- Как отключить css в google chrome
- Как отключить css в google chrome : 2 комментария
- Отключить Css в браузере
- Как отключить CSS в браузере для целей тестирования
- Turn Off CSS on a Specific Website in Browser
- Built-in Feature of Browser to Disable CSS
- Turn Off CSS in Firefox
- Turn Off CSS in Opera
- Turn Off CSS in Internet Explorer
- Turn Off CSS in Chrome
- Related tips:
Как отключить css в google chrome
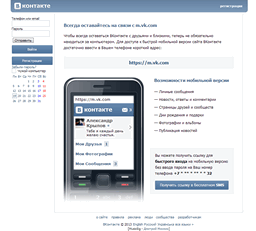
Как известно страничка, которую мы видим на определённом сайте состоит из нескольких элементов. К ним относятся html-разметка, которая сообщает браузеру, что и где находится на странице, и css — набор стилей, который говорит о том, как эти элементы должны выглядеть. Благодаря этому, наш любимый vk.com выглядит вот так:
Представим себе ситуацию: вы нарисовали свой первый или двадцатый сайт, он отлично выглядит, но по какой-то причине у посетителя css-стили не загрузились. Возможно, он уйдёт с сайта сразу, поскольку всё превратилось в мешанину, а может быть — останется читать, поскольку внешний вид сайта остался терпимым.
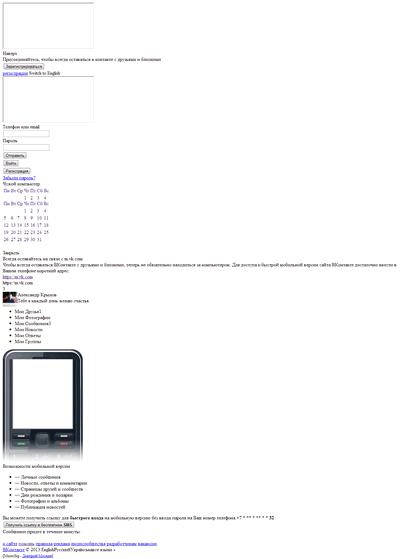
После отключения стилей страница vk.com приобретает следующий вид:
Ну и как — всё удобно и понятно?
Чтобы выяснить, как будет выглядеть ваша страничка без css-стилей в Гугл Хром, удобно использовать расширение Web Developer
- Откройте магазин дополнений гугл хрома: https://chrome.google.com/webstore/category/apps, в окне поиска введите Web Developer
- Откройте страничку расширения Web Developer и нажмите «Установить»
- Перейдите на веб-страницу, на которой вы хотите выключить css-оформление в Хроме
- После установки в правом верхнем углу появится значок, похожий на шестерёнку, на него нужно нажать
- В появившемся окошке щёлкаем по вкладке «css», а затем нажимаем на «Disable All Styles» («Отключить все стили»)
Как отключить css в google chrome : 2 комментария
Отключить Css в браузере
Отключить полосы прокрутки в браузере
Как отключить полосы прокрутки в Главном окне браузера?
Как отключить кэширование (в браузере пользователя)
Доброго дня. Ситуация такая: есть несколько html/php страниц на сайте, нужно чтобы они не.
Как отключить форму подписки средствами CSS
Форма подписки выполнена вот таким образом — когда страницу прокручивают полностью, тогда и.
Сообщение от jestero
Открываем инспектор(F12), ищем файл стилей, выделяем его, щёлкаем на нём правой клавишей мыши, жамкаем в выпавшем меню «Delete element» и Ваш сайт голенький.
Сообщение от sash23
Добавлено через 1 минуту
Сообщение от Fedor92
Сообщение от jestero
В Opera дефолтное сочетание(Ctrl+Shift+C) или ПКМ(Просмотреть код элемента). Расширения для Оперы называется также, как и для гугла web developer .
Array.from(document.styleSheets).forEach(sheet => sheet.disabled = true)
Это заблокирует стили, подключенные через теги link и style, но стили, заданные инлайново (н-р,
$('style,link[rel="stylesheet"]').remove()
Нажать на адресную строку (Она обычно наверху), вставить туда этот код, чтобы ОТКЛЮЧИТЬ стили:
j avascript:Array.from(document.styleSheets).forEach(sheet => sheet.disabled = true) // И убрать пробел между "j" и "avascript".
j avascript:Array.from(document.styleSheets).forEach(sheet => sheet.disabled = false) // И убрать пробел между "j" и "avascript".
А еще можно как было написано выше скачать расширение для браузера и нажать три кнопки и будет счастье.
Не загружается css стиль в браузере
Доброго времени суток. Возникла очередная проблема. CSS стили не загружаются в браузере, т.е. если.
Сохранение CSS прямо на странице в браузере
Как часто вам приходится сохранять стили в своем редакторе и обновлять страницу в браузере? Каждый.
Css работает только в одном браузере(мозиле)
color: #333; background: #f7f7f7; font-size: 1em; font-family: "Segoe UI", sans-serif;.
Как отключить геопозицию в браузере?
Всем здравствуйте Работаю на анонимностью в интернете и столкнулся с такой проблемой VPN работает.
Как отключить CSS в браузере для целей тестирования
Можно ли отключить все внешние CSS в браузере (Firefox, Chrome…)?
При использовании более медленного интернет-соединения иногда браузер загружает только голый HTML без информации CSS. Похоже, что страница была отложена на экране. Вы бы тоже заметили это с помощью StackOverflow.
Я хочу убедиться, что моя веб-страница отображается нормально, даже если файлы CSS не загружены.
Я не имел ввиду, что хочу преобразовать внешний CSS в inline. Но я хочу, чтобы явным образом отключил все CSS из браузера, чтобы я мог более легко и легко изменять мои элементы.
Я знаю, что могу удалить ссылку < link rel= ‘stylesheet’ >записи, но что, если у меня много связанных страниц?
Плагин для веб-разработчиков для Firefox и Chrome может это сделать
После установки плагина опция доступна в меню CSS. Например, CSS > Disable Styles > Disable All Styles
В качестве альтернативы с включенной панелью инструментов разработчика можно нажать Alt+Shift+A .
В Chrome/Chromium вы можете сделать это в консоли разработчика.
- Поднимите консоль разработчика с помощью ctrl-shift-j или Menu- > Tools- > Console разработчика.
- В консоли разработчика перейдите на вкладку “Источники”.
- В верхнем левом углу этой вкладки находится значок с раскрывающимся треугольником. Нажмите на нее.
- Перейдите к → css →
- Выделите весь текст и нажмите delete.
- Промыть и повторить для каждой таблицы стилей, которую вы хотите отключить.
- На панели инструментов меню выберите “Вид” > “Стиль страницы” > “Нет стиля”
- С помощью панели инструментов веб-разработчиков выберите: “CSS” > “Disable Styles” > “All Styles”
Если панель инструментов Web Dev установлена, люди могут использовать эти быстрые клавиши: Command + Shift + S (Mac) и Control + Shift + S (Win)
- Safari (Mac): через панель инструментов меню выберите “Develop” > “Disable
Стили “ - Opera (Win): через меню выберите “Страница” > “Стиль” > “Пользовательский режим”
- Chrome (Win): через значок шестеренки выберите вкладку “CSS” > “Отключить все
Стили “ - Internet Explorer 8: через панель инструментов меню выберите “Вид” > “Стиль” > “Нет стиля”
- Internet Explorer 7: через меню панели инструментов IE Developer: отключить > Все
CSS - Internet Explorer 6: на панели инструментов веб-доступности выберите “CSS” > “Отключить CSS”
Этот script работает для меня (наконечник шляпы для scrappedcola)
var el=document.getElementsByTagName('*');for(var i=0;i; встроенный стиль остается неповрежденным, хотя
Установите Adblock Plus, затем добавьте правило *.css в опции Фильтры (вкладка пользовательских фильтров). Метод влияет только на внешние таблицы стилей. Он не отключает встроенные стили.
Этот метод – именно то, что вы просили.
Расширяя идею scrappedocola/renergy, вы можете превратить JavaScript в букмарклет, который выполняется против url javascript: , поэтому код может быть повторно используется легко на нескольких страницах без необходимости открывать инструменты dev или хранить что-либо в вашем буфере обмена.
Просто запустите следующий фрагмент и перетащите ссылку на панель закладок/избранное:
- Я бы не стал перебирать тысячи элементов на странице с getElementsByTagName(‘*’) и должен проверять и действовать по отдельности.
- Я бы не стал полагаться на jQuery, существующий на странице, с $(‘style,link[rel=»stylesheet»]’).remove() , когда дополнительный javascript не является чрезвычайно громоздким.
Еще один способ добиться решения @David Baucum за меньшее количество шагов:
- Щелкните правой кнопкой мыши → элемент проверки
- Нажмите на имя таблицы стилей, которые влияют на ваш элемент (только в правой части объявления).
- Выделите весь текст и нажмите delete.
В некоторых случаях он может быть более удобным.
В Firefox самый простой способ – с помощью команды меню “Вид” > “Стиль страницы” > “Нет стиля”. Но это также отключает эффекты некоторой презентационной разметки HTML. Поэтому использование плагинов, предложенное @JoelKuiper, обычно лучше; они дают большую гибкость (например, отключение только некоторых таблиц стилей).
Я попробовал в инструментах разработчика Chrome, и этот метод действителен только в том случае, если CSS включены в качестве внешних файлов, и он не будет работать для встроенных стилей.
Array.prototype.forEach.call(document.querySelectorAll('link'), (element)=>element.remove()); var linkElements = document.querySelectorAll('link'); Array.prototype.forEach.call(linkElements, (element)=>element.remove()); - document.querySelectorAll(‘link’) получает все узлы ссылок. Это вернет массив элементов DOM. Обратите внимание, что это не объект массива javascript.
- Array.prototype.forEach.call(linkElements перемещается по элементам ссылки
- element.remove() удаляет элемент из DOM
Результат в простой HTML-странице
Для страниц, которые полагаются на внешний CSS (большинство страниц в настоящее время), простым и надежным решением является уничтожение элемента head :
document.querySelector("head").remove(); Щелкните правой кнопкой мыши эту страницу (в Chrome/Firefox), выберите “Осмотр”, вставьте код в консоли devtools и нажмите “Enter”.
Версия букмарклета того же кода, которую вы можете вставить в качестве URL закладки:
Теперь нажатие закладки на панели “Избранное” покажет страницу без каких-либо стилей CSS.
Удаление головы не будет работать для страниц, использующих встроенные стили.
Если вы используете Safari для MacOS, тогда:
- Откройте настройки Safari ( cmd + , ) и на вкладке Дополнительно установите флажок “Показать меню разработчика в строке меню”.
- Теперь в меню Развить вы найдете опцию Disable Styles.
Поскольку большинство ответов выглядят довольно старыми, ссылаясь на пункты меню, которые, похоже, не могут найти в текущих версиях популярных браузеров, вот как это сделать в текущей версии Firefox Developer Edition:
- Открыть инструменты разработчика ( CTRL + SHIFT + I )
- Выберите вкладку “Редактор стилей”
- Там вы должны увидеть все источники CSS в своем документе. Вы можете отключить каждый из них, щелкнув значок рядом с ними.
На самом деле, это проще, чем вы думаете. В любых браузерах нажмите F12, чтобы открыть консоль отладки. Это работает для IE, Firefox и Chrome. Не уверен в Opera. Затем закомментируйте CSS в окнах элементов. Что это.
При проверке HTML с помощью средства разработки браузера, который вы предпочитаете (например, Chrome Devtools), найдите элемент и вообще удалите его.
Обратите внимание, что этот также удалит js, но для меня это самый быстрый способ получить страницу голая.
Turn Off CSS on a Specific Website in Browser
CSS or Cascading Style Sheets is a style sheet that describes the look and formatting of a web page. Without stylesheets almost all modern day web sites will render incorrectly and some will be entirely unreadable. However disabling CSS styling has several uses as well, for instance it offers elemental presentation of the content. Doing so helps a web designer to see which elements are incorporated with CSS and HTML. Most major browsers provide the option of disabling styling natively (more on it later), but if you want a quick option that allows disabling of styling of a single web site on all browsers, have a look at Remove CSS bookmarklet.
Remove CSS is a JavaScript bookmarklet that loops through every element in the web page and dynamically removes its styling. It’s capable of removing CSS applied via style sheets, inline CSS, and also the ones applied using JavaScript (although JavaScript could still alter style properties after the bookmarklet has been applied).
To use the bookmarklet, simply drag it your bookmarks toolbar, and when required – click on it. Its effect is seen only on the active browser tab; all other websites in other tabs or window will function normally. To re-apply styles just reload the tab.
Built-in Feature of Browser to Disable CSS
Many browsers have a built-in feature to turn off CSS; here’s how you can access this option:
Turn Off CSS in Firefox
- Activate menu toolbar by pressing Alt key.
- In View menu, navigate to Page Style > No Style
Turn Off CSS in Opera
Turn Off CSS in Internet Explorer
Turn Off CSS in Chrome
I couldn’t find a native way to disable CSS in Chrome. To achieve this you could use Web Developer or Pendule extension. They both have the option to toggle CSS.