- Как выбрать онлайн-редактор HTML: 6 лучших сервисов
- Зачем нужны онлайн-редакторы HTML
- Преимущества и недостатки онлайн-редакторов HTML
- Функционал онлайн-редакторов HTML
- Лучшие онлайн-редакторы HTML: топ-6
- HTML-online
- Cute Editor for PHP
- Rendera
- Jsbin
- Be1
- HTML-Code Editor
- Чек-лист: как выбрать редактор под свои задачи
- Коротко о главном
Как выбрать онлайн-редактор HTML: 6 лучших сервисов
Для редактирования HTML-файлов удобнее использовать онлайн-редакторы — это сервисы, позволяющие редактировать и писать HTML-код без использования специального программного обеспечения.
Ими можно пользоваться с любого устройства, то есть внести правки в сайт или письмо для email-рассылки в любом месте. Некоторые редакторы позволяют работать даже со смартфона, что значительно расширяет возможности для работы с кодом из любой точки планеты.
Существует два типа сервисов:
- Работающие только с исходным кодом. Некоторые позволяют сразу видеть изменения, другие же для проверки требуют запуска созданного кода в браузере. Здесь требуется хорошее знание HTML.
- Визуальные редакторы, или WYSIWYG. Фактически это конструктор, где предлагается использовать и заполнять готовые блоки, которые сервисом преобразуются в HTML-код. Часто такие решения можно встретить в сервисах рассылки для самостоятельной верстки писем. Работать с таким сервисом может даже человек, не знакомый с языком разметки.
В статье мы рассмотрим только сервисы, работающие с исходным кодом, так как визуальные редакторы обычно предназначены строго для использования только в рамках сервиса, который их предлагает. Например, вы можете сверстать письмо для рассылки, а вот сделать страничку для сайта уже не получится.
Зачем нужны онлайн-редакторы HTML
Как правило, онлайн-редакторы используются в следующих целях.
- Возможность работать в любом месте без привязки к рабочему месту. Благодаря онлайн-доступу можно редактировать документ в поездке, на детской площадке и т. д. Вам понадобится только устройство с браузером и выходом в интернет.
- Необходимость в совместной работе над проектом нескольких специалистов. Здесь тоже оптимально подойдет онлайн-редактор.
- Прототипирование. Сервисы, сразу визуализирующие код, удобны для создания прототипов сайтов и мобильных приложений.
- Возможности для размещения кода. Популярные сервисы можно связать по API с вашим хостингом или сайтом и сразу выгружать новый документ.
- Собеседования. Можно без дополнительных сложностей проверять навыки рекрутируемых сотрудников.
Преимущества и недостатки онлайн-редакторов HTML
Чтобы сделать однозначный выбор в сторону онлайн-редактора или обычной десктопной программы, стоит разобраться в плюсах и минусах сервисов для работы с кодом.
Для начала рассмотрим преимущества онлайн-редакторов.
- Не требуется настройка. Вам достаточно зайти в сервис, и можно сразу начинать работать. Никаких установок на компьютер, подгонки под системные требования и других «развлечений» в виде настроек операционной системы, скачивания и установки плагинов.
- Совместная работа. Большая часть редакторов позволяет работать с кодом удаленно сразу нескольким разработчикам или другим специалистам, работающим на проекте.
- Подписная модель. Если вы решили использовать платный редактор, можно платить ежемесячно, а не покупать лицензию на длительный срок. Особенно это удобно, когда HTML-редактор не требуется каждый день. К тому же есть триал-версии, и их зачастую хватает.
У онлайн-редакторов HTML-кода есть и недостатки:
- Ограниченный функционал. Некоторые редакторы не поддерживают написание кода, к примеру, на PHP. В этом плане офлайн-программы удобнее, так как позволяют работать с любыми языками программирования.
- Зачастую нет контроля версий. Обычно онлайн-сервисы не имеют интеграции с git. Это может стать проблемой при разработке сложных проектов.
- Сложности с производительностью. Сервисы не имеют оптимизации под потребности вашего компьютера.
- Необходимо наличие интернета. Если отключен интернет, продолжить работу по разработке не выйдет.
Функционал онлайн-редакторов HTML
Давайте рассмотрим, какие основные функции должны быть у онлайн-редактора HTML, а также зачем они могут вам понадобиться.
Для чего применяется
Возможность делиться кодом
Если вам нужно показать клиенту результат работы или отдать его в другой отдел, проще переслать ссылку на код, а не сохранять его на сервисе
Желательно, чтобы к документу можно было дать доступ с правами редактирования другому разработчику
Если вам необходимо решать нестандартные задачи, имеет смысл выбирать сервис с возможностью изменять шаблон
Удобно, когда комментарий можно вставить в код в один клик, это ускоряет работу
Позволит вам сделать код более красивым и удобочитаемым
Базовая файловая структура
Для работы со сложными проектами, состоящими из нескольких файлов
Редактор должен запускать результат работы в браузере или собственной «песочнице», так вы сразу сможете проверить код на ошибки
Наиболее востребованы функции доступа с любого устройства, возможность совместной работы и моментального просмотра результатов работы кода. Причем некоторые онлайн-редакторы вообще позволяют просматривать изменения вывода сразу после написания очередной строки.
Лучшие онлайн-редакторы HTML: топ-6
Разобравшись с особенностями онлайн-редакторов, можно переходить к разбору наиболее популярных.
HTML-online
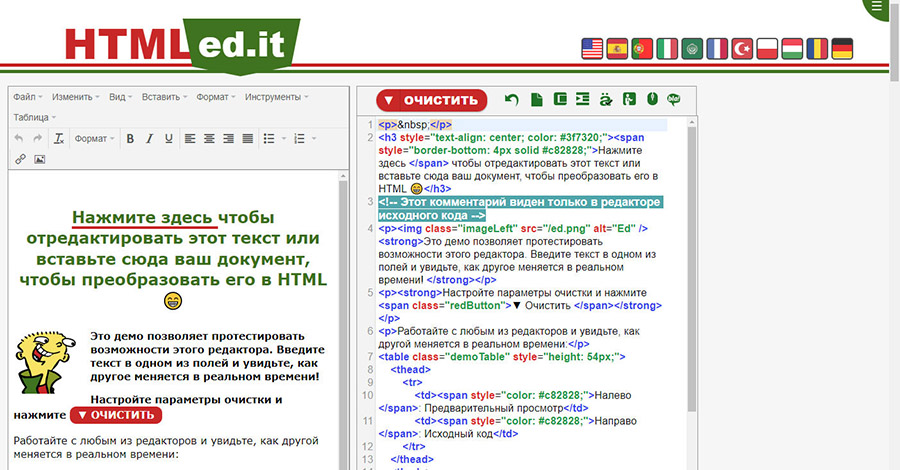
Первым рассмотрим редактор HTML-online. Это очень простой сервис, который позволяет выполнять основные действия с кодом. На скриншоте показан стартовый экран сервиса.
Для начала работы нажимаем на кнопку «Очистить». После этого можно писать свой код.
Писать код можно прямо в поле справа. Есть кнопка для автоматической вставки «рыбы-текста» для заполнения текстовых фрагментов. Обратите внимание, что здесь нет табуляции: для большей аккуратности вам придется самостоятельно делать отступы.
Также можно автоматически перевести текст в HTML-код. Для этого копируем контент из текстового редактора и вставляем его в поле слева. В результате справа у нас появляется HTML-код. Это позволяет ускорять работу с версткой текста для сайта или писем.
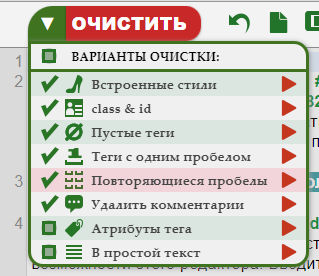
При необходимости можно удалить некоторые элементы кода. К примеру, у вас есть ненужные пустые теги. Выбираем их в выпадающем списке кнопки «Очистить» и удаляем в один клик.
У этого редактора есть два существенных недостатка.
- Отсутствует возможность для выгрузки файла. Придется просто копировать результат и куда-то переносить.
- Нет инструментов для совместной работы — не подойдет для командной разработки.
При этом, если вам нужно быстро и с минимальными усилиями отредактировать HTML, вы сделаете это без особых сложностей.
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Cute Editor for PHP
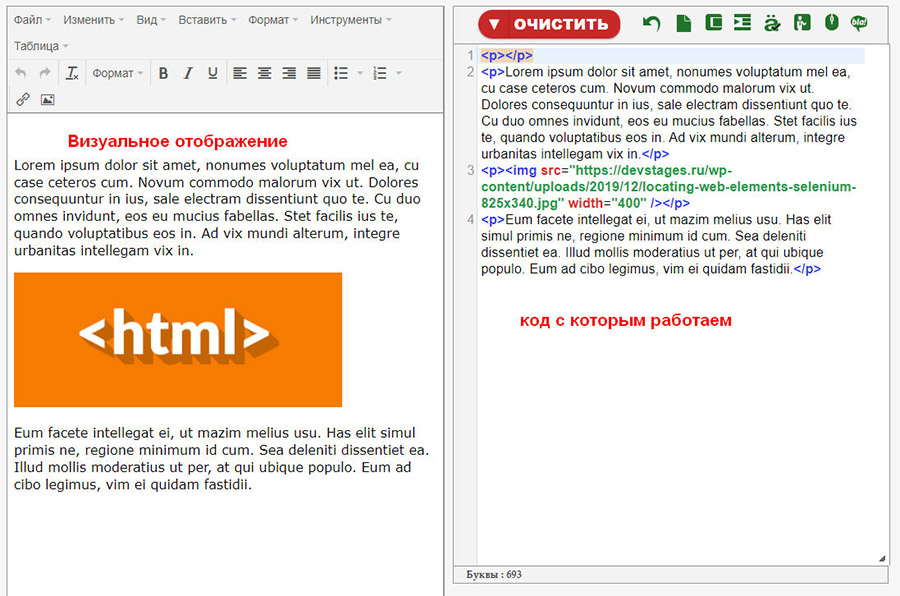
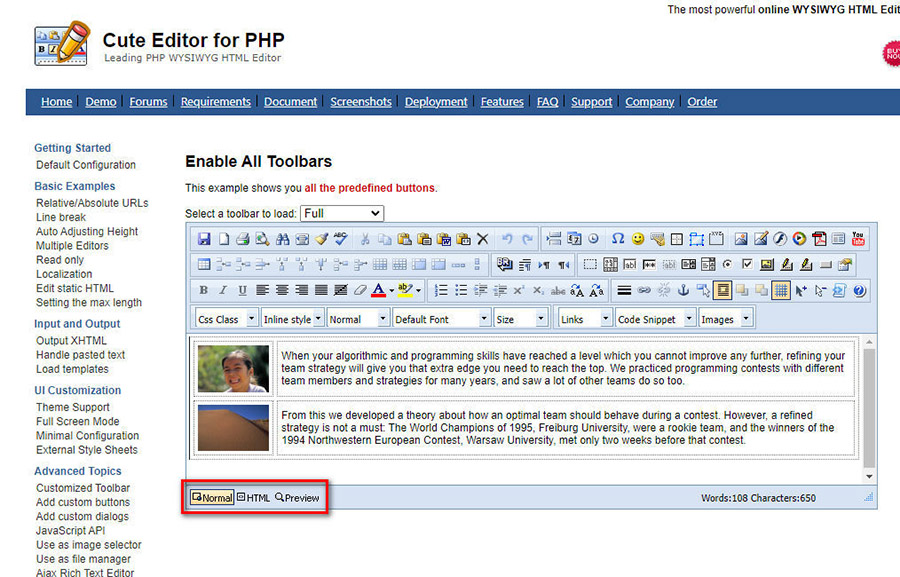
Еще один простой онлайн-редактор. Позволяет работать не только с HTML, но и с языками программирования. Вообще это плагин для встраивания в сторонние ресурсы, но можно писать код прямо на сайте. Вот так выглядит визуальный редактор при входе на сервис. Блок для переключения между режимами выделен на скриншоте.
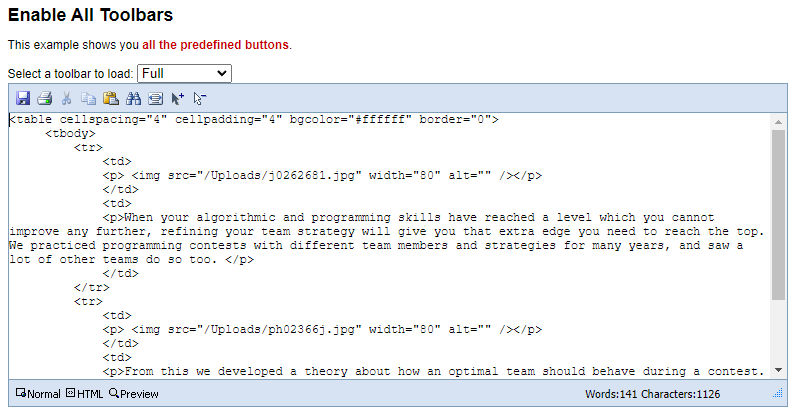
Для редактуры HTML переходим на соответствующую вкладку. Вот как выглядит демонстрационный код. Если хотите написать что-то свое, удаляете демо-код и пишете свой.
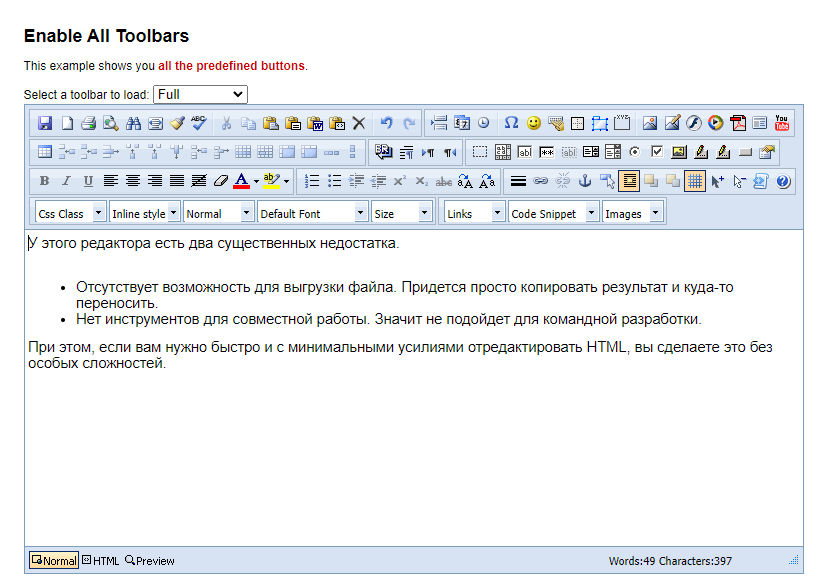
После написания кода можно проверить результат, вернувшись в визуальный редактор.
Также вы можете быстро получить HTML-верстку для текста. Для этого вставляем заранее написанный текст в визуальный редактор.
После этого переходим в режим редактирования HTML, получаем готовый для размещения на сайте код. Остается его только скопировать.
Этот онлайн-редактор тоже простой и не требует никаких настроек. К недостаткам можно отнести невозможность скачивания файла, а также здесь нельзя настроить совместную работу.
Rendera
Этот онлайн-редактор обладает более широкими возможностями в сравнении с описанными выше сервисами. Здесь можно не только писать код, но и скачивать его, а также делиться ссылками на созданный код.
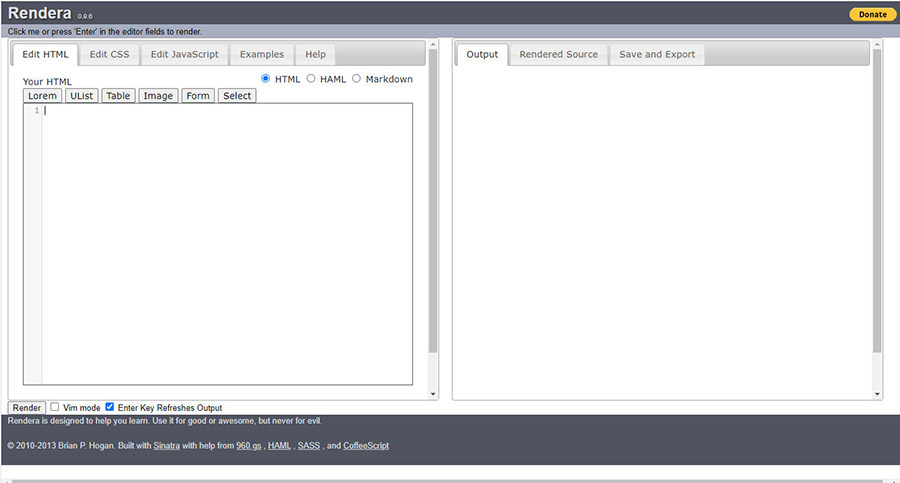
На скриншоте показано, как выглядит сервис. Слева находится поле для ввода HTML-кода: также здесь можно отдельно редактировать CSS и JavaScript, создавая сразу три связанных файла. Справа расположено поле с предпросмотром работы кода.
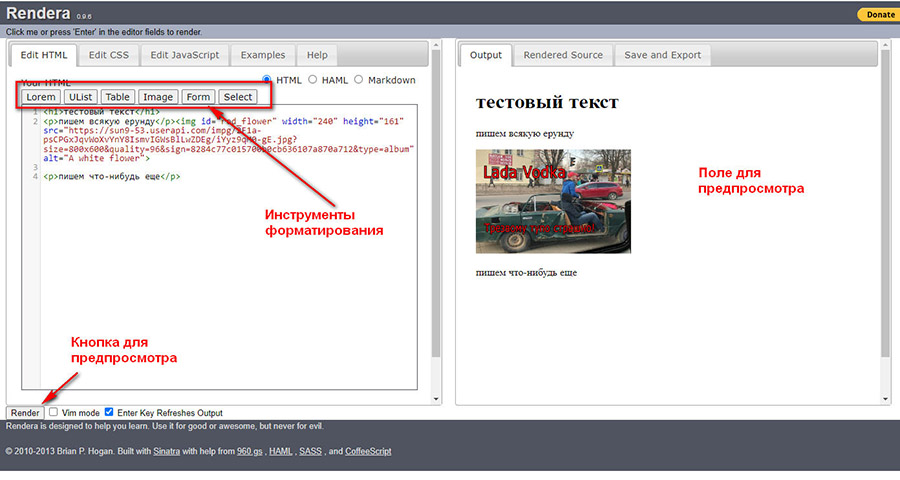
Работа с сервисом максимально проста — просто вписываем нужный нам код. Для форматирования наиболее часто применяемых элементов есть возможность использовать кнопки.
Картинка из примера вставлена с помощью кнопки «Image», и это сильно ускоряет процесс работы. Для просмотра результата нажимаем внизу кнопку «Render». В поле справа можно будет увидеть, как работает код.
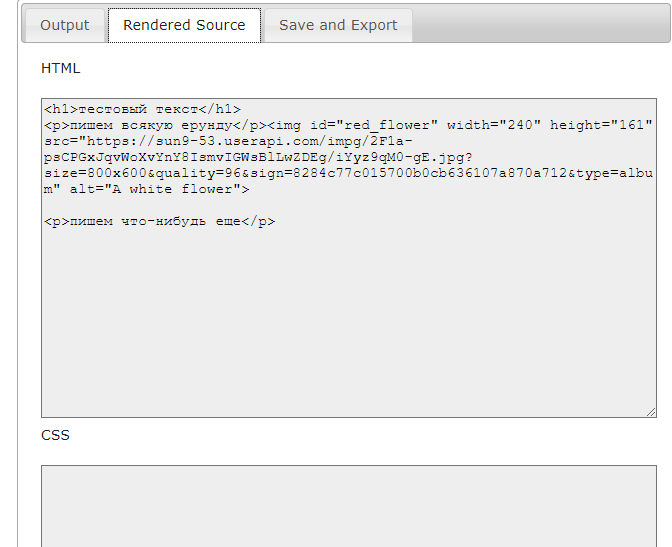
Если в поле справа нажать на кнопку «Rendered Source», можно посмотреть, как работает определенный код. Фактически это аналог консоли в браузере.
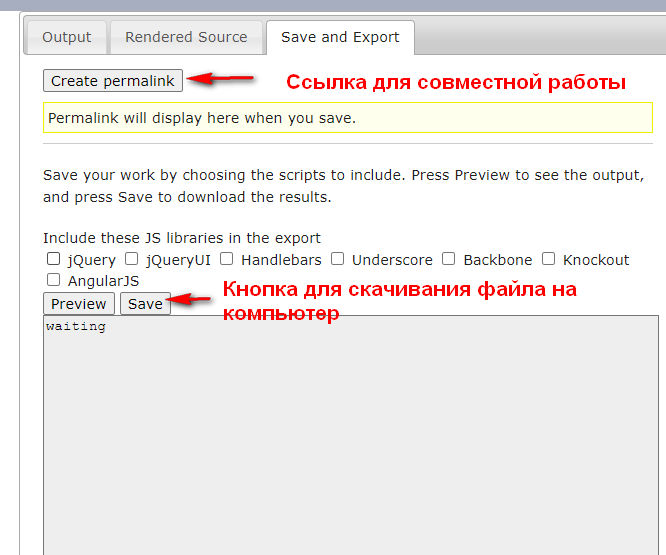
Можно создать ссылку для демонстрации кода. Для этого переходим во вкладку «Save and Export». Здесь для получения ссылки жмем на кнопку «Create permalink»: откроется окно со ссылкой. Ее можно скопировать и отправить заказчику или коллегам. Если нужно скачать файл, нажимаем на кнопку «Save».
Этот онлайн-редактор HTML-кода уже вполне можно использовать для полноценной разработки. Получается отличная замена установленным на компьютер программам.
Jsbin
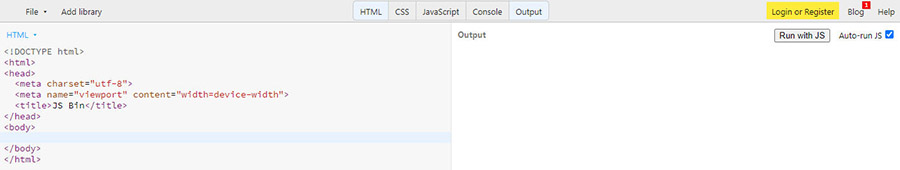
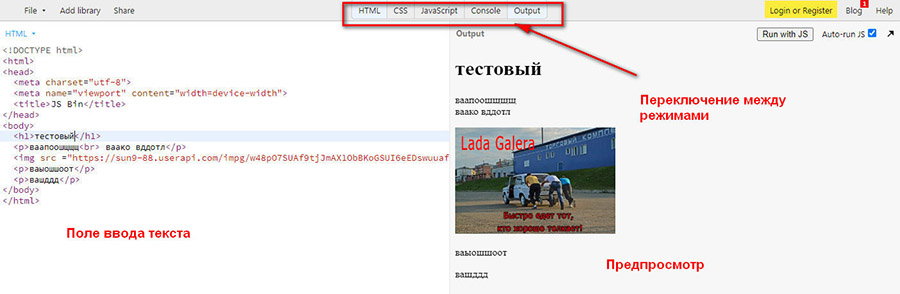
Сервис немного похож на предыдущий, но визуально выглядит проще. В нем минимальное число кнопок, а также сразу демонстрируется шаблон страницы: вы можете без проблем редактировать еще и содержимое тега HEAD.
Для работы достаточно просто начать писать код в левом поле. Все изменения автоматически отображаются справа. При необходимости вы можете отдельно работать с CSS и JS. Все изменения автоматически будут продемонстрированы в поле предпросмотра. Также имеется возможность проверки работы кода в консоли, что удобно для работы с JS.
Чтобы поделиться доступом к коду, можно воспользоваться кнопкой «Share». Она позволяет сформировать ссылку для совместной работы.
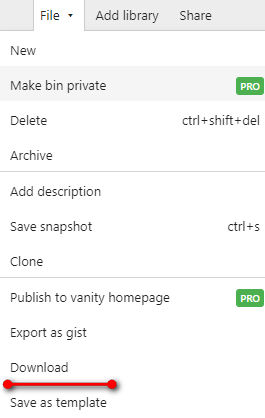
Если вам необходимо скачать полученные файлы, выбираем в меню «File», в выпадающем списке кликаем по строке «Download». Далее выбираем директорию для сохранения на компьютере и скачиваем файл.
Этот сервис позволяет организовать удобную работу в команде. Из дополнительных преимуществ можно отметить удобство использования сервиса на смартфоне. То есть вы сможете внести быстрые правки в дороге или любом другом неожиданном месте.
Be1
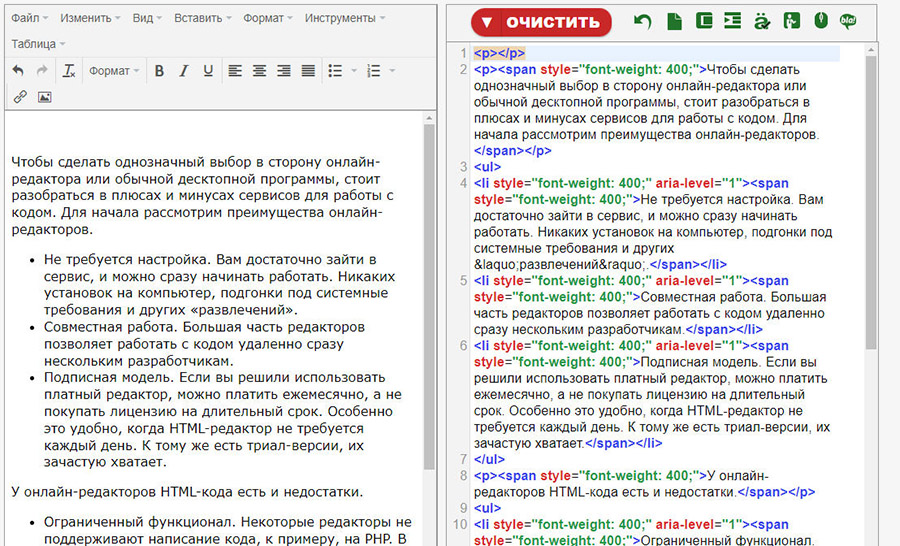
Еще один сервис, позволяющий писать и редактировать HTML-код. На скриншоте показан интерфейс редактора с уже написанным кодом. Вверху можно увидеть достаточно обширную панель инструментов для форматирования кода.
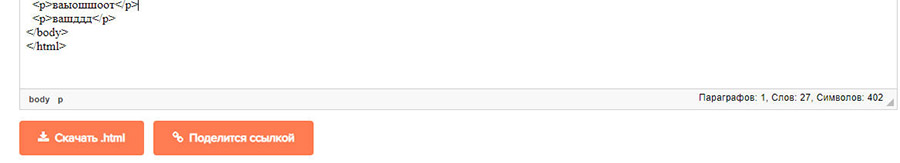
Вы можете скачать HTML-файл — для этого жмем на кнопку «Скачать .html». Если хотите показать работу клиенту или коллеге, нажмите на кнопку «Поделиться ссылкой». Откроется окно, в котором можно скопировать URL.
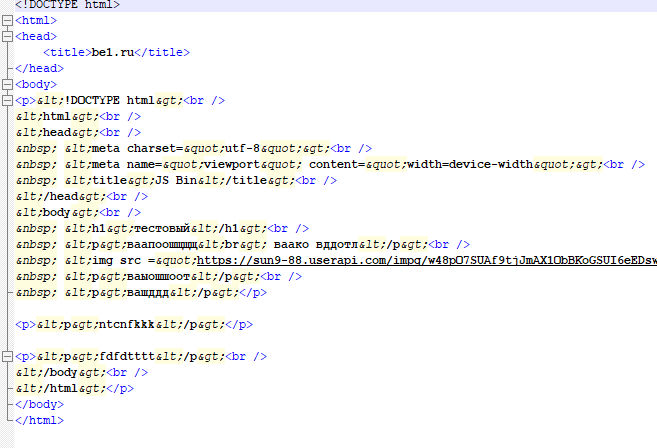
У сервиса есть один недостаток: при скачивании и передаче через ссылку образуется много лишнего кода. На скриншоте ниже показано, как открывается в десктопном редакторе созданный в Be1 файл.
Несмотря на удобство работы с кодом, из-за большого объема мусора использовать сервис имеет смысл только в случае, когда нет альтернативы.
HTML-Code Editor
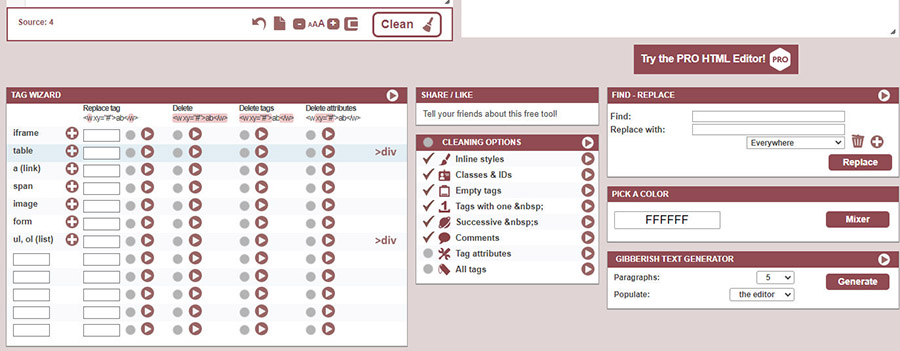
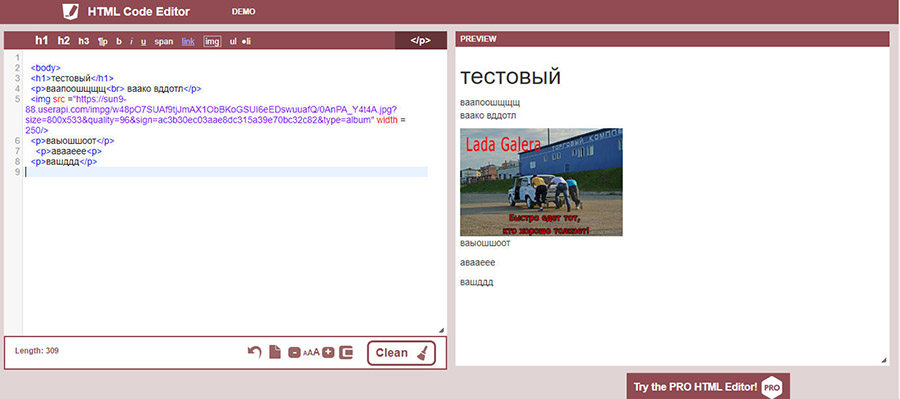
Максимально простой редактор для решения несложных задач по верстке. В левом поле пишем текст, в правом смотрим, что получилось. Есть возможность воспользоваться горячими кнопками на панели над полем ввода кода. Здесь представлены основные теги: их можно не писать, а просто выставить кликом по соответствующей кнопке.
Ниже поля для редактирования и предпросмотра находятся инструменты для работы с формами и другими элементами верстки. Вы можете вставить практически любые элементы в код: к примеру, вставить форму обратной связи или фрейм. Также есть возможность поработать с визуальным оформлением, изменив цвет фона и отступы между параграфами.
К недостаткам этого сервиса можно отнести невозможность скачивания файла или создания ссылки для расшаривания, поэтому результат придется копировать.
Чек-лист: как выбрать редактор под свои задачи
- Где вам нужно работать с кодом. Одно дело, когда вы будете работать за компьютером или ноутбуком, совсем другая ситуация при работе через смартфон.
- Поддерживаемые языки. Учитывайте потребность в работе с кодом на нужных вам дополнительных языках.
- Возможности по предпросмотру и тестированию. Оптимальным решением будут сервисы со встроенной консолью.
- Можно ли скачивать документ. Это дополнительный фактор, позволяющий комфортно работать с редактором.
- Возможность совместной работы. Если вы работаете на заказ или в команде, наличие инструментов для расшаривания кода может оказаться для вас критически важным.
Коротко о главном
- Существуют разные виды онлайн-редакторов HTML. В большей части случаев для разработчиков интересны варианты, дающие возможность работать с кодом.
- У онлайн-редакторов есть преимущества: возможность работать из любого места, совместная работа над проектом.
- Имеются и недостатки: это урезанный функционал, потребность в интернете.
- Обычно онлайн-редакторы обеспечивают поддержку работы с HTML. При этом некоторые сервисы работают еще и с CSS и JavaScript.
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.