- CSS box alignment
- Older alignment methods
- Basic examples
- CSS grid layout alignment example
- Flexbox Alignment Example
- Key concepts and terminology
- Relationship to writing modes
- Two dimensions of alignment
- The alignment subject
- The alignment container
- Fallback alignment
- Types of alignment
- Positional alignment keyword values
- Baseline alignment
- Distributed alignment
- Overflow alignment
- Gaps between boxes
- Pages detailing individual alignment properties
- Reference
- CSS Properties
- Glossary Entries
- padding-left
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Setting left padding using pixels and percentages
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- padding-left
- Синтаксис
- Значения
- Объектная модель
- Браузеры
CSS box alignment
The CSS box alignment module specifies CSS features that relate to the alignment of boxes in the various CSS box layout models: block layout, table layout, flex layout, and grid layout. The module aims to create a consistent method of alignment across all of CSS. This document details the general concepts found in the specification.
Note: The documentation for each layout method will detail how Box Alignment is applied there.
Older alignment methods
CSS traditionally had very limited alignment capabilities. We were able to align text using text-align , center blocks using auto margin s, and in table or inline-block layouts using the vertical-align property. Alignment of text is now covered by the Inline Layout and CSS Text modules, and for the first time in Box Alignment we have full horizontal and vertical alignment capabilities.
If you initially learned Flexbox then you may consider these properties to be part of the Flexbox specification, and some of the properties are indeed listed in Level 1 of Flexbox. However the specification notes that the Box Alignment specification should be referred to as it may add additional capabilities over what is currently in Flexbox.
Basic examples
The following examples demonstrate how some of the Box Alignment Properties are applied in Grid and Flexbox.
CSS grid layout alignment example
In this example using Grid Layout, there is extra space in the grid container after laying out the fixed width tracks on the inline (main) axis. This space is distributed using justify-content . On the block (cross) axis the alignment of the items inside their grid areas is controlled with align-items . The first item overrides the align-items value set on the group by setting align-self to center .
Flexbox Alignment Example
In this example, three flex items are aligned on the main axis using justify-content and on the Cross Axis using align-items . The first item overrides the align-items set on the group by setting align-self to center .
Key concepts and terminology
The specification details some alignment terminology to make it easier to discuss these alignment properties outside their implementation within a particular layout method. There are also some key concepts which are common to all layout methods.
Relationship to writing modes
Alignment is linked to writing modes in that when we align an item we do not consider whether we are aligning it to the physical dimensions of top, right, bottom and left. Instead we describe alignment in terms of the start and end of the particular dimension we are working with. This ensures that alignment works in the same way whichever writing mode the document has.
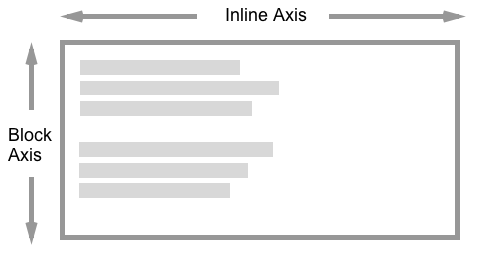
Two dimensions of alignment
When using the box alignment properties you will align content on one of two axes — the inline (or main) axis, and the block (or cross) axis. The inline axis is the axis along which words in a sentence flow in the writing mode being used — for English, for example, the inline axis is horizontal. The block axis is the axis along which blocks, such as paragraph elements, are laid out and it runs across the Inline axis.
When aligning items on the inline axis you will use the properties which begin with justify- :
When aligning items on the block axis you will use the properties that begin align- :
Flexbox adds an additional complication in that the above is true when flex-direction is set to row . The properties are swapped when flexbox is set to column . Therefore, when working with flexbox it is easier to think about the main and cross axis rather than inline and block. The justify- properties are always used to align on the main axis, the align- properties on the cross axis.
The alignment subject
The alignment subject is the thing that is being aligned. For justify-self or align-self , or when setting these values as a group with justify-items or align-items , this will be the margin box of the element that this property is being used on. The justify-content and align-content properties differ per layout method.
The alignment container
The alignment container is the box the subject is being aligned inside. This will typically be the alignment subject’s containing block. An alignment container may contain one or many alignment subjects.
The below image shows an alignment container with two alignment subjects inside.
Fallback alignment
If you set an alignment that cannot be fulfilled, then the fallback alignment will come into play and deal with the available space. This fallback alignment is specified individually for each layout method and detailed on the page for that method.
Types of alignment
There are three different types of alignment that the specification details; these use keyword values.
- Positional alignment: specifying the position of an alignment subject with relation to its alignment container.
- Baseline alignment: These keywords define alignment as a relationship among the baselines of multiple alignment subjects within an alignment context.
- Distributed alignment: These keywords define alignment as a distribution of space among alignment subjects.
Positional alignment keyword values
The following values are defined for positional alignment, and can be used as values for content alignment with justify-content and align-content and also for self alignment with justify-self and align-self .
- center
- start
- end
- self-start
- self-end
- flex-start for Flexbox only
- flex-end for Flexbox only
- left
- right
Other than the physical values of left and right , which relate to physical attributes of the screen, all of the other values are logical values and relate to the writing mode of the content.
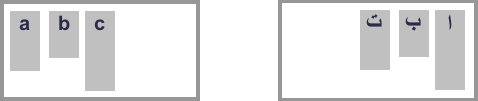
For example, when working in CSS Grid Layout, if you are working in English and set justify-content to start this will move the items in the inline dimension to the start, which will be the left as sentences in English start on the left. If you were using Arabic, a right to left language, then the same value of start would result in the items moving to the right, as sentences in Arabic start on the right-hand side of the page.
Both of these examples have justify-content: start , however the location of start changes according to the writing mode.
Baseline alignment
The Baseline alignment keywords are used to align the baselines of boxes across a group of alignment subjects. They can be used as values for content alignment with justify-content and align-content and also for self alignment with justify-self and align-self .
Baseline content alignment — specifying a baseline alignment value for justify-content or align-content — works in layout methods that lay items out in rows. The alignment subjects are baseline aligned against each other by adding padding inside the boxes.
Baseline self alignment shifts the boxes to align by baseline by adding a margin outside the boxes. Self alignment is when using justify-self or align-self , or when setting these values as a group with justify-items and align-items .
Distributed alignment
The distributed alignment keywords are used with the align-content and justify-content properties. These keywords define what happens to any additional space after alignment subjects have been displayed. The values are as follows:
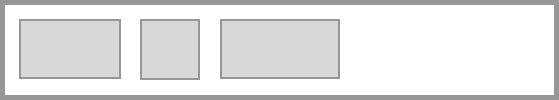
For example, in Flex Layout items are aligned with flex-start initially. Working in a horizontal top to bottom writing mode such as English, with flex-direction as row the items start on the far left and any available space after displaying the items is placed after the items.
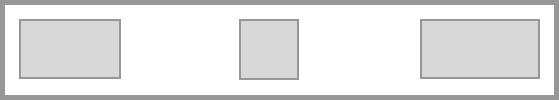
If you set justify-content: space-between on the flex container, the available space is now shared out and placed between the items.
There needs to be space available in the dimension you wish to align the items in, in order for these keywords to take effect. With no space, there is nothing to distribute.
Overflow alignment
The safe and unsafe keywords help define behavior when an alignment subject is larger than the alignment container. The safe keyword will align to start in the case of a specified alignment causing an overflow, the aim being to avoid «data loss» where part of the item is outside the boundaries of the alignment container and can’t be scrolled to.
If you specify unsafe then the alignment will be honoured even if it would cause such data loss.
Gaps between boxes
The box alignment specification also includes the gap , row-gap , and column-gap properties. These properties enable the setting of a consistent gap between items in a row or column, in any layout method which has items arranged in this way.
The gap property is a shorthand for row-gap and column-gap , which allows us to set these properties at once:
In the below example, a grid layout uses the gap shorthand to set a 10px gap between row tracks, and a 2em gap between column tracks.
Note: The early grid implementation included -gap properties prefixed with grid- . All browsers now support the unprefixed properties, though you may see the following legacy properties in examples and tutorials: grid-row-gap , grid-column-gap , and grid-gap . The prefixed versions will be maintained as an alias of the unprefixed ones.
Be aware that other things may increase the visual gap displayed, for example using the space distribution keywords or adding margins to items.
Pages detailing individual alignment properties
As the CSS box alignment properties are implemented differently depending on the specification they interact with, refer to the following pages for each layout type for details of how to use the alignment properties with it:
Reference
CSS Properties
Glossary Entries
padding-left
The padding-left CSS property sets the width of the padding area to the left of an element.
Try it
An element’s padding area is the space between its content and its border.
Note: The padding property can be used to set paddings on all four sides of an element with a single declaration.
Syntax
/* values */ padding-left: 0.5em; padding-left: 0; padding-left: 2cm; /* value */ padding-left: 10%; /* Global values */ padding-left: inherit; padding-left: initial; padding-left: revert; padding-left: revert-layer; padding-left: unset;
The padding-left property is specified as a single value chosen from the list below. Unlike margins, negative values are not allowed for padding.
Values
The size of the padding as a fixed value. Must be nonnegative.
The size of the padding as a percentage, relative to the inline size (width in a horizontal language, defined by writing-mode ) of the containing block. Must be nonnegative.
Formal definition
| Initial value | 0 |
|---|---|
| Applies to | all elements, except table-row-group , table-header-group , table-footer-group , table-row , table-column-group and table-column . It also applies to ::first-letter and ::first-line . |
| Inherited | no |
| Percentages | refer to the width of the containing block |
| Computed value | the percentage as specified or the absolute length |
| Animation type | a length |
Formal syntax
Examples
Setting left padding using pixels and percentages
.content padding-left: 5%; > .sidebox padding-left: 10px; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
- Introduction to the CSS basic box model
- padding-top , padding-right , padding-bottom and the padding shorthand
- The mapped logical properties: padding-block-start , padding-block-end , padding-inline-start , and padding-inline-end and the shorthands padding-block and padding-inline
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
padding-left
Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Синтаксис
padding-left: значение | проценты | inherit
Значения
Величину левого поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Результат данного примера показан на рис. 2.
Рис. 1. Применение свойства padding-left
Объектная модель
[window.]document.getElementById(» elementID «).style.paddingLeftБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .