- How to Add Space Between Rows in the Table
- Create HTML
- Add CSS
- Example of adding space between horizontal rows:
- Result
- Example of adding space between vertical columns:
- A problem?!
- border-spacing
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Spacing and padding table cells
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border — spacing
- Кратко
- Пример
- Как пишется
- Как понять
How to Add Space Between Rows in the Table
Today’s task is to create space between two rows in a table. The space between two rows in a can be added by using the CSS border-spacing and border-collapse properties. The border-spacing property is used to set the spaces between cells of a table , and the border-collapse property specifies whether the border of the table is collapsed or not. The border-spacing property can be used only when the border-collapse property is set to «separate».
Let’s see an example and show how to do that step by step.
Create HTML
body> div> h2>W3docsh2> h3>Row spacing in a tableh3> table> tr> th>Employee IDth> th>Nameth> th>Genderth> th>Ageth> tr> tr> td >td">10001td> td>Tomtd> td>Mtd> td>30td> tr> tr> td >td">10002td> td>Sallytd> td>Ftd> td>28td> tr> tr> td >td">10003td> td>Emmatd> td>Ftd> td>24td> tr> table> div> body>Add CSS
- Use the border-collapse property with its «separate» value for the table.
- Use the border-spacing property to set the distance between the borders of neighbouring table cells.
- For the first row, set the background color and the color of the text by using the background-color and color properties.
- Set the width and padding of the rows.
- Use the text-align property with the «center» value which aligns the text to the center.
- You can create a border around the cells of the table by using the border property and use the border-width, border-style and border-color properties.
- You can set the color of the element of the document by using the color property. Also, you can choose any color from our color picker.
table < border-collapse: separate; border-spacing: 0 15px; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; >Here is the result of our code.
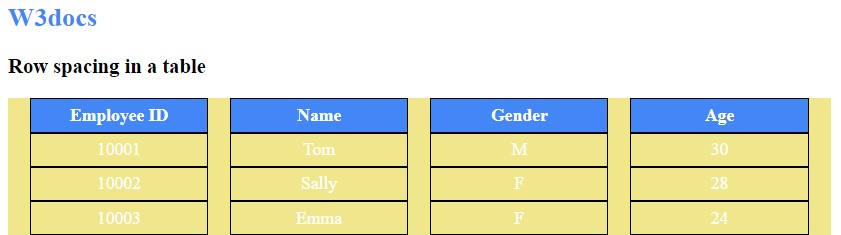
Example of adding space between horizontal rows:
html> html> head> title>Title of the document title> style> table < border-collapse: separate; border-spacing: 0 15px; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; > style> head> body> div> h2>W3docs h2> h3>Row spacing in a table h3> table> tr> th>Employee ID th> th>Name th> th>Gender th> th>Age th> tr> tr> td class="td">10001 td> td>Tom td> td>M td> td>30 td> tr> tr> td class="td">10002 td> td>Sally td> td>F td> td>28 td> tr> tr> td class="td">10003 td> td>Emma td> td>F td> td>24 td> tr> table> div> body> html>Result
Row spacing in a table
| Employee ID | Name | Gender | Age |
|---|---|---|---|
| 10001 | Tom | M | 30 |
| 10002 | Sally | F | 28 |
| 10003 | Emma | F | 24 |
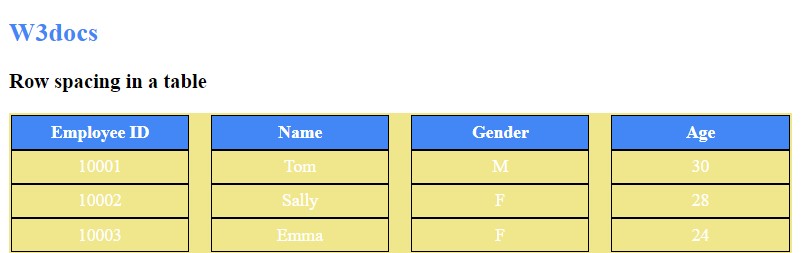
Example of adding space between vertical columns:
html> html> head> title>Title of the document title> style> table < border-collapse: separate; border-spacing: 20px 0; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; > style> head> body> div> h2>W3docs h2> h3>Row spacing in a table h3> table> tr> th>Employee ID th> th>Name th> th>Gender th> th>Age th> tr> tr> td class="td">10001 td> td>Tom td> td>M td> td>30 td> tr> tr> td class="td">10002 td> td>Sally td> td>F td> td>28 td> tr> tr> td class="td">10003 td> td>Emma td> td>F td> td>24 td> tr> table> div> body> html>In our first example, for the border-spacing property, we use a «0 15px» value which means that space is between the horizontal rows. In the second example, we use a «20px 0 » value which means that space is between the vertical rows.
A problem?!
Let’s give some background to our table to see what we’re talking about, so:
table < border-collapse: separate; border-spacing: 20px 0; background: khaki; /* add this line */ >What if we want inner borders to be removed between the columns in this example? Now we have it in outer space of Employee ID and Age columns.
Ok, let’s fix this together!
Remove the border-collapse: separate and border-spacing: 20px 0 from the table CSS.
Now, we will add the border-spacing: 20px 0 on each td of our table, instead of the whole table.
We should also add a display property of the block to have it work the way we want it to.
So, our changes would be like this:
table < background: khaki; > table tbody < display: block; border-spacing: 20px 0; >The result will be the same as before. Now, its’ time for us to delete the left and right outer border space. It can be done quickly by just adding the negative margin to the left and right of each td element so that it will remove that space for us.
table < background: khaki; > table tbody < margin: 0 -20px; /* add this line, -20px margin to left and right, 20px is based on the border-spacing amount which is 20 px in this example */ display: block; border-spacing: 20px 0; >And here we go! This is precisely what we wanted! As you see, the left and right outer space have gone for good!
Now you can remove the background color as well and have your beautiful table!
Hope you enjoyed it, have a good time!
border-spacing
The border-spacing CSS property sets the distance between the borders of adjacent cells in a . This property applies only when border-collapse is separate .
Try it
The border-spacing value is also used along the outside edge of the table, where the distance between the table’s border and the cells in the first/last column or row is the sum of the relevant (horizontal or vertical) border-spacing and the relevant (top, right, bottom, or left) padding on the table.
Syntax
/* */ border-spacing: 2px; /* horizontal | vertical */ border-spacing: 1cm 2em; /* Global values */ border-spacing: inherit; border-spacing: initial; border-spacing: revert; border-spacing: revert-layer; border-spacing: unset;
The border-spacing property may be specified as either one or two values.
- When onevalue is specified, it defines both the horizontal and vertical spacings between cells.
- When twovalues are specified, the first value defines the horizontal spacing between cells (i.e., the space between cells in adjacent columns), and the second value defines the vertical spacing between cells (i.e., the space between cells in adjacent rows).
Values
The size of the spacing as a fixed value.
Formal definition
Formal syntax
Examples
Spacing and padding table cells
This example applies a spacing of .5em vertically and 1em horizontally between a table’s cells. Note how, along its outside edges, the table’s padding values are added to its border-spacing values.
HTML
table> tr> td>1td> td>2td> td>3td> tr> tr> td>4td> td>5td> td>6td> tr> tr> td>7td> td>8td> td>9td> tr> table>
CSS
table border-spacing: 1em 0.5em; padding: 0 2em 1em 0; border: 1px solid orange; > td width: 1.5em; height: 1.5em; background: #d2d2d2; text-align: center; vertical-align: middle; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
border — spacing
Свойство для управления расстоянием между рамками ячеек таблицы.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство border — spacing задаёт отступ между рамками ячеек таблицы.
Пример
Скопировать ссылку «Пример» Скопировано
table border-spacing: 10px;>table border-spacing: 10px; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Разрешается указывать одно или два неотрицательных значения:
- border — spacing : 1px — расстояние между ячейками со всех сторон одинаковое.
- border — spacing : 1px 2px — первое значение задаёт расстояние между ячейками по горизонтали, второе — по вертикали.
Как понять
Скопировать ссылку «Как понять» Скопировано
Свойство border — spacing задаёт расстояние между ячейками таблицы. Это свойство работает только для таблиц со свойством border — collapse в значении separate .
Отступ также будет появляться вокруг таблицы, поэтому расстояние между ячейками таблицы и её рамкой будет складываться из значений border — spacing и padding таблицы.