- Overflow в CSS
- Вступление
- Возможные ключевые слова для переполнения
- Visible
- Hidden
- Scroll
- Auto
- Overflow-X
- Overflow-Y
- Примеры использования и примеры
- Простой слайдер
- Модальный контент
- Карта с закругленными краями
- Усечение текста
- Анимации
- Общие проблемы с переполнением
- Прокрутка на мобильном телефоне
- Встроенные блочные элементы
- Проблемы горизонтальной прокрутки
- Элементы, которые абсолютно / фиксированы
- Элементы Grid
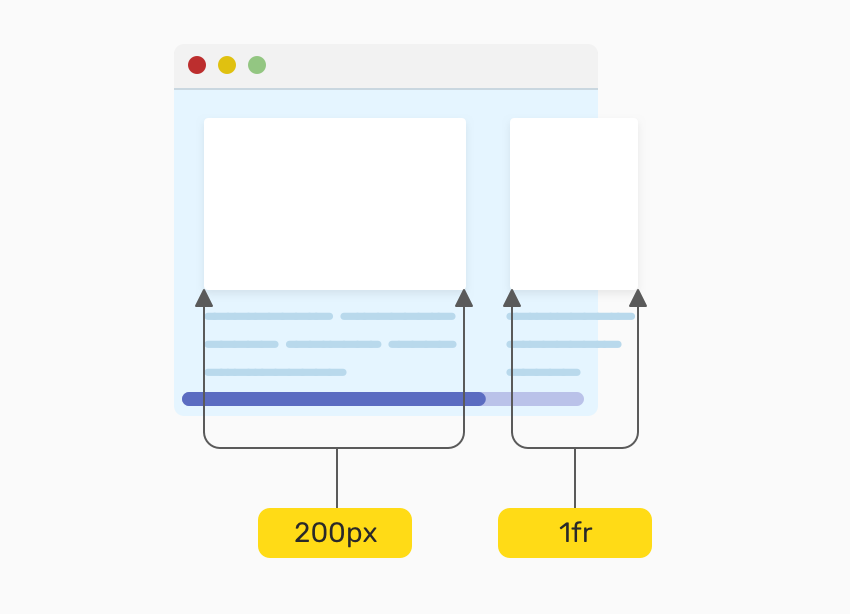
- Использование значений пикселей для столбцов
- Использование Minmax ()
- Использование процентов вместо фракции
- Flex Wrap
- Длинные слова или ссылки
- Изображения без max-width: 100% набора на них
- Использование фиксированной ширины
- Как отладить проблемы горизонтальной прокрутки
- Используйте CSS Outline
- Firefox ярлык scroll
- Удаление элементов
- Пожалуйста, сделайте Overflow-X: Hidden своим последним решением
- overflow
- Синтаксис
- Значения
- Объектная модель
- Браузеры
Overflow в CSS
В CSS мы можем контролировать элемент, когда его содержимое слишком велико, чтобы уместиться. Свойство для этого- overflow , которое является сокращением для свойств overflow-x и overflow-y .
В этой статье я познакомлю вас с этими свойствами, а затем мы вместе рассмотрим некоторые концепции и варианты использования, связанные с переполнением.
Вступление
Чтобы использовать свойство overflow, мы должны быть уверены, что элемент, к которому мы его применяем, имеет следующее:
- Уровень блока элемента (например: div , section ) с набором высоты с помощью height или max-height . Под установленной высотой я подразумеваю, что элемент должен иметь содержимое (не пустое), чтобы не добавлять явную высоту.
- Или элемент с white-space установленным на nowrap .
Возможные ключевые слова для переполнения
Свойство overflow может принимать следующие возможные значения:
visible, hidden, scroll, auto
Поскольку overflow это сокращенное свойство, оно может принимать одно или два значения. Первое значение для горизонтальной оси, а второе для вертикальной оси.
Visible
Значение по умолчанию, при котором содержимое может выходить за пределы родительского элемента. Это может быть установлено как:
Интересный факт, который вы должны знать, это то, что когда одна ось установлена visible , а другая ось установлена auto , ось с visible вычисляет ключевое слово auto .
По словам разработчиков сети Mozilla MDN :
Установка одной оси в положение visible (по умолчанию), а другой-в другое значение приводит к тому, что visible ведет себя как auto.
Например, если мы установим элемент со следующим:
Значение свойства overflow будет вычислено auto auto .
Hidden
Когда содержимое длиннее, чем его родитель, оно будет обрезано. Тем не менее, содержимое можно прокручивать с помощью Javascript.
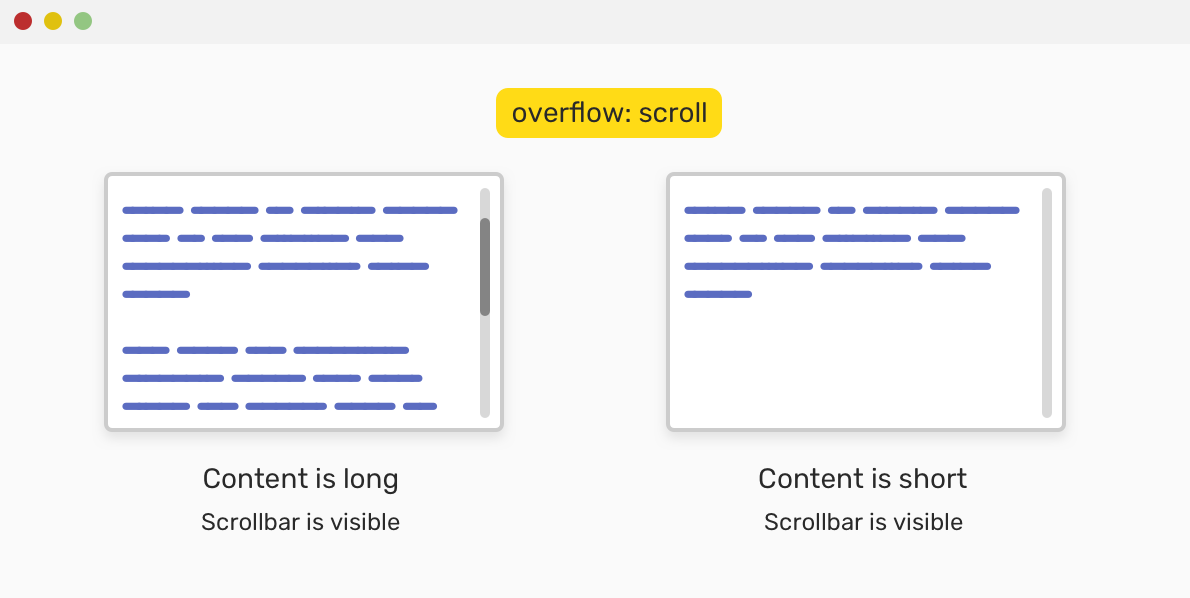
Scroll
Значение scroll позволяет прокручивать, чтобы показать обрезанное содержимое, и оно может быть горизонтальным или вертикальным.
На рисунке выше полоса прокрутки всегда видна, независимо от того, длинное ли содержимое или нет. Обратите внимание, что это зависит от операционной системы.
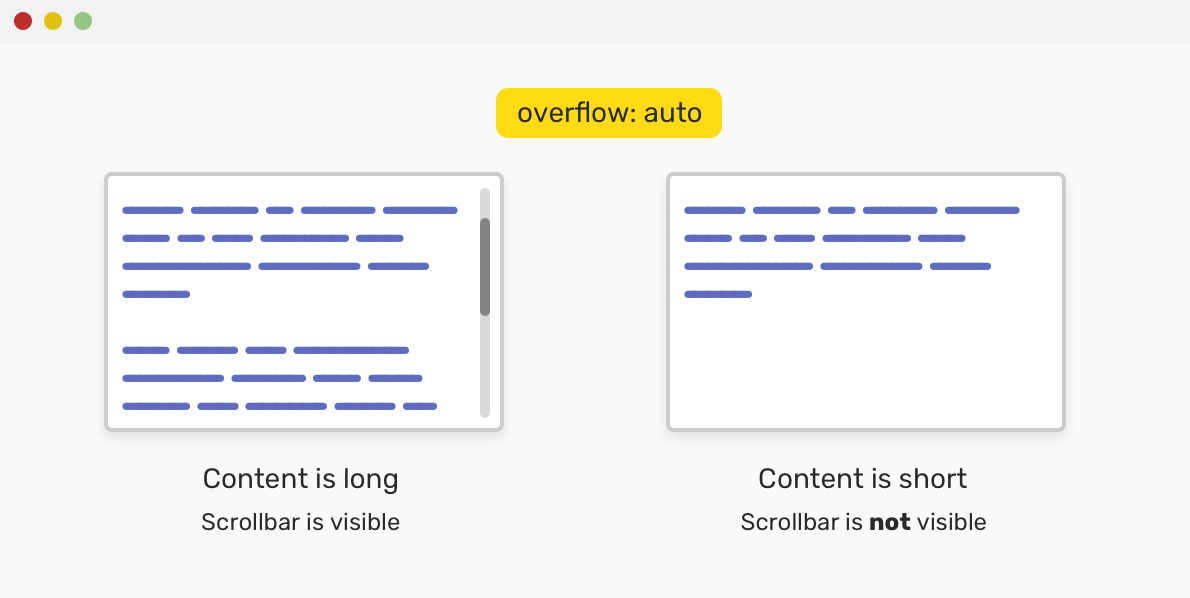
Auto
Я считаю это умным ключевым словом! Она показывает полосу прокрутки, только если содержимое длиннее своего контейнера.
Обратите внимание, что на рисунке полоса прокрутки видна только в том случае, если содержимое длиннее контейнера. Далее мы пройдемся по свойствам, которые относятся к overflow .
Overflow-X
Это отвечает за ось X или горизонтальные стороны элемента.
Overflow-Y
Это отвечает за ось Y или вертикальные стороны элемента.
Примеры использования и примеры
Простой слайдер
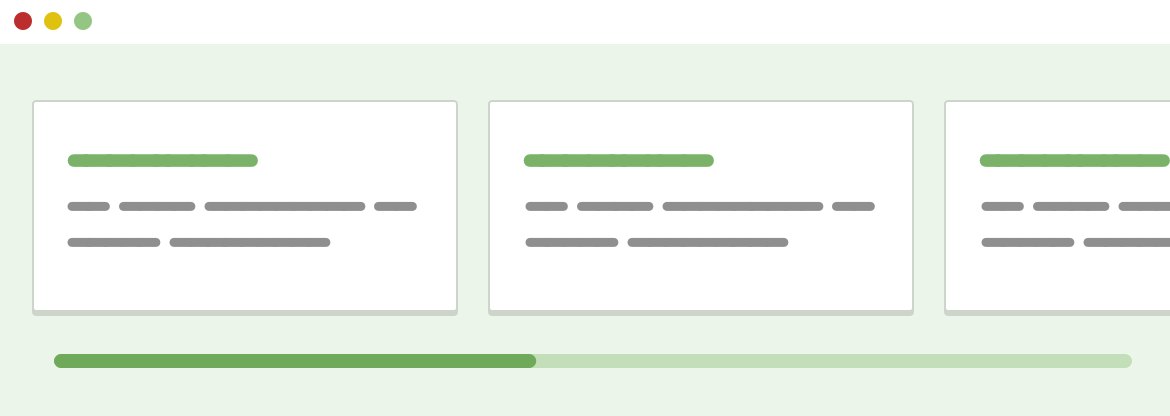
Мы можем создать быстрый и простой слайдер, обрезая содержимое по горизонтали и позволяя ему прокручиваться.
В макете выше у нас есть карты, которые разложены горизонтально, и есть полоса прокрутки, которая позволяет нам прокручивать и раскрывать больше контента. Чтобы реализовать это, нам нужно будет сделать следующее:
- Показать карты в одной строке. Я буду использовать flexbox для этого.
- Добавьте overflow-x в контейнер.
И это работает на настольных браузерах. Однако при тестировании этого в Safari для iOS (12.4.1) прокрутка не работала. После некоторых проб и ошибок прокрутка сработала, когда я добавил ширину дочерним элементам. Работает без проблем для iOS (13.3).
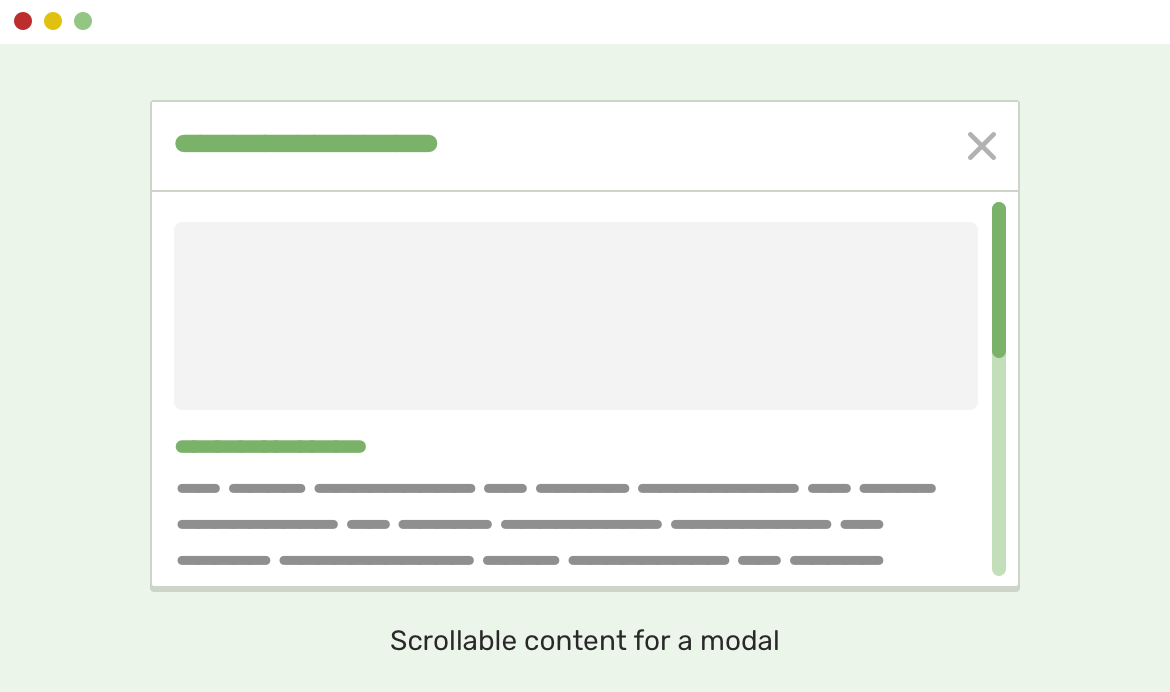
Модальный контент
Когда модальное содержимое слишком длинное, мы можем легко сделать область прокручиваемой. Для этого у нас должно быть следующее:
- Максимальная высота для modal.
- Модальное тело должно занимать все доступное пространство.
.modal < display: flex; flex-direction: column; max-height: 400px; max-width: 450px; >/* 1. Letting the modal body take the remaining available space */ /* 2. Allow scrolling if the content is long. I used auto because it won't show a scrollbar until the content is long enough. */ .modal__content < flex-grow: 1; /* [1] */ overflow-y: auto; /* [1] */ >Карта с закругленными краями
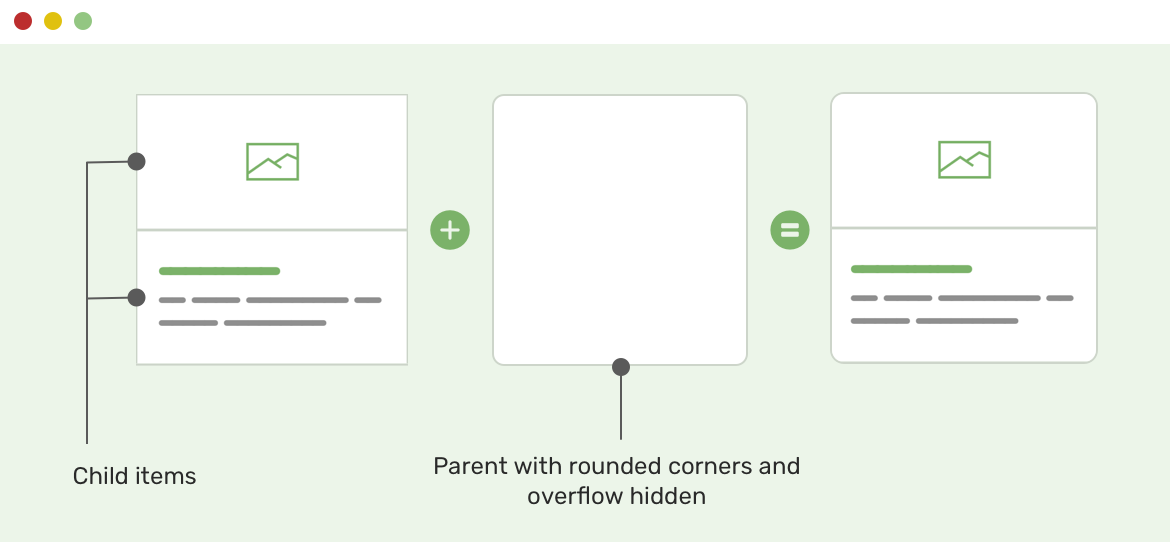
Когда у нас есть карта, и мы хотим, чтобы ее углы были закруглены, мы склонны добавлять border-radius для верхнего и нижнего углов, как показано ниже:
Это может занять много времени, особенно если карта имеет другой дизайн на мобильном телефоне. Например, вместо того, чтобы складывать дочерние элементы, они будут рядом друг с другом.
Для этого случая полезно использовать обертку overflow: hidden , а затем добавить border-radius к ней. Увидеть ниже:
Тем не менее, это решение имеет некоторые оговорки, которые могут сделать его идеальным для всех случаев. Пожалуйста, проверьте правильность.
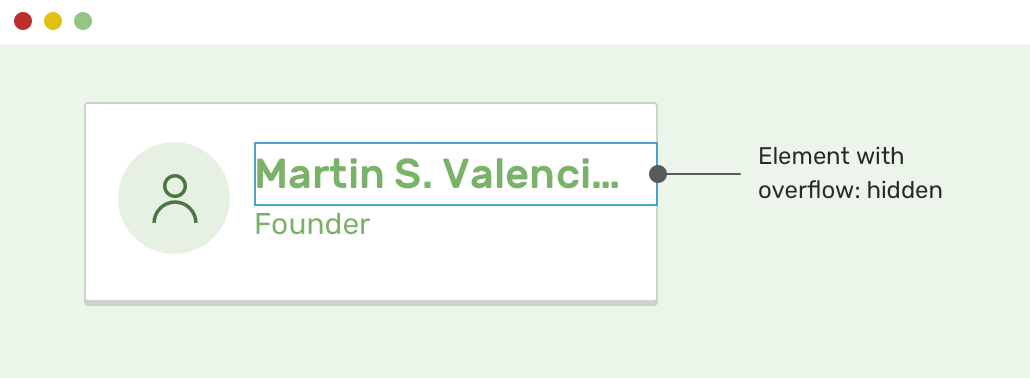
Усечение текста
Для учета длинного контента мы можем обрезать текст с помощью свойства text-overflow .
На элемент, который мы хотим усечь, я добавил следующее:
Вот и все! Обратите внимание, что overflow: hidden важно, чтобы это работало.
Анимации
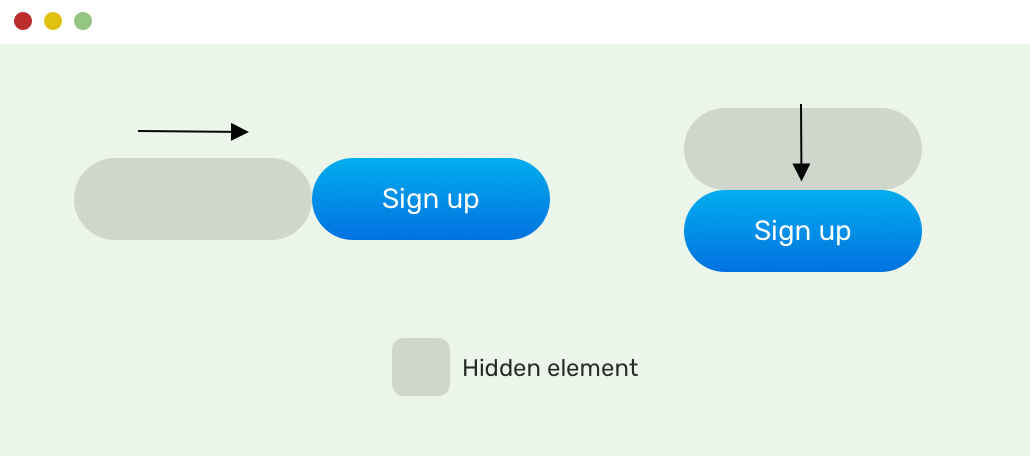
Когда дело доходит до анимации, выгода overflow: hidden заключается в обрезании скрытых элементов, которые можно показывать при наведении курсора. Посмотрите на рисунок ниже:
В CSS это будет выглядеть так:
.button.slide-left < overflow: hidden; >.button.slide-left:after
У нас есть две кнопки, и у каждой есть псевдоэлемент, который переводится влево и вниз, соответственно. Смотрите видео ниже:
Общие проблемы с переполнением
Прокрутка на мобильном телефоне
Например, когда у нас есть слайдер, недостаточно добавить overflow-x . В Chrome iOS нам нужно продолжать прокручивать и перемещать контент вручную. Смотрите видео ниже:
К счастью, есть свойство, которое может улучшить процесс прокрутки.
Это называется прокруткой на основе импульса . Согласно MDN :
где содержимое продолжает прокручиваться некоторое время после завершения жеста прокрутки и удаления пальца с сенсорного экрана.
Вот как выглядит результат при прокрутке на основе импульса.
Встроенные блочные элементы
Согласно спецификации CSS:
Базовая линия «встроенного блока» является базовой линией его последнего строкового блока в нормальном потоке, если у него нет либо линейных блоков в потоке, либо если его свойство «переполнения» имеет вычисленное значение, отличное от «видимого», в котором В этом случае базовая линия — это край нижнего поля
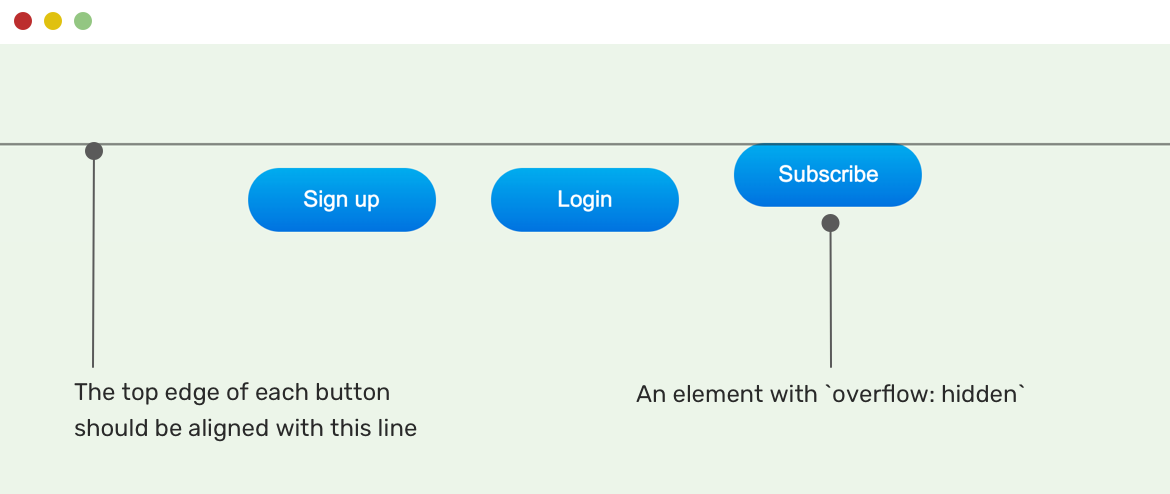
Когда элемент inline-block имеет значение overflow , отличное от visible , это приведет к выравниванию нижнего края элемента на основе текстовой базовой линии его родных элементов.
Рассмотрим следующий пример.
Чтобы решить эту проблему, мы должны изменить выравнивание кнопки, которая имеет overflow: hidden .
Проблемы горизонтальной прокрутки
Часто мы сталкиваемся с проблемой горизонтальной прокрутки, и становится все труднее, когда причина неизвестна. В этом разделе я перечислю некоторые распространенные причины горизонтальной прокрутки, чтобы вы могли учесть их при создании макетов.
Элементы, которые абсолютно / фиксированы
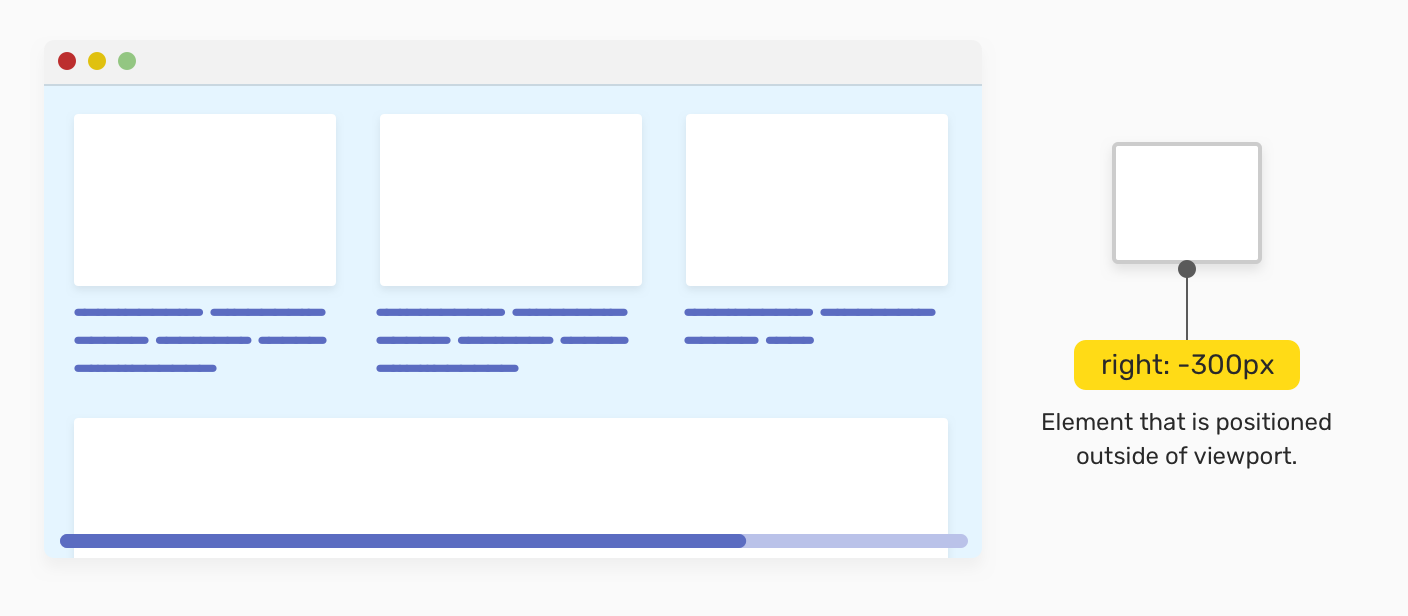
Когда есть элемент, который имеет значение позиции absolute или fixed , существует возможность вызвать для него горизонтальную прокрутку. Это может произойти , когда одно из значений left , right позиционирует элемент снаружи элемента тела.
Чтобы решить эту проблему, вам необходимо проверить, почему этот элемент расположен вне области просмотра. Если в этом нет необходимости, его нужно удалить или отредактировать значение позиции.
Элементы Grid
Сетка CSS имеет три случая, которые могут привести к горизонтальной прокрутке. Давайте посмотрим их.
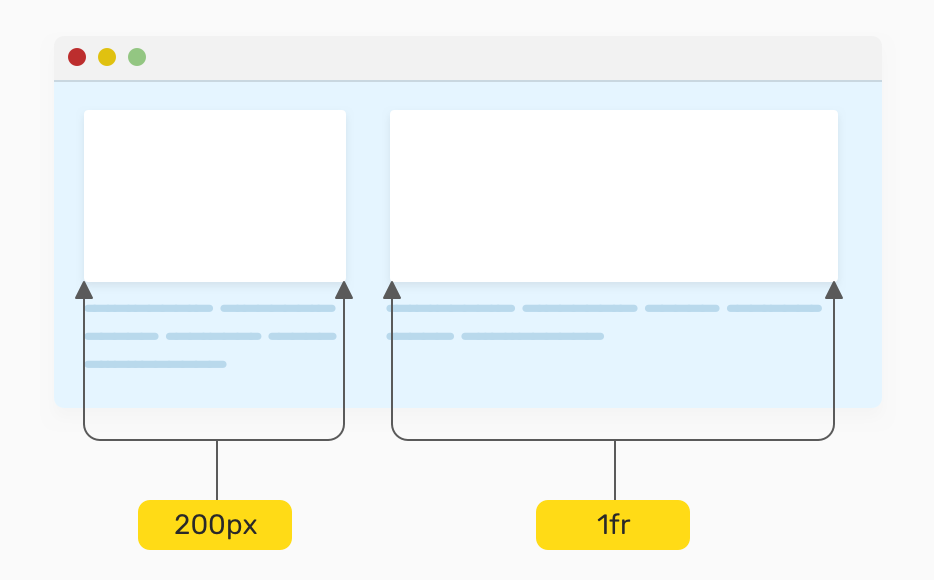
Использование значений пикселей для столбцов
При использовании значений пикселей это приведет к проблемам, когда ширина области просмотра мала. Увидеть ниже:
Решение состоит в том, чтобы сбросить столбцы и использовать только тот, который указан выше, в области просмотра, где достаточно места.
.wrapper < display: grid; grid-template-columns: 1fr; grid-gap: 1rem; >@media (min-width: 400px)
Использование Minmax ()
Может быть заманчиво забыть о тестировании для мобильных устройств, так как это приведет к горизонтальной прокрутке в некоторой точке, поскольку минимальная ширина равна 300px .
Простое исправление для того, чтобы сбросить grid-template-columns до 1fr и изменить его , когда окно просмотра больше.
.wrapper < display: grid; grid-template-columns: 1fr; grid-gap: 1rem; >@media (min-width: 400px)
Использование процентов вместо фракции
Согласно этому твиту от Джейка Арчибальда, если мы использовали процент для столбцов сетки, а затем добавили grid-gap , это вызовет горизонтальную прокрутку. Причина в том, что значение grid-gap добавляется к ширине контейнера.
Чтобы исправить это, избегайте использования процентов для столбцов сетки и используйте вместо этого 1fr . При использовании grid-gap будет вычитаться из доступного пространства.
Flex Wrap
Для гибких элементов важно добавить их в контейнер flex-wrap , иначе они могут стать беспорядочными для небольших областей просмотра.
Выше не достаточно. Обязательно добавьте, flex-wrap чтобы избежать неожиданных переполнений.
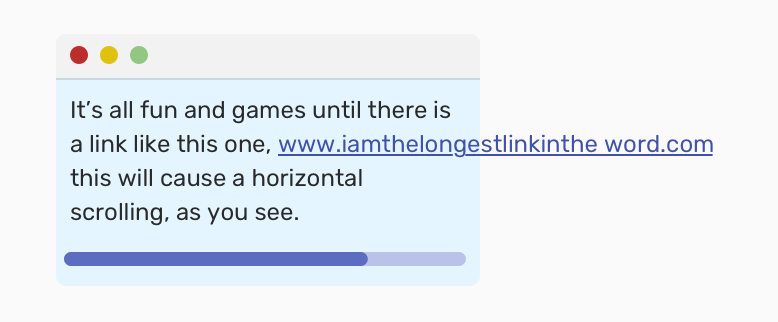
Длинные слова или ссылки
Когда речь идет о длинных словах или ссылках, размещенных внутри контента, он должен переходить на новую строку или иначе, как вы уже догадались! Там будет горизонтальная прокрутка.
Чтобы это исправить, нам нужно разбить длинные слова и ссылки. Вот как мы можем это сделать:
Или мы можем использовать text-overflow :
Изображения без max-width: 100% набора на них
Если вы не используете сброс CSS, вы можете случайно забыть использовать max-width: 100% для всех img , так как это сделает их отзывчивыми на мобильных устройствах. Если нет, это вызовет проблемы. Пожалуйста, проверьте .
Использование фиксированной ширины
Фиксированная ширина может вызвать проблемы при использовании, и, как правило, я стараюсь избегать ее настолько, насколько могу. Если это действительно необходимо, то лучше использовать его max-width , поэтому, если места недостаточно для значения width , тогда все max-width будет работать.
Добавление max-width позволит избежать горизонтальной прокрутки.
Как отладить проблемы горизонтальной прокрутки
Теперь, когда мы знаем причины горизонтальной прокрутки, я объясню некоторые способы, которые могут помочь нам определить эти проблемы и решить их.
Используйте CSS Outline
Это первое, что я обычно делаю для отладки.
Добавляя это, мы можем заметить, какие элементы имеют большую ширину, чтобы мы могли решить эту проблему. Адди Османи развил это с помощью своего простого сценария:
[].forEach.call(document.querySelectorAll("*"),function(a))Этот скрипт выполняет случайное выделение цветов контура, что упрощает его, вместо того чтобы все контуры были одного цвета.
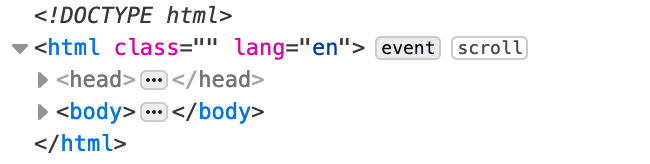
Firefox ярлык scroll
В Firefox есть небольшая метка, добавленная к элементам, которые вызывают горизонтальную прокрутку. Разве это не круто?
Удаление элементов
Иногда описанные выше методы не работают. В этом случае я открываю DevTools, а затем начинаю удалять элементы и замечаю. Как только горизонтальная прокрутка исчезла, я могу определить элемент, который вызывает проблему.
Пожалуйста, сделайте Overflow-X: Hidden своим последним решением
Наконец, вы можете использовать overflow-x: hidden для решения проблемы горизонтальной прокрутки, но, пожалуйста, сделайте это вашим последним вариантом.
overflow
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
visible Отображается все содержание элемента, даже за пределами установленной высоты и ширины. hidden Отображается только область внутри элемента, остальное будет скрыто. scroll Всегда добавляются полосы прокрутки. auto Полосы прокрутки добавляются только при необходимости. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
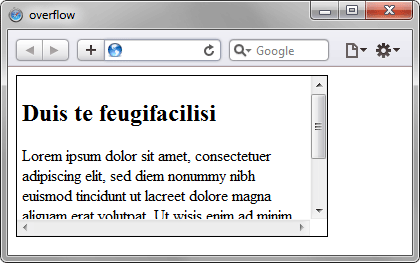
Duis te feugifacilisi Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById(» elementID «).style.overflowБраузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit ;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position : fixed .
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll , игнорируется ширина, заданная через свойство max-width .
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.