Как отправить JSON-данные на сервер
Огромный проект у нас впереди. Скоро мы будем делать менеджер шаблонов текста, который сможет хранить наши бесценные данные не локально на компьютере, а на сервере.
Для этого мы уже сделали рабочий прототип приложения, а потом разобрались с понятием JSON. Теперь попробуем отправить данные на сервер.
Как это устроено
Если мы хотим хранить данные на сервере и отправлять их туда в любой момент, нам нужно действовать так:
- Собрать данные в JSON-формат.
- Упаковать их в специальный запрос.
- Встроенными средствами JavaScript отправить этот запрос на сервер по нужному адресу.
- Чтобы наш запрос был принят, по этому адресу на сервере должен находиться скрипт, который умеет работать с такими запросами.
- А чтобы сервер в принципе отвечал на какие-то запросы, нам нужно его этому обучить.
Первые три пункта сделаем на клиенте — нашей HTML-странице, а скрипт и настройки — на сервере. Скрипт будем писать на PHP, поэтому, если не знаете, что это и как с этим работать, — почитайте.
Чтобы было проще, мы отправим и обработаем на сервере совсем маленький JSON — в нём всего две пары «имя: значение», но даже со сложным запросом всё будет работать так же.
Готовим HTML-страницу
У нас будет очень простая страница, потому что самое важное сейчас — научиться работать с JSON-форматом, а красоту наведём позже.
На странице нам понадобятся:
- заголовок;
- два поля ввода, чтобы вы могли ввести туда любые данные и убедиться, что отправка работает;
- кнопка, которая отправляет JSON на сервер;
- место для вывода результата — там мы выведем то, что пришлёт нам сервер в ответ.
Мы сразу подключим jQuery, чтобы в скрипте напрямую обращаться к полям ввода и месту для вывода результата. А ещё заранее зададим синий цвет для вывода ответа от сервера — так мы сразу отличим данные на странице от того, что нам ответил сервер.
На языке HTML это будет так:
Простая форма для проверки работы JSON



Отправляем данные на сервер
Обычно, чтобы отправить данные на сервер, нужно делать запрос. Вы нажимаете кнопку на странице, браузер уходит думать, ждёт ответа сервера и рисует вам новую страницу в соответствии с этим ответом. Грубо говоря, запрос на сервер заставляет вашу страницу перезагружаться.
К счастью, инженеры давно придумали, как отправлять данные на сервер, не перезагружая страницу. Для этого используют JavaScript.
Чтобы отправить запрос, нам понадобится встроенный объект XMLHttpRequest() . Вот как мы вводим его в повествование:
// создаём новый экземпляр запроса XHR
Для запроса нам нужно знать адрес, куда будем отправлять наш JSON — это и есть адрес нашего скрипта, который мы напишем позже. Мы будем писать его на PHP, поэтому заранее можем придумать ему имя и адрес, где он будет лежать: http://mihailmaximov.ru/projects/json/json.php.
// адрес, куда мы отправим нашу JSON-строку
Когда мы знаем адрес, мы можем открыть соединение, чтобы сервер был готов принять наши данные. Это значит, что мы пока ничего ценного туда не посылаем, а просто предупреждаем сервер, что скоро что-то прилетит:
// открываем соединение. url — это переменная с нашим адресом
Теперь напишем заголовок запроса, чтобы сервер понимал, какие данные мы ему пришлём и как ему их обрабатывать. Так как у нас JSON, то это и пропишем в заголовке:
// устанавливаем заголовок —
выбираем тип контента, который отправится на сервер,
в нашем случае мы явно пишем, что это JSON
Чуть ниже сразу пропишем поведение скрипта на случай ответа сервера. Сервер должен обработать наши данные, вернуть ответ, а мы должны этот ответ поймать и вывести на страницу:
// когда придёт ответ на наше обращение к серверу, мы его обработаем здесь xhr.onreadystatechange = function () < // если запрос принят и сервер ответил, что всё в порядке if (xhr.readyState === 4 && xhr.status === 200) < // выводим то, что ответил нам сервер — так мы убедимся, что данные он получил правильно result.innerHTML = this.responseText; >>;Последнее, что нам осталось сделать, — вытащить наши введённые данные из полей, собрать из них JSON и отправить на сервер:
// преобразуем наши данные JSON в строку
Пишем PHP-скрипт для сервера
Задача скрипта пока будет очень простой — ему нужно будет получить наши данные и показать, что всё пришло как нужно. В PHP уже встроена команда, которая разбирает JSON-строку на составляющие, поэтому весь скрипт будет занимать три строчки:
name, фамилия — $data->lastname";Для получения данных наш PHP-скрипт использует стандартную команду file_get_contents(«php://input») . Она просто ждёт, когда что-то прилетит, и отправляет результат в выбранную переменную. Дальше её можно разобрать как JSON-объект командой json_decode() и работать с данными напрямую.
Последняя команда echo отправляет в ответ то, что написано в двойных кавычках. Там мы обращаемся к переменной $data, где хранятся присланные данные. Именно этот ответ будет обрабатывать скрипт на JavaScript, в функции xhr.onreadystatechange, которую мы прописали раньше.
Сам код нам нужно сохранить как json.php и положить в папку /projects/json/ на нашем сайте — так мы прописали в скрипте на JavaScript.
Настраиваем сервер
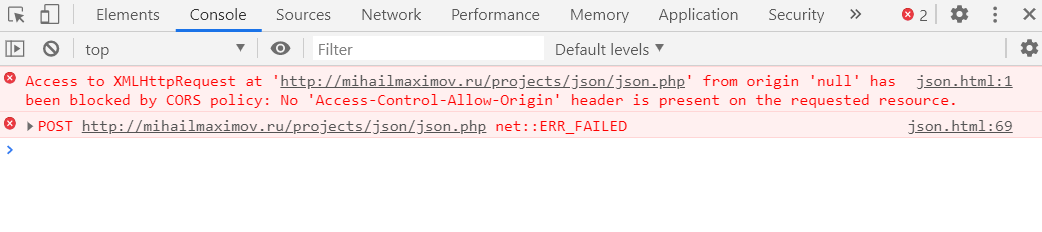
Если мы сейчас попробуем нажать на кнопку, браузер нам выдаст ошибку:
Штука в том, что если сервер заранее всем не сообщит, что он готов работать с запросами, то браузер не даст нашей локальной странице на компьютере получить данные с другого сервера в интернете. Это сделано в целях безопасности, например, чтобы при оплате картой данные не ушли на другой сервер кроме нужного.
Чтобы браузер разрешил нам получать и отправлять данные с сервера, нам нужно настроить сервер. Настройка происходит в файле .htaccess: это такой системный файл, который лежит на вашем сервере и подсказывает серверу, как себя вести в разных ситуациях, что-то вроде инструкции. Название .htaccess неслучайно: у файла как бы нет имени, но есть расширение .htaccess, и в обычных папках этот файл не будет виден.
Создаём пустой файл, пишем в него вот такое колдовство и сохраняем как .htaccess
Header set Access-Control-Allow-Origin «*»
Первая строка разрешает серверу работать с запросами от любых страниц (хоть это и небезопасно, но пока мы учимся — так можно). Вторая строка содержит список разрешённых запросов. Третья разрешает нужные нам заголовки в запросе.
Фактически этот файл сейчас означает: «разрешаю тебе принимать запросы со всех сайтов, вот такого типа запросы можно принимать, вот такие у них могут быть заголовки». В буквальном смысле методичка.
Откуда вы знаете, что нужны именно эти команды?
Когда мы писали эту статью, нам потребовалось почитать справочники и форумы, протестировать несколько вариантов команд и в итоге найти именно эту — ту, что работает.
Вся информация по командам и настройке в интернете уже есть. Нужно просто ее искать, анализировать и тестировать.
Теперь в интернете есть ещё и эта статья, которая поможет вам меньше искать 🙂
Файл .htaccess нужно не потерять (на некоторых операционках он станет невидимым, как только вы его сохраните как .htaccess — придётся покопаться в настройках, чтобы его раскрыть). Загружаем его на сервер.
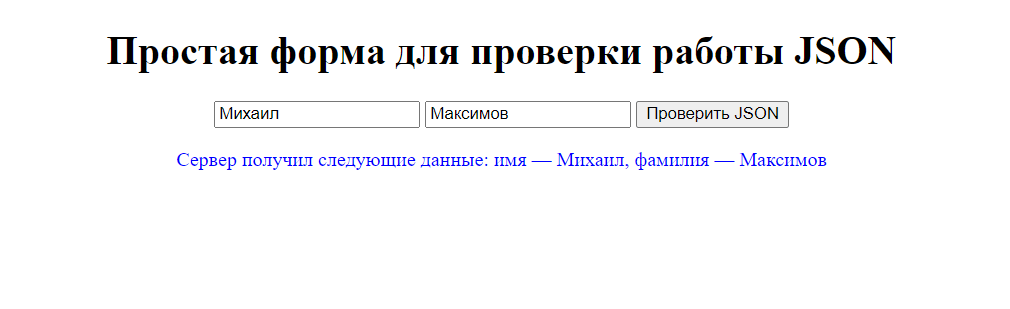
Перезапускаем нашу локальную страничку и пробуем её в действии.
Что дальше
Мы научились отправлять данные на сервер и немного работать там с ними. Дальше попробуем заменить в наших проектах локальное хранение данных на хранение на сервере, чтобы проекты работали с любого браузера.
Апскиллинг — это, например, переход с уровня junior на уровень middle, а потом — senior. У «Яндекс Практикума» есть курсы ровно для этого: от алгоритмов и типов данных до модных фреймворков.



В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Работа с JSON в PHP
JSON (JavaScript Object Notation) – текстовый формат обмена данными, основанный на JavaScript, который представляет собой набор пар . Значение может быть массивом, числом, строкой и булевым значением.
В PHP поддержка JSON появилась с версии 5.2.0 и работает только с кодировкой UTF-8.
Кодирование
json_encode($value, $options) – кодирует массив или объект в JSON.
$array = array( '1' => 'Значение 1', '2' => 'Значение 2', '3' => 'Значение 3', '4' => 'Значение 4', '5' => 'Значение 5' ); $json = json_encode($array); echo $json;Как видно кириллица кодируется, исправляется это добавлением опции JSON_UNESCAPED_UNICODE .
$json = json_encode($array, JSON_UNESCAPED_UNICODE); echo $json;Далее такую строку можно сохранить в файл, или отдать в браузер, например при AJAX запросах.
header('Content-Type: application/json'); echo $json; exit();Декодирование
Функция json_decode($json) преобразует строку в объект:
$json = ''; $array = json_decode($json); print_r($array);stdClass Object ( [1] => Значение 1 [2] => Значение 2 [3] => Значение 3 [4] => Значение 4 [5] => Значение 5 )Если добавить вторым аргументом true , то произойдёт преобразование в массив:
$json = ''; $array = json_decode($json, true); print_r($array);Array ( [1] => Значение 1 [2] => Значение 2 [3] => Значение 3 [4] => Значение 4 [5] => Значение 5 )Получение ошибок и их исправление
json_decode() возвращает NULL , если в объекте есть ошибки, посмотреть их можно с помощью функции json_last_error() :
$json = ''; $array = json_decode($json, true); switch (json_last_error())
Посмотреть значения констант JSON:
$constants = get_defined_constants(true); foreach ($constants['json'] as $name => $value) < echo $name . ': ' . $value . '
'; >JSON_HEX_TAG: 1 JSON_HEX_AMP: 2 JSON_HEX_APOS: 4 JSON_HEX_QUOT: 8 JSON_FORCE_OBJECT: 16 JSON_NUMERIC_CHECK: 32 JSON_UNESCAPED_SLASHES: 64 JSON_PRETTY_PRINT: 128 JSON_UNESCAPED_UNICODE: 256 JSON_PARTIAL_OUTPUT_ON_ERROR: 512 JSON_PRESERVE_ZERO_FRACTION: 1024 JSON_UNESCAPED_LINE_TERMINATORS: 2048 JSON_OBJECT_AS_ARRAY: 1 JSON_BIGINT_AS_STRING: 2 JSON_ERROR_NONE: 0 JSON_ERROR_DEPTH: 1 JSON_ERROR_STATE_MISMATCH: 2 JSON_ERROR_CTRL_CHAR: 3 JSON_ERROR_SYNTAX: 4 JSON_ERROR_UTF8: 5 JSON_ERROR_RECURSION: 6 JSON_ERROR_INF_OR_NAN: 7 JSON_ERROR_UNSUPPORTED_TYPE: 8 JSON_ERROR_INVALID_PROPERTY_NAME: 9 JSON_ERROR_UTF16: 10Если вы хотите распарсить JS объект из HTML страницы или файла, то скорее всего json_decode вернет ошибку т.к. в коде будут управляющие символы или BOM. Удалить их можно следующим образом:
$json = ''; // Удаление управляющих символов for ($i = 0; $i // Удаление символа Delete $json = str_replace(chr(127), '', $json); // Удаление BOM if (0 === strpos(bin2hex($json), 'efbbbf')) < $json = substr($json, 3); >$res = json_decode($json, true); print_r($res);HTTP-запросы в формате JSON
Некоторые сервисы требуют чтобы запросы к ним осуществлялись в формате JSON, такой запрос можно сформировать в CURL:
$data = array( 'name' => 'snipp.ru' 'text' => 'Отправка сообщения', ); $ch = curl_init('https://example.com'); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json')); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data)); $res = curl_exec($ch); curl_close($ch);А также могут обратится к вашим скриптам в таком формате, чтение JSON запроса.
$data = file_get_contents('php://input'); $data = json_decode($data, true);