Как остаться на странице формы HTML и не переходить на страницу действия формы php
Я работаю над формой html, которая будет подключаться к базе данных, используя скрипт php для добавления записей. В настоящее время я работаю над тем, когда я отправляю форму, и запись добавляется, страница переводится в пустой скрипт php, тогда как я бы предпочел, чтобы он был отправлен, появляется сообщение, уведомляющее пользователя о добавлении записи, но страница остается так же. Мой код ниже, если кто-нибудь может посоветовать мне, как это сделать. Html Форма:
"xxxxxxxxx", "PWD" => "xxxxxxxx", "Database" => "xxxxxxxxxx"); $conn = sqlsrv_connect($serverName, $options); if( $conn === false ) < echo "Could not connect.\n"; die( print_r( sqlsrv_errors(), true)); >$Name = $_POST['Name']; $Age = $_POST['Age']; $Address = $_POST['Address']; $City = $_POST['City']; $query = "INSERT INTO [SalesLT].[Test] (Name,Age,Address,City) Values ('$Name','$Age','$Address','$City');"; $params1 = array($Name,$Age,$Address,$City); $result = sqlsrv_query($conn,$query,$params1); sqlsrv_close($conn); ?> Возможно, используя заголовок («Location: FILENAME /»); читать дальше: php.net/manual/en/function.header.php
Есть ли в файле test.php, который вы указали в качестве своего действия, код подключения к базе данных PHP? Если нет, что находится на test.php?
То, что вы просите, это базовая функциональность AJAX. Проверьте JQuery. В двух словах, вы будете использовать JavaScript для публикации на php. Ваш php-скрипт должен выводить json-ответ, который ваша страница оценит, чтобы получить сообщение об успехе / неудаче.
FWIW, ваш запрос открыт для SQL инъекций. Вам просто нужно заменить (‘$Name’,’$Age’,’$Address’,’$City’) на (. ) . У вас есть все остальное на месте. secure.php.net/manual/en/function.sqlsrv-query.php
5 ответов
Это не предназначено для решения из коробки; это просто, чтобы вы указали в правильном направлении. Это полностью непроверено и с головы.
Хотя вы, безусловно, можете сделать перенаправление обратно в форму html после того, как php-страница вставляет базу данных, вы увидите перерисовку страницы и значения формы будут очищены.
Стандартный способ делать то, что вы запрашиваете, использует AJAX для отправки данных за кулисами, а затем использовать ответ сервера для добавления сообщения в HTML DOM.
Используя JQuery для обработки файлов javascript, решение будет выглядеть примерно так:
Форма HTML
test.php
"xxxxxxxxx", "PWD" => "xxxxxxxx", "Database" => "xxxxxxxxxx"); $conn = sqlsrv_connect($serverName, $options); if( $conn === false ) < echo "Could not connect.\n"; die( print_r( sqlsrv_errors(), true)); >$Name = $_POST['Name']; $Age = $_POST['Age']; $Address = $_POST['Address']; $City = $_POST['City']; // if mssql needs the non-standard brackets, then put them back in. // note placeholders to get benefit of prepared statements. $query = "INSERT INTO SalesLT.Test " . "(Name,Age,Address,City) Values " . "(. )"; $params1 = array($Name,$Age,$Address,$City); $success = false; if($result = sqlsrv_query($conn,$query,$params1)) < $success = true; >sqlsrv_close($conn); // normally would use json, but html is sufficient here // done with php logic; now output html if($success): ?>Form submitted!Error: form not submitted
Как правило, ваш файл действий будет похож на thankyou.php, где вы поместите любое сообщение пользователю, а затем, возможно, перезвоните некоторые данные, которые были отправлены. Пример:
Thank you, [NAME] for your oder of [ITEM]. We will ship this out to you very soon. Или этот файл может быть той же страницей, на которой находится ваша форма, и вы все равно можете показать сообщение с некоторым javascript, если ваша страница является HTML. Что-то вроде:
Я принимаю во внимание, что ваш PHP-код подключения к базе данных PHP, который вы выложили выше, называется test.php, потому что вы оба подключаетесь к базе данных и вставляете данные в базу данных в один файл.
Принимая это во внимание, я думаю, что единственная строка, которую вам не хватает, вернет вас к началу snipplet кода, который я буду называть index.php, будет объявлением include сразу после того, как данные будут добавлены в базу данных
$query = "INSERT INTO [SalesLT].[Test] (Name,Age,Address,City) Values ('$Name','$Age','$Address','$City');"; $params1 = array($Name,$Age,$Address,$City); $result = sqlsrv_query($conn,$query,$params1); echo "Data added"; include 'index.php'; //This file is whatever had the earlier form Как только вы нажмете кнопку отправки в своей форме, вызывается test.php, ваши данные обрабатываются и передаются обратно в index.php.
NB: Еще одна вещь, о которой я должен упомянуть, — сделать привычкой использовать метод mysqli_real_escape_string() для очистки данных, находящихся в $ _POST []; потому что на реальном сайте, если вы этого не сделаете, вы даете злоумышленнику возможность выполнить SQL-инъекцию на вашем сайте 🙂
Для запросов POST вы всегда должны перенаправлять. Это позволяет избежать проблем с повторной отправкой кнопки назад. Кроме того, база данных mssql, а не mysql. Подготовленные заявления — намного лучшее решение.
вы сказали, что страница пустая и данные сохраняются, поэтому я предположил, что есть два файла, один из которых содержит форму и другую, которая содержит php-код (test.php). при отправке формы вы заметили, что форма отправлена на test.php, и ваш test.php не имеет никакого выходного кода, из-за которого вы видите пустую страницу. поэтому сделайте страницу thankyou.php и перенаправите на нее, когда данные будут сохранены. header(‘Location: thankyou.php’); в конце файла.
Как по нажатию кнопки, не переходить на новую страницу?
Как сделать «новую страницу» с новыми элементами по нажатию кнопки?
Как добавить страницу, чтоли, новую, где можно будет другие элементы размещать. Приложение для.
Как по нажатию кнопки передавать в новую форму только текущую запись для редактирования
У меня есть форма в которой отображаеться таблица из базы sql в виде DataRepeater. Возле каждой.
Переход на соответствующую страницу по нажатию кнопки
Здравствуйте. Подскажите, как в зависимости от выбранной категории в dropboxlist перейти на.
Переход на другую страницу по нажатию кнопки
как сделать, чтобы при нажатии на кнопку открывалась другая страница? код который работал в.
У меня есть html код, в котором есть форма, на этой форме есть кнопка Так вот, по нажатию кнопки, выполняется php код. Но выполнение php кода происходит на новой странице, а мне нужно, чтобы на этой странице было всё
Вообще, если правильно понял у Вас где кнопка есть тег
input type="submit" value="Названи кнопки" onClick="sS_click_and_send" name="startCodePHP">
Если Вам, необходимо в случае как с регистрацией, после нажатия на кнопку остаться на странице и быть авторизованным, то это не в компетенции HTML и CSS. Это от части дело рук JavaScript’a & PHP.
Ну а если у вас кнопка создана с помощью комбинации:
То параметр href=»#» делает ссылку не активной для перемещения со страницы куда-либо, в некоторых браузерах он просто прокрутит страничку в начало без обновления страницы как таковой, в других просто сработают стили CSS по типу :hover :active :visited , и если необходимо что бы с данными формы что то произошло, ну например проверка введенных данных на допустимые символы, это работа JavaScript, соответственно к параметру href добавится параметры
onclick="Имя_функции_в_JavaScript"
doubleclick="Имя_функции_в_JavaScript"
который потом может отправить все на сервер в случае если все соответствует условию, где данные формы в обработку примет Ваш код PHP.
a href=""> div>Содержимое кнопки/div> /a>
Добавлено через 6 часов 42 минуты
Так, уже сделал..А можете сказать, как отследить нажатие на эту ссылку-картинку??
Добавлено через 2 минуты
Точнее не отследить. По нажатию, открывается php скрипт..Как можно в php узнать, что нажали именно эту ссылку?
Вообще это не совсем моя стихия, так что с рабочим кодом вряд ли смогу помочь, но представляю это так
[Объект в HTML] происходит событие —> [JavaScript] в нем написана Ваша функция, которая срабатывает каждый раз при при возникновении этого события, в данный момент Вас интересует не сложный счетчик по типу i=++i, далее вопрос решается вами, отображается ли этот счетчик на вашей странице или нет, если да, то, конечно надеюсь Вам здесь подскажут и другой вариант, проще и понятнее, javascript из этого счетчика берет это значение (на странице это выглядеть может какdiv id="pokazatel_chetchika">21456/div> div>Раз нажали на эту кнопку
JavaScript по id тега может выдернуть значение 21456, скорее всего это будет переменная строкового типа, переведете ее в числовое перед тем как прибавить 1 в счетчике. После счетчика отправить значение в базу данных где будет таблица типа
Идентификатор —— значение
pokazatel_chetchika 21456
собственно это для того что бы когда вы уйдете или обновите страничку ваши показатели счетчика не потерялись, и при очередной генерации страницы через аналогичный запрос к СУБД читать это значение счетчика и подставлять в HTML код тегу с Надеюсь суть понятна. Возможно, повторюсь, найдется кто этим занимается профессионально, и расскажет другой путь к достижению поставленной Вами задачи. Успехов Вам!
Добавлено через 11 минут
А вообще Вашу задачу 100% повторяет решение с кнопкой «like» в любой социальной сети. Откройте код страницы того же «в контакте» и посмотрите как работает это там, только вместо картинки с сердечком, поставите то, что устроит Вас.
Как отправить форму обработчику PHP без перехода на нее?
Суть в том, что при отправке формы открывает белую и чистую страницу PHP.
Можно как-то этого избежать, чтобы после отправки оставаться на этой же странице?
Оценить 4 комментария
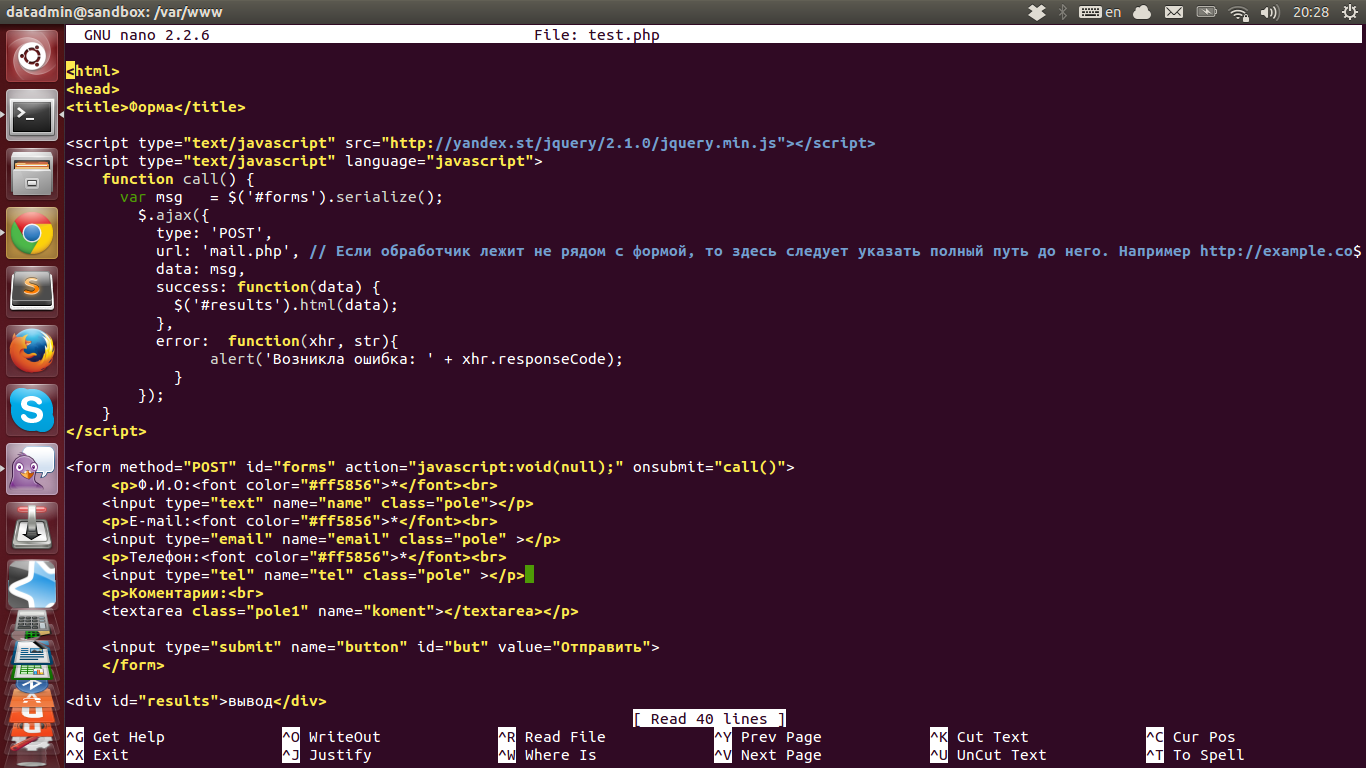
Cделал все как указано в мануалке. www.poseti.net/otpravka-formyi.html
Вместо res.php поставил свой PHP, но почему то форма вообще перестала работать.
Ф.И.О:*
E-mail:*
Телефон:*
Коментарии:
jQuery, наверно неправильно подключили.
Либо скачайте jQuery и поместите рядом с вашими скриптами (естественно путь параметре «src» придётся поменять)
Ф.И.О:*
E-mail:*
Телефон:*
Коментарии:
@karabanov 😀
нее просто обработчик вроде написан корректно, а вот само сообщение вместо [name] приходит пустое. вот в чем беда то
Ф.И.О:*
E-mail:*
Телефон:*
Коментарии:
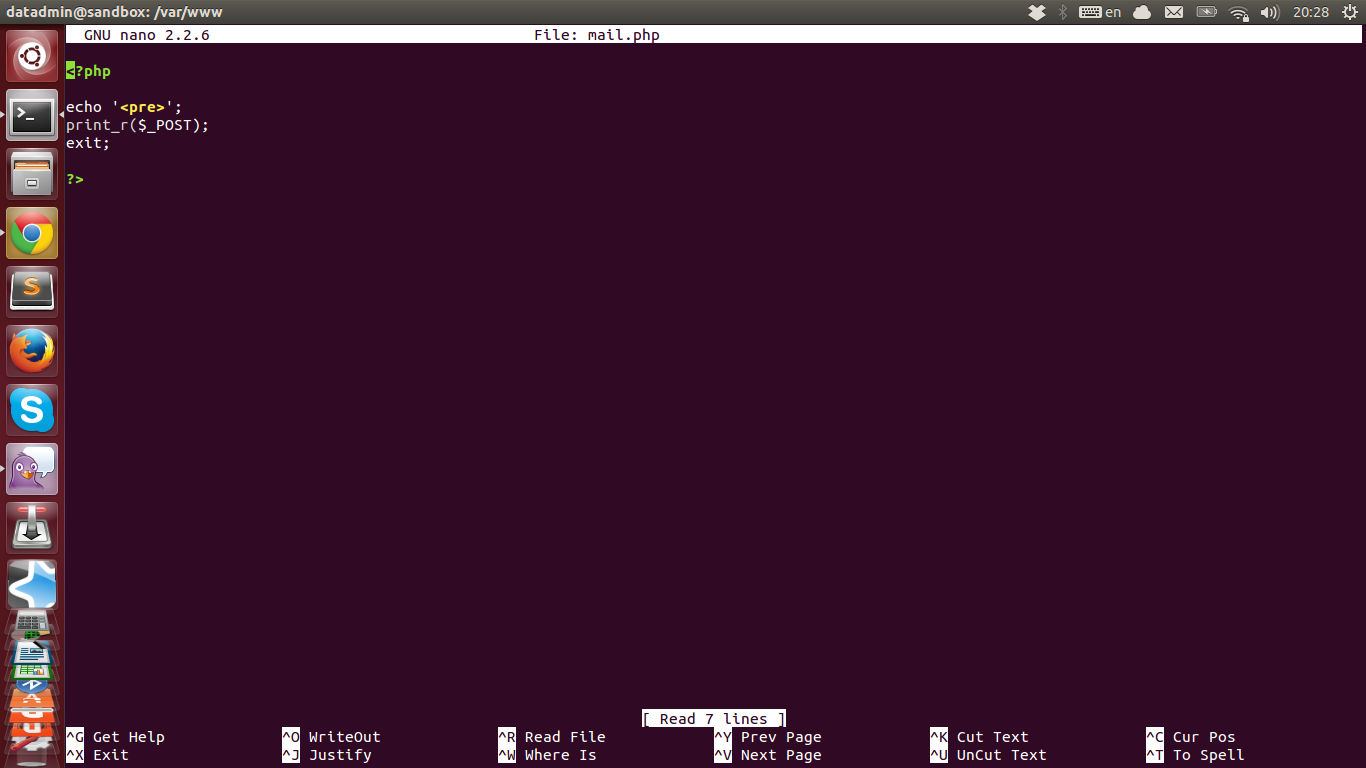
выводВ целях отладки код обработчика приведите к виду:
То есть в самый верх файла, сразу после тэга
Ты не понял ничего.
Ничего и не должно приходить! Тот код который я привел должен вывести содержимое формы на странице с формой в блоке с . Таким образом ты убедишься, что AJAX работает. Если же такой простой код не работает, значит ты что-то делаешь не так.
@karabanov так вроде понял. А если мне надо, что бы он отправлял данные формы мне на почту? то что в этом случае?
Сейчас проверил и все работает. Такой простой код не может не работать:
Вот теперь, когда на 100% ясно, AJAX работает можно заняться обработчиком.
Вот тебе мануал по функции mail()
Вытянуть из супер-глобального массива $_POST данные можно так: $_POST[‘name’], $_POST[’email’] и т.д. То есть ключи массива это имена полей твоей формы.
Например можешь пока потренироваться и обработчик привести к виду:
'; echo 'В качестве e-mail вы введи'.$_POST['email'].'
'; // С остальными полями все точно также. ?>Потом разберись с функцией mail() и понавтыкай содержимое супер-глобального массива $_POST в качестве параметров этой функции.
При нажатии на submit остаться на этой же странице
Здравствуйте. Помогите пожалуйста с таким вот вопросом.
Есть форма ввода, в ней вводятся данные которые по нажатии на кнопку отправляются на сервер. Но при этом производится переход на файл action.
Как сделать так чтоб оставалась на экране форма ввода, просто обновленная, т.е. не производился переход на файл action?
Заранее спасибо)
как при сабмите формы остаться на текущей странице?
На странице есть скрипт который отправляет форму гостевой книги и выводит сообщения без.
При нажатии на ссылку, на этой же странице появлялась гиф анимация
Можно ли реализовать. Нужно что бы при нажатии по ссылке появлялась анимация и через 3-4 секунды.
при нажатии на ссылку подгружался нужный контент на этой же странице
Хочется сделать так, что-бы когда нажимаешь в меню на ссылку, например "контакты" не открывалась.
Сообщение было отмечено mlapshakova как решение
Решение
form action="send.php" method="post"> textarea name="text">/textarea> input type="submit" name="send" value="Отправить" /> /form>
if(isset($_POST["send"])) { // Выполнили скрипт и назад в форму exit(''); } ?>