- CSS Padding
- CSS Padding
- Padding — Individual Sides
- Example
- Padding — Shorthand Property
- Example
- Example
- Example
- Example
- Padding and Element Width
- Example
- Example
- More Examples
- All CSS Padding Properties
- Свойство CSS padding
- Примеры с разными отступами внутри элемента
- Пример 2. Отступ объекта внутри объекта
- padding
- Кратко
- Пример
- padding
- Синтаксис
- Значения
- Объектная модель
- Браузеры
CSS Padding
Padding is used to create space around an element’s content, inside of any defined borders.
CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding — Individual Sides
CSS has properties for specifying the padding for each side of an element:
All the padding properties can have the following values:
- length — specifies a padding in px, pt, cm, etc.
- % — specifies a padding in % of the width of the containing element
- inherit — specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
Example
Set different padding for all four sides of a element:
Padding — Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Example
Use the padding shorthand property with four values:
If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Example
Use the padding shorthand property with three values:
If the padding property has two values:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Example
Use the padding shorthand property with two values:
If the padding property has one value:
Example
Use the padding shorthand property with one value:
Padding and Element Width
The CSS width property specifies the width of the element’s content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element. This is often an undesirable result.
Example
Here, the element is given a width of 300px. However, the actual width of the element will be 350px (300px + 25px of left padding + 25px of right padding):
To keep the width at 300px, no matter the amount of padding, you can use the box-sizing property. This causes the element to maintain its actual width; if you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the amount of padding:
More Examples
Set the left padding
This example demonstrates how to set the left padding of aelement.
Set the right padding
This example demonstrates how to set the right padding of aelement.
Set the top padding
This example demonstrates how to set the top padding of aelement.
Set the bottom padding
This example demonstrates how to set the bottom padding of aelement.
All CSS Padding Properties
Property Description padding A shorthand property for setting all the padding properties in one declaration padding-bottom Sets the bottom padding of an element padding-left Sets the left padding of an element padding-right Sets the right padding of an element padding-top Sets the top padding of an element Свойство CSS padding
Значения чаще всего задаются в пикселях. Допускается также задание в виде процентов и других допустимых единицах CSS.
Примечание 1
Допускается задание не четырех значений. В зависимости от количества значений действия будут разные:- Если задано 3 значения, то первое значение устанавливает отступ сверху, второе — одновременно слева и справа, а третье — снизу
- Если задано 2 значения, то первое значение устанавливает отступ сверху и снизу, второе — слева и справа от содержимого
- Если задано 1 значение, то отступ задается одинаковый отступ для всех сторон. Например:
padding: 10px 10px 10px 10px; Можно задать компактнее: padding: 10px;
Примечание 2
В отличии от свойства CSS margin, отрицательные значения у padding не допустимы.Также у padding есть 4 отдельных свойства CSS. Каждое из них отвечает за какое-то направление.
- padding-left — отступ от левой границы элемента;
- padding-right — отступ от правой границы элемента;
- padding-top — отступ от верхней границы элемента;
- padding-bottom — отступ от левой границы элемента;
padding: 3px 5px 7px 10px; Или можно задать подробно: padding-left: 10px; padding-right: 5px; padding-top: 3px; padding-bottom: 7px;
Примеры с разными отступами внутри элемента
Пример 1. Отступ текста внутри тега
html> head> style> .padding1< width: 250px; height: auto; border: 1px dotted #1E90FF; padding: 0px; > .padding2< width: 250px; height: auto; border: 1px dotted #1E90FF; padding: 10px; > .padding3< width: 250px; height: auto; border: 1px dotted #1E90FF; padding: 10px 0px 0px 30px; > /style> /head> body> div class css">primer1">Пример с нулевыми отступам (padding: 0px)/div> div class css">primer2">Пример с одинаковым отступом от всех границ (padding: 10px)/div> div class css">primer3">Пример с разными отступам (padding: 10px 0px 0px 30px)/div> /body> /html>
Вот как это выглядит на странице:
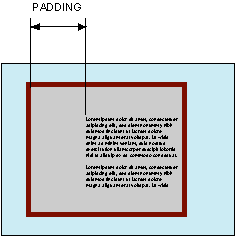
Пример 2. Отступ объекта внутри объекта
html> head> style> .padding4< width: 200px; height: 150px; border: 1px dotted #1E90FF; padding: 10px 0px 0px 60px; background: #2323AA; > .padding4 .block< width: 100px; height: 80px; background: #fff; border: 1px dotted #bbb; > /style> /head> body> div class css">padding4"> div class css">block">/div> /div> /body> /html>
Для обращения к padding из JavaScript нужно писать следующую конструкцию:
[window.]document.getElementById("elementID").style.padding value">VALUE"
padding
Внутренний отступ, от края элемента до вложенного в него контента.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
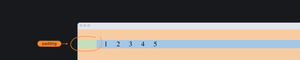
Свойство padding — или внутренний отступ — позволяет оттолкнуть контент от границ родительского элемента.
Само свойство padding это шорткат, позволяющий задать отступы сразу со всех четырёх сторон.
Можно управлять отступами по отдельности при помощи свойств padding — top , padding — left , padding — right , padding — bottom .
Или при помощи логических свойств padding — block , padding — block — start , padding — block — end , padding — inline , padding — inline — start , padding — inline — end .
Пример
Скопировать ссылку «Пример» Скопировано
Сублимация, как бы это ни казалось парадоксальным, .
div class="parent"> p class="content">Сублимация, как бы это ни казалось парадоксальным, . p> div>Для наглядности зададим фон родителю:
.parent background-color: #2E9AFF;>.parent background-color: #2E9AFF; >🛠 Попробуй менять размеры окна браузера и понаблюдать за поведением обоих блоков. Первый будет всегда сохранять пропорции 16:9, а вот второй всегда будет высотой 200 пикселей.
Таблица значений padding-bottom для разных стандартных соотношений сторон:
padding
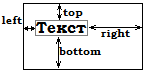
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений
Число значений Результат 1 Поля будут установлены одновременно от каждого края элемента. 2 Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. 3 Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. 4 Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
HTML5 CSS2.1 IE Cr Op Sa Fx
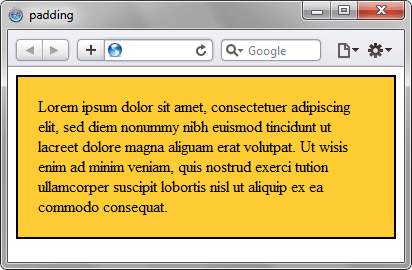
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(» elementID «).style.paddingБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .