Как отправить JSON-данные на сервер
Огромный проект у нас впереди. Скоро мы будем делать менеджер шаблонов текста, который сможет хранить наши бесценные данные не локально на компьютере, а на сервере.
Для этого мы уже сделали рабочий прототип приложения, а потом разобрались с понятием JSON. Теперь попробуем отправить данные на сервер.
Как это устроено
Если мы хотим хранить данные на сервере и отправлять их туда в любой момент, нам нужно действовать так:
- Собрать данные в JSON-формат.
- Упаковать их в специальный запрос.
- Встроенными средствами JavaScript отправить этот запрос на сервер по нужному адресу.
- Чтобы наш запрос был принят, по этому адресу на сервере должен находиться скрипт, который умеет работать с такими запросами.
- А чтобы сервер в принципе отвечал на какие-то запросы, нам нужно его этому обучить.
Первые три пункта сделаем на клиенте — нашей HTML-странице, а скрипт и настройки — на сервере. Скрипт будем писать на PHP, поэтому, если не знаете, что это и как с этим работать, — почитайте.
Чтобы было проще, мы отправим и обработаем на сервере совсем маленький JSON — в нём всего две пары «имя: значение», но даже со сложным запросом всё будет работать так же.
Готовим HTML-страницу
У нас будет очень простая страница, потому что самое важное сейчас — научиться работать с JSON-форматом, а красоту наведём позже.
На странице нам понадобятся:
- заголовок;
- два поля ввода, чтобы вы могли ввести туда любые данные и убедиться, что отправка работает;
- кнопка, которая отправляет JSON на сервер;
- место для вывода результата — там мы выведем то, что пришлёт нам сервер в ответ.
Мы сразу подключим jQuery, чтобы в скрипте напрямую обращаться к полям ввода и месту для вывода результата. А ещё заранее зададим синий цвет для вывода ответа от сервера — так мы сразу отличим данные на странице от того, что нам ответил сервер.
На языке HTML это будет так:
Простая форма для проверки работы JSON



Отправляем данные на сервер
Обычно, чтобы отправить данные на сервер, нужно делать запрос. Вы нажимаете кнопку на странице, браузер уходит думать, ждёт ответа сервера и рисует вам новую страницу в соответствии с этим ответом. Грубо говоря, запрос на сервер заставляет вашу страницу перезагружаться.
К счастью, инженеры давно придумали, как отправлять данные на сервер, не перезагружая страницу. Для этого используют JavaScript.
Чтобы отправить запрос, нам понадобится встроенный объект XMLHttpRequest() . Вот как мы вводим его в повествование:
// создаём новый экземпляр запроса XHR
Для запроса нам нужно знать адрес, куда будем отправлять наш JSON — это и есть адрес нашего скрипта, который мы напишем позже. Мы будем писать его на PHP, поэтому заранее можем придумать ему имя и адрес, где он будет лежать: http://mihailmaximov.ru/projects/json/json.php.
// адрес, куда мы отправим нашу JSON-строку
Когда мы знаем адрес, мы можем открыть соединение, чтобы сервер был готов принять наши данные. Это значит, что мы пока ничего ценного туда не посылаем, а просто предупреждаем сервер, что скоро что-то прилетит:
// открываем соединение. url — это переменная с нашим адресом
Теперь напишем заголовок запроса, чтобы сервер понимал, какие данные мы ему пришлём и как ему их обрабатывать. Так как у нас JSON, то это и пропишем в заголовке:
// устанавливаем заголовок —
выбираем тип контента, который отправится на сервер,
в нашем случае мы явно пишем, что это JSON
Чуть ниже сразу пропишем поведение скрипта на случай ответа сервера. Сервер должен обработать наши данные, вернуть ответ, а мы должны этот ответ поймать и вывести на страницу:
// когда придёт ответ на наше обращение к серверу, мы его обработаем здесь xhr.onreadystatechange = function () < // если запрос принят и сервер ответил, что всё в порядке if (xhr.readyState === 4 && xhr.status === 200) < // выводим то, что ответил нам сервер — так мы убедимся, что данные он получил правильно result.innerHTML = this.responseText; >>;Последнее, что нам осталось сделать, — вытащить наши введённые данные из полей, собрать из них JSON и отправить на сервер:
// преобразуем наши данные JSON в строку
Пишем PHP-скрипт для сервера
Задача скрипта пока будет очень простой — ему нужно будет получить наши данные и показать, что всё пришло как нужно. В PHP уже встроена команда, которая разбирает JSON-строку на составляющие, поэтому весь скрипт будет занимать три строчки:
name, фамилия — $data->lastname";Для получения данных наш PHP-скрипт использует стандартную команду file_get_contents(«php://input») . Она просто ждёт, когда что-то прилетит, и отправляет результат в выбранную переменную. Дальше её можно разобрать как JSON-объект командой json_decode() и работать с данными напрямую.
Последняя команда echo отправляет в ответ то, что написано в двойных кавычках. Там мы обращаемся к переменной $data, где хранятся присланные данные. Именно этот ответ будет обрабатывать скрипт на JavaScript, в функции xhr.onreadystatechange, которую мы прописали раньше.
Сам код нам нужно сохранить как json.php и положить в папку /projects/json/ на нашем сайте — так мы прописали в скрипте на JavaScript.
Настраиваем сервер
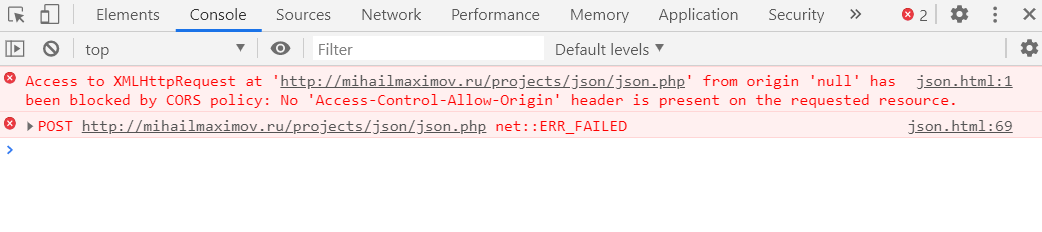
Если мы сейчас попробуем нажать на кнопку, браузер нам выдаст ошибку:
Штука в том, что если сервер заранее всем не сообщит, что он готов работать с запросами, то браузер не даст нашей локальной странице на компьютере получить данные с другого сервера в интернете. Это сделано в целях безопасности, например, чтобы при оплате картой данные не ушли на другой сервер кроме нужного.
Чтобы браузер разрешил нам получать и отправлять данные с сервера, нам нужно настроить сервер. Настройка происходит в файле .htaccess: это такой системный файл, который лежит на вашем сервере и подсказывает серверу, как себя вести в разных ситуациях, что-то вроде инструкции. Название .htaccess неслучайно: у файла как бы нет имени, но есть расширение .htaccess, и в обычных папках этот файл не будет виден.
Создаём пустой файл, пишем в него вот такое колдовство и сохраняем как .htaccess
Header set Access-Control-Allow-Origin «*»
Первая строка разрешает серверу работать с запросами от любых страниц (хоть это и небезопасно, но пока мы учимся — так можно). Вторая строка содержит список разрешённых запросов. Третья разрешает нужные нам заголовки в запросе.
Фактически этот файл сейчас означает: «разрешаю тебе принимать запросы со всех сайтов, вот такого типа запросы можно принимать, вот такие у них могут быть заголовки». В буквальном смысле методичка.
Откуда вы знаете, что нужны именно эти команды?
Когда мы писали эту статью, нам потребовалось почитать справочники и форумы, протестировать несколько вариантов команд и в итоге найти именно эту — ту, что работает.
Вся информация по командам и настройке в интернете уже есть. Нужно просто ее искать, анализировать и тестировать.
Теперь в интернете есть ещё и эта статья, которая поможет вам меньше искать 🙂
Файл .htaccess нужно не потерять (на некоторых операционках он станет невидимым, как только вы его сохраните как .htaccess — придётся покопаться в настройках, чтобы его раскрыть). Загружаем его на сервер.
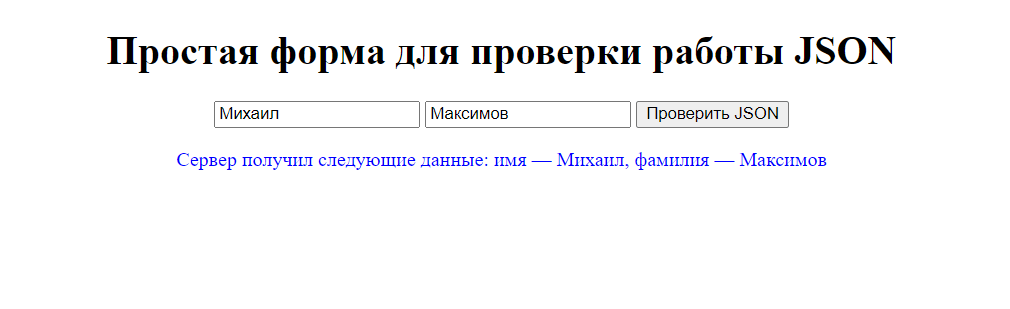
Перезапускаем нашу локальную страничку и пробуем её в действии.
Что дальше
Мы научились отправлять данные на сервер и немного работать там с ними. Дальше попробуем заменить в наших проектах локальное хранение данных на хранение на сервере, чтобы проекты работали с любого браузера.
Апскиллинг — это, например, переход с уровня junior на уровень middle, а потом — senior. У «Яндекс Практикума» есть курсы ровно для этого: от алгоритмов и типов данных до модных фреймворков.



В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Возврат JSON из PHP-скрипта
Я хочу вернуть JSON из скрипта PHP. Надо ли устанавливать Content-Type заголовок?
Ответ 1
Хотя обычно все работает и без этого, но , согласно спецификации, вам обязательно необходимо устанавливать Content-Type заголовок:
$data = /** все, что вы сериализуете **/;
header(‘Content-Type: application/json’);
echo json_encode($data);
Если я не использую конкретный фреймворк, я обычно разрешаю некоторым параметрам запроса изменять поведение вывода. Как правило, для быстрого устранения неполадок может быть полезно не отправлять заголовок, а использовать print_r и другую полезную нагрузку данных (хотя в большинстве случаев в этом нет необходимости).
Ответ 2
Полный фрагмент допустимого и понятного PHP-кода, возвращающего JSON, выглядит так:
$option = $_GET[‘option’];
if ( $option == 1 )
$data = [ ‘a’, ‘b’, ‘c’ ];
// декодируем в JSON массив: [«a»,»b»,»c»]
> else
$data = [ ‘name’ => ‘God’, ‘age’ => -1 ];
// декодируем в JSON объект:
>
header(‘Content-type: application/json’);
echo json_encode( $data );
Ответ 3
Согласно руководству по методу json_encode, он может возвращать нестроковый ответ ( false ): Возвращает строку в кодировке JSON в случае успеха или FALSE, если ошибка .
Когда это произойдет, echo json_encode($data) будет выведена пустая строка, которая является недопустимым JSON .
json_encode, например, завершится с ошибкой (и вернет false ), если его аргумент содержит строку, отличную от UTF-8.
Это состояние ошибки должно быть зафиксировано в PHP, например, следующим образом:
header(«Content-Type: application/json»);
// Соберите все необходимое в переменную $data.
$json = json_encode($data);
if ($json === false)
// Избегайте эха пустой строки (которая является недействительным JSON)
$json = json_encode([«jsonError» => json_last_error_msg()]);
if ($json === false)
// Этого не должно быть, но мы идем до конца:
$json = »;
>
// Установка кода статуса ответа HTTP: 500 — Внутренняя ошибка сервера http_response_code(500);
>
echo $json;
?>
Тогда принимающая сторона, конечно же, должна знать, что наличие свойства jsonError указывает на состояние ошибки, которое она должна обрабатывать соответствующим образом.
В производственном режиме может быть лучше отправлять клиенту только общий статус ошибки и регистрировать более конкретные сообщения об ошибках для дальнейшего исследования.
Дополнительные сведения о работе с ошибками JSON см. в документации PHP .
Ответ 3
Также хорошо установить безопасность доступа — просто замените «*» на домен, к которому вы хотите получить доступ.
header(‘Access-Control-Allow-Origin: *’);
header(‘Content-type: application/json’);
$response = array();
$response[0] = array(
‘id’ => ‘1’,
‘value1’=> ‘value1’,
‘value2’=> ‘value2’
);
echo json_encode($response);
?>
Ответ 4
На этот вопрос было много ответов, но ни один из них не охватывает весь процесс возврата чистого JSON со всем необходимым для предотвращения искажения ответа JSON.
function returnJsonHttpResponse($success, $data)
// удалите любую строку, которая может создать недопустимый JSON
// такие как PHP Notice, Warning, logs.
ob_clean();
// это очистит все ранее добавленные заголовки, чтобы начать с чистого листа
header_remove();
// Установите тип содержимого JSON и charset
// (charset может быть установлен на что-то другое)
header(«Content-type: application/json; charset=utf-8»);
// Установите код ответа HTTP, 2xx = SUCCESS,
// любой другой будет ошибкой, обратитесь к документации HTTP
if ($success)
http_response_code(200);
> else
http_response_code(500);
>
// кодируйте ваш объект или массив PHP в строку JSON.
// stdClass или массив
echo json_encode($data);
exit();
>
Ответ 5
Простая функция для возврата ответа JSON с кодом состояния HTTP .
function json_response($data=null, $httpStatus=200)
header_remove();
header(«Content-Type: application/json»);
http_response_code($httpStatus);
echo json_encode($data);
exit();
>
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.