- MODX — Шаблоны
- Где находятся шаблоны в админке
- Создание шаблона
- [[*longtitle]]
- Редактирование шаблона
- Где хранятся шаблоны
- Использование полей ресурса в шаблоне
- TV-переменные в шаблонах
- Шаг 1: Подготовка рабочей директории
- Шаг 2: Создание основного файла шаблона
- Шаг 3: Создание CSS и JavaScript файлов
- Шаг 4: Импорт шаблона в MODx
- Шаг 5: Временно отключаем кэширование
- Шаг 6: Тестирование шаблона
MODX — Шаблоны
Шаблон — это элемент MODX, представляющий собой заготовку, на основании которой может осуществляться вывод любого количества ресурсов. Для того чтобы шаблон использовался для вывода некоторого ресурса, он (шаблон) должен быть связан с ним (ресурсом).
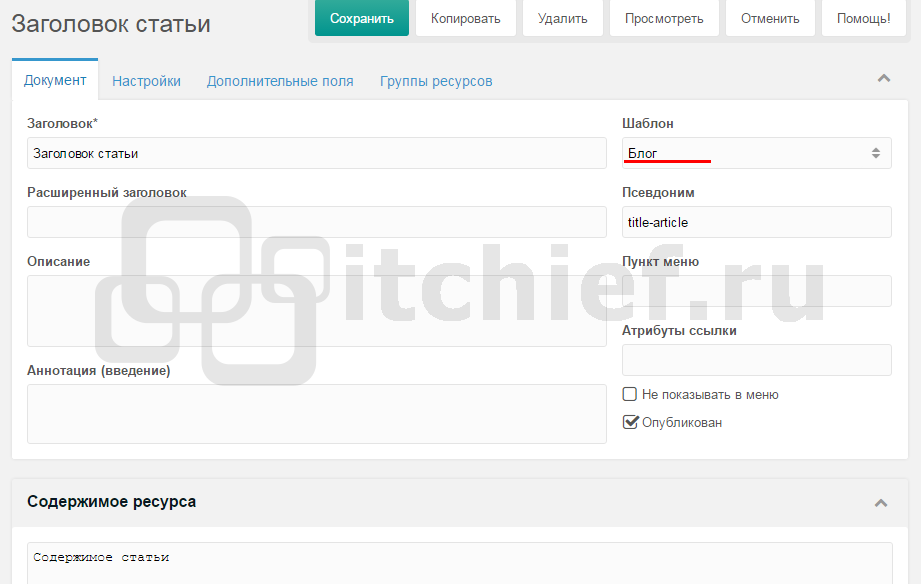
Подключение шаблона к ресурсу осуществляется через поле «Шаблон».
После этого подключенный (выбранный) шаблон будет использоваться для вывода этого ресурса.
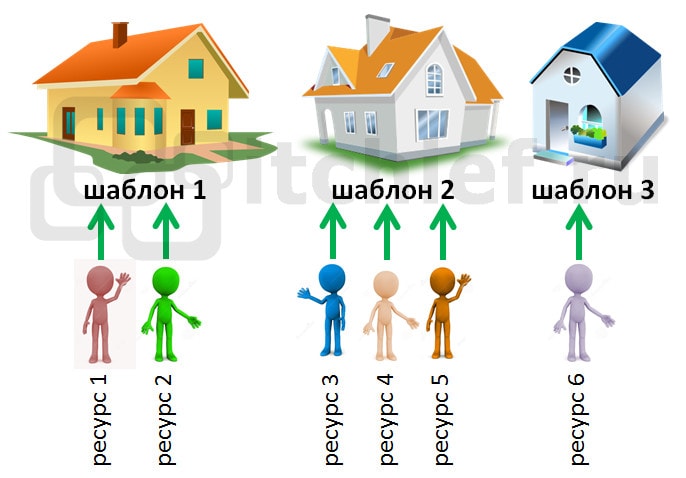
Понять назначение шаблона и то, как он связан с ресурсами очень просто, если представить шаблон домом, а ресурс человеком, живущим в этом доме. Дом, так же как и шаблон (страница) состоит из множества деталей (крыша — шапка страницы, стены – каркас страницы, основная часть фасада – основное содержимое страницы, подвал – нижняя часть страницы и т.д.).
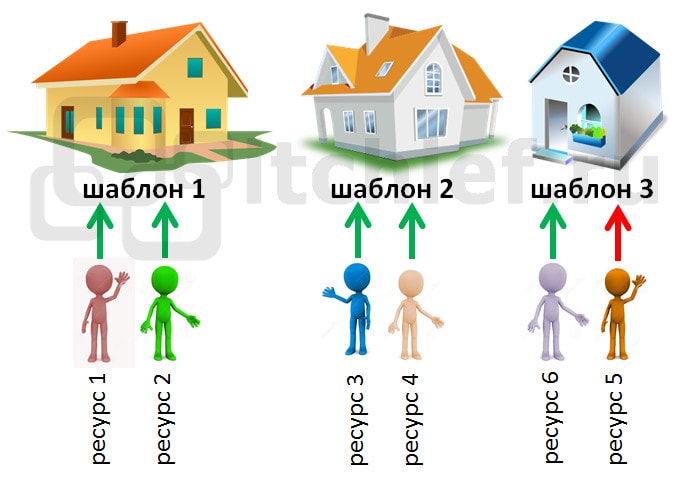
Человек (ресурс) может иметь несколько домов (шаблонов), но жить в определённый момент способен только в одном из них. Через некоторое время, человек может переселиться жить в другой дом, это будет аналогичному тому, что ресурсу назначить другой шаблон.
Внимание: Каждый ресурс (страница) в MODX Revolution может использовать в качестве своего вывода только один шаблон. Т.е. MODX не разрешает для вывода ресурса одновременно использовать несколько шаблонов. Но в любое время ресурсу можно назначить другой шаблон. Для этого необходимо на странице редактирования ресурса выбрать нужное значение из раскрывающего списка «Шаблон» и нажать на кнопку «Сохранить». После этого вывод ресурса уже будет осуществляться на основании указанного (другого) шаблона.
Где находятся шаблоны в админке
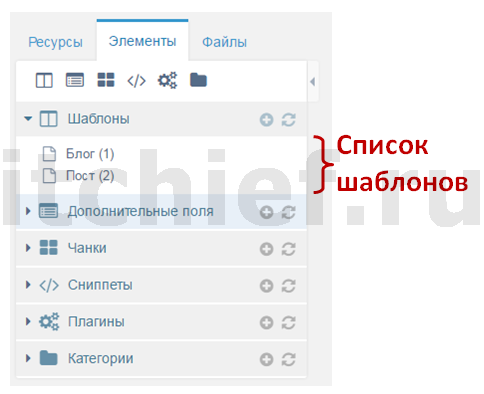
В админке (менеджере) шаблоны находятся на левой панели во вкладке «Элементы».
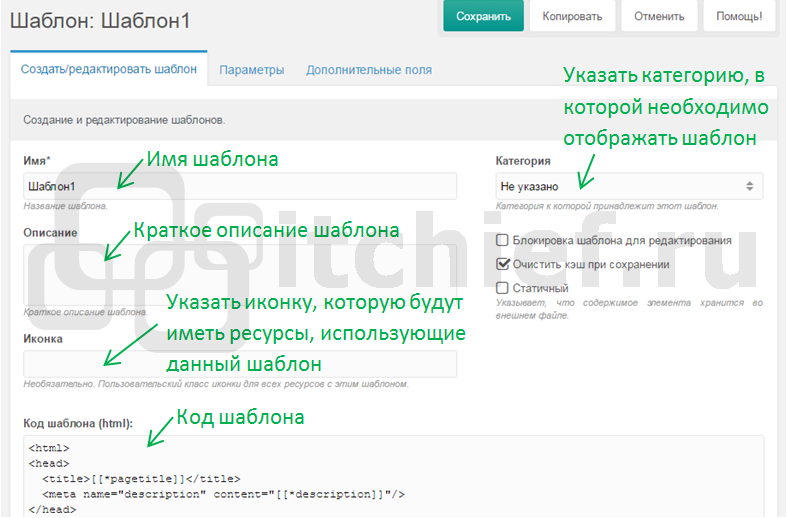
Шаблоны состоят из полей: имя, описание, иконка, код шаблона (html) и др.
Основные поля шаблона — это имя и код шаблона (HTML). Имя — это название шаблона. Код шаблона — это его содержимое, на основании которого и будет осуществляться вывод ресурса. Код шаблона в большинстве случаев представляет собой обычную HTML-страницу с наличием в ней специальных тегов MODX (полей ресурса, TV-переменных, чанков, плейсхолдеров, ссылок, системных переменных, вызовов сниппетов). Эти специальные теги и выполняют всю магию. Они выводят данные (значения любых полей) текущего ресурса, формируют динамическое меню страницы, а также любой другой контент, который может быть связан или нет с этим (текущим) ресурсом.
Создание шаблона
Создание шаблона в админке осуществляется посредством выполнения следующих шагов:
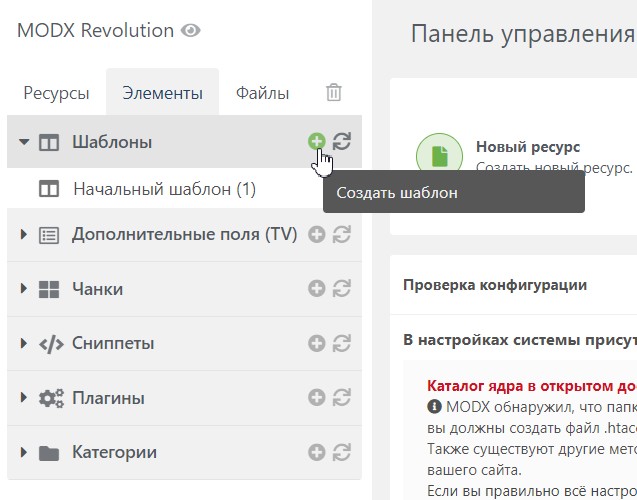
- Открыть в левой панели админки вкладку «Элементы».
- Нажать на значок «+» напротив заголовка «Шаблоны».
- В поле имя ввести название шаблона (например, Шаблон1).
- В поле код шаблона (HTML) ввести необходимое содержимое.
Например:
[[*longtitle]]
ID (идентификатор) страницы: [[*id]]
Аннотация (введение): [[*introtext]]
Заголовок ресурса в меню: [[*menutitle]]
[[*content]]
Внимание: После создания шаблон автоматически не назначается ресурсам. Указание шаблона определённым ресурсам производится через их редактирование. Т.е. необходимо будет произвести изменения в каждом ресурсе, а именно открыть ресурс, выбрать из раскрывающего списка созданный шаблон и нажать на кнопку «Сохранить».
Редактирование шаблона
Редактирование шаблона в админке осуществляется следующим образом:
- Открыть в левой панели админки вкладку «Элементы».
- Раскрыть содержимое раздела «Шаблоны», нажав на значок треугольника.
- Нажать левой кнопкой мыши на название необходимого шаблона.
- Внести изменения в необходимые поля шаблона.
- Нажать на кнопку «Сохранить».
Где хранятся шаблоны
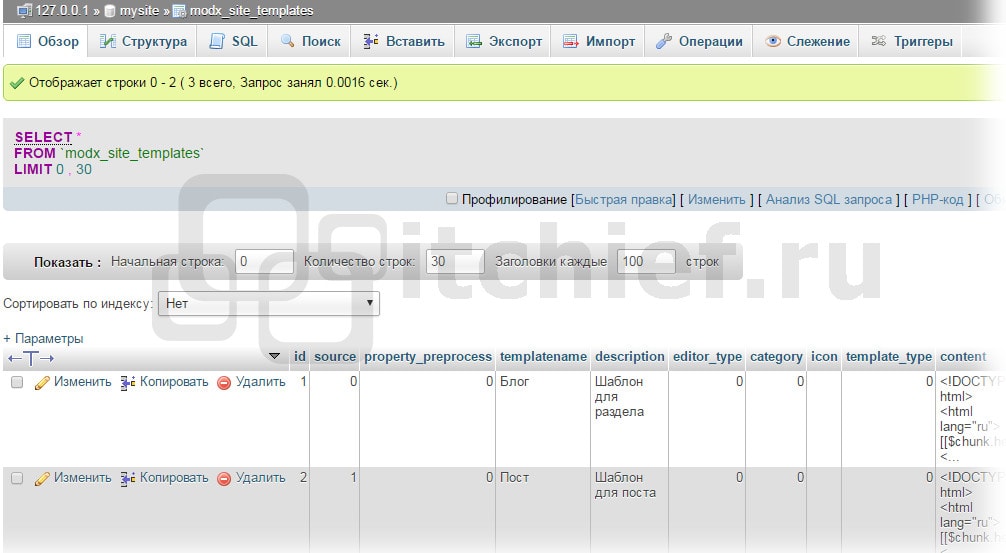
Шаблоны MODX по умолчанию хранятся в таблице базы данных modx_site_templates (modx — это префикс для таблиц, назначаемый во время установки системы).
Начиная с версии MODX 2.2.x появилась также возможность хранить код шаблона в файле.
Чтобы это сделать необходимо на странице создания/редактирования шаблона выполнить следующее:
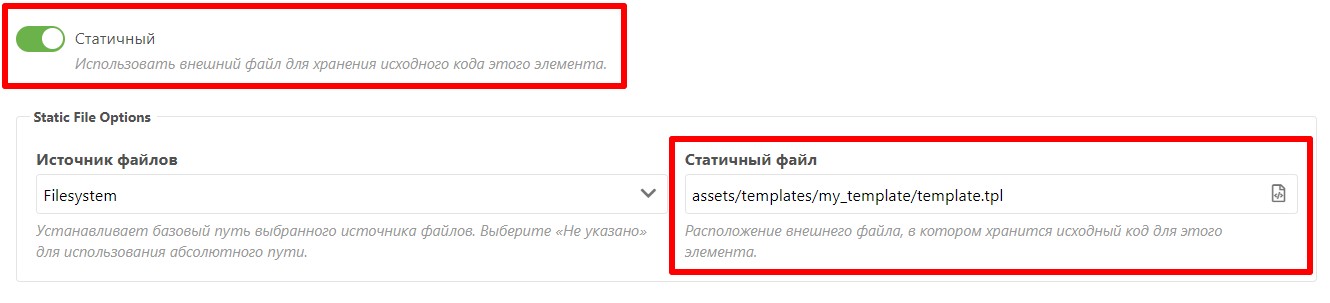
- Установить галочку в поле «Статичный».
- Выбрать из раскрывающего списка «Источник файлов для статичного файла» базовый каталог. Базовый каталог — это каталог относительно которого будет указываться расположение статичного файла.
- Указать в поле «Статичный файл» расположение файла относительного базового каталога.
- Нажать на кнопку «Сохранить».
После этого содержимое указанного файла будет использоваться в качестве кода шаблона.
Это возможность предназначено для того, чтобы код шаблона можно было изменять путём редактирования файла.
Использование полей ресурса в шаблоне
Получение значений полей ресурса в шаблоне осуществляется посредством следующего синтаксиса:
Список доступных полей ресурса можно посмотреть здесь. Например, вывести значение поля pagetitle текущего ресурса в тег title:
Например, вывести содержимое текущего ресурса:
Теги, предназначенные для вывода значений полей ресурса, могут также как и другие теги MODX, иметь фильтры вывода. Например, выведем значение поля «introtext» в блок div с классом intro, используя 2 фильтра. Первый фильтр вывода будем использовать для исключения из содержимого поля introtext любых HTML-тегов. Второй фильтр будем использовать для того чтобы вводить на экран не всё содержимое этого поля, а только первые 200 символов. Если данное поле будет иметь большее количество символов, то в конце строчки отобразить знак многоточия (. ).
[[*introtext:stripTags:ellipsis=`200`]]
TV-переменные в шаблонах
Если шаблон сравнивать с домом, то TV-переменные (переменные шаблона) можно представить как комнаты этого дома. Добавление TV-параметра — это получается как добавление новой комнаты в дом.
TV-переменные — это дополнительные поля, которые может иметь ресурс. Привязываются TV-поля к ресурсу через шаблон. MODX позволяет добавить к ресурсам бесконечное число дополнительных полей (TV-переменных) посредством шаблона.
Например, необходимо добавить ко всем ресурсам, имеющим шаблон «city», дополнительное поле photo. Чтобы это осуществить необходимо выполнить следующие действия:
- Необходимо создать TV-переменную photo.
- Установить этой переменной на соответствующих вкладках в качестве типа ввода и вывода необходимое значение. Например, изображение.
- На вкладке «Доступно для шаблонов» установить галочку напротив шаблона «city».
После этого у ресурсов, имеющих шаблон «city» появится дополнительное поле.
Для того чтобы вывести значение поля (TV-параметра) city в шаблоне необходимо использовать следующую конструкцию:
TV-переменные должны быть явно назначены шаблону. Только после этого они станут доступными при редактировании соответствующих ресурсов. Если в режиме редактирования ресурса, необходимые TV-параметры не отображаются, значит, они не были назначены шаблону, который этот ресурс использует.
Шаг 1: Подготовка рабочей директории
Прежде чем приступить к созданию шаблона, создайте новую директорию в файловой системе вашего веб-сервера. Эта директория будет содержать все файлы вашего шаблона. Дайте ей понятное имя, связанное с вашим шаблоном.
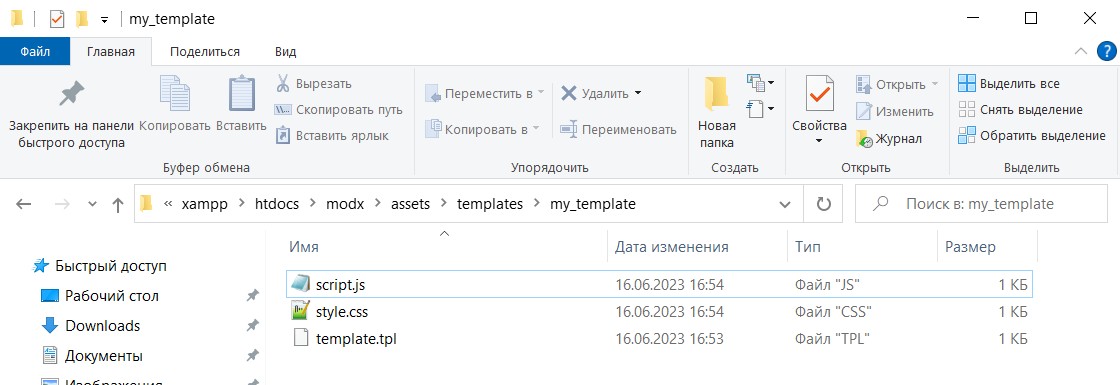
Создайте новую директорию на вашем веб-сервере, например, с названием «my_template», где вы будете разрабатывать свой шаблон.
При создании шаблона через файловую систему в MODx, вы должны разместить созданную директорию с шаблоном в специальной папке MODx, называемой «assets/templates». Эта папка предназначена для хранения всех шаблонов вашего сайта.
Шаг 2: Создание основного файла шаблона
В созданной директории создайте новый файл с расширением .tpl, например, «template.tpl». Этот файл будет служить основным файлом вашего шаблона и будет определять его структуру и разметку. Откройте файл в текстовом редакторе и начните разработку вашего шаблона.
MODx использует теги и специальные синтаксические конструкции для вставки динамического контента в шаблон. Например, [[*content]] используется для вставки содержимого страницы. Таким образом, файл «template.tpl» служит связующим звеном между статическими элементами шаблона и динамическим контентом, который будет отображаться на каждой странице вашего сайта.
Важно помнить, что файл «template.tpl» должен быть правильно связан с вашим шаблоном в системе MODx. При создании шаблона через файловую систему в MODx вы указываете путь к файлу «template.tpl», чтобы MODx мог использовать этот шаблон для отображения контента.
Шаг 3: Создание CSS и JavaScript файлов
В директории «my_template» создайте файлы «styles.css» и «script.js». Вы можете добавить стили и скрипты в соответствующие файлы для дальнейшего использования в вашем шаблоне.
/* styles.css */ body < font-family: Arial, sans-serif; background-color: #f1f1f1; >header < background-color: #333; color: #fff; padding: 20px; >nav ul < list-style-type: none; margin: 0; padding: 0; background-color: #f9f9f9; >nav ul li < display: inline; margin-right: 10px; >nav ul li a < text-decoration: none; color: #333; >main < padding: 20px; >footer
/* script.js */ // Ваш JavaScript код здесьВаша директория с шаблоном будет выглядеть примерно так:
Шаг 4: Импорт шаблона в MODx
После создания шаблона через файловую систему, вам нужно импортировать его в MODx, чтобы система могла использовать его для отображения контента.
- Зайдите в административный интерфейс MODx.
- Выберите «Элементы» в главном меню.
- Выберите «Шаблоны» и нажмите кнопку «Создать новый шаблон».
- Укажите название вашего шаблона и сохраните его.
- В списке шаблонов найдите созданный вами шаблон и щелкните по нему.
- В поле «Шаблон» выберите опцию «Статичный» и укажите путь к вашему файлу шаблона «template.tpl» (например, «my_template/template.tpl»).
Шаг 5: Временно отключаем кэширование
Для того чтобы обновления в вашем шаблоне отображались немедленно без использования кэширования во время разработки, в MODx можно временно отключить кэширование. Вот как это сделать:
Для того чтобы обновления в вашем шаблоне отображались немедленно без использования кэширования во время разработки, в MODx можно временно отключить кэширование. Вот как это сделать:
- Зайдите в административный интерфейс MODx.
- В главном меню выберите «Системные настройки».
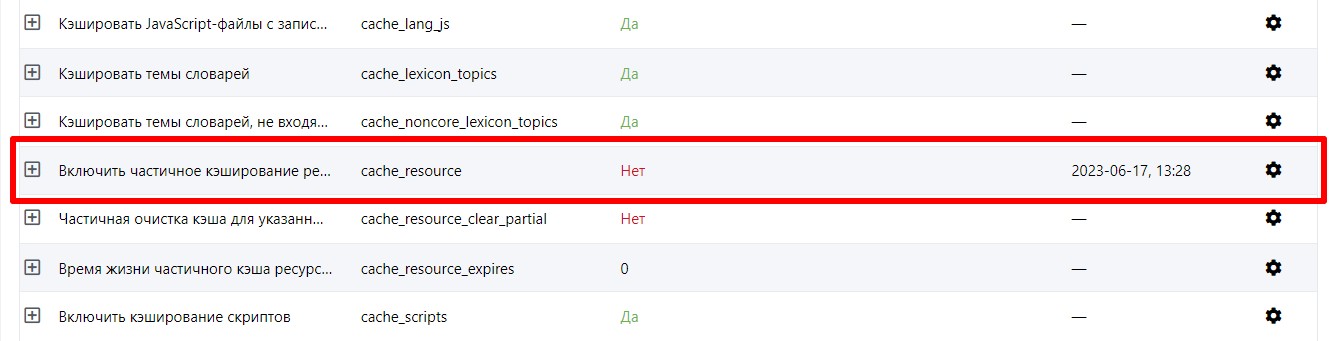
- Найдите параметр «cache_resource».
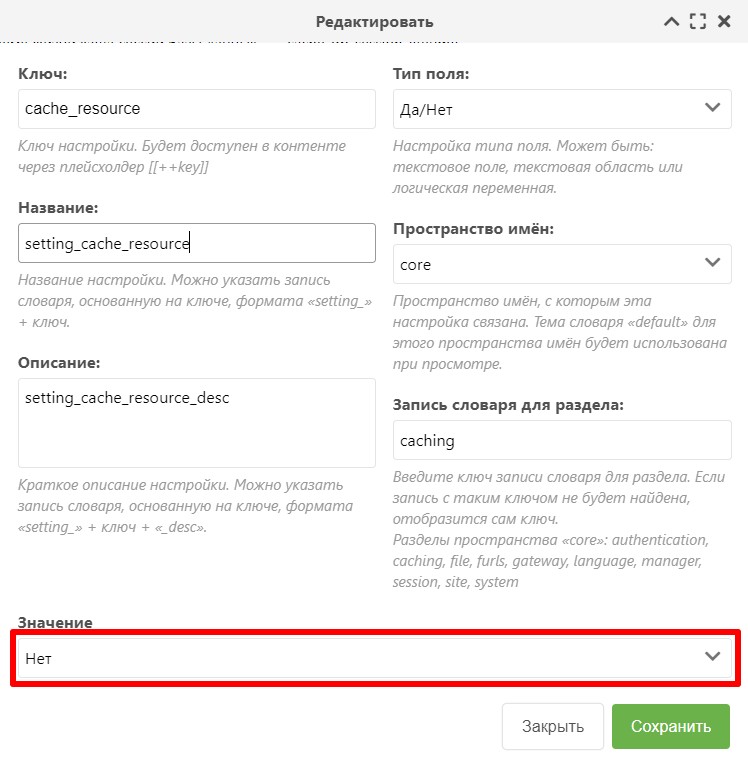
- Откройте этот параметр для редактирования.
- Установите значение параметра «cache_resource» в «Нет». Это отключит кэширование в MODx.
Теперь MODx не будет кэшировать ваш шаблон, и все обновления, которые вы вносите в файлы шаблона, будут отображаться немедленно при перезагрузке страницы.
Важно помнить, что отключение кэширования может привести к замедлению производительности сайта на этапе разработки. Поэтому не забудьте включить кэширование снова, когда перейдете в режим реальной эксплуатации вашего сайта.
Шаг 6: Тестирование шаблона
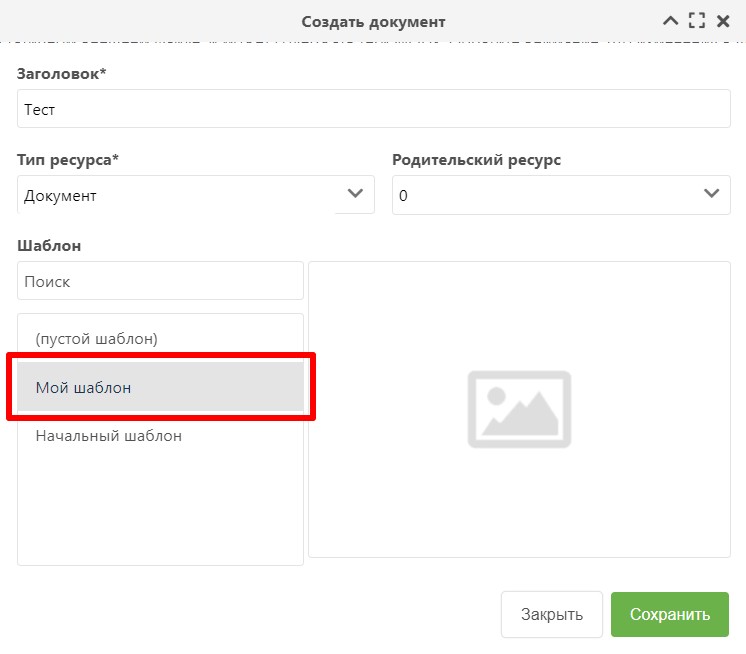
Настало время протестировать наш шаблон. Для этого мы создадим новый документ и привяжем его к своему шаблону. Во вкладке «Ресурсы» нажмите плюсик и откроется окно:
Сохраните новый документ и нажмите кнопку «Посмотреть». Получим наш шаблон: