- CSS Outline
- CSS Outline
- CSS Outline Style
- Example
- outline-style
- Синтаксис
- Значения
- Объектная модель
- Removing The Dotted Outline
- Руководство по свойству outline в CSS
- Как разница между Outlines и Borders
- Стилизация Outline
- Свойство outline-width
- Свойство outline-color
- Сокращенное свойство outline
- Удаление контура outline у активных ссылок
- Похожие посты
- Руководство по свойству opacity в CSS
- Руководство по таблицам в CSS
- Руководство по свойству margin в CSS
CSS Outline
An outline is a line drawn outside the element’s border.
CSS Outline
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element «stand out».
CSS has the following outline properties:
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
Note: Outline differs from borders! Unlike border, the outline is drawn outside the element’s border, and may overlap other content. Also, the outline is NOT a part of the element’s dimensions; the element’s total width and height is not affected by the width of the outline.
CSS Outline Style
The outline-style property specifies the style of the outline, and can have one of the following values:
- dotted — Defines a dotted outline
- dashed — Defines a dashed outline
- solid — Defines a solid outline
- double — Defines a double outline
- groove — Defines a 3D grooved outline
- ridge — Defines a 3D ridged outline
- inset — Defines a 3D inset outline
- outset — Defines a 3D outset outline
- none — Defines no outline
- hidden — Defines a hidden outline
The following example shows the different outline-style values:
Example
Demonstration of the different outline styles:
A groove outline. The effect depends on the outline-color value.
A ridge outline. The effect depends on the outline-color value.
An inset outline. The effect depends on the outline-color value.
An outset outline. The effect depends on the outline-color value.
Note: None of the other outline properties (which you will learn more about in the next chapters) will have ANY effect unless the outline-style property is set!
outline-style
Задает стиль внешней границы элемента. В отличие от линии, задаваемой через border , линия через outline отображается вокруг элемента, не влияя на ширину блока или его положение.
Синтаксис
outline-style: none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
Значения
none Граница не отображается. Это значение перекрывает свойство outline-width , если оно присутствует. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной рамки. ridge Создает эффект рельефной границы. inset Псевдотрехмерная рамка, при которой правая и нижняя граница осветляется, а левая и верхняя линии затемняются. outset Псевдотрехмерная рамка, при которой левая и верхяя граница имеют более светлый оттенок, чем заданный цвет, а правая и нижняя линии затемняются. inherit Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
Рис. 1. Вид границы с разным значением стилей
HTML5 CSS2.1 IE Cr Op Sa Fx
Яндекс Google
Яндекс Google
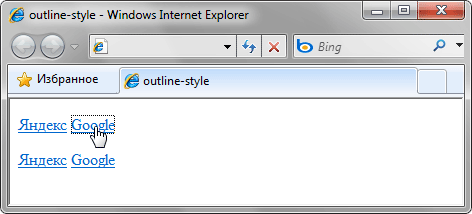
Результат примера показан на рис. 2. В данном примере для браузера IE8 убирается пунктирная граница вокруг ссылок, возникающая при их активации. В первом абзаце рамка еще будет отображаться, а во втором абзаце она скрывается с помощью значения none свойства outline-style .
Рис. 2. Использование свойства outline-style для ссылок
Объектная модель
[window.]document.getElementById(» elementID «)style.outlineStyleRemoving The Dotted Outline
Anchor links (’s) by default have a dotted outline around them when they become “active” or “focused”. In Firefox 3, the color is determined by the color of the text. I believe in previous versions and in some other browsers it is by default gray. This is default styling for the purpose of accessibility. For folks without the ability to use a mouse, they still need some visual indicator that they currently have a link active (so, for example, they can press enter to navigate to that link). 


If you want it gone, and you want it gone on every single anchor link, just include this as a part of your CSS reset:
In general, I recommend just leaving the default outline styling active, but there are a few circumstances where it is quite annoying and should be turned off. For one, if you have a page element that is using large amounts of padding (like for positioning) or is floated, these outlines can be very weirdly placed or even stretch the entire width of the screen. Just looks bad. Another scenario is if you steal away the “click” event from an anchor link for another purpose (like, to activate some JavaScript magics). That click will no longer be loading a new page, so the outline will become active and stay that way until you click away somewhere else, much uglier than the just quick and temporary view of it you normally get when clicking a link.
Make sure to add in new focus styles
Because that outline was providing an important accessibility feature, you should really (really) consider adding back in a style for your links focus and active states. Personally, I just like to make them the same as the hover state. It’s about the same thing, as far as actual function. Whatever your hover state is, even if it’s shifting a background image or changing size or whatever, it can be joined with the active and focus states. Like so:
Wow. I really intended this article to be like 3 sentences long and 1 clip of code. Things are never quite as simple as I want them to be!
Clicking down on an input type=image can produce a dotted outline (Does this in Firefox 3.6.8 but not Firefox 4). To remove it:
George Langley wrote in to say that IE 9 apparently doesn’t allow you to remove the dotted outline around links unless you include this meta tag:
Руководство по свойству outline в CSS
CSS-свойство outline позволяет вам определить область контура вокруг элемента.
Контур — это линия, которая рисуется сразу за границей элемента. Контуры обычно используются для обозначения фокуса или активного состояния таких элементов как кнопки, ссылки, поля формы и т. д.
В этом разделе мы разберем, как установить стиль, цвет и ширину контура.
Как разница между Outlines и Borders
Контур ( outline ) выглядит очень похожим на границу ( border ), но имеет отличительные особенности:
- Контуры не занимают места, всегда располагаются над элементом и могут перекрывать другие элементы на странице;
- В отличие от границ, для контура не получится установить разные цвета или стили для каждой из сторон;
- Контуры не оказывают никакого влияния на окружающие элементы, кроме наложения;
- В отличие от границ, контуры не изменяют размер или положение элемента;
- Контуры могут быть не прямоугольными, но вы не можете создавать контуры в виде окружности.
Если вы наметите контур на элементе, он займет столько же места на веб-страницах, как если бы у вас не было на нем контура. Контур перекрывает поля margins (прозрачная область за пределами границы) и окружающие элементы.
Стилизация Outline
Свойство outline-style устанавливает стиль контура элемента, например: solid , dotted и т. д.
Свойство outline-style может иметь одно из следующих значений: none , solid , dashed , dotted , double , inset , outset , groove , и ridge . Теперь давайте взглянем на следующую иллюстрацию: она дает вам представление о различиях между типами стилей контура.
Значение none не отображает контур. Значения inset , outset , groove и ridge создают 3D-подобный эффект, который зависит от значения цвета контура. Обычно этот эффект достигается созданием «тени» из двух цветов, которые немного светлее и темнее, чем цвет контура.
Давайте попробуем следующий пример и посмотрим, как это работает:
Вы должны указать outline-style , чтобы контур отображался вокруг элемента, потому что по умолчанию он имеет значение none . Ширина или толщина контура по умолчанию является medium , а цвет контура по умолчанию такой же, как и color текста.
Свойство outline-width
Свойство outline-width определяет ширину контура, добавляемого в элемент.
Посмотрим следующий пример, чтобы понять, как это на самом деле работает:
Ширина контура может быть указана с использованием любого значения, например, px , em , rem и т. д. Его также можно указать с помощью одного из трех ключевых слов: thin , medium , и thick Процентные или отрицательные значения недопустимы — как и свойство border-width .
Свойство outline-color
Свойство outline-color устанавливает цвет контура элемента.
Это свойство принимает те же значения, что и свойство color .
Следующие правила добавляют сплошной контур синего цвета вокруг абзацев.
CSS-свойство outline-width или outline-color не будут работать, если используются раздельно. Используйте свойство outline-style , чтобы сначала установить стиль контура.
Сокращенное свойство outline
CSS-свойство outline является кратким свойством для установки одного или нескольких отдельных свойств outline-style , outline-width и outline-color в одном правиле.
Давайте посмотрим на следующий пример, чтобы понять, как он работает:
Если значение для отдельного свойства outline пропущено или не указано, вместо него будет использоваться значение по умолчанию для этого свойства, если оно есть.
Например, если значение для свойства outline-color отсутствует или не указано при установке контуров, свойство color элемента будет использоваться в качестве значения для контура элемента.
В следующем примере контур будет представлять собой сплошную зеленую линию шириной 5 пикселей:
Но в случае outline-style отсутствие значения не будет отображать контуры вообще, поскольку значением по умолчанию для этого свойства является none . В следующем примере контура не будет:
Удаление контура outline у активных ссылок
Свойство outline используется для удаления контура вокруг активных ссылок.
Однако, рекомендуется применять некоторый альтернативный стиль, чтобы указать, что ссылка имеет фокус, т.к. на мобильных устройствах удобнее показывать какой элемент нажался.
Следующий пример показывает, как убрать контур у ссылок


Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 3
Оценок пока нет. Поставьте оценку первым.
Похожие посты
Руководство по свойству opacity в CSS
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Руководство по таблицам в CSS
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
Руководство по свойству margin в CSS
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен. Однако, если родительский элемент имеет цвет фона, он будет виден через область margin. Margin для отдельных сторон Вы можете установить margin для отдельных сторон используя…
Разработка сайтов для бизнеса
Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам.