- overflow-y
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Setting overflow-y behavior
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- overflow-x
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- overflow-x¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- overflow-x
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Спецификация
- Браузеры
overflow-y
The overflow-y CSS property sets what shows when content overflows a block-level element’s top and bottom edges. This may be nothing, a scroll bar, or the overflow content. This property may also be set by using the overflow shorthand property.
Try it
Syntax
/* Keyword values */ overflow-y: visible; overflow-y: hidden; overflow-y: clip; overflow-y: scroll; overflow-y: auto; /* Global values */ overflow-y: inherit; overflow-y: initial; overflow-y: revert; overflow-y: revert-layer; overflow-y: unset;
The overflow-y property is specified as a single keyword value.
If overflow-x is hidden , scroll , or auto and the overflow-y property is visible (default), the value will be implicitly computed as auto .
Values
Overflow content is not clipped and may be visible outside the element’s padding box at the top and bottom edges. The element box is not a scroll container.
Overflow content is clipped if necessary to fit vertically in the elements’ padding box. No scroll bars are provided.
Overflow content is clipped if necessary to fit vertically inside the element’s padding box. Browsers display scroll bars in the vertical direction whether or not any content is actually clipped. (This prevents scroll bars from appearing or disappearing when the content changes.) Printers may still print overflowing content.
Overflow content is clipped at the element’s padding box, and overflow content can be scrolled into view. Unlike scroll , user agents display scroll bars only if the content is overflowing, hiding scroll bars by default. If content fits inside the element’s padding box, it looks the same as with visible , but still establishes a new block-formatting context.
Note: The keyword value overlay is a legacy value alias for auto . With overlay , the scroll bars are drawn on top of the content instead of taking up space.
Formal definition
| Initial value | visible |
|---|---|
| Applies to | Block-containers, flex containers, and grid containers |
| Inherited | no |
| Computed value | as specified, except with visible / clip computing to auto / hidden respectively if one of overflow-x or overflow-y is neither visible nor clip |
| Animation type | discrete |
Formal syntax
overflow-y =
visible |
hidden |
clip |
scroll |
auto
Examples
Setting overflow-y behavior
HTML
ul> li> code>overflow-y:hiddencode> — hides the text outside the box div id="div1"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. div> li> li> code>overflow-y:scrollcode> — always adds a scrollbar div id="div2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. div> li> li> code>overflow-y:visiblecode> — displays the text outside the box if needed div id="div3"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. div> li> li> code>overflow-y:autocode> — equivalent to code>scrollcode> on most browsers div id="div4"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. div> li> ul>
CSS
div border: 1px solid black; width: 250px; height: 100px; > #div1 overflow-y: hidden; margin-bottom: 12px; > #div2 overflow-y: scroll; margin-bottom: 12px; > #div3 overflow-y: visible; margin-bottom: 120px; > #div4 overflow-y: auto; margin-bottom: 120px; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
overflow-x
The overflow-x CSS property sets what shows when content overflows a block-level element’s left and right edges. This may be nothing, a scroll bar, or the overflow content. This property may also be set by using the overflow shorthand property.
Try it
Syntax
/* Keyword values */ overflow-x: visible; overflow-x: hidden; overflow-x: clip; overflow-x: scroll; overflow-x: auto; /* Global values */ overflow-x: inherit; overflow-x: initial; overflow-x: revert; overflow-x: revert-layer; overflow-x: unset;
The overflow-x property is specified as a single keyword value.
If overflow-y is hidden , scroll , or auto , and the overflow-x property is visible (default), the value will be implicitly computed as auto .
Values
Overflow content is not clipped and may be visible outside the element’s padding box on left and right edges. The element box is not a scroll container.
Overflow content is clipped if necessary to fit horizontally in the elements’ padding box. No scroll bars are provided.
Overflow content is clipped if necessary to fit horizontally inside the element’s padding box. Browsers display scroll bars in the horizontal direction whether or not any content is actually clipped. (This prevents scroll bars from appearing or disappearing when the content changes.) Printers may still print overflowing content.
Overflow content is clipped at the element’s padding box, and overflow content can be scrolled into view. Unlike scroll , user agents display scroll bars only if the content is overflowing and hide scroll bars by default. If content fits inside the element’s padding box, it looks the same as with visible , but still establishes a new block-formatting context. Desktop browsers provide scroll bars if content overflows.
Note: The keyword value overlay is a legacy value alias for auto . With overlay , the scroll bars are drawn on top of the content instead of taking up space.
Formal definition
| Initial value | visible |
|---|---|
| Applies to | Block-containers, flex containers, and grid containers |
| Inherited | no |
| Computed value | as specified, except with visible / clip computing to auto / hidden respectively if one of overflow-x or overflow-y is neither visible nor clip |
| Animation type | discrete |
Formal syntax
overflow-x =
visible |
hidden |
clip |
scroll |
auto
Examples
HTML
ul> li> code>overflow-x:hiddencode> — hides the text outside the box div id="div1">ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZdiv> li> li> code>overflow-x:scrollcode> — always adds a scrollbar div id="div2">ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZdiv> li> li> code>overflow-x:visiblecode> — displays the text outside the box if needed div id="div3">ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZdiv> li> li> code>overflow-x:autocode> — on most browsers, equivalent to code>scrollcode> div id="div4">ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZdiv> li> ul>
CSS
#div1, #div2, #div3, #div4 border: 1px solid black; width: 250px; margin-bottom: 12px; > #div1 overflow-x: hidden; > #div2 overflow-x: scroll; > #div3 overflow-x: visible; > #div4 overflow-x: auto; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
overflow-x¶
Свойство overflow-x управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13
/* Keyword values */ overflow-x: visible; overflow-x: hidden; overflow-x: clip; overflow-x: scroll; overflow-x: auto; /* Global values */ overflow-x: inherit; overflow-x: initial; overflow-x: revert; overflow-x: revert-layer; overflow-x: unset; Значения¶
visible Отображается всё содержание элемента, даже за пределами установленной ширины. hidden Отображается только область внутри элемента, остальное будет скрыто. scroll Всегда добавляется горизонтальная полоса прокрутки. auto Горизонтальная полоса прокрутки добавляется только при необходимости.
Значение по-умолчанию: visible
Применяется к блочным элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
html> head> meta charset="utf-8" /> title>overflow-xtitle> style> .layer overflow-x: scroll; /* Добавляем полосу прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ white-space: nowrap; /* Запрещаем перенос строк */ > style> head> body> div class="layer"> h2>Гетерогенный голубой гельh2> p> Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. p> div> body> html> overflow-x
Свойство overflow-x управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.
Краткая информация
Синтаксис
overflow-x: auto | hidden | scroll | visibleСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
visible Отображается всё содержимое элемента, даже за пределами установленной ширины. hidden Отображается только область внутри элемента, остальное будет скрыто. scroll Всегда добавляется горизонтальная полоса прокрутки. auto Горизонтальная полоса прокрутки добавляется только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
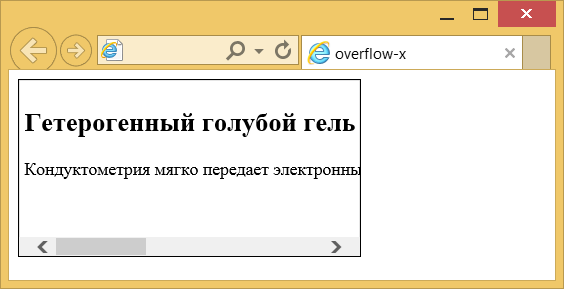
Пример
Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow-x
Объектная модель
Объект.style.overflowX
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.