- Тест на тему: «HTML и CSS»
- Результаты
- #1. C сервера пришел ответ с кодом 404. Что это обозначает
- #2. Среда World Wide Web основана на протоколе передачи гипертекста
- #3. Часть адреса, которая является общей для всех ссылок текущей Web-страницы, носит название
- #4. Каждый компьютер, подключенный к сети, имеет
- #5. Укажите HTML-комментарий
- #6. Компьютер в сети, принимающий информацию, и не являющийся источником информации, носит название
- #7. Транзакция — это
- #8. Какой из методов запрашивает информацию о параметрах соединения и сервера
- #9. Что такое метод (при обмене данными между клиентом и сервером)
- #10. Как выглядит именная замена знака #11. Какой из приведенных ниже методов используется для отладки Оцените тест после прохождения! Нажмите на звезду, чтобы оценить! Средняя оценка 0 / 5. Количество оценок: 0 Оценок пока нет. Поставьте оценку первым. Сожалеем, что вы поставили низкую оценку! Позвольте нам стать лучше! Расскажите, как нам стать лучше? Добавить комментарий Отменить ответ Смотрите также Лента комментариев Всеволод на Тест на тему: «Артикли в английском языке» в большинстве вопросов нет правильного ответа. Пользуясь сайтом, вы соглашаетесь с политикой обработки персональных данных. Специалисты сайта NauchnieStati.ru оказывают помощь в сборе, обработке и системизации информации по предложенной теме. Результат работы не является готовым научным трудом и может служить только источником для его написания. Источник Тесты по HTML с ответами 1. О чем говорит тэг ? — Текст, заключенный в тэг, будет расположен по центру страницы — Текст, заключенный в тэг, будет расположен по левому краю страницы + Текст, заключенный в тэг, будет расположен по центру страницы 2. Какие единицы измерения могут использоваться для атрибута ширины? 3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца. 4. Объясните смысл кода, представленного ниже: + Будет создана таблица, состоящая из 1 ряда и 3 колонок — Будет создана таблица, состоящая из 3 рядов и 1 колонки — Будет создана таблица, состоящая из 2 рядов и 3 колонок 5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК. 6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя? 7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей: 8. Что содержит в себе атрибут href? + URL страницы, на которую произойдет перенаправление — Имя страницы, на которую произойдет перенаправление — Указание на то, где будет открываться новая страница: в том же или новом окне 9. Какие из перечисленных тэгов относятся к созданию таблицы? тест 10. Укажите тэг, который соответствует элементу списка: 11. О чем говорит следующая запись: ? — Создается форма, при заполнении которой вводимые данные будут отображаться + Создается форма, при заполнении которой вводимые данные не будут отображаться — Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL) 12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки? 13. Для задания размеров тэгу требуются следующие атрибуты: 14. Выберите верное утверждение. + В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F — В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1 — В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7 15. Какие тэги делают шрифт текста жирным? 16. Какие тэги используются для определения заголовков? 17. Неотображаемые комментарии в HTML задаются следующим образом: 18. Что означает код на картинке? + Переход по ссылке произойдет на новой странице — Переход по ссылке произойдет на текущей странице — На текущей странице появится текст «Learn Playing» 19. Перечислите основные модули контента, существующие в HTML 5. — Image, Media, Metadata, Link, Heading, Color, Input Value + Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning — Flow, Static, Link, Header, Body, Footer, Processing, Chase тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео: 21. Элемент используется для: — Прикрепления таблиц Excel — Управления данными в базе данных 22. Какой тэг содержит навигацию? 23. SessionStorage – это клиентское решение в HTML 5, которое позволяет: — Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie — Создавать базу данных решений пользователей в памяти браузера + Извлекать и использовать данные только текущей сессии 24. Что создастся при исполнении следующего кода: 25. Функция HTML 5 « — Встроенную в основной функционал сайта карту мира + Данные о местонахождении пользователя — Данные о местонахождении сервера 26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий. This is the first paragraph! 27. HTML – это 28. Обязательно ли использование тэгов … ? + Да, без них браузер не распознает HTML-документ — Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать 29. Какой атрибут позволяет объединить ячейки таблицы по вертикали? тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет: 31. Текст, выделенный курсивом, представлен в следующей записи: 32. В HTML не существует … тэгов. 33. При создании сайтов используют кодировку: 34. HTML-документ может иметь расширения: 35. Укажите устаревшие тэги для HTML 5. 36. Тэг, подключающий к существующему HTML-документу скрипты, которые выполняются на клиентской стороне – это: 37. Какой символ обозначает конец тэга? 38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг: 39. Укажите корректную запись для создания чек-бокса: тест*40. Укажите корректную запись для создания выпадающего списка: 41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится? 42. Какой HTML-тэг используется для определения футера документа или раздела? 43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это: 44. В HTML 5, onblur и onfocus – это: — Атрибуты подключения базы данных 45. Графика, определенная SVG, отображается в формате: 46. Что определяет тэг ? + Дополнительное содержимое, т.е. то, что не включает основной документ — Ссылку на подключенный документ — Цветовое решение документа Источник Тесты на знание Web-технологий Теперь на сайте доступно тестирование на знание следующих тем: HTML, CSS, JavaScript, PHP, SQL. Каждый тест состоит из 10-ти вопросов по определённой теме. Я старался в каждом вопросе затрагивать самые разнообразные области применения конкретного языка, чтобы максимально тщательно проверить Ваш уровень знаний. Безусловно, все тесты бесплатные и пройти их может любой желающий. Порядок прохождения теста: Переходите по ссылке «Начать тестирование» у соответствующего теста. Отвечаете на поставленные вопросы, выбрав единственный правильный вариант. По завершению тестирования Вы увидите свой балл, количество ошибок, а также разбор каждого вопроса из теста. Внимание! Вернуться к предыдущему вопросу не получится, поэтому прежде, чем отвечать, думайте. Доступные на данный момент тесты HTML Тест на знание основ HTML. От Вас потребуется знание основных HTML-тегов, а также грамотное их использование. Так же необходимо понимание особенностей стандарта XHTML 1.1. CSS Тест проверяет знания по основам CSS. Для успешного прохождения теста Вы должны знать основные виды селекторов (их синтаксис), знать основные свойства и их возможные значения, а также знать назначение самых популярных псевдоэлементов. JavaScript Данный тест проверяет Ваши знания по языку JavaScript. Вопросы из теста затрагивают разные области применения данного языка. Очень много вопросов имеется на понимание «мелких» нюансов. В остальном же от Вас требуется знание базовых вещей: работа с переменными, основные функции JavaScript, приоритеты операций и прочее. PHP Данный тест проверяет Ваши знания по языку PHP. От Вас требуется знание основных конструкций PHP, работы с переменными, сессий, реализации редиректа и прочих стандартных вещей. Убедительная просьба: В тесте содержится много вопросов по типу: «Что выведет скрипт?». Большая просьба, не надо копировать его и проверять. Будьте честны перед самими собой. SQL Данный тест проверяет Ваши знания по языку запросов SQL. Вопросы затрагивают только самые базовые знания этого языка, без какого-либо углубления. От Вас потребуется знание самых основных SQL-запросов, а также грамотное их использование. Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены. Источник
- #11. Какой из приведенных ниже методов используется для отладки
- Добавить комментарий Отменить ответ
- Смотрите также
- Лента комментариев
- Тесты по HTML с ответами
- Тесты на знание Web-технологий
- Доступные на данный момент тесты
- HTML
- CSS
- JavaScript
- PHP
- SQL
Тест на тему: «HTML и CSS»
Перед вами вопросы теста, правильный ответ только 1. Время на прохождение теста не ограничено, правильные ответы будут отображаться после нажатия на кнопку результатов (внизу).
| Название теста | Дата | Результат | Пользователь |
|---|---|---|---|
| Информатика / Тест с ответами: “Delphi” | 07-26-2023 06:17:40 am | 14/20 | Лиза Божкова |
| Биология / Тест с ответами: “Семейство Паслёновые” | 07-25-2023 08:59:33 pm | 14/20 | Артём Аминов |
| Биология / Тест с ответами: “Семейство Крестоцветные” | 07-25-2023 08:54:22 pm | 16/20 | Артём Аминов |
| Биология / Тест с ответами: “Ботаника” | 07-25-2023 08:49:05 pm | 16/20 | Артём Аминов |
| Менеджмент / Тест с ответами: “Деловые коммуникации” | 07-25-2023 08:16:11 pm | 12/20 | Анастасия Савельева |
Результаты
#1. C сервера пришел ответ с кодом 404. Что это обозначает
#2. Среда World Wide Web основана на протоколе передачи гипертекста
#3. Часть адреса, которая является общей для всех ссылок текущей Web-страницы, носит название
#4. Каждый компьютер, подключенный к сети, имеет
#5. Укажите HTML-комментарий
#6. Компьютер в сети, принимающий информацию, и не являющийся источником информации, носит название
#7. Транзакция — это
#8. Какой из методов запрашивает информацию о параметрах соединения и сервера
#9. Что такое метод (при обмене данными между клиентом и сервером)
#10. Как выглядит именная замена знака #11. Какой из приведенных ниже методов используется для отладки
Оцените тест после прохождения!
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Добавить комментарий Отменить ответ
Смотрите также
Лента комментариев
Всеволод на Тест на тему: «Артикли в английском языке» в большинстве вопросов нет правильного ответа.
Пользуясь сайтом, вы соглашаетесь с политикой обработки персональных данных.
Специалисты сайта NauchnieStati.ru оказывают помощь в сборе, обработке и системизации информации по предложенной теме. Результат работы не является готовым научным трудом и может служить только источником для его написания.
Тесты по HTML с ответами
1. О чем говорит тэг ?
— Текст, заключенный в тэг, будет расположен по центру страницы
— Текст, заключенный в тэг, будет расположен по левому краю страницы
+ Текст, заключенный в тэг, будет расположен по центру страницы
2. Какие единицы измерения могут использоваться для атрибута ширины?
3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца.
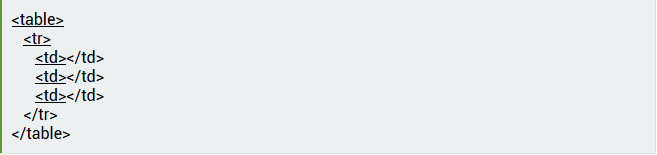
4. Объясните смысл кода, представленного ниже:
+ Будет создана таблица, состоящая из 1 ряда и 3 колонок
— Будет создана таблица, состоящая из 3 рядов и 1 колонки
— Будет создана таблица, состоящая из 2 рядов и 3 колонок
5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя?
7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
8. Что содержит в себе атрибут href?
+ URL страницы, на которую произойдет перенаправление
— Имя страницы, на которую произойдет перенаправление
— Указание на то, где будет открываться новая страница: в том же или новом окне
9. Какие из перечисленных тэгов относятся к созданию таблицы?
тест 10. Укажите тэг, который соответствует элементу списка:
11. О чем говорит следующая запись: ?
— Создается форма, при заполнении которой вводимые данные будут отображаться
+ Создается форма, при заполнении которой вводимые данные не будут отображаться
— Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL)
12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
13. Для задания размеров тэгу требуются следующие атрибуты:
14. Выберите верное утверждение.
+ В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F
— В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1
— В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7
15. Какие тэги делают шрифт текста жирным?
16. Какие тэги используются для определения заголовков?
17. Неотображаемые комментарии в HTML задаются следующим образом:
18. Что означает код на картинке?
+ Переход по ссылке произойдет на новой странице
— Переход по ссылке произойдет на текущей странице
— На текущей странице появится текст «Learn Playing»
19. Перечислите основные модули контента, существующие в HTML 5.
— Image, Media, Metadata, Link, Heading, Color, Input Value
+ Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning
— Flow, Static, Link, Header, Body, Footer, Processing, Chase
тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
21. Элемент используется для:
— Прикрепления таблиц Excel
— Управления данными в базе данных
22. Какой тэг содержит навигацию?
23. SessionStorage – это клиентское решение в HTML 5, которое позволяет:
— Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie
— Создавать базу данных решений пользователей в памяти браузера
+ Извлекать и использовать данные только текущей сессии
24. Что создастся при исполнении следующего кода:
25. Функция HTML 5 «
— Встроенную в основной функционал сайта карту мира
+ Данные о местонахождении пользователя
— Данные о местонахождении сервера
26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий.
This is the first paragraph!
27. HTML – это
28. Обязательно ли использование тэгов … ?
+ Да, без них браузер не распознает HTML-документ
— Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать
29. Какой атрибут позволяет объединить ячейки таблицы по вертикали?
тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет:
31. Текст, выделенный курсивом, представлен в следующей записи:
32. В HTML не существует … тэгов.
33. При создании сайтов используют кодировку:
34. HTML-документ может иметь расширения:
35. Укажите устаревшие тэги для HTML 5.
36. Тэг, подключающий к существующему HTML-документу скрипты, которые выполняются на клиентской стороне – это:
37. Какой символ обозначает конец тэга?
38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг:
39. Укажите корректную запись для создания чек-бокса:
тест*40. Укажите корректную запись для создания выпадающего списка:
41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится?
42. Какой HTML-тэг используется для определения футера документа или раздела?
43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это:
44. В HTML 5, onblur и onfocus – это:
— Атрибуты подключения базы данных
45. Графика, определенная SVG, отображается в формате:
46. Что определяет тэг ?
+ Дополнительное содержимое, т.е. то, что не включает основной документ
— Ссылку на подключенный документ
— Цветовое решение документа
Тесты на знание Web-технологий
Теперь на сайте доступно тестирование на знание следующих тем: HTML, CSS, JavaScript, PHP, SQL.
Каждый тест состоит из 10-ти вопросов по определённой теме. Я старался в каждом вопросе затрагивать самые разнообразные области применения конкретного языка, чтобы максимально тщательно проверить Ваш уровень знаний.
Безусловно, все тесты бесплатные и пройти их может любой желающий.
Порядок прохождения теста:
- Переходите по ссылке «Начать тестирование» у соответствующего теста.
- Отвечаете на поставленные вопросы, выбрав единственный правильный вариант.
- По завершению тестирования Вы увидите свой балл, количество ошибок, а также разбор каждого вопроса из теста.
Внимание! Вернуться к предыдущему вопросу не получится, поэтому прежде, чем отвечать, думайте.
Доступные на данный момент тесты
HTML
Тест на знание основ HTML. От Вас потребуется знание основных HTML-тегов, а также грамотное их использование. Так же необходимо понимание особенностей стандарта XHTML 1.1.
CSS
Тест проверяет знания по основам CSS. Для успешного прохождения теста Вы должны знать основные виды селекторов (их синтаксис), знать основные свойства и их возможные значения, а также знать назначение самых популярных псевдоэлементов.
JavaScript
Данный тест проверяет Ваши знания по языку JavaScript. Вопросы из теста затрагивают разные области применения данного языка. Очень много вопросов имеется на понимание «мелких» нюансов. В остальном же от Вас требуется знание базовых вещей: работа с переменными, основные функции JavaScript, приоритеты операций и прочее.
PHP
Данный тест проверяет Ваши знания по языку PHP. От Вас требуется знание основных конструкций PHP, работы с переменными, сессий, реализации редиректа и прочих стандартных вещей.
Убедительная просьба: В тесте содержится много вопросов по типу: «Что выведет скрипт?». Большая просьба, не надо копировать его и проверять. Будьте честны перед самими собой.
SQL
Данный тест проверяет Ваши знания по языку запросов SQL. Вопросы затрагивают только самые базовые знания этого языка, без какого-либо углубления. От Вас потребуется знание самых основных SQL-запросов, а также грамотное их использование.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.