- Рамки и границы
- Свойство outline
- Разноцветные рамки
- Рамка при использовании :hover
- Рамка вокруг полей формы
- Рамки через box-shadow
- Creating a Body Border
- CSS-рамки
- border-width
- border-style
- border-color
- border
- outline-width
- outline-style
- outline-color
- outline
- Заголовок с внешним контуром
- CSS Borders
- CSS Border Style
- Example
Рамки и границы
С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border , как наиболее универсальное, а также outline и, как ни удивительно, box-shadow , основная задача которого — создание тени. Далее рассмотрим эти методы и их различия между собой.
Свойство outline
Самое простое свойство для создания рамок. Имеет те же параметры, что и border , но существенно отличается от него некоторыми деталями:
- outline выводится вокруг элемента ( border внутри);
- outline не влияет на размеры элемента ( border добавляется к ширине и высоте элемента);
- outline можно установить только вокруг элемента целиком, но никак не на отдельных сторонах ( border можно использовать для любой стороны или всех сразу);
- на outline не действует радиус скругления, заданный свойством border-radius (на border действует).
Возникает вопрос — в каких случаях нужен outline , когда его роль, несмотря на перечисленные отличия, вполне берёт на себя border ? Ситуаций не так и много, но они встречаются:
- создание сложных разноцветных рамок;
- добавление рамки к элементу при наведении на него курсора мыши;
- сокрытие рамки, добавляемой браузером автоматически для некоторых элементов при получении фокуса;
- для outline можно задать расстояние от края элемента до рамки с помощью свойства outline-offset , для создания различных дизайнерских эффектов.
Разноцветные рамки
Надо понимать, что outline ни в коей мере не заменяет border и вполне может существовать вместе с ним, как показано в примере 1.
В данном примере вокруг элемента добавляется чёрная рамка, которая отделена от фона белой каймой (рис. 1).
Рис. 1. Рамка вокруг элемента
Рамка при использовании :hover
При добавлении рамки через border происходит увеличение ширины элемента, что довольно заметно при сочетании border и псевдокласса :hover . Есть два способа, как это «победить». Самое простое — заменить border на outline , которое, как мы знаем, не оказывает влияния на размеры элемента (пример 2).
Пример 2. Рамка при наведении
outline не всегда годится, хотя бы потому, что на него скругление уголков не действует. Здесь подойдёт второй метод — добавляем невидимую рамку или рамку, совпадающую с цветом фона, а затем меняем её параметры при наведении (пример 3). Тогда никакого смещения элемента происходить не будет, поскольку рамка изначально уже есть. Но всегда помним, что ширина элемента при этом складывается из значений width , border слева и border справа. Аналогично обстоит и с высотой.
Пример 3. Рамка при наведении
Рамка вокруг полей формы
В некоторых браузерах (Chrome, Safari, последние версии Opera) вокруг полей формы при получении ими фокуса отображается небольшая цветная рамка (рис. 2). Чтобы её убрать, достаточно в стилях добавить к свойству outline значение none , как показано в примере 4.
Рамки через box-shadow
Хотя свойство box-shadow предназначено для добавления тени вокруг элемента, с его помощью можно и создавать рамки, причём такие, которые невозможно сделать через border или outline . Всё благодаря тому, что число теней может быть неограниченным, параметры которых перечисляются через запятую.
Чтобы получить рамку, первые три параметра следует задать нулевыми, они отвечают за положение тени и её размытие. Четвёртый параметр в данном случае отвечает за толщину границы, а пятый устанавливает цвет рамки. Для второй рамки четвёртый параметр равняется сумме толщин двух рамок.
В примере 4 показано добавление двух рамок и одной границы справа с помощью одного свойства box-shadow .
Пример 4. Использование box-shadow
Результат данного примера показан на рис. 3.
Рис. 3. Рамки, созданные свойством box-shadow
Creating a Body Border
This article as originally published on February 25, 2008, but is now being completely re-written to be more comprehensive and show modern techniques.
Jon Hick’s site Hicksdesign is where I first saw the concept of a “body border.” In this case, it’s a very subtle and lovely effect. Characteristics of a body border:
- Go around entire browser window, stuck to the edge regardless of screen size
- All edges stay in place as page scrolls
- Content goes beneath borders as page scrolls
The way to do this with the deepest cross browser compatibility is to use four elements to do it. Hicksdesign does it this way, using four elements and has this to say in an HTML comment:
I use the b tag borders because it’s just visual stuff with no meaning so I may as well use the smallest tag I can find.
No matter what, this is presentational markup which is not ideal. We’ll use a div here:
Then we style with CSS. Some properties are shared by all of the elements, some by only the top/bottom and left/right, and some unique to themselves. Here is a clean way to code that, without unnecessary repeated properties.
#top, #bottom, #left, #right < background: #a5ebff; position: fixed; >#left, #right < top: 0; bottom: 0; width: 15px; >#left < left: 0; >#right < right: 0; >#top, #bottom < left: 0; right: 0; height: 15px; >#top < top: 0; >#bottom
This should work fine in IE 7 and up and just about any other good desktop browser. For IE 6, which doesn’t support fixed positioning, we’ll just get rid of it (no harm no foul) by using a conditional comment in the head:
We also should ditch it on small screens (likely to be mobile) which also don’t handle fixed positioning:
@media /* Fairly small screens including iphones */ only screen and (max-width: 500px), /* iPads */ only screen and (min-device-width: 768px) and (max-device-width: 1024px) < #top, #bottom, #left, #right < display: none; >>So now we get the effect where we want it and not where we don’t:
Technique #2: Pseudo Elements
In the above example, we needed four unique elements to get the job done. But that’s four more elements than are appropriate semantically in our document. Ideally we would use zero. Well wouldn’t ya know it, there are two elements that are the size of the browser window already, the and elements. Using the :before and :after pseudo elements on those, we get four!
We would use the same properties and values as above, only we would use:
html:before, html:after, body:before, body:after < content: ""; position: fixed; background: #a5ebff; /* etc. */ >Harry Roberts had this idea as well and published it on CSS Wizardy.
While the browser support for pseudo elements is pretty good, it’s not as good as Technique #1. A bigger problem is that there is an WebKit bug which the background on an html-element pseudo element bleed over the entire viewport. This makes using pseudo elements on the html-element a no-go for the time being.
But there is a solution! While saying semantic!
We don’t really need four unique elements, we really only need two. The top and the bottom need to be unique, so they can be of fixed position and not scroll. For the left and the right, we can literally just use a border on the .
body:before, body:after < content: ""; position: fixed; background: #900; left: 0; right: 0; height: 10px; >body:before < top: 0; >body:after < bottom: 0; >body
Same exact effect, slightly less browser support, way more semantic.
For Funzies: Kottke.org body border
Jason Kottke’s Kottke.org has a pretty cool body-border effect.
It takes Jason eight different elements and eight different images (!) to pull this off. Because this border style doesn’t stay fixed to the top and bottom of the viewport (just the top and bottom of content) this is actually really easy to pull off with CSS3.
We’ll use box-shadow on the element, and it’s neat ability to comma-separate multiple shadows. Here it is in it’s entirety with
Bug Note: Opera (Mac, 11.10) has a weird bug where it expands the size of the element to accommodate for the shadows on the outside (even thought the shadows are inset). This triggers unwanted scrollbars, since we’re using it on a full-width body element. Horizontal scrollbars can be hidden by hiding overflow-x. But unfortunately there will still be a bit of space at bottom of screen.
While this has the least browser support of all the stuff covered, it’s not bad: IE 9+, Fx 3.5+, Opera 10.5+, Chrome any, Safari 3+
CSS-рамки
Рамки — это такие линии, которые окружают элемент (содержащийся в нём контент и отступы вокруг него). Пример, с которым мы уже сталкивались — рамки ячеек внутри таблицы.
CSS предусматривает два типа рамок: внутренние границы и внешние линии. Свойства CSS, отвечающие за оформление рамок, начинаются со слова «border», которое как раз и можно перевести как «Рамка», «Граница». Наличие и формат внешнего контура задаются свойствами, начинающимися словом «outline». Outline, в отличие от border, не влияет на ширину и положение обрамляемого блока. Кроме того, его нельзя установить только с одной стороны, как border — только со всех сторон сразу.
Сначала поговорим об оформлении border, потом перейдём к outline.
border-width
Задаёт ширину границ. Понятно, что по умолчанию элемент окружён рамками с четырёх сторон. Свойство позволяет задать ширину границ как для всех сторон одинаковую, так и разную для каждой стороны. В зависимости от того, какую ширину каким границам нужно присвоить, в правиле можно указать от одного до четырёх значений.
Количество значений
Одинаковая ширина рамок со всех сторон.
Первое значение задаёт толщину верхней и нижней рамок, второе — левой и правой.
1 — верхняя рамка, 2 — левая и правая, 3 — нижняя.
Значения ширины, начиная с верхней границы по часовой стрелке (верхняя, правая, нижняя, левая).
Задавать ширину можно как с помощью привычных пикселей, процентов и других единиц длины CSS, так и зарезервированными словами thin (2px), medium (4px) и thick (6px).
border-width: 16px 12px 4px 8px;
border-style
Определяет стиль рамки. Обратите внимание: если не задать это правило, но указать свойство border-width , то рамок вообще не будет, так что если хотите видимые границы, обязательно укажите border-style.
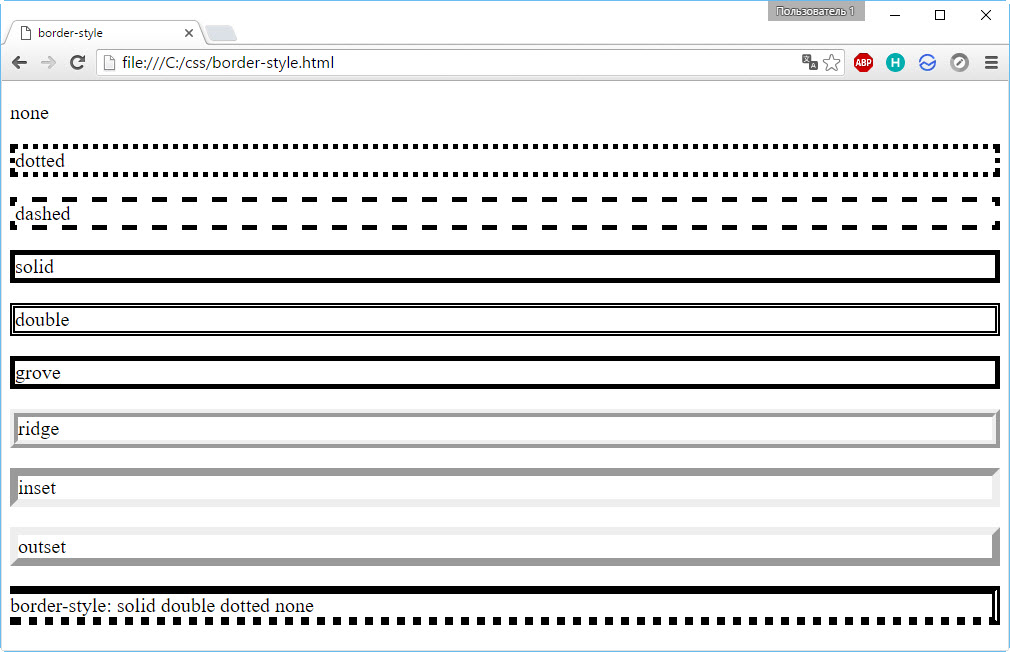
Значений у свойства может быть довольно много, все они наглядно продемонстрированы рисунком ниже.
Последний абзац показывает, что стиль, как и толщина, у рамки с каждой стороны может быть собственным:
border-style: solid double dotted none
border-color
Работает так же, как и предыдущие свойства, но отвечает за цвет границ. Ему тоже можно задавать от одного до четырёх значений, и результат вы уже знаете. Если правило не установить, рамки будут иметь цвет текста текущего элемента или, если не указан и он, цвет текста элемента-родителя.
border
Упрощает запись и экономит код, позволяя установить все перечисленные свойства для границ со всех сторон элемента одной строкой:
Для настройки разных правил рамкам с разных сторон можно использовать следующие значения:
outline-width
То же самое, что и border-width, только для внешней, а не внутренней рамки. Задаёт толщину контура в тех же значениях, что и border-width. Кроме толщины обрамления элемента нужно указать его стиль, иначе контура не будет.
outline-style
Значения свойства дублируют значения border-style. Правило задаёт стиль внешнего контура.
outline-color
Определяет цвет внешнего контура.
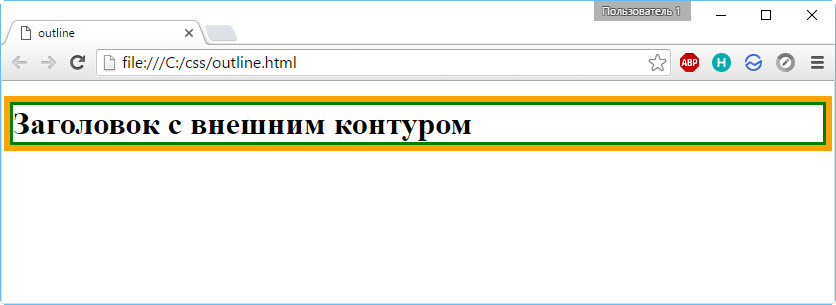
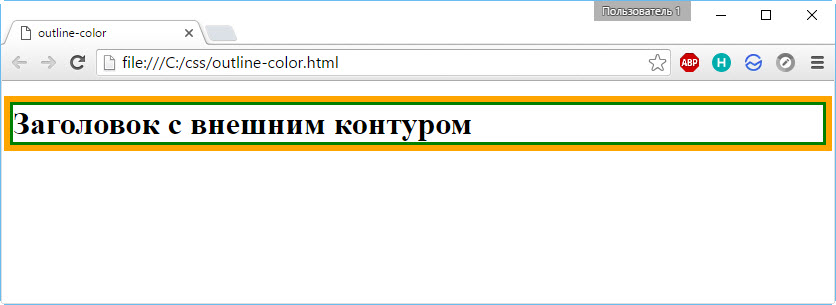
Пример кода ниже задаёт стиль заголовка первого уровня с зелёными внутренними границами и оранжевыми внешними контурами.
outline
Объединяющее три предыдущих свойство, аналог border.
h1Заголовок с внешним контуром
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
CSS Borders
The CSS border properties allow you to specify the style, width, and color of an element’s border.
I have borders on all sides.
I have a red bottom border.
I have a blue left border.
CSS Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
- dotted — Defines a dotted border
- dashed — Defines a dashed border
- solid — Defines a solid border
- double — Defines a double border
- groove — Defines a 3D grooved border. The effect depends on the border-color value
- ridge — Defines a 3D ridged border. The effect depends on the border-color value
- inset — Defines a 3D inset border. The effect depends on the border-color value
- outset — Defines a 3D outset border. The effect depends on the border-color value
- none — Defines no border
- hidden — Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
Example
Demonstration of the different border styles:
A groove border. The effect depends on the border-color value.
A ridge border. The effect depends on the border-color value.
An inset border. The effect depends on the border-color value.
An outset border. The effect depends on the border-color value.
Note: None of the OTHER CSS border properties (which you will learn more about in the next chapters) will have ANY effect unless the border-style property is set!