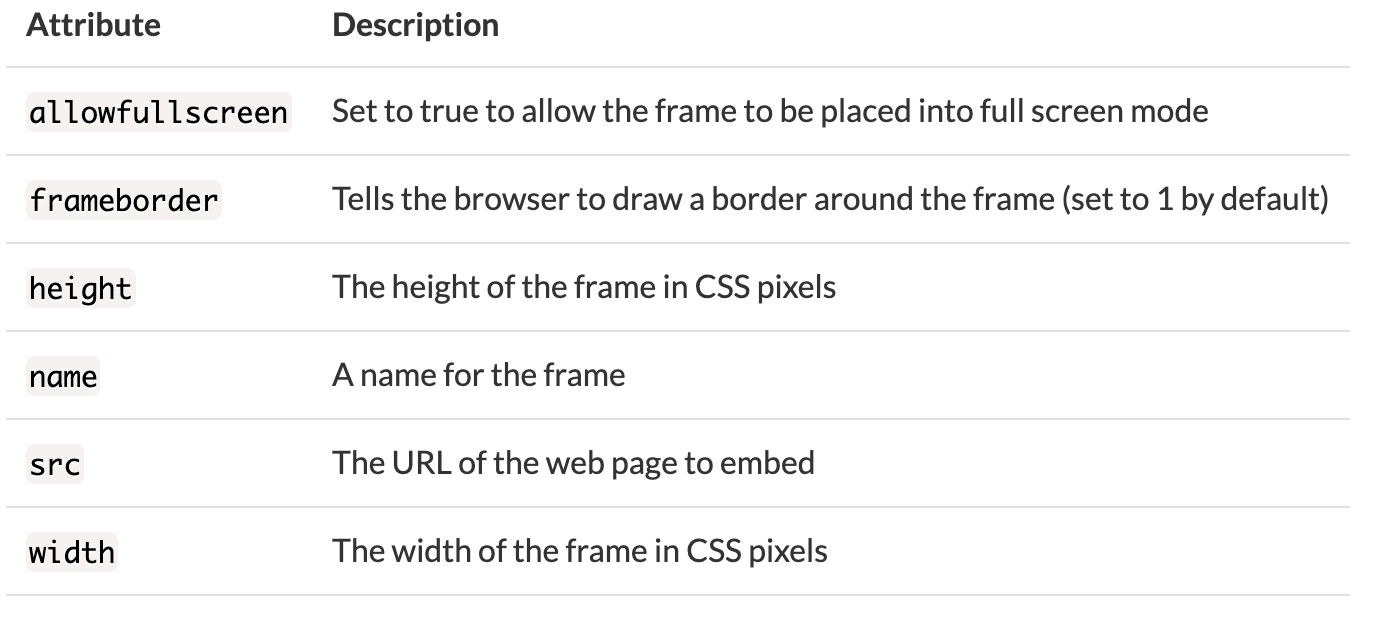
Attributes
Listed below are some of the ’s attributes:
Iframe tags are used to add an existing web page or app to your website within a set space.
When using the iframe tags the src attribute should be used to indicate the location of the web page or app to use within the frame.
You can set the width and height attributes to limit the size of the frame.
Iframes have a border by default, if you wish to remove this you can do so by using the style attribute and setting CSS border properties to none.
Examples
Embedding a YouTube video with an :
Embedding Google Maps with an :
Alternative Text
The content between the opening and closing tags is used as alternative text, to be displayed if the viewer’s browser does not support iframes.
Targeting an iframe in a Link
Any anchor element can target the content of an element. Rather than redirect the browser window to the linked webpage, it will redirect the . For this to work, the target attribute of the element must match the name attribute of the .
This example will show a blank initially, but when you click the link above it will redirect the to show a YouTube video.
JavaScript and iframes
Documents embedded in an can run JavaScript within their own context (without affecting the parent webpage) as normal.
Any script interaction between the parent webpage and the content of the embedded is subject to the same-origin policy. This means that if you load the content of the from a different domain, the browser will block any attempt to access that content with JavaScript.