Как открыть поверх основной страницы, дочернюю страницу
Здравствуйте, такой вопрос, мне нужно сделать так, чтобы при нажатии на кнопку, не переходило на отдельную страницу, а открывалось поверх старой затемняя ее.
1 ответ 1
Пример реализации на bootstrap 3. Подробнее смотрите в документации
нажмите выполнить, что бы посмотреть как работает пример.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
Дизайн сайта / логотип © 2023 Stack Exchange Inc; пользовательские материалы лицензированы в соответствии с CC BY-SA . rev 2023.7.27.43548
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Полезные ссылки
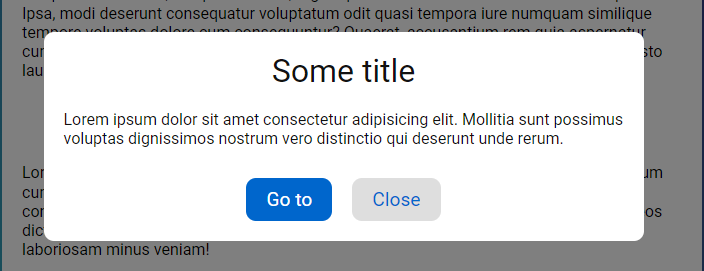
* Модальное окно вызывается при клике на кнопку Click me.
Создаем модальное окно
В качестве примера сделал простое модальное окно, которое открывается при клике на кнопку и закрывается также.
В нашем примере модальное окно:
- Имеет заголовок, текстовое содержимое и две кнопки.
- Адаптируется под мобильные устройства.
- Блокирует скролл веб-страницы.
- При переполнении контентом — появляется скролл в самом модальном окне.
Разметка
В начале сделаем разметку для модального окна и кнопки.
Модальное окно можно разместить в самом начале веб-страницы.
Кнопку для вызова окна разместите в нужном вам месте кода.
Стили
Стили для модального окна.
.modal < display: none; /* По умолчанию окно закрыто */ z-index: 10; /* Чтобы сделать окно поверх всех элементов */ background-color: rgba(0, 0, 0, 0.5); /* Полупрозрачный темный фон */ position: fixed; top: 0; left: 0; width: 100%; height: 100%; align-items: flex-start; justify-content: center; overflow-y: scroll; /* При переполнении окна делаем скролл */ padding: 20px; >.modal--open < display: flex; /* Модификатор для открытого окна */ >.modal__box < width: 100%; max-width: 600px; padding: 20px; background-color: #fff; border-radius: 10px; margin-top: auto; margin-bottom: auto; >.modal__title < color: #111; font-size: 32px; text-align: center; margin-bottom: 20px; >.modal__info < color: #111; font-size: 16px; margin-bottom: 30px; >.modal__bottom
.btn < box-sizing: border-box; display: block; width: max-content; background-color: #0066cc; padding: 10px 20px; font-size: 1.2rem; color: #fff; border-radius: 10px; >.modal__bottom > .btn < margin-right: 20px; >.modal__bottom > .btn:last-child < margin-right: 0; >.modal__bottom > .btn--close
Чтобы заблокировать скролл веб-страницы добавим дополнительный класс lock.
Скрипт
// считываем все элементы const body = document.body; const btn = document.querySelector("#btn"); const btnClose = document.querySelector("#btn_close"); const modal = document.querySelector("#modal"); // обработчики клика на кнопки btn.addEventListener("click", btnHandler); btnClose.addEventListener("click", btnCloseHandler); // при нажатии на кнопку Click me function btnHandler(e) < e.preventDefault(); body.classList.add("lock"); // блокируем скролл веб-страницы modal.classList.add("modal--open"); // открываем модальное окно >// при нажатии на кнопку Close function btnCloseHandler(e) < e.preventDefault(); body.classList.remove("lock"); // разблокируем скролл страницы modal.classList.remove("modal--open"); // закрываем окно >// при нажатии на пустое пространство - закрываем окно window.addEventListener("click", function (e) < if (e.target == modal) < body.classList.remove("lock"); modal.classList.remove("modal--open"); >>);Открытие окна поверх html-страницы
Есть задача на html странице при выборе ссылки, что бы открывалось небольшое окно.
Типа такого:
a href="link.html" onclick="window.open(this.href, '', 'scrollbars=1,height='+Math.min(640, screen.availHeight)+',width='+Math.min(480, screen.availWidth)); return false;">ссылка/a>
Но так, что бы во время отображения этого окна, html-страница была не активна, пока это окно не будет закрыто.
Что то типа модального окна, только с html страницей (a href=»link.html» — как в примере).
Можно привести пример кода, пожалуйста?
Открытие окна через HTML
Здорово народ, я тут новичёк так что я надеюсь на помощь.У меня вот какое дело: Мне нужно сделать.
Открытие pdf файлов при запуске страницы Html
Подскажите пожалуйста как сделать, чтобы при открытии страницы HTML у меня открывался мой PDF файл.
Подстраивание html страницы под изменение окна
подскажите как сделать: мне надо чтобы при уменьшении окна браузера , подстраивалась html страница.
открытие видео поверх страницы
Как сделать в joomla чтобы при нажатии на (надпись, фото. ) открывалось видио, на месте.
Сообщение от Nightingale81
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53
html lang="en"> head> meta charset="UTF-8"> title>Documenttitle> link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> head> body> button type="button" class="btn btn-primary btn-sm" data-toggle="modal" data-target="#myModal"> Жмяк button> div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> div class="modal-dialog modal-sm" role="document"> div class="modal-content"> div class="modal-header"> button type="button" class="close" data-dismiss="modal" aria-label="Close">span aria-hidden="true">×span>button> h4 class="modal-title" id="myModalLabel">Modal titleh4> div> div class="modal-body"> Любой текст div> div class="modal-footer"> button type="button" class="btn btn-default" data-dismiss="modal">Closebutton> button type="button" class="btn btn-primary">Save changesbutton> div> div> div> div> script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"> script> script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"> script> script> $('#myModal').on('shown.bs.modal', function() { $('#myInput').focus() }) script> body> html>