- Css how to make images overlap in html
- How to let an HTML image overlap another
- How to create overlapping images with CSS Grid
- How to overlay one image on another in CSS
- Overlapping Layout With CSS Flex Box
- Overlapping images in html
- In html how do you have an image overlapping an other image? [duplicate]
- How do I overlap two images in one DIV?
- How to Overlap Images in CSS
- Method 1: CSS Grid
- First we’re going to analyze this component:
- The HTML Structure
- Method 2: Float with Negative Margins
- Fallback Solution (CSS Grid & Float Method)
- How to Overlap Images using CSS?
- Example:
- Overlap Multiple Images
- Example:
- Related posts:
Css how to make images overlap in html
Solution 1: You would have to use positioning and z-index to get this to work, with changing the images to block level elements and adding a class: Solution 2: Make sure the the containing element (wrapping div) has relative positioning applied. And for the second image; If you have no control over applying classes to the images then do this (on the assumption that only 2 images will be in this div; Solution 3: You could use absolute positioning (please don’t), or negative margins with .
How to let an HTML image overlap another
You would have to use positioning and z-index to get this to work, with changing the images to block level elements and adding a class:
Make sure the the containing element (wrapping div) has relative positioning applied.
After this you can do one of the following.
- Apply a class name to each image so you can map to it with absolute positioning. div.mainRunner img.classname
Lastly apply z-index to the image class.
div.mainRunner img.classname
div.mainRunner img.classname
If you have no control over applying classes to the images then do this (on the assumption that only 2 images will be in this div;
div.mainRunner img.classname:first-child < position:absolute; top:__; left:__; z-index:50;>div.mainRunner img.classname
You could use absolute positioning (please don’t), or negative margins with display:inline .
How do I place an image overlapping two rows in a grid, You can simply use top: 50px in your img block, change 50px to fit your need. https://jsfiddle.net/7y91mdh4/.
How to create overlapping images with CSS Grid
How to overlay one image on another in CSS
Overlapping Layout With CSS Flex Box
Today we are going to create an overlapping layout with CSS FlexBox. This is a popular Duration: 18:27
Overlapping images in html
That line overwrites the width of the image and making it possibly larger then the grid-column. As such the images overlap when the column is smaller then 280px.
Same goes for .post < width: 280px; >this will extend the ehader line possibly alrger then the grid-column and overlap the heading.
.posts < display: grid; grid-template-columns: repeat(auto-fill, minmax(225px, 1fr)); grid-auto-rows: auto; margin: 0; max-width: 1000px; gap: 20px; >.posts * < box-sizing: border-box; >.post < font-family: montserrat; text-decoration: none; color: #000; margin: 2.5px 5px; >.postthumb < height: 200px; margin: 0; >.posttitle <>I already figured it out thanks to all:)
grid-template-columns: repeat(auto-fill, minmax(225px, 1fr)); The minmax is only 225px but the image width is 280px . So I needed to increase the minmax from 225px to 280px . Thanks 🙂
Overlap images in CSS, 3 Answers 3 ; 18 · background-image ; 2 · Try · position ; 0 · As you have it right now, the image overlaps already. You just can’t see it because you didn’t add sizes
In html how do you have an image overlapping an other image? [duplicate]
Simply use z-index , the higher the number, the higher it stacks in the pile (ie — closer to the viewer):
img < display: block; position: absolute; top: 0; left: 0; >.image1 < z-index: 9999; width: 100px; height: 100px; >.image2 < z-index: 999; width: 200px; height: 200px; >.image3 < z-index: 99; width: 300px; height: 300px; >.image4




Well, if you only want an image above your background image, then just place your image in what ever content you have. If you want images over images, use z-index
Apply a z-index to each of your images, with the highest number being the «highest» image.
Z-index: 1; Z-index: 2; Z-index: 3; Higher the value of z-index comes in front.
How do I overlap two images in one DIV?, For this behaviour, the container element should be relative and the children must be absolute. I.e. the children will have absolute
How do I overlap two images in one DIV?
For this behaviour, the container element should be relative and the children must be absolute .
I.e. the children will have absolute positioning relative to the container. Here is the corresponding style:
Fiddle to play with: https://jsfiddle.net/npsquc6g/
#personImgDiv < position: relative; /* this is the most important bit*/ >#scaleImg < position: absolute; top: 0px; left: 0px; >#personImg < position: relative; /* only set this if you want this image to overlap the other, otherwise don't */ >How to Overlap Images in CSS
Something very popular in web design currently is overlapping images. When the design is handed to you, as the developer to implement it, there are a few ways to go about it like most things with CSS.
One way you might approach it is you could absolutely position one element with a lower z-index to make the other image sit on top, adjust the widths on each image, so you can see both of them and call it day, right?
Wellllll, once you need text or any other content after the images, you’ll run into a problem. If the absolute-positioned element is taller than the static (top) image, the following content will overlap the images. This is due to the height of the absolute-positioned image which is not recognized since it’s out of the document flow, (a normal behavior for an absolute positioned element). To get around this, you might begin to try out arbitrary heights on the images and the component then becomes very fragile, limited, and hacky real fast.
The next thing you know, you’re found days later with no food or water drinking the last of your uncontrollable tears. It’s a dark place, I don’t recommend it.
An example of what I’m talking about is here:
The good news: there is a much better way and do not attempt that first route unless you enjoy pain.
I will write out two solid approaches to overlapping images without having content overlap our wonderful image component I’ll affectionately call the “image stack”.
Method 1: CSS Grid
Before I start hearing grumbles about needing to support IE and how you can’t use CSS Grid, I say you can use CSS Grid and easily use a fall back for IE which I’ll show you how to do in the last section of this post.
One of my ding dang favorite things about CSS Grid (besides the fr unit, or the min-max property) is the ability to overlap images by varying z-indices without taking a thing out of the normal document flow!
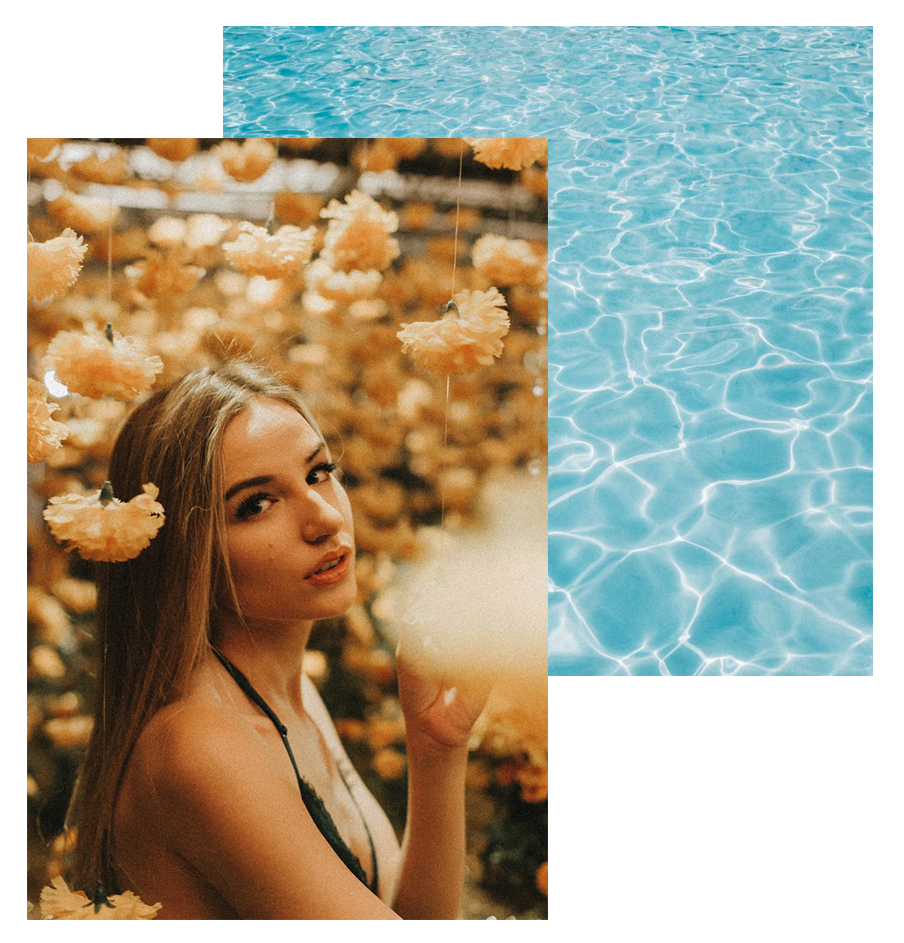
First we’re going to analyze this component:
A few things to note:
- The component will work regardless of any height of either top or bottom image. (Something to take into account when clients could upload any image via a CMS)
- The top image will always be a little pushed down from the top and will align with the left edge of the container.
The HTML Structure


Accessibility Tip: If you know the image is a decorative image (ex: image of the waves), and will not change you can add role=»presentation» to the element and it will not be rendered to screenreaders.
Something we need to take into account is how the widths of the columns of the grid need to be. As mentioned before, you can approach this several ways, but I’m going to stick to using 12 columns since 12 column grids are used often.
In order to do that, on the parent element that contains the elements, in our CSS we’ll write:
grid-template-columns is a property that dictates how many columns the grid will have and the 1fr value is for the browser to calculate the available space. It comes in handy when you have column and row gaps. Hooray for browser calculations!
position: relative is imperative here: that’s what allows the z-index on the images to work as expected.
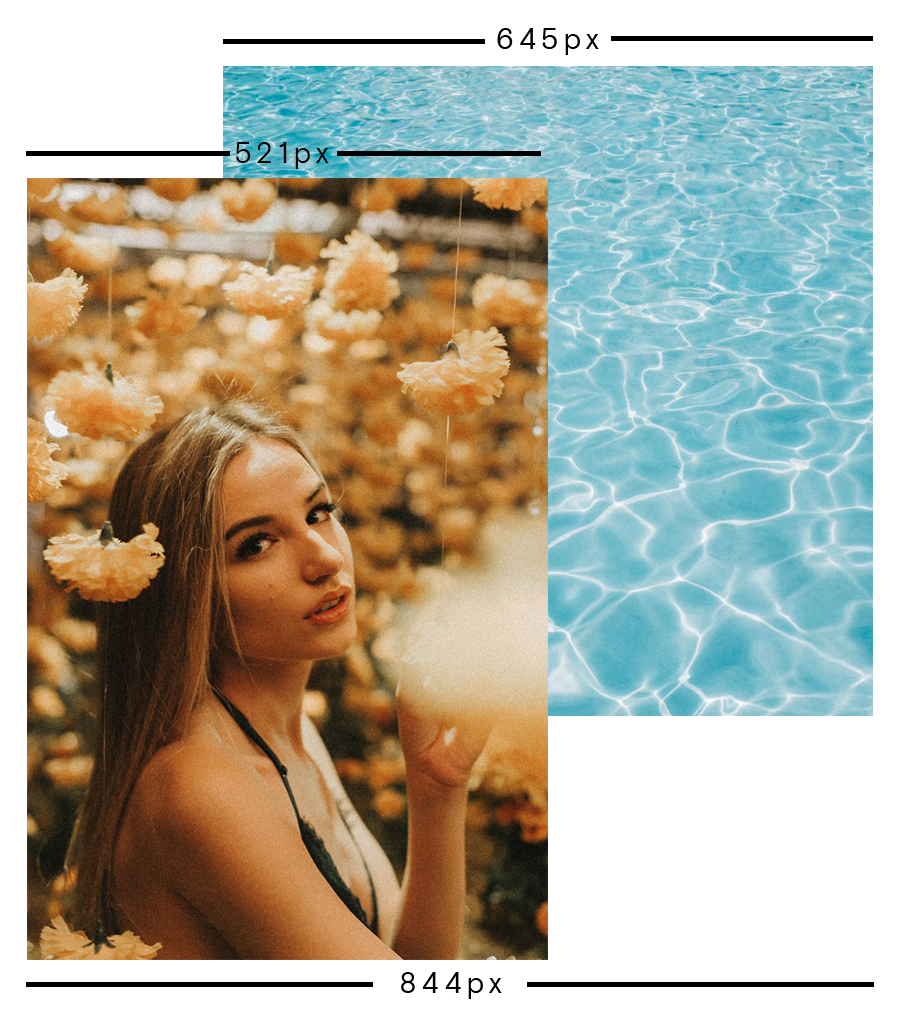
So now that we have our grid working, the next step is looking at the widths of the images:
To add our widths to each image based on the design, my mind works in percentages, so let’s start with the total width of the image component which is 844px , which equals 100%. The top image’s width is 521px . I divide 521px / 844px * 100 which equals 61.7%, round that up to 62% and you get a number that’s exactly in the middle of 7/12ths (58%) and 8/12 (66%) ha! Let’s go with 66%.
For our top image, we’ll write the following in CSS:
For our second image, we’ll calculate (645px / 844) * 100 = 76.4% . We’ll round down to 75% which perfectly goes into our 12 column grid. 9/12ths. So, to do that, we’ll make sure our bottom image spans 9 columns and start it at the 4th grid line and span the entire rest of the grid which is what -1 does. You can think of -1 as the end if that helps!
Our bottom image CSS will look like this:
Et voila! With CSS grid and very little code you can start overlapping all the things that includes text over images, text over text (oh my!), images over canvas. You name it, the web is your oyster! Wee!
If you want to learn more about CSS grid I encourage you to familiarize yourself with the fantastic articles and videos from Rachel Andrews and Jen Simmons.
Method 2: Float with Negative Margins
So in the case that you have to support IE. Then this section is for you.
This method does require the ole “take the the dang element out of the document flow” tactic and we’ll be doing it with floats!
My friend and manager Jake Fentress came up with this solution which I applied to a recent client project since we needed to support IE11.
The good news is the structure doesn’t change a bit.
For the image-stack parent element we’ll add a clearfix since we’re floating its child elements and need the content to render below:
Then for the top image we’ll add:
The negative margin here is imperative for this to work. Negative margins are REALLY weird. Depending if it’s a negative margin on the top or bottom, it’ll behave differently if you apply a negative margin to the left and right and they work differently on floated elements.
We’re applying a negative right margin on a floated left element that allows content to overlap. -100% is equal to the width of the container so it shifts the image to the left and allows the bottom image to render beneath it as if it’s not in the DOM.
If you want more information over negative margins, I encourage you to read The Definitive Guide to Using Negative Margins. That article gives a deep dive into all of negative margin’s use cases and unexpected behaviors.
Fallback Solution (CSS Grid & Float Method)
This section will give you the best of both worlds, modern CSS for modern browsers and a fallback for IE11.
The most important part here is the @supports feature query. We’ll be using it to check if the browser supports the value of display: grid . We first put the IE or fallback CSS before we add the @supports feature query. Once we add the modern CSS, the floats will no longer be affected since grid is taking over. In the supports feature query, we’ll reset the width to 100% and you can either remove the float property or leave it be since it has no affect on the elements.
Here is the final codepen and example showcasing just that:
I hope this article was helpful for you and accomplishes your layout dreams! Go forth and overlap all the things!
How to Overlap Images using CSS?
In many situations when we are working with images, we might need to place one image on top of the other. In this article, we will learn an easy method that can be used to overlap images using simple HTML & CSS.
See the below overlapping images:
To overlap images in CSS, we can use the position and the z-index property in a combination. Simply put the images that you want to overlap inside a element, and set its position to relative .
Now, set the position of each image to absolute , so that we can control its positioning using the top, left, bottom, and right properties.
In case you don’t know, an absolutely positioned element is positioned relative to its nearest positioned ancestor. This is the reason, we set the element position to relative .
Now, to define the stacking order of the images, you have to set a z-index for each image.
Here is a fully working example of it:
Example:
/* Image Container */ .container < position: relative; width: 300px; height: 300px; >.img1 < position: absolute; z-index: 1; width: 100%; top: 0; left: 0; >.img2< position: absolute; z-index: 2; /* Place this image in front of the img1 */ width: 100%; top: 100px; left: 100px; >
Overlap Multiple Images
With the method that we discussed in the above example, we can overlap any number of images on one another.
In the below example we are overlapping 3 images on top of each other. The basic concept is the same as the above.
The only thing that we have changed here is the z-index, which we have set to 3 for the third image which is 1 more than that of the second one.
See the below overlapping images:

Here is a working example:
Example:
/* Image Container */ .container < position: relative; width: 300px; height: 300px; >.img1 < position: absolute; z-index: 1; width: 100%; top: 0; left: 0; >.img2 < position: absolute; z-index: 2; /* Place this image in front of the img1 */ width: 100%; top: 50px; left: 50px; >.img3< position: absolute; z-index: 3; /* Place this image in front of the img2 */ width: 100%; top: 100px; left: 100px; >