- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Ordered lists in html
- Try it
- Attributes
- Usage notes
- HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
- How to Make Lists in HTML
- How to Make an Ordered List with HTML
- Before We End.
- Ordered List in HTML – OL Tag Example
- The type Attribute
- The start Attribute
- The reversed Attribute
- Conclusion
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Ordered lists in html
The HTML element represents an ordered list of items — typically rendered as a numbered list.
Try it
Attributes
This element also accepts the global attributes.
This Boolean attribute specifies that the list’s items are in reverse order. Items will be numbered from high to low.
An integer to start counting from for the list items. Always an Arabic numeral (1, 2, 3, etc.), even when the numbering type is letters or Roman numerals. For example, to start numbering elements from the letter «d» or the Roman numeral «iv,» use start=»4″ .
- a for lowercase letters
- A for uppercase letters
- i for lowercase Roman numerals
- I for uppercase Roman numerals
- 1 for numbers (default)
The specified type is used for the entire list unless a different type attribute is used on an enclosed element.
Note: Unless the type of the list number matters (like legal or technical documents where items are referenced by their number/letter), use the CSS list-style-type property instead.
Usage notes
Typically, ordered list items display with a preceding marker, such as a number or letter.
- Steps in a recipe
- Turn-by-turn directions
- The list of ingredients in decreasing proportion on nutrition information labels
- element — otherwise you can use .
HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
TAPAS ADHIKARY
Listing items on a web page is a common task you’ll have to do as a web developer. You may have to list shopping cart items, the order of students based on their grades, dogs with the loudest bark – and so on.
So you need to know the different ways you can list items using HTML. While you might think it’s a trivial thing to learn, it’s important. And it’s one of the most commonly used features of HTML in web development.
In this article, you’ll learn all about HTML listing elements, their properties, styling, and how to actually use them to create neat lists. I hope you find it helpful.
How to Make Lists in HTML
In HTML, we can list items either in an ordered or unordered fashion.
An ordered list uses numbers or some sort of notation that indicates a series of items.
For example, an ordered list can start with number 1, and continue through 2, 3, 4, and so on. Your ordered list can also start with the letter A and go through B, C, D, and so on.
Here is an example of an ordered list with students’ names and marks.
On the other hand, we have unordered lists, like a TODO list for example. Here I am so passionate about coding that I skipped my breakfast 🤓.
There is one more type of list called a description list that we will learn as well below.
Now let’s get into a bit more detail and see how to create each type of list in HTML.
How to Make an Ordered List with HTML
- tag. The ol in the tag stands for an ordered list. Inside each of the ordered list elements
- and
tag.
Here is the complete HTML structure for an ordered list:
The output of the above ordered list is:
So, we have the list of elements ordered with a number starting with 1 and incremented to 2 and 3. Try this CodePen and see if you can change and play around with using ol-li .
Similarly, you can use lower case letters like a as the type value to list the elements with a, b, c, and so on.
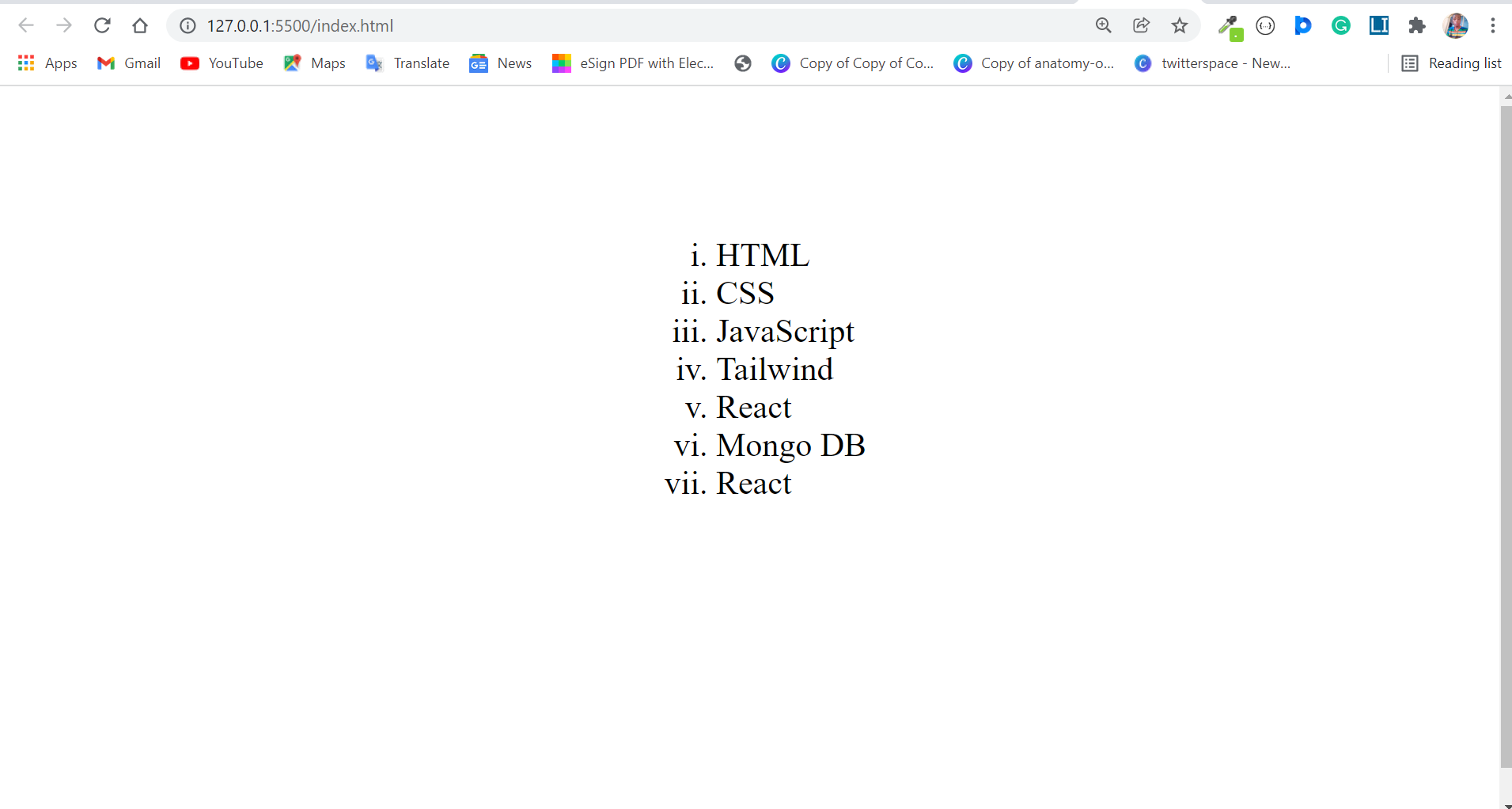
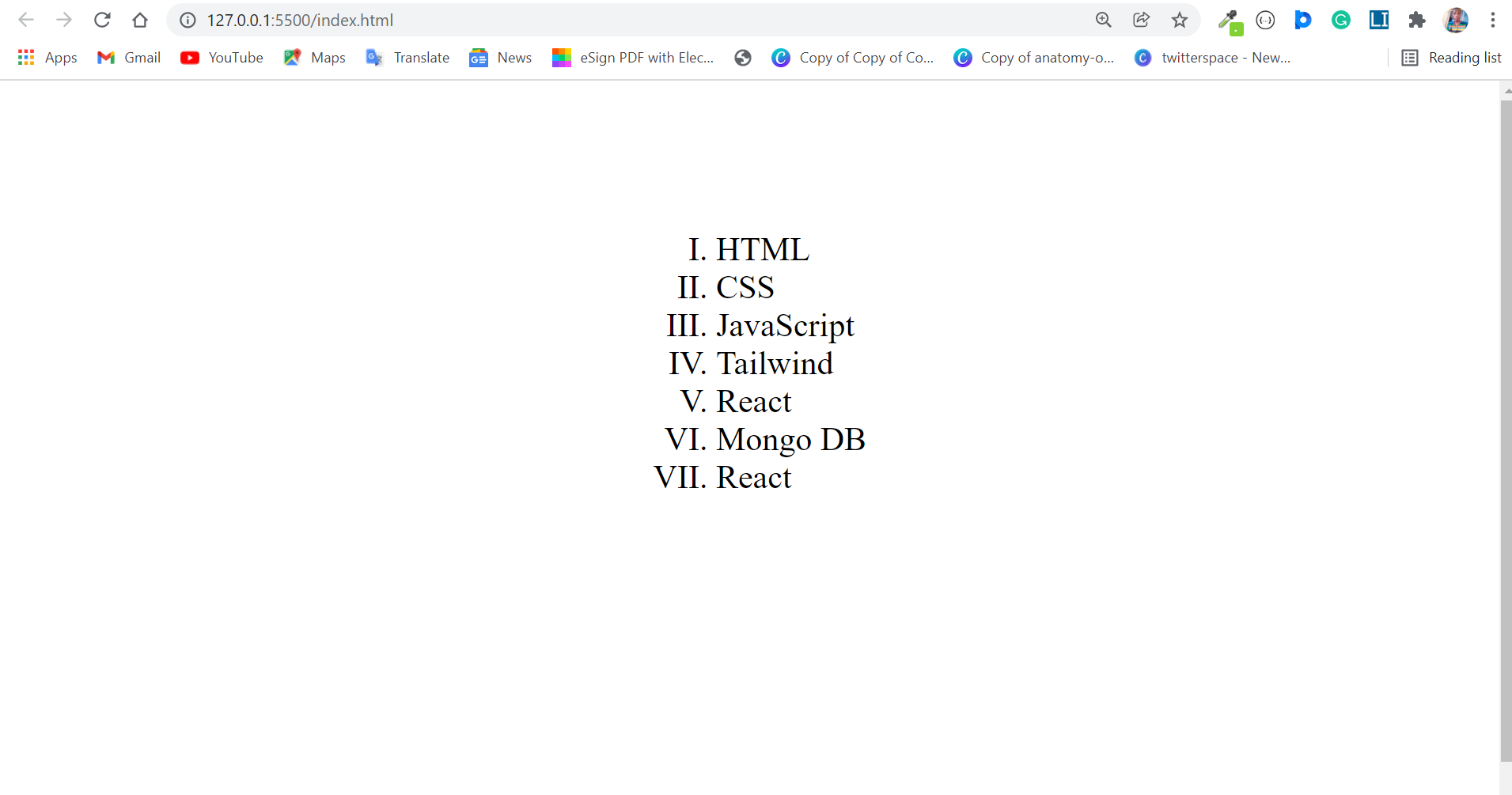
If you want to use Roman numerals, use the value I for an ordered list with Roman numerals:
The output looks like this:
Check out the CodePen below to try other types:
Feel free to play around with the start attribute using this CodePen:
You can see the bullet points for each of the list items above, but you can customize them. We’ll learn that too.
But before that, feel free to use this CodePen to change and run the code.
You can use the CodePen below to try out the same. Feel free to modify it as you wish:
Try out this CodePen to experiment further with description lists:
Well, this is not what we want. So next we will write a few CSS rules and properties to make it look like a page header (at least close to it).
Now it is much better and looks closer to a realistic page header.
Again, you can use this CodePen to change and try out things with the header.
Before We End.
That’s all for now. I hope you’ve found this article insightful, and that it helps you understand HTML lists more clearly. You can find all the examples together in this CodePen Collection.
Let’s connect. You will find me active on Twitter (@tapasadhikary). Feel free to give a follow. I’ve also started sharing knowledge using my YouTube channel, so you can check it out, too.
You may also like these articles:
Ordered List in HTML – OL Tag Example
Kolade Chris
An ordered list is a list in which the items are numbered and the order matters.
This is as opposed to an unordered list where the items are bulleted by default (and the order doesn’t matter).
- tag defines ordered lists in HTML. And the list items are defined by the
tag.
In browsers, ordered lists appear as numbered lists, like this:
If you are wondering why the list items are centered on the page, this CSS made it happen:
- tag accepts start , type , and reversed as attributes.
The type Attribute
The type attribute is used to specify which type of numbering you want to use for the list.
The default is Arabic numerals.
The type of lists that can be used are:
P.S.: If you will be using Arabic numerals as the numbering type, you don’t need to specify it since it’s the default.
The start Attribute
The start attribute can be brought in to specify which number to start the list from. So, it accepts an integer as a value. The default is 1.
If you specify a number like 22, the next list item takes the next number 23, on and on…
The reversed Attribute
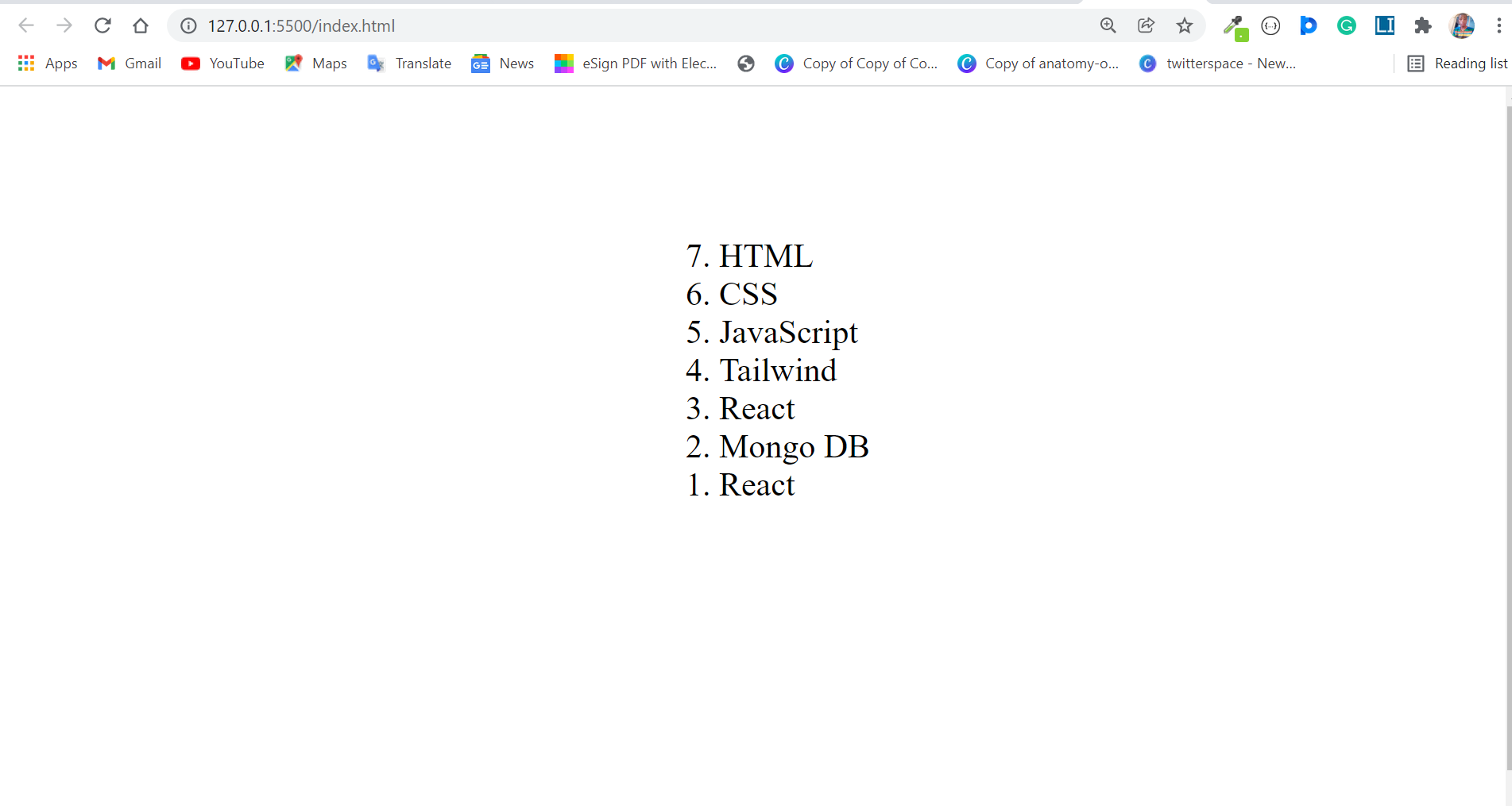
When you use the reversed attribute on an ordered list, the list items are rendered in reverse order. That is, from the highest number to the lowest.
You don’t need to specify a value for the reversed attribute because any value you specify will be neglected.
Conclusion
- tag and its attributes, so you can have more control over it in your projects.
If you find this article helpful, don’t hesitate to share it with your friends and family.
Kolade Chris
Web developer and technical writer focusing on frontend technologies. I also dabble in a lot of other technologies.
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.