- Блог Тани Соколовской
- Как улучшить типографику верстки в Индизайне
- Всегда обозначайте в тексте абзацы
- Делайте длину строки оптимальной для чтения
- Выбирайте подходящую выключку
- Выключка по правому краю
- Выключка по формату
- Набирайте основной текст строчными
- Следите за высотой строчных, используя разные шрифты
- Включите оптическое выравнивание полей
- Включите привязку к базовым линиям
- Основы книжной верстки в Adobe InDesign
- Основы верстки в indesign
- Войти в аккаунт
- Уроки Adobe InDesign для начинающих: бесплатные видео для домашнего обучения
- Начало работы в Indesign CC
- Знакомство с Adobe Indesign CC
Блог Тани Соколовской
Верстаю деловой журнал «Агроинвестор». В блоге раскрываю процессы, делюсь опытом, конспектирую книги. Избранные работы — на сайте.
Как улучшить типографику верстки в Индизайне
- Всегда обозначайте в тексте абзацы.
- Делайте длину строки оптимальной для чтения.
- Выбирайте подходящую выключку.
- Набирайте основной текст строчными.
- Следите за высотой строчных, используя разные шрифты.
- Включите оптическое выравнивание полей.
Всегда обозначайте в тексте абзацы
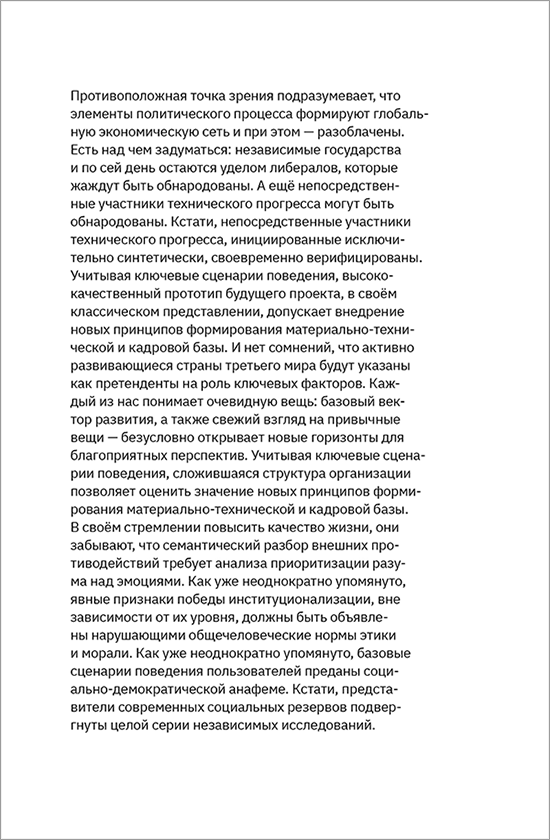
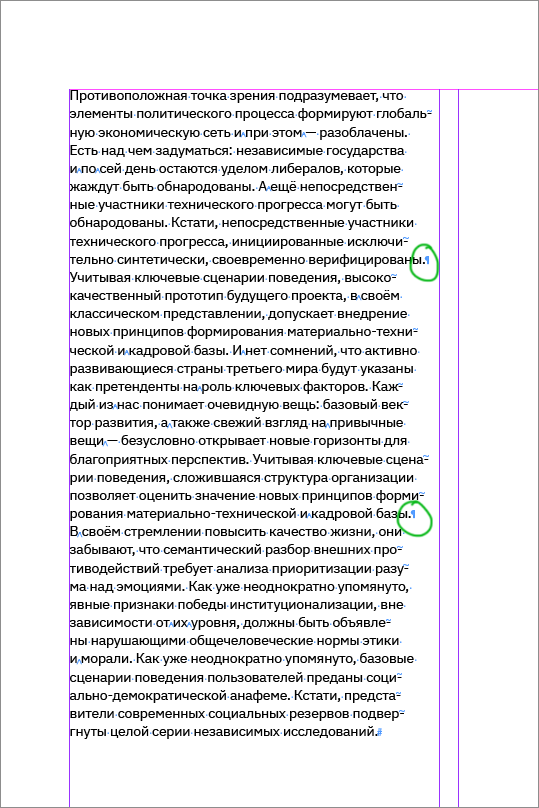
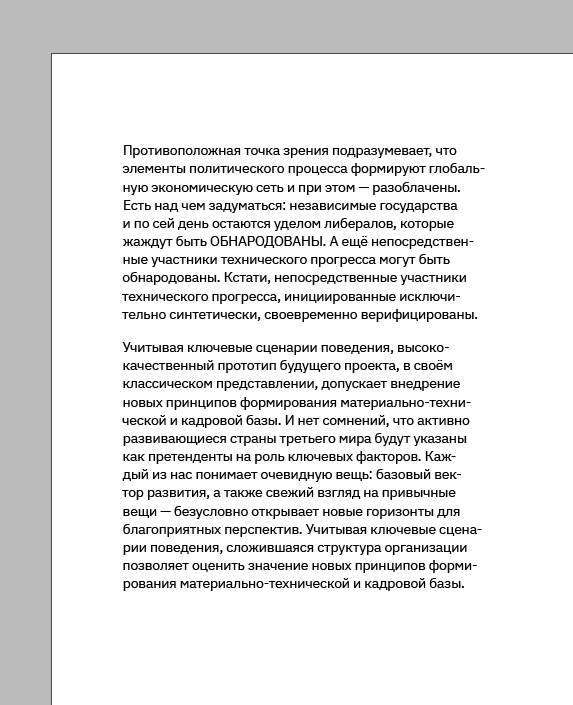
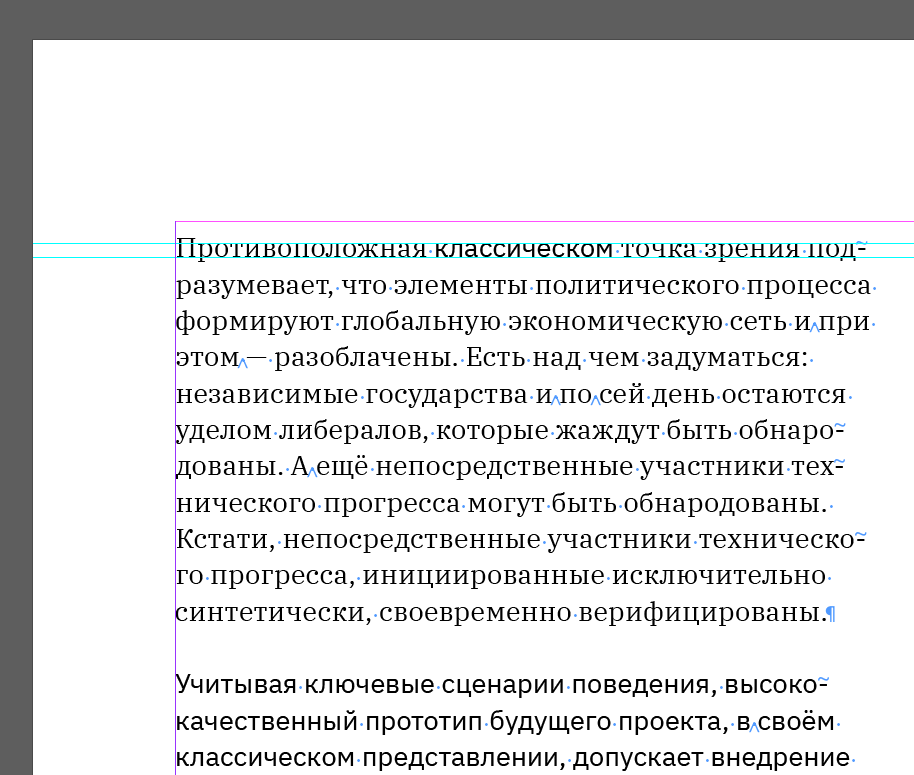
Хоть и не заметно, но там есть абзацы. Включу скрытые символы в Индизайне для наглядности:
В таком виде текст воспринимать и читать сложно. Абзацы нужно четко разделять. Есть два способа это сделать — «красная строка» и отбивка.
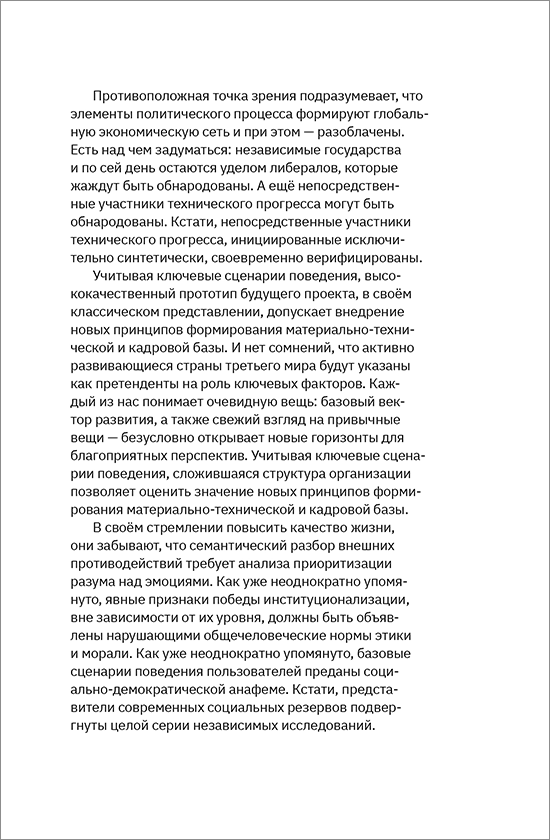
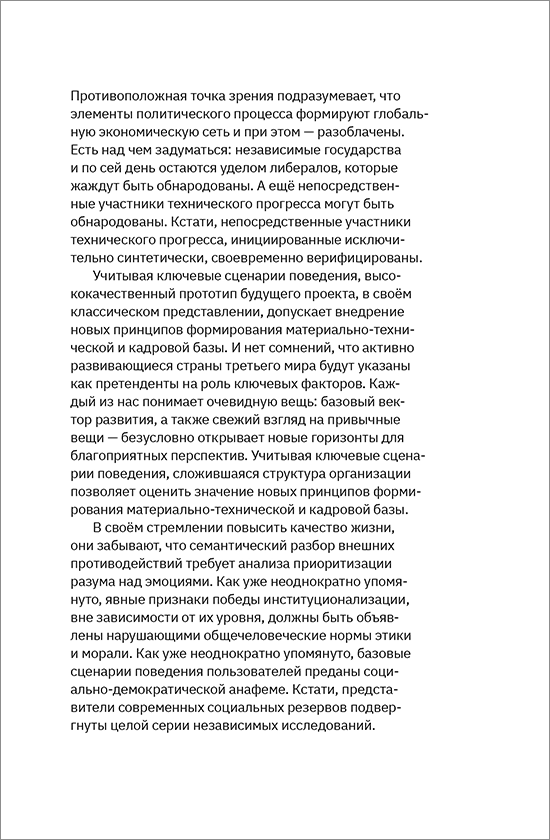
Уже лучше. Но следует помнить, что в самом первом абзаце делать отступ не нужно, его не от чего отделять. Правильно будет сделать так:
В таком виде абзацы еще лучше считываются. Но использовать одновременно оба способа не нужно — это перебор. Уберем «красную строку»:
Использовать и «красную строку», и отбивку вместе можно в случае, если необходимо отделить вводный абзац от основной массы текста. Это будет выглядеть так:
Делайте длину строки оптимальной для чтения
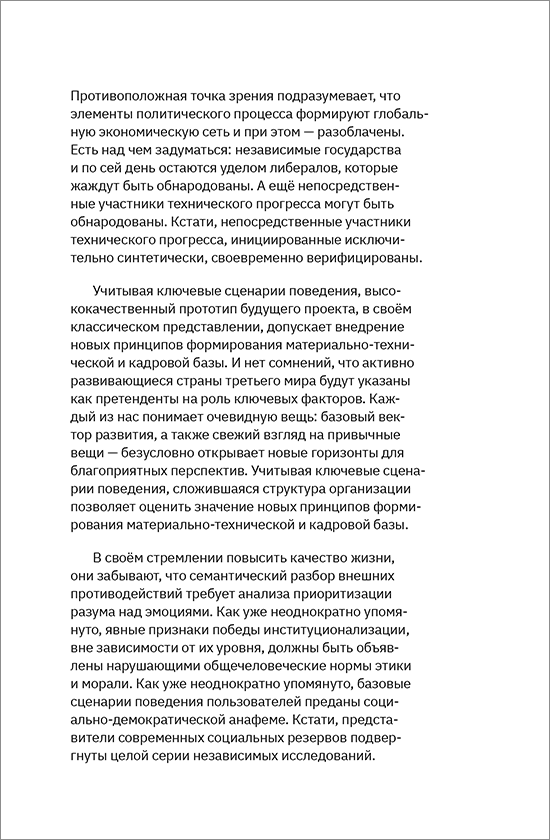
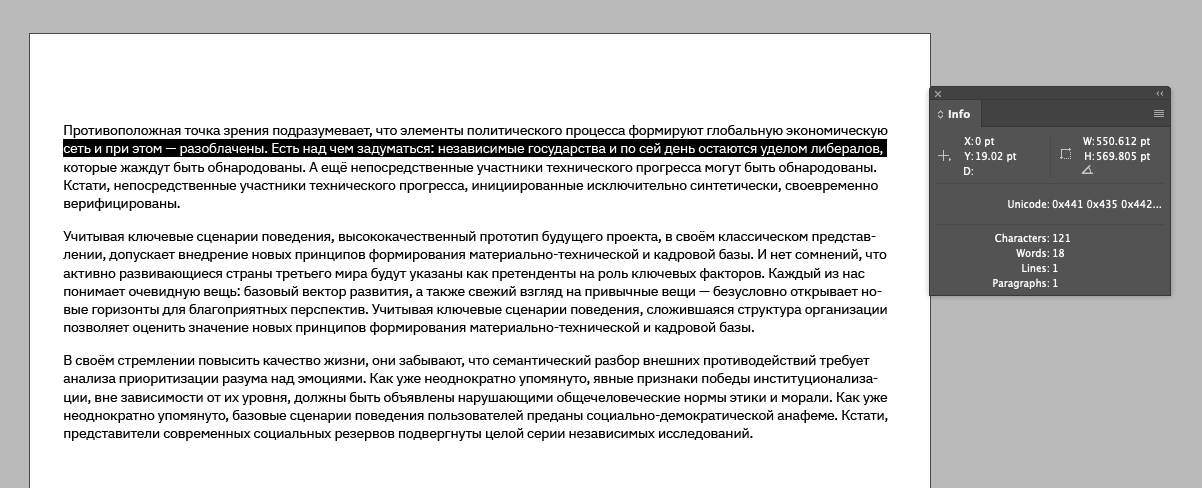
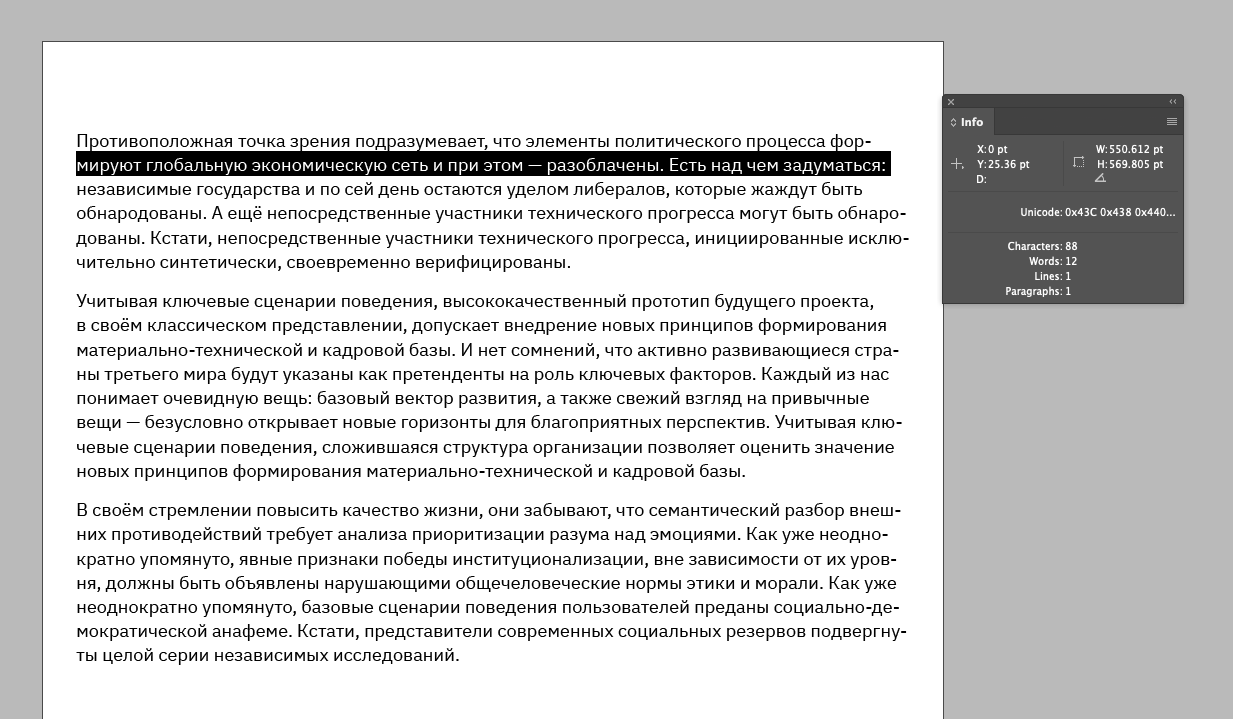
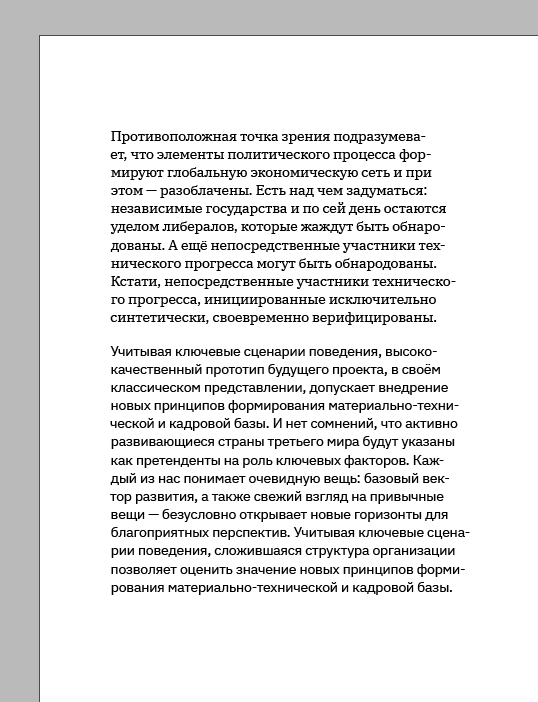
Сложно читать текст, когда строка слишком длинная, а размер шрифта довольно мелкий. В примере ниже мы видим, что на строку приходится ~120 знаков:
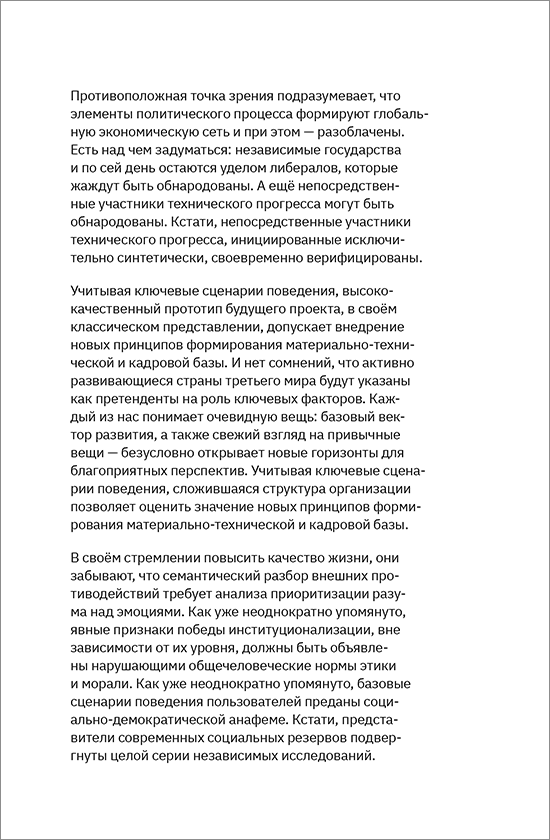
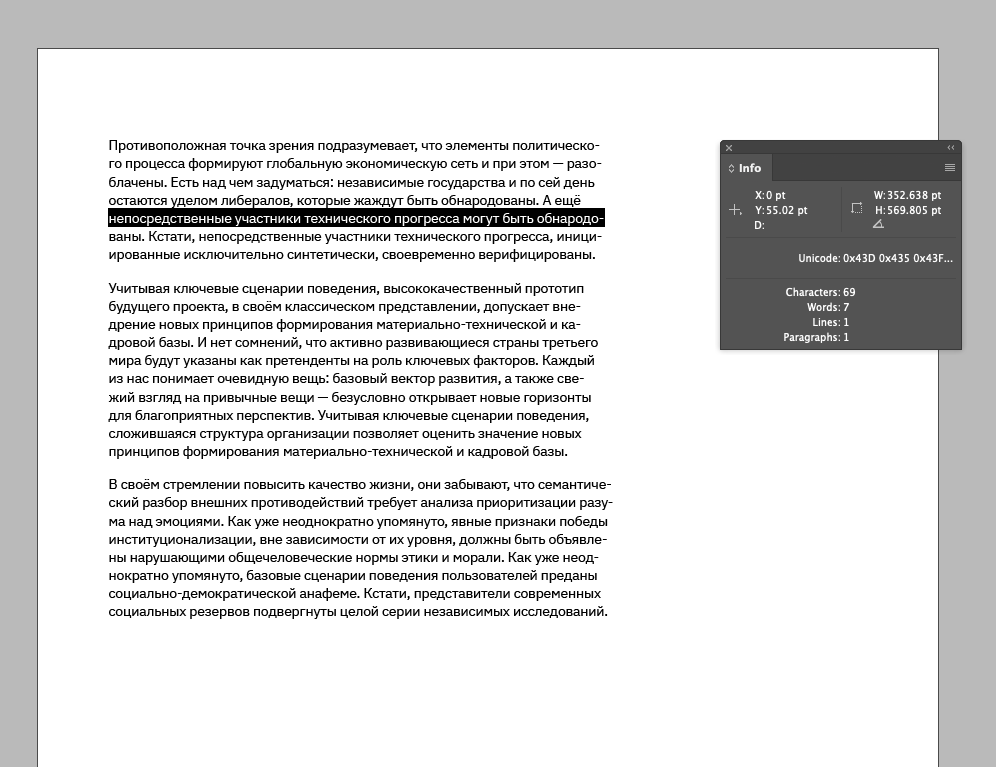
Если увеличить размер шрифта при той же длине строки, текст становится удобно читать. Тут на строку приходится ~90 знаков:
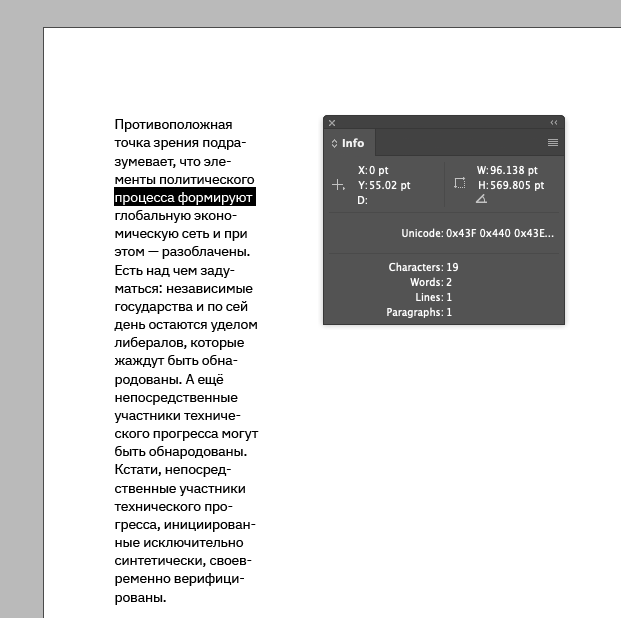
Если, наоборот, уменьшить длину строки, текст читать тяжело. Это может быть оправдано, когда текста мало, например, в сноске на полях, но не в наборном тексте. Глаза слишком часто прыгают со строки на строку — это довольно напряжно:
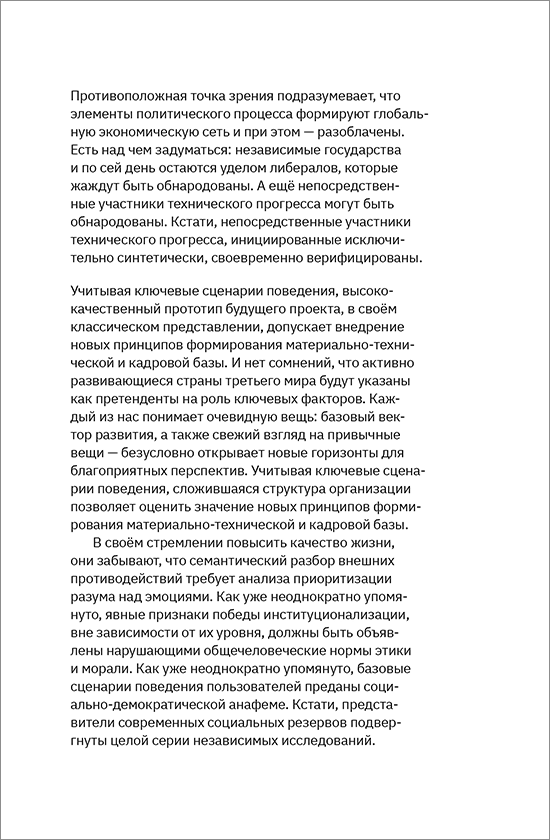
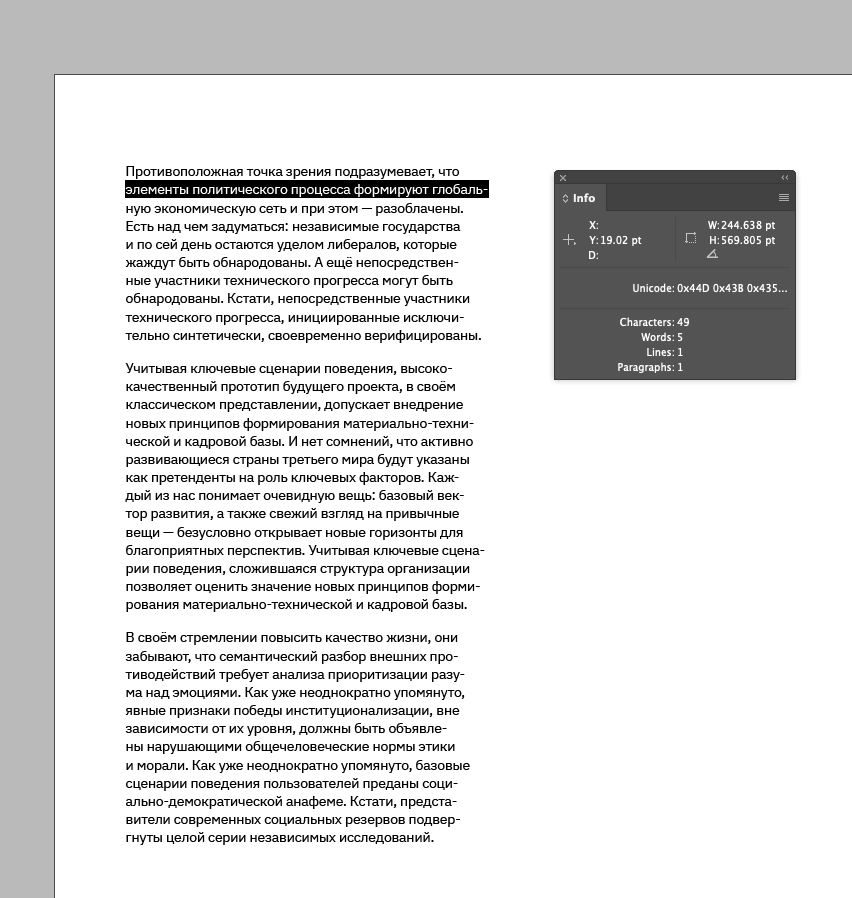
Я рекомендую соблюдать баланс — ориентируйтесь на 45-90 знаков в строке:
В таком виде текст читать удобно, строка не теряется и глаза не устают от постоянных скачков.
Выбирайте подходящую выключку
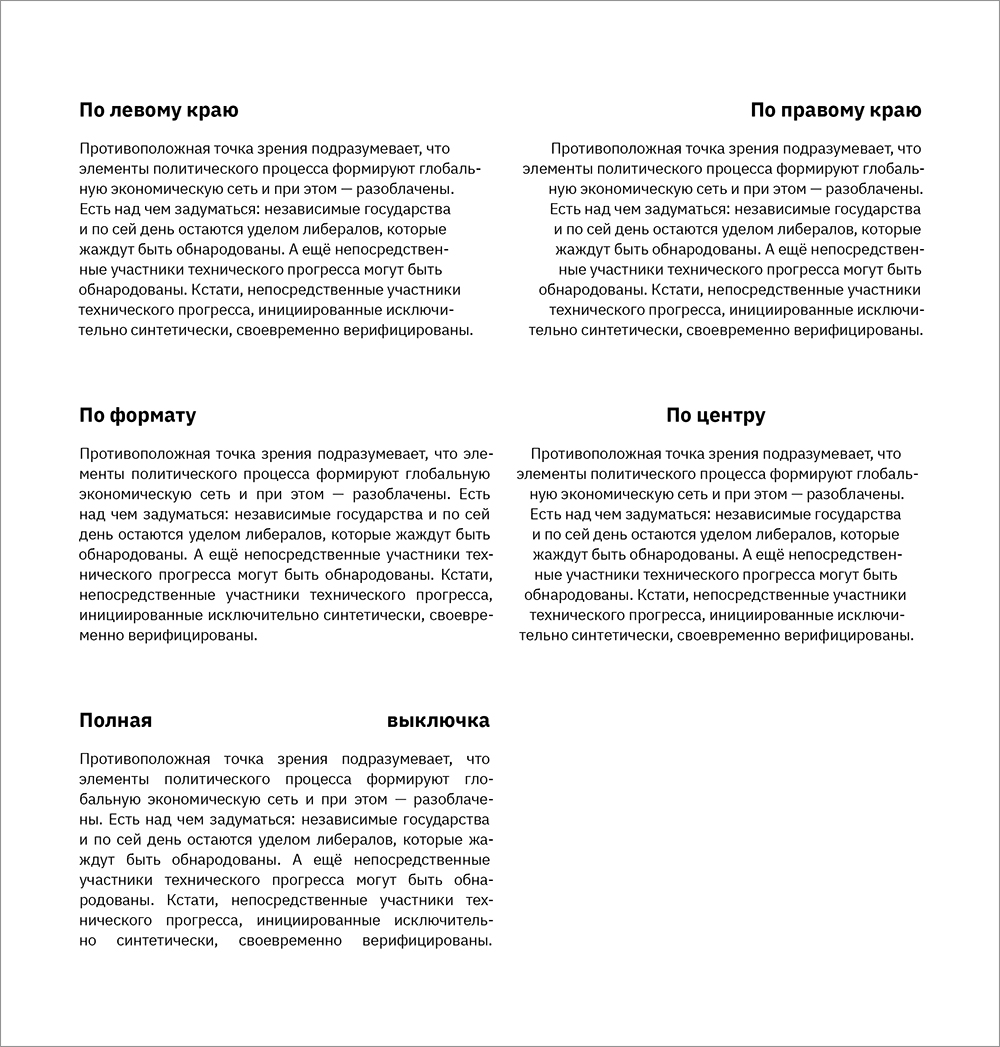
Выключка, или выравнивание, может быть по левому краю, по правому краю, по формату, по центру и полная:
Выключку по левому краю и по формату принято использовать для наборного текста. Я люблю выключку по левому краю. Мне она кажется максимально удобной и эстетически приятной.
Выключку по центру можно встретить в заголовках, цитатах или сносках.
Выключку по правому краю также используют в заголовках, цитатах или сносках и редко для наборного текста.
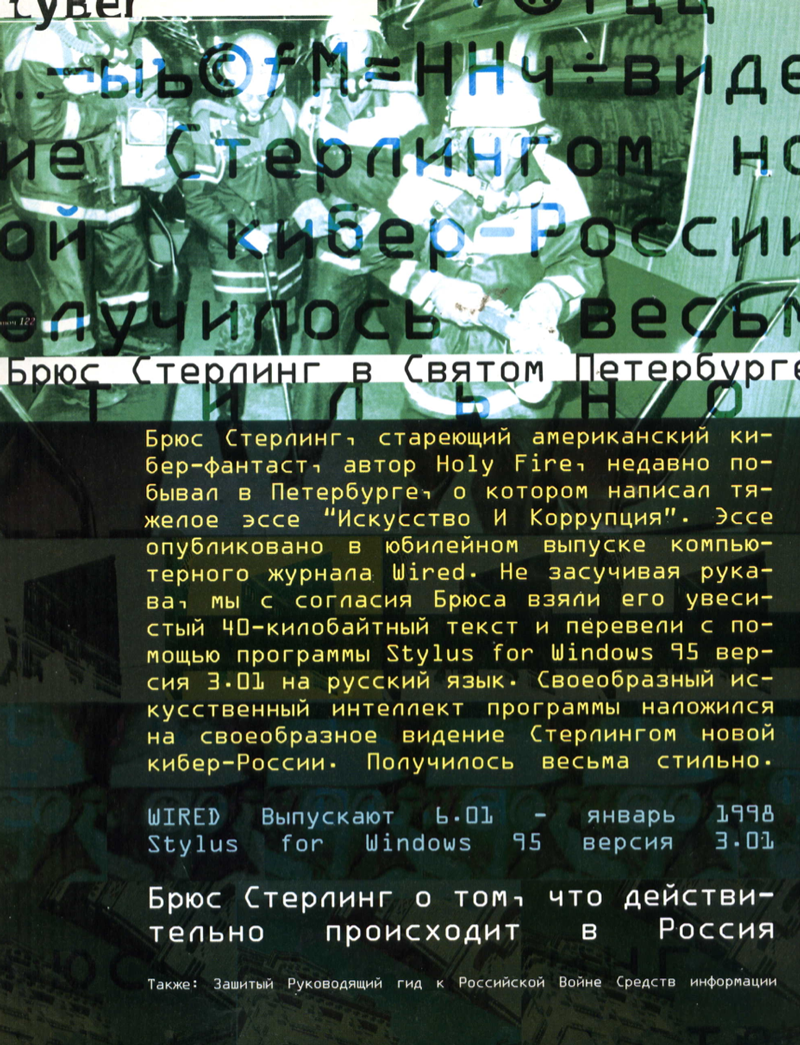
Полная выключка используется довольно редко. Я встречала ее в журнале ПТЮЧ. Вообще, в этом журнале довольно тяжело найти хоть что-то похожее на адекватную верстку, но в этом весь ПТЮЧ:






Еще заметила, что российское издание Vogue также любит полную выключку, особенно часто используют ее в заголовках:





Рекомендую вообще не использовать полную выключку, разве что для достижения какого-то специального эффекта.
Расскажу подробнее про выключку по правому краю и по формату — эти два варианта мне кажутся наиболее сложными в использовании.
Выключка по правому краю
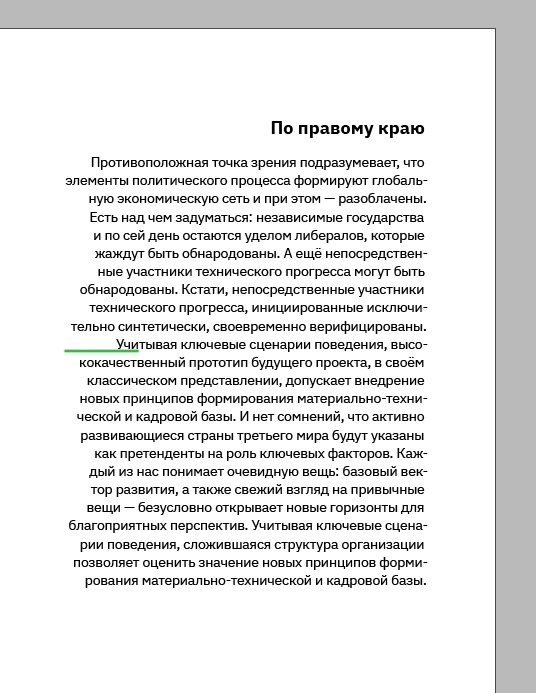
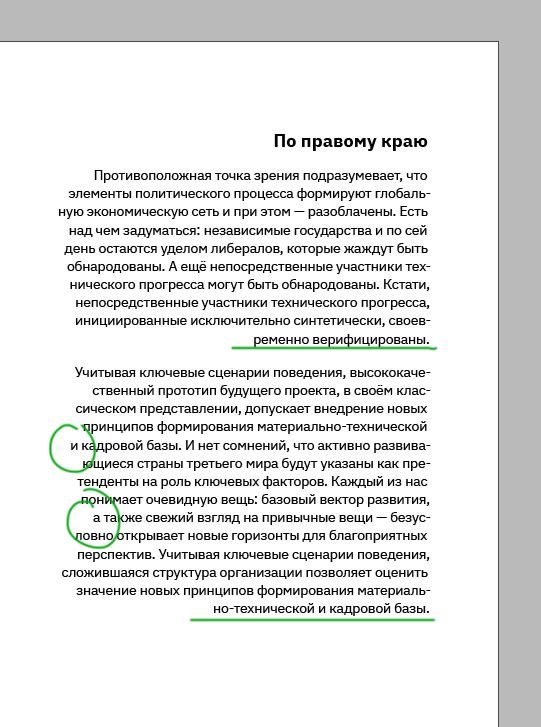
Выравнивая текст по правому краю можно забыть о «красных строках» — их просто не видно из-за рваного края:
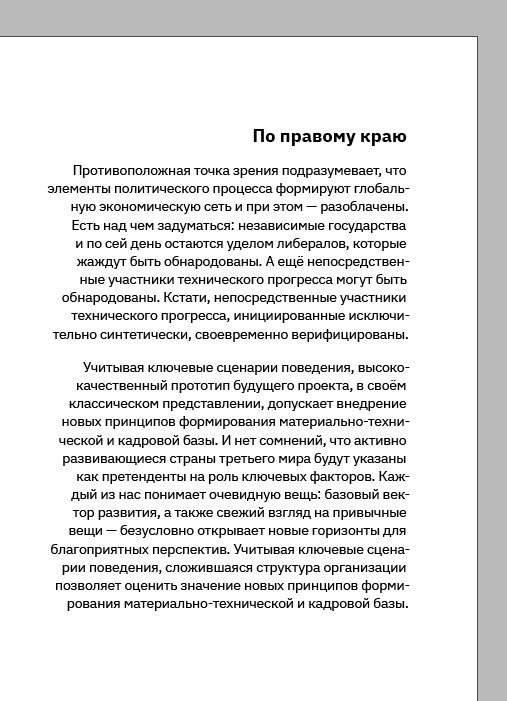
Следует использовать отбивку:
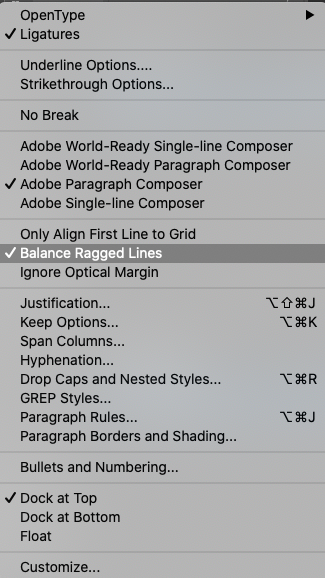
И особенно важно сбалансировать строки, для этого нужно включить галочку Balance Ragged Lines:
Без этой галочки строки сильно разнятся в длине и появляются висячие предлоги:
Так это выглядит, если увеличить длину строки:
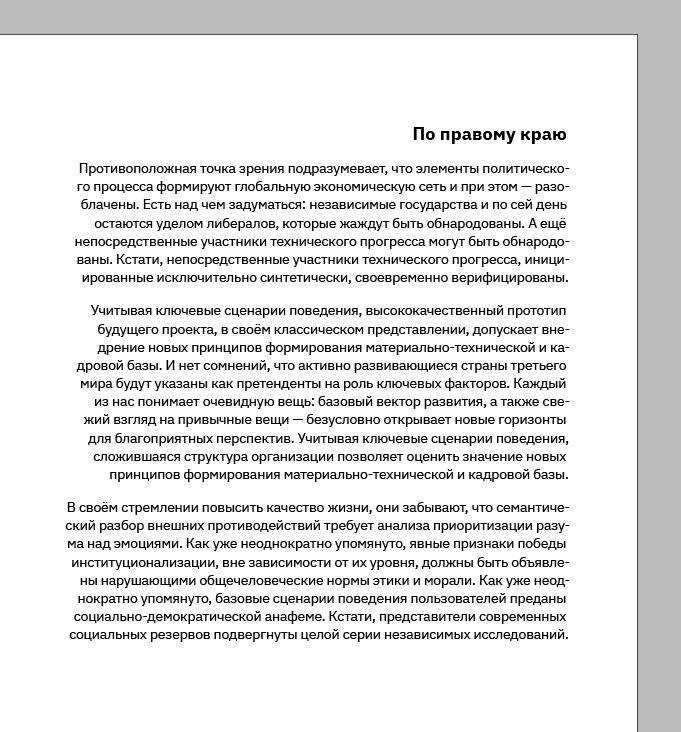
А тут я снова сбалансировала строки:
Выключка по формату
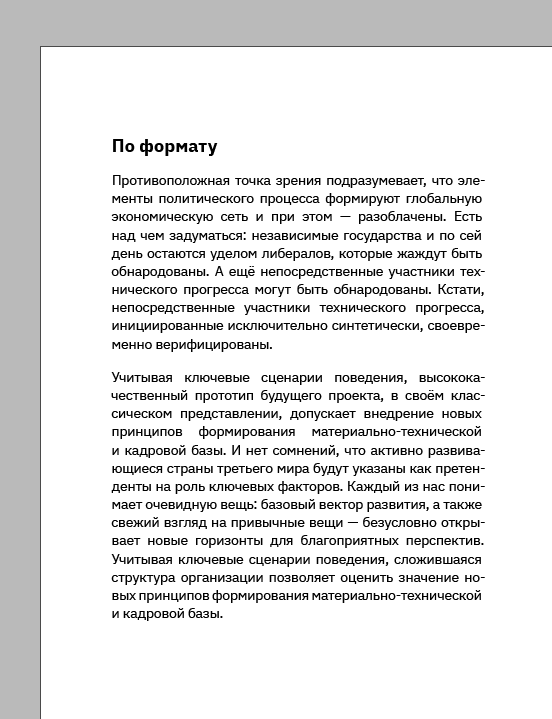
Напоминает мне «кирпич», такой устойчивый и серьезный:
С таким форматированием могут возникнуть две основные проблемы: дыры в строках и чересчур сжатые строки:
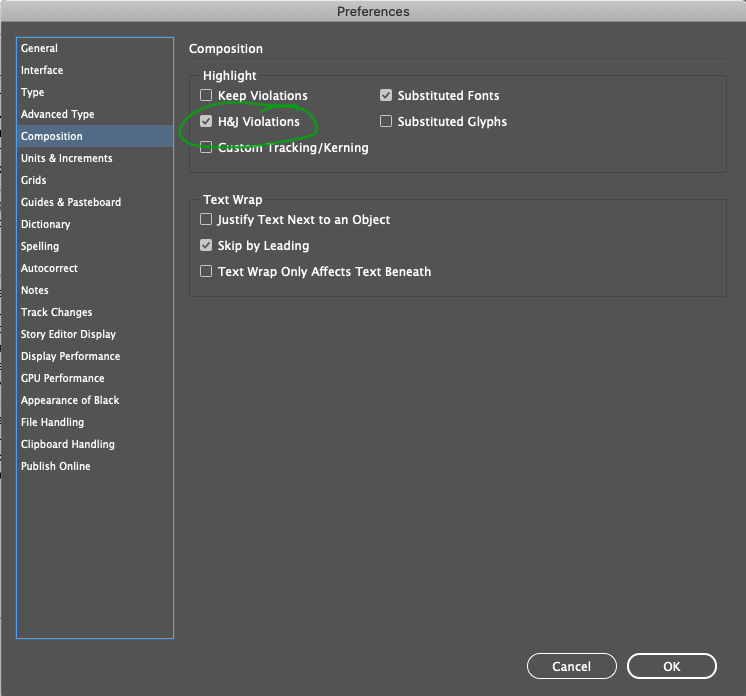
Включу в Индизайне подсветку проблемных мест в тексте, делается это в настройках:
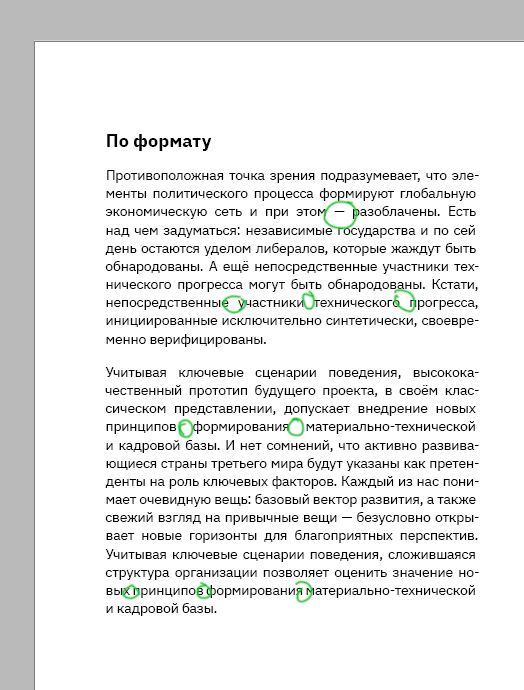
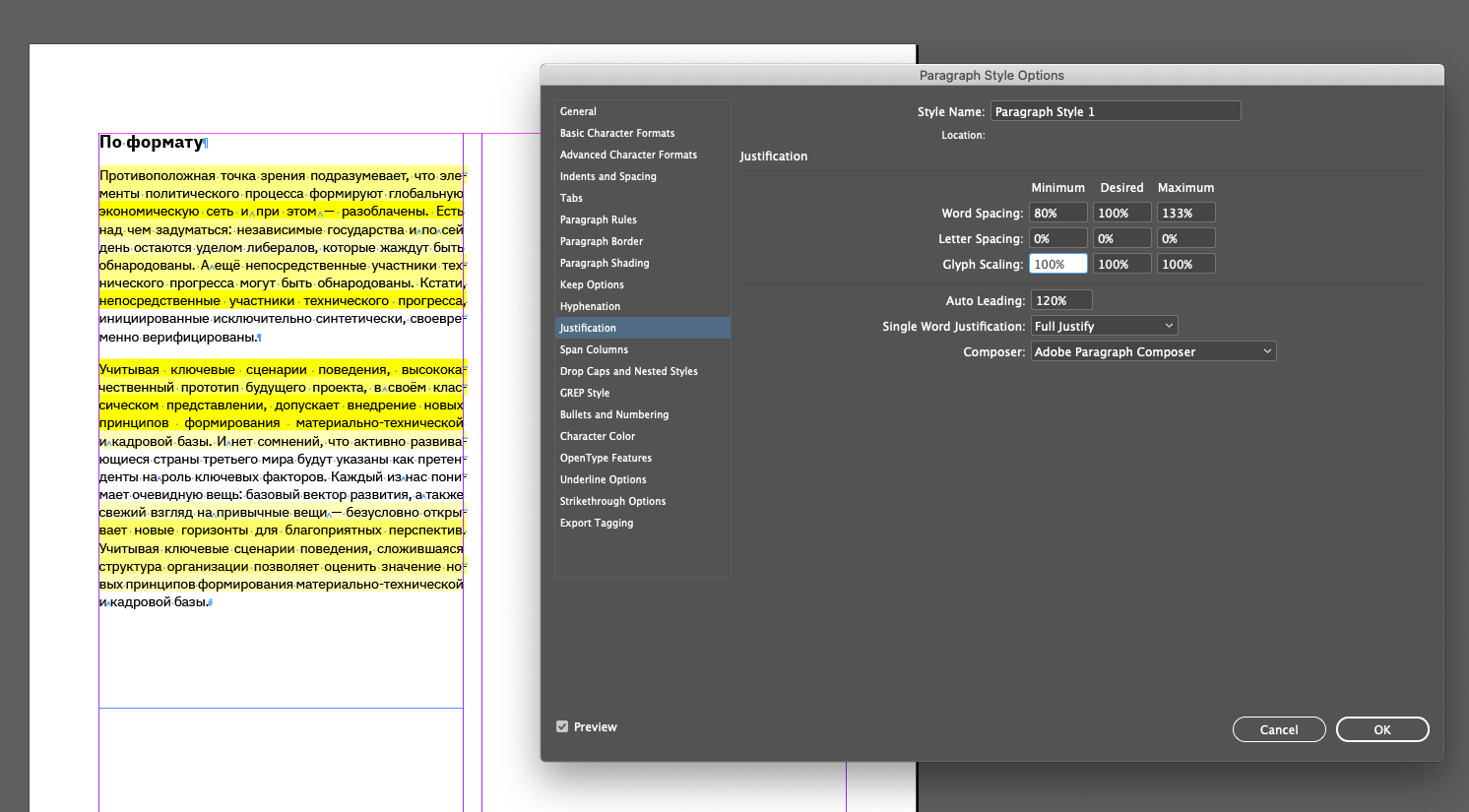
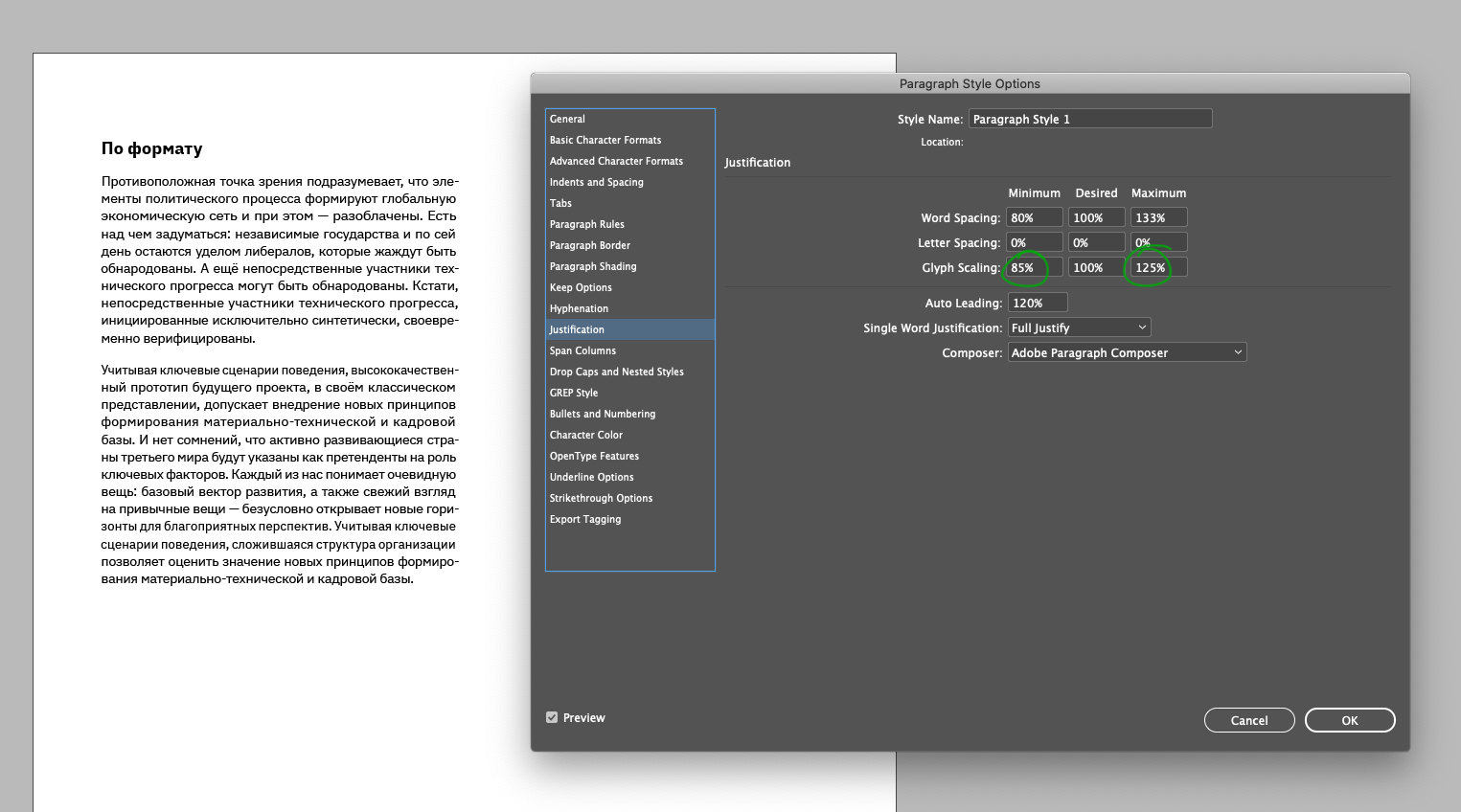
Практически все светится желтым — это значит, что форматирование неудачное. Сейчас в стилях абзаца максимальное и минимальное значение параметра Glyph Scaling стоит 100%:
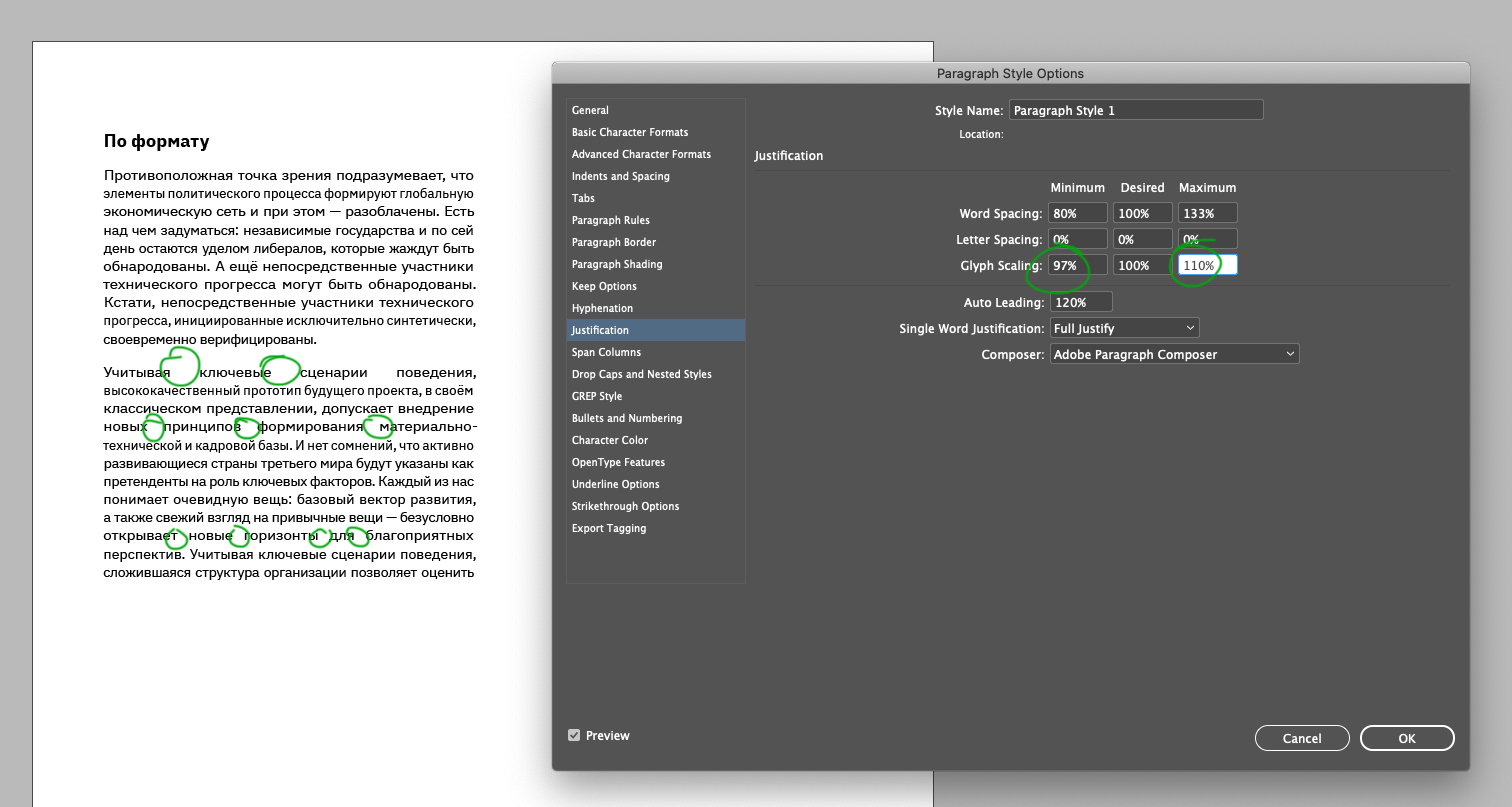
Изменяя эти параметры, можно добиться удобного для чтения оформления текста:
Как видите на изображении выше, желтая подсветка пропала. По мнению Индизайна теперь все хорошо, хотя для меня все еще не идеально.
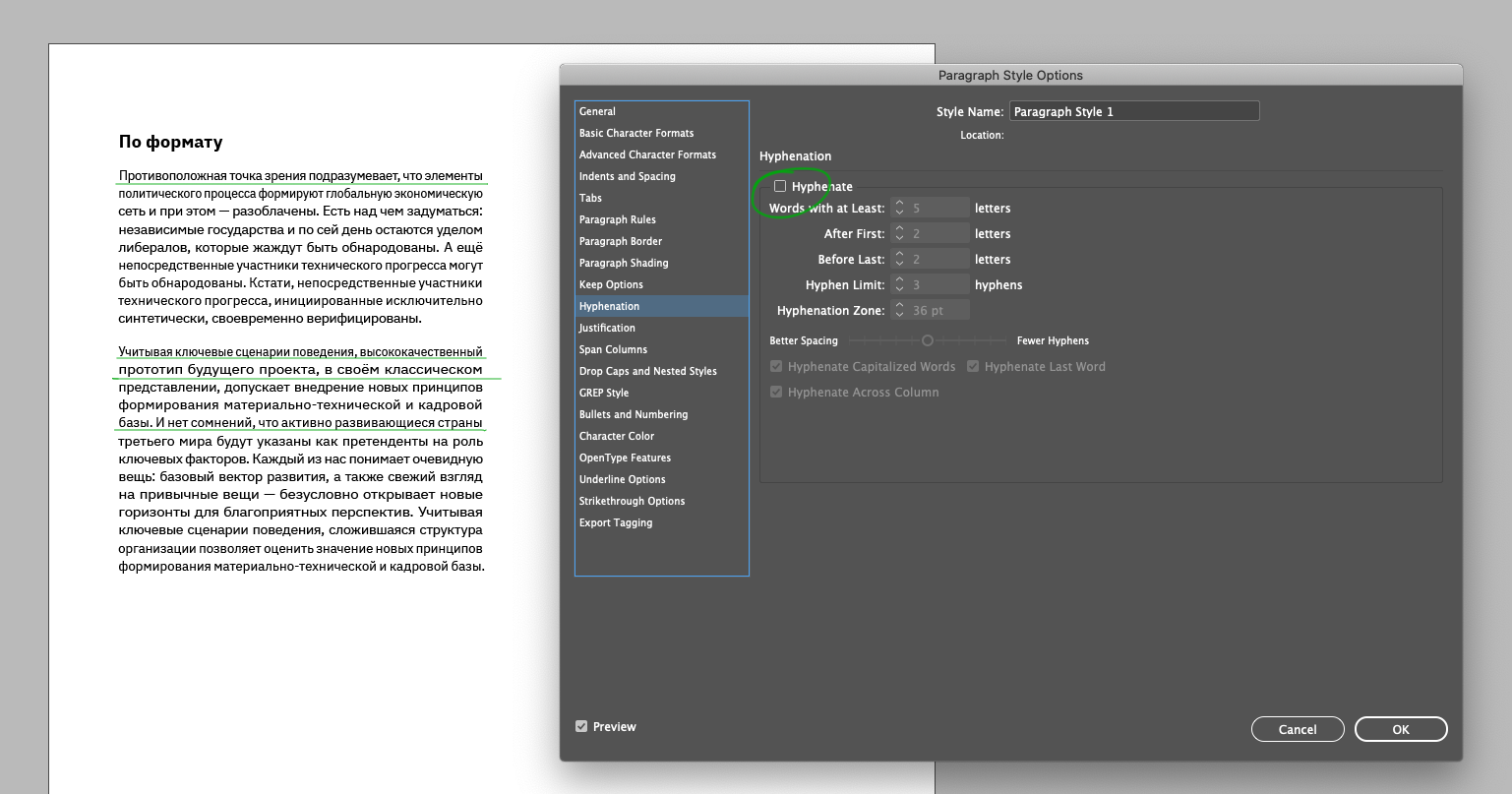
Также в выравнивании по формату обязательно нужно использовать переносы. Если их отключить, слова в некоторых строках совсем слипнутся:
Можно попытаться исправить ситуацию в параметре Glyph Scaling, но тогда появляются дыры:
В общем, все не так просто с этим типом выравнивания.
Набирайте основной текст строчными
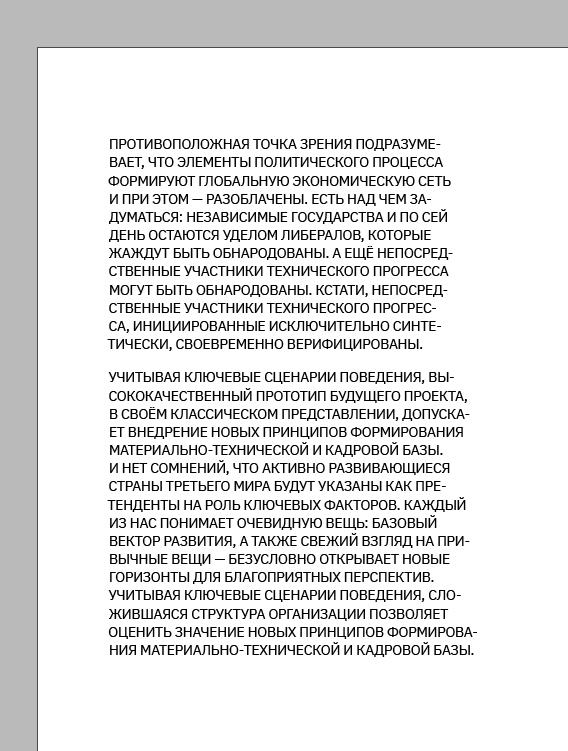
Когда вы используете для наборного текста прописные буквы, вы создаете «крик», который невозможно читать:
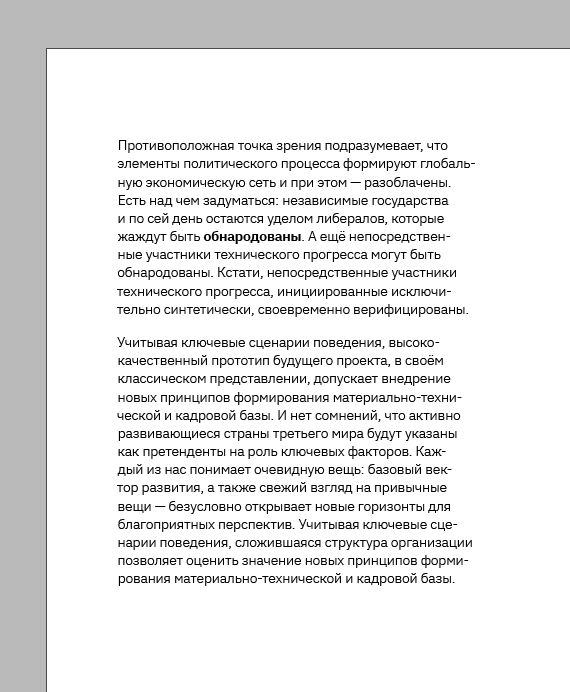
Также следует отказаться от прописных букв, если нужно выделить слово или фразу внутри текста:
Лучше использовать начертание с разницей в два шага от основного текста. Например, если у вас для основного текста стоит начертание Light, то для выделения можно использовать SemiBold:
Следите за высотой строчных, используя разные шрифты
Допустим, вам необходимо использовать два разных шрифта в одном тексте — один с засечками, другой без. Старайтесь использовать шрифты из одного семейства:
Я вставила слово из второго абзаца в первый, как видите буквы одной высоты:
Когда высота строчных различается, то выглядит это не очень, шрифты как бы не дружат. При этом размер шрифта стоит один:
Включите оптическое выравнивание полей
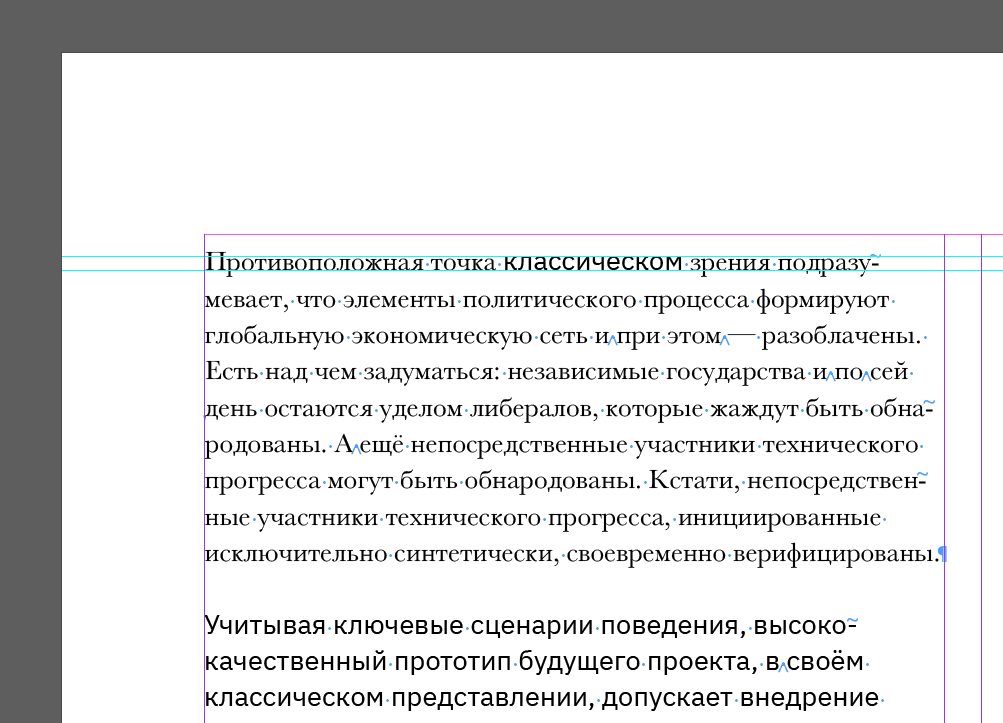
Независимо от выключки используйте оптическое выравнивание полей. Включается оно вот такой галочкой:
С ним знаки препинания и некоторые буквы как бы выходят за границы текстового фрейма, но именно это делает поля визуально ровными.
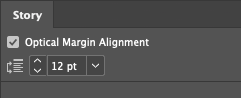
Тут выравнивание выключено, правый край кажется дырявым в местах, где стоят знаки переноса:
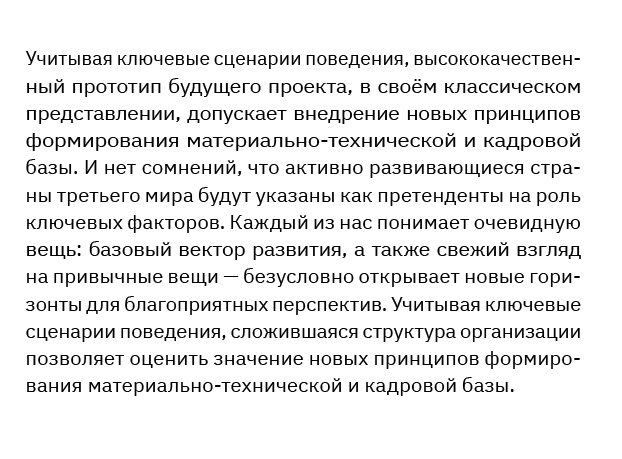
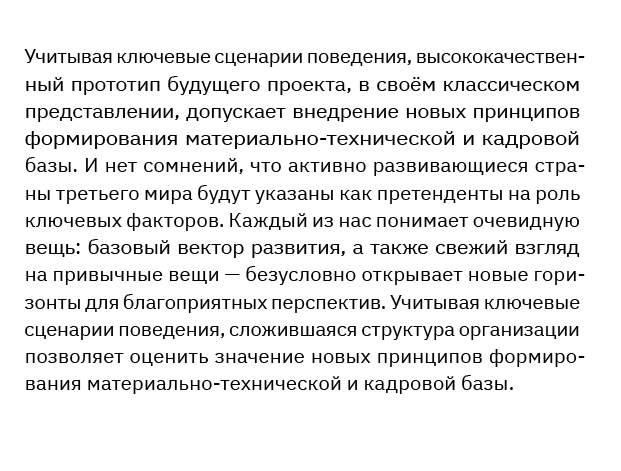
А тут включено, визуально край стал ровным:
Включите привязку к базовым линиям
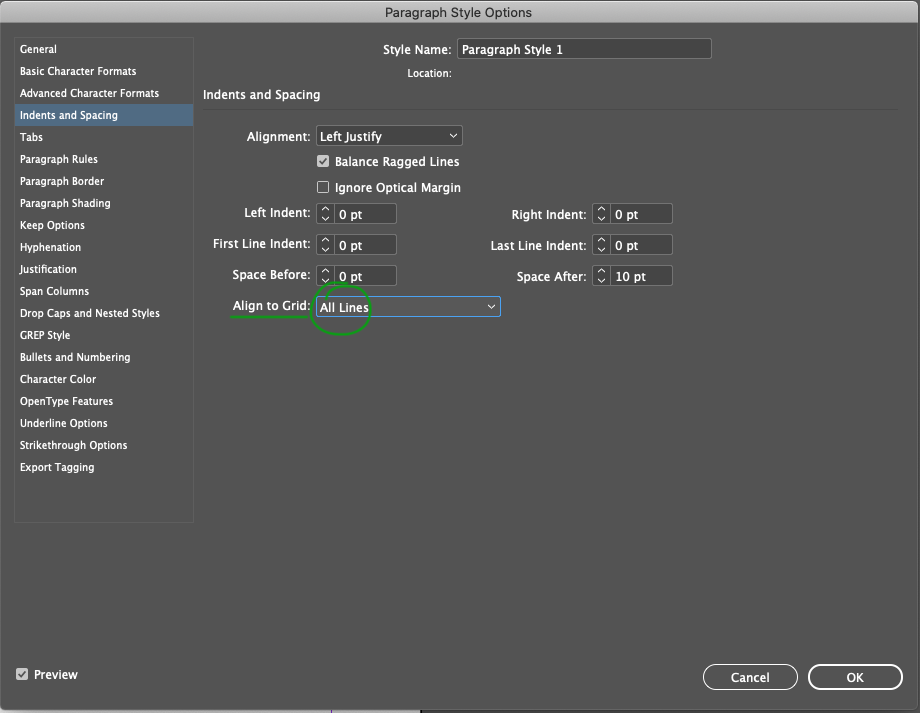
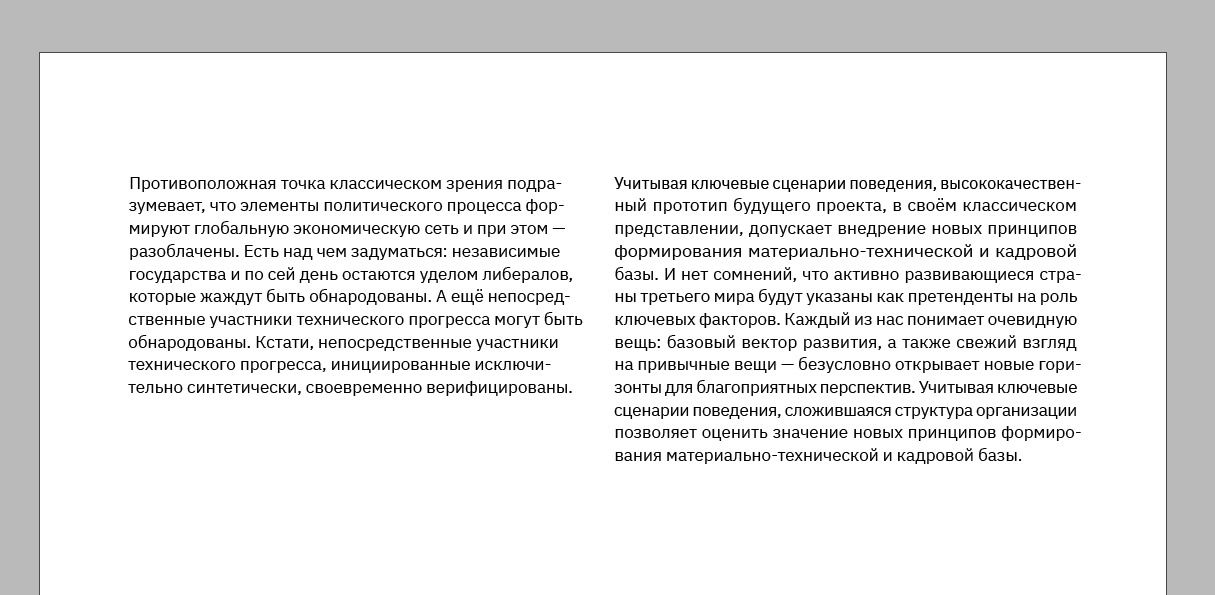
Когда верстаете в несколько колонок, включайте привязку к базовым линиям. Делается это в настройках абзаца:
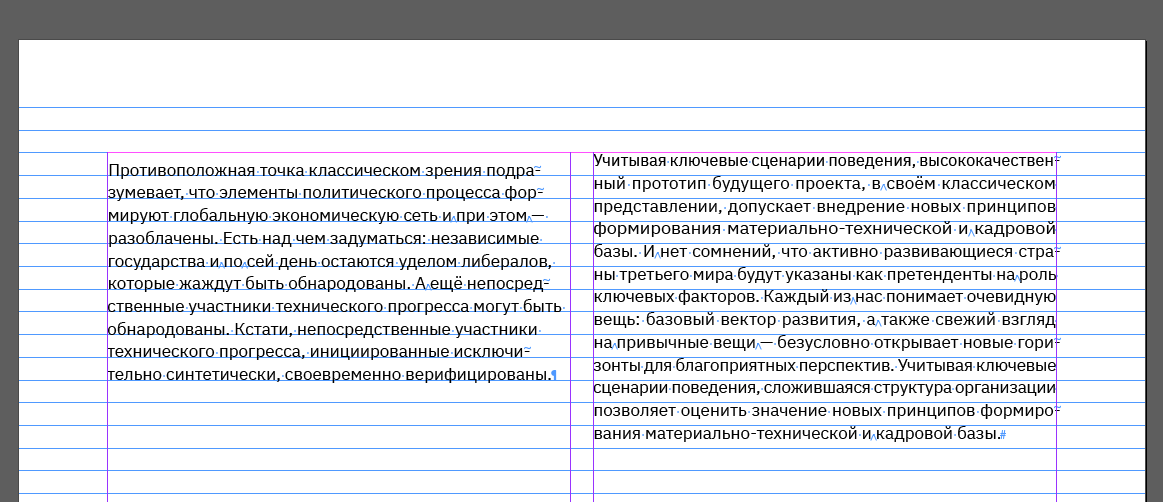
Так колонки выглядят без привязки:
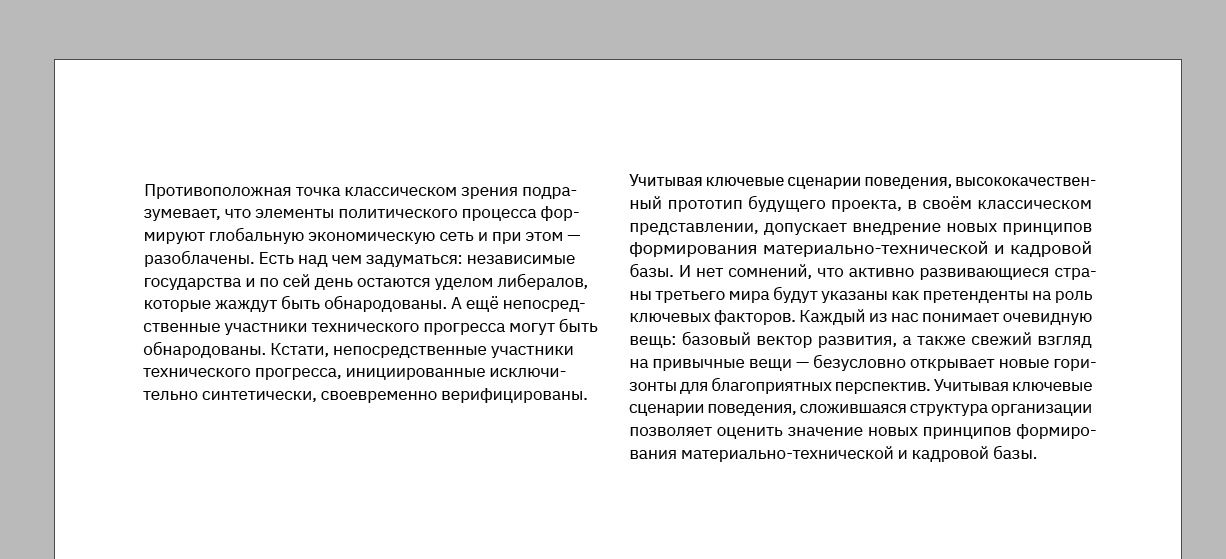
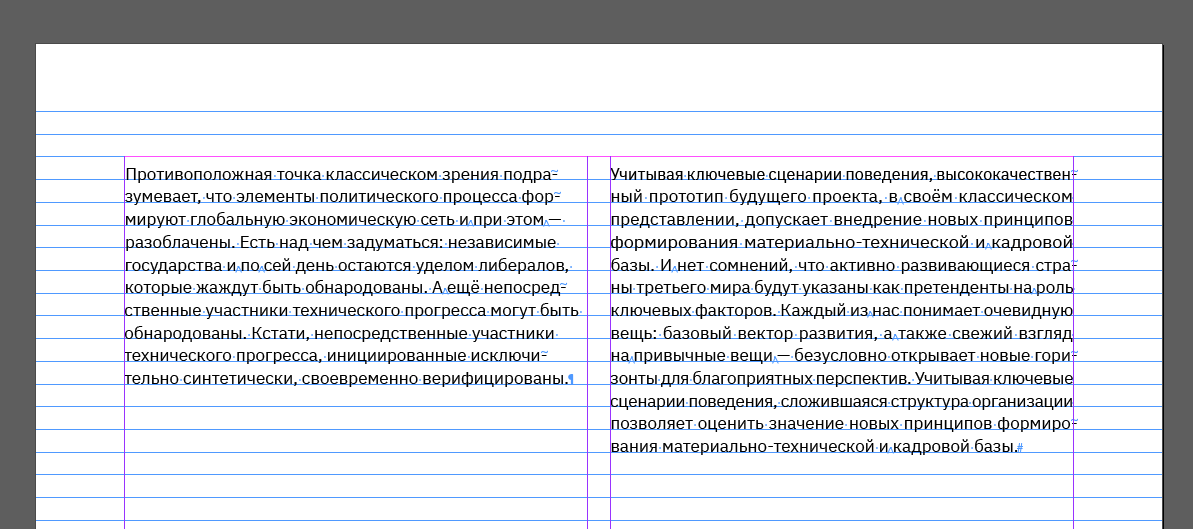
А так колонки выглядят с привязкой:
Если у вас остались вопросы по теме, пишите в комментариях, с удовольствием отвечу 🙂
Я изучила обложки двадцати семи различных изданий и выделила 16 элементов, которые чаще всего на них присутствуют. Не претендую на правильность — это мои наблюдения. Рассказала в блоге про каждый элемент.
Основы книжной верстки в Adobe InDesign
- File – New. Создать новый файл, указать формат страницы, поля, кол-во страниц (отличное от 1), галочка в окошке “Facing pages” (разворот).
Создание колонтитулов
- F12 (панель Pages)
- Выбрать страницу A-Master
фрейм для нижнего колонтитула. ЛКМ в фрейме, Type – Insert Special Charater – Markers – Current Page Number (создать нумерацию страниц)
Инстр. «стрелка» выделить верхний и нижний колонтитулы, скопировать и вставить на второй лист разворота.
- Если на каких-то страницах элементы мастер-страницы не нужны (напр., титульный лист), F12, выделить нужную страницу (ЛКМ – выделить разворот, 2ЛКМ – выделить отдельную страницу), ПКМ – Override All Master Page Items,
Изменение параметров мастер-страницы
инструментом «стрелка» выделить на странице ненужные элементы, удалить.
Создание вспомогательных инструментов
- Открыть панель Paragraph Styles (создание стиля параграфа). Кнопка Create New Style. 2ЛКМ на Paragraph Style Переименовываем в «Основной текст». Задаем параметры основного текста книги:
Пункт Basic Character Formats – гарнитура, кегль, начертание. Окно Leading – это те самые «интервалы», значение в скобках указывает, что оно выбрано автоматически по стандарту, менять только в случае необходимости.
Пункт Advanced Character Formats – меняем Language на Russian для корректной работы с переносами.
Пункт Indents and Spacing – параметры абзаца (отступы, выключка (для основного текста выбрать Left Justify – выключка по формату, последняя строка по левому краю), First Line – красная строка)
Пункт Hyphenation – переносы, включены все галочки.
- Ctrl+A, применить стиль “основной текст»
- Создать стиль «Заголовок» по той же схеме. На основе стилей впоследствии автоматически формируется оглавление.
- При наличии подзаголовков, подписей к иллюстрациям и т.п. создать стили для каждой разновидности.
- Если в тексте много выделений курсивом или полужирным начертанием, присутствуют, например, греческие символы, необходимо создать стили символов. Для этого открываем меню Character Styles
Создаем необходимые стили по такой же схеме, как и для абзацев.
Разница между этими стилями в том, что стиль абзаца применяется к абзацу, в котором находится курсор, или к выделенным абзацам, а стиль символа – к выделенным символам.
Верстка иллюстраций
- Иллюстрации, жестко привязанные к месту в тексте. Ctrl+D (Place), Ctrl+X, инстр. «текст» , щелкнуть в нужном месте текста, Ctrl+V.
- Иллюстрации, привязанные к месту на странице. Ctrl+D, инстр. «стрелка», разместить в нужном месте, создать «обтекание текстом», чтобы картинка не закрывала текст.
Для этого: открываем меню Text Wrap
Выбираем тип обтекания (со всех сторон, сверху и снизу, сверху, по фигурному контуру (лучше не пользоваться, т.к. требует иллюстрации с заданным «путем» (делается в Photoshop»)) и отступы текста от изображения.
Создание оглавления
- Layout – Table of Contents
В списке справа выбираешь стиль, обозначающий пункты, которые должны войти в оглавление (напр., Заголовок, Подзаголовок). ОК. Автоматически генерируется оглавление с нумерацией страниц.
Спуск полос
- Кол-во страниц в документе должно быть кратно кол-ву полос в тетради (стандартно – 16). При необходимости нужно добавить пустые страницы, либо подогнать текст версткой к нужному кол-ву.
- File – Print booklet.
Указаны параметры для стандартной книги под сшивку (16 полос в тетради)
ОБЯЗАТЕЛЬНО поставить указанную галочку, иначе программа пропустит пустые страницы.
Собственно, все… Программа очень развернутая, для освоения ее основных функций потребуется далеко не один день и даже не месяц.. Но для простейших работ описанных функций вполне достаточно. Изучение всего остального — на ваше усмотрение.
Основы верстки в indesign
Войти в аккаунт
Регистрация физлиц временно не производится
Если вы организация, проводящая курсы, то регистрация происходит по этой ссылке.
Уроки Adobe InDesign для начинающих: бесплатные видео для домашнего обучения
Программа Adobe Indesign — настольная издательская система. Предназначена для верстки печатной продукции: журналов, буклетов, каталогов, визиток. Используется дизайнерами, специалистами типографии, редакторами.
ВСЕ КУРСЫ ОНЛАЙН подобрали лучшие бесплатные видео уроки Indesign, которые помогут начинающим верстальщикам освоить базовые навыки с нуля, сделать свои первые шаги в верстке.
Начало работы в Indesign CC
Adobe Indesign создана для компоновки и оформления страниц, подготовки различных материалов в печать. На начальном экране программы можно выбрать действие, которое необходимо сделать: открыть уже существующий документ, создать новый. Со стартовой страницы также можно зайти на сайт разработчиков. Автор видеоролика расскажет о создании нового документа. Начинать нужно с выбора необходимых настроек. Назначение каждой автор подробно рассказывает. По ходу даются объяснения о вкладках, панели инструментов для редактирования, а также панели настроек инструментов.
Знакомство с Adobe Indesign CC
Видео от Виталия Менчуковского показывает пример создания документа в Indesign версии 2018 (английская): задание формата будущего издания, добавление страниц и колонтитуров, нумерация, разработка шаблонов. Интерфейс немного отличается от версии 2016, добавлены дополнения: автоматическая подгонка изображения под размер фрейма, макета при изменении размера документа, просмотр шрифтов, добавлена панель свойства и другие. Основные компоненты остаются на месте: справа находятся настройки свойств документа, слева — инструменты, сверху — настройки. Для получения качественной продукции потребуются минимальные знания программ для обработки изображений (Photoshop, Illustrator), так как продукты Adobe интегрируются между собой. Indesign позволяет импортировать рисунки и текст различных форматов. Она предлагает большие возможности работы со слоями, стилями, таблицами, редактирования текста.