- Синтаксис JavaScript: основы для начинающих
- Набор символов
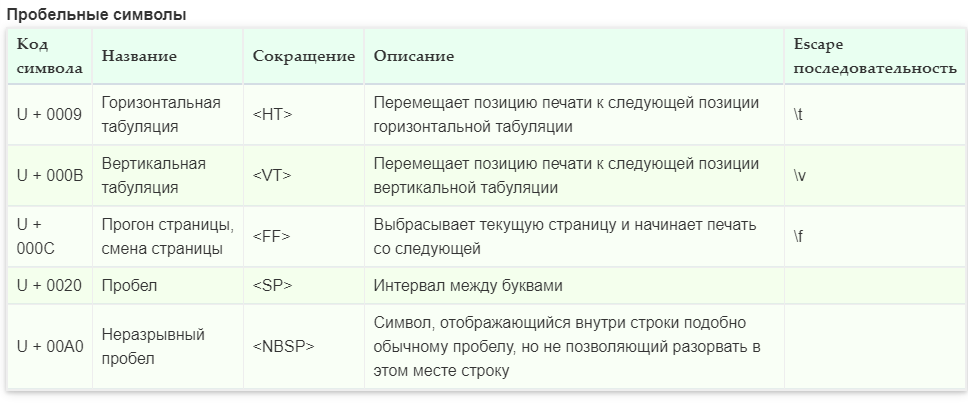
- Пробельные символы
- Точка с запятой
- О чувствительности к регистру
- Комментарии в JavaScript
- Идентификаторы в JavaScript
- Ключевые и зарезервированные слова в JavaScript
- Заключение
- JavaScript Синтаксис
- JavaScript Значения
- JavaScript Литералы
- JavaScript Переменные
- JavaScript Операторы
- JavaScript Выражения
- JavaScript Ключевые слова
- JavaScript Комментарии
- JavaScript Идентификаторы
- JavaScript Чувствителен к регистру
- JavaScript и Верблюжий регистр
- JavaScript Набор символов
- ВЫБОР ЦВЕТА
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
Синтаксис JavaScript: основы для начинающих
Синтаксис JavaScript представляет собой перечень правил, регламентирующих создание программ на JavaScript. В этой статье мы ознакомимся с базовыми лексическими структурами этого известного языка программирования.
Набор символов
Когда разработчики пишут программы на JS, они используют набор символов Unicode. Это 16-разрядная кодировка, поддерживающая почти все письменные языки мира. При этом согласно стандарту ECMAScript v3, JavaScript должна поддерживать Unicode версии от 2.1. Если же говорить о стандарте ECMAScript v5, то он требует поддержки Unicode версии 3 и выше. Но, как правило, в большинстве случаев при программировании на JS вы будете работать либо с кириллицей, либо с латиницей:
var str = "Hello, OTUS!"; var стр = "Привет, Отус!";Пробельные символы
JS-интерпретатор игнорирует все пробелы, которые присутствуют между языковыми конструкциями, воспринимая код программы в качестве сплошного потока.
Также JavaScript в большинстве случаев игнорирует символы перевода строки. Это значит, что обычно символы перевода строки и пробелы можно без каких-либо ограничений применять в программах в целях форматирования кода и придания ему удобочитаемости.
Пробелы, разумеется, повышают читаемость кода, однако они, как правило, не влияют на функциональность JavaScript-сценария.
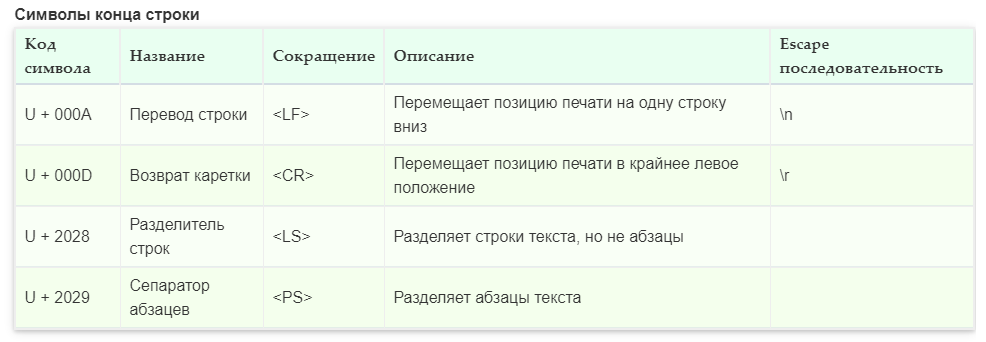
Чтобы улучшить читаемость кода, используются и символы конца строки. Но тут следует учитывать, что иногда они оказывают влияние на исполнение JavaScript-кода, поэтому в некоторых случаях их использование запрещается. Кроме того, символы конца строки оказывают влияние на автоматическую установку точки с запятой.
Точка с запятой
Любая программа языка программирования JavaScript — это, по сути, перечень «инструкций», выполняемых браузером. А инструкции в JavaScript обычно разделяют точкой с запятой.
Таким образом, если на одной строке располагается несколько инструкций, между ними ставят (;).
script> alert("Сообщение № 1"); alert("Сообщение № 2"); /script>В большинстве случаев язык JavaScript воспринимает переход на новую строчку в качестве разделителя команд и обеспечивает для завершения инструкций автоматический ввод точек с запятой (ASI). Если же каждая инструкция находится на отдельной строке, можно разделитель не писать:
script> alert("Сообщение № 1") alert("Сообщение № 2") /script>Кроме того, одна инструкция может находиться на нескольких строчках:
script> var name = "Otus"; alert("Я хочу учиться в, " + name + "!"); /script>Здесь интерпретатор JavaScript будет ожидать завершения выражения, поэтому не станет автоматически вставлять «виртуальную» точку с запятой между строчками.
Однако рекомендуют всё же добавлять точки с запятой, что позволит избежать возможных проблем. То есть точки запятой необязательны, но лучше всё же сразу научиться добавлять их самостоятельно — сегодня этому правилу следуют многие большие проекты. Считается, что такая практика не только предотвращает возможные ошибки, но и повышает быстродействие, т. к. синтаксические анализаторы языка JavaScript не пытаются исправлять предполагаемые ошибки и добавлять недостающие (;).
О чувствительности к регистру
В языке программирования JavaScript все элементы чувствительны к регистру. Это и имена переменных, и имена функций, и имена операторов. Все они должны всегда содержать одинаковые наборы как строчных, так и прописных букв.
К примеру, num, NUM и Num являются разными переменными:
script> var num = 5; var NUM = 7; var Num = 9; document.write("num: " + num + "
NUM: " + NUM + "
Num: " + Num); /script>В этом легко убедиться, выполнив код выше, т. к. результат будет следующим:
Комментарии в JavaScript
Применение комментариев позволяет разработчикам выделять фрагменты программы, не выполняемые JS-интерпретатором, а используемые лишь для пояснений.
В языке программирования JavaScript комментарии бывают многострочными и однострочными.
Однострочные начинаются с двойного слэша:
script> // Объявляется переменная var num = 5; alert( num ); // Выводится переменная /script>Что касается многострочного комментария, то он начинается со слэша и звёздочки (/), а оканчивается теми же знаками, но в обратном порядке: (/):
script> /* Комментируем целый блок кода var num = 6; alert( num ); */ /* Следующий блок не комментируем */ alert('Hello, Otus!'); /script>Опытные разработчики советуют не пренебрегать комментариями, т. к. это поможет вам разобраться в своём же коде, скажем, через месяц. Если же в процессе программирования на JavaScript какой-то участок кода вроде как не нужен, то не стоит его удалять до конца отладки программы, т. к. отвергнутое вами же решение может всё-таки пригодиться. Закомментировать несложно, а удалить всегда успеете.
Идентификаторы в JavaScript
Идентификаторы в JS выступают в роли имён функций, переменных, свойств объекта и т. п. Они представляет собой последовательность цифр, букв, символов подчёркивания (_) и знака доллара ($). При этом в процессе наименования идентификатора цифра не должна быть первым символом.
Как правило, обычно применяют лишь символы ASCII и цифры. Хотя в ECMAScript v3 для идентификации могут использоваться буквы из всего символьного набора Unicode.
Для объединения нескольких слов при записи разработчики применяют разные способы, но на сегодняшний день существуют 2 негласных стиля: — snake_case; — camelCase.
В JavaScript чаще всего используют «верблюжью» нотацию, когда первая буква строчная, а первые буквы последующих слов – прописные:
var firstLesson; var myJob = "developer"; var doSomethingImportant;Однако это не является обязательным требованием.
Примечание: в JavaScript запрещено объединять несколько слов с помощью дефисов, т. к. они зарезервированы для математических вычислений.
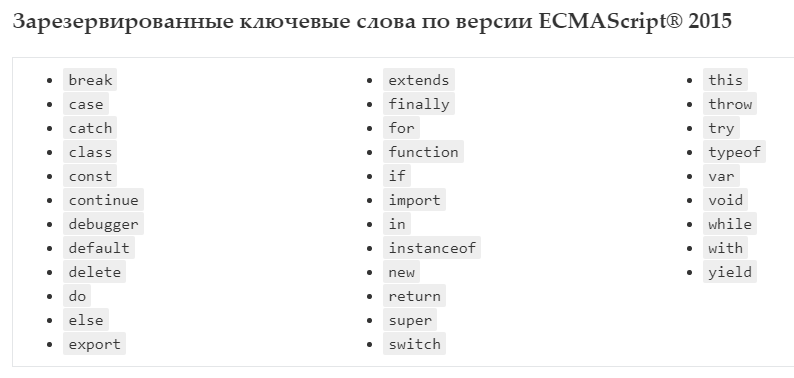
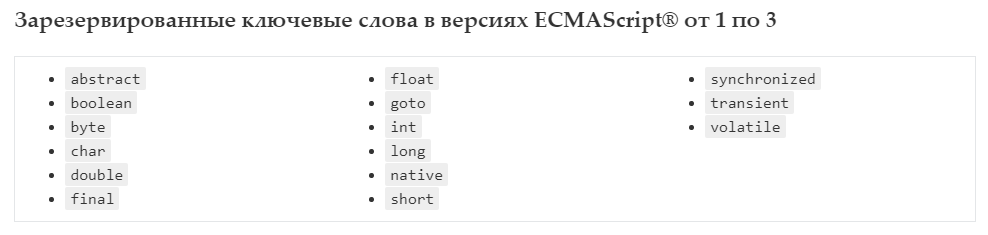
Ключевые и зарезервированные слова в JavaScript
Существует набор keywords, которых нельзя применять в качестве идентификаторов. Дело в том, что эти слова уже зарезервированы в языке программирования и несут определенное значение, то есть являются частью синтаксиса. Если вы попытаетесь использовать такое слово в роли идентификатора, получите ошибку.
Заключение
Итак, подведём итоги: — JavaScript-интерпретатор игнорирует все пробелы, воспринимая код как сплошной поток; — рекомендуется не пропускать точки с запятой — это плохая практика программирования; — все JavaScript-элементы чувствительны к регистру; — не ленитесь использовать комментарии в своём коде! — идентификаторы выступают в виде имён функций, переменных и свойств объекта и состоят из букв, цифр, символов подчёркивания, знаков доллара; — ключевые и зарезервированные слова в JavaScript нельзя применять для наименования переменных, объектов и функций.
JavaScript Синтаксис
JavaScript синтаксис - это набор правил, по которым создаются программы JavaScript:
var x, y, z; // Объявление переменных
x = 5; y = 6; // Присвоение значений
z = x + y; // Вычисление значенийJavaScript Значения
JavaScript синтаксис определяет два типа значений: фиксированные значения и переменные значения.
Фиксированные значения называются Литералами. Значения переменных называются Переменными.
JavaScript Литералы
Два наиболее важных правила синтаксиса для фиксированных значений:
1.Числа записываются с десятичными знаками или без них:
2.Строки - это текст, заключенный в двойные или одинарные кавычки:
JavaScript Переменные
В языке программирования переменные используются для хранения значений данных.
JavaScript использует var ключевое слово для объявления переменных.
Знак равенства используется для присваивания значений переменных.
В этом примере x определяется как переменная. Затем x присваивается значение 6:
JavaScript Операторы
JavaScript использует арифметические операторы ( + - * / ) для вычисления значений:
JavaScript использует оператор присваивания ( = ) для присвоения значений переменным:
JavaScript Выражения
Выражение - это комбинация значений, переменных и операторов, вычисляющая значение.
Вычисление называется оценкой.
Например, 5 * 10 означает 50:
Выражения также могут содержать значения переменных:
Значения могут быть разных типов, например числа и строки.
Например, "Щипунов" + " " + "Андрей", оценивается как "Щипунов Андрей":
JavaScript Ключевые слова
JavaScript Ключевые слова используются для определения действий, которые необходимо выполнить.
Ключевое слово var указывает браузеру, чтобы он создал переменные:
JavaScript Комментарии
Не все JavaScript операторы "выполняются".
Код после двойных косых черточек // или между /* и */ рассматривается как комментарий.
Комментарии игнорируются и не выполняются:
var x = 5; // Я буду выполненный
// var x = 6; Я НЕ буду выполненный
Вы узнаете больше о комментариях в следующей главе.
JavaScript Идентификаторы
Идентификаторы - это имена.
В JavaScript идентификаторы используются для именования переменных (и ключевых слов, и функций, и меток).
Правила для юридических имен во многом одинаковы для большинства языков программирования.
В JavaScript первый символ должен быть буквой, знаком подчеркивания (_) или знаком доллара ($).
Последующие символы могут быть буквами, цифрами, знаками подчеркивания или долларами.
Цифры не могут быть в качестве первого символа.
Таким образом, JavaScript может легко отличить идентификаторы от чисел.JavaScript Чувствителен к регистру
JavaScript идентификаторы чувствительны к регистру.
Переменные lastName и lastname - это две разные переменные:
JavaScript не интерпретирует VAR или Var как ключевое слово var.
JavaScript и Верблюжий регистр
Исторически сложилось так, что программисты использовали разные способы объединения нескольких слов в одно имя переменной:
first-name, last-name, master-card, inter-city.
Использование дефисов в JavaScript запрещено. Они зарезервированы для вычитания.
Нижнее подчеркивание:
first_name, last_name, master_card, inter_city.
Верхний регистр верблюда (регистр Паскаля):
FirstName, LastName, MasterCard, InterCity.
Нижний регистр верблюда:
Программисты JavaScript обычно используют верблюжий регистр, который начинается со строчной буквы:
firstName, lastName, masterCard, interCity.
JavaScript Набор символов
JavaScript использует набор символов Unicode.
Unicode охватывает (почти) все символы, знаки препинания и символы в мире.
Для более подробного ознакомления, пожалуйста, ознакомьтесь с нашим полным справочником по Unicode.
Мы только что запустили
SchoolsW3 видеоВЫБОР ЦВЕТА
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
Получить сертификат
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.