Front-end и блокировщики рекламы (на примере Adblock Plus)
Хочу поделиться небольшим опытом работы с блокировщиками рекламы со стороны front-end разработчика. Все понимают, что наша задача сделать так, чтобы сайт нормально работал и выглядел при любых настройках пользователя, на любых устройствах. Я иногда посматриваю постоянно проверяю как выглядит сайт при отключенном javascript, проверяю работу на touch-устройствах, устройствах с маленьким разрешением итд. итп. После того, как у нас на сайте из-за Adblock Plus (далее по тексту просто Adblock) перестал работать видео-плеер — стало понятно, что наличие блокировщика рекламы также нужно учитывать при верстке сайта…
Однажды к нам в службу поддержки посыпались письма о неработающем видео-плеере. Методом тыка Путем долгих изысканий было установлено, что Adblock блокирует яндекс видео-рекламу, которая показывается у нас перед роликами. Такого хамства исключения в плеере не было предусмотрено — поэтому при включенном блокировщике, вместо ролика, постоянно крутился прелоадер.
Первый вопрос — а сколько вообще таких юзеров. Опрос на хабре показал печальные данные. На нашем сайте яндекс-метрика показала более 8% пользователей с включенным блокировщиком.

Думаю, реальная цифра гораздо выше (например, известные метрики так же могут блокироваться), но и имеющихся данных оказалось достаточно, чтобы установить блокировщик и взглянуть на сайт сняв розовые очки еще раз.
Оказывается, помимо общеизвестных сервисов рекламы (гугл, яндекс) были вырезаны и некоторые наши картинки и блоки, причем не все связанные с рекламными объявлениями.
Пришлось чинить. Выяснилось, блокировщик режет все картинки, в путях которых содержится упоминание о рекламе: /ad/banner/. Кроме путей, Adblock может резать содержимое по атрибуту id (adblock, AdDiv итд), названию классов(Adv итд), самому названию картинок (728×90.png итд), стилям. Названий очень много, но все можно посмотреть в файлах со стандартными фильтрами блокировщика:
Переименовав все, что только можно Заменив привычное мне ad на другое название, я с удовлетворением обнаружил, что все наши рекламные блоки вновь появились на сайте и моя верстка имеет одинаковый вид, с Adblock и без него. Ощущая гордость за проделанную работу, я стал вновь заниматься привычными делами.
Менее, чем рез месяц, я обнаружил, что самая назойливая наиболее важная для нас реклама опять заблокирована. Такую рекламу я расположил отдельно, в папке illumination.
Помимо стандартных фильтров, Adblock имеет подписки — это те же текстовые списки готовых фильтров, которые могут создаваться многими авторами; они встроены в расширение и пользователь может сам выбрать нужные ему. В списке стандартной подписки:
Я обнаружил такую строчку:
Стало понятно, что реклама надоела пользователям и нас добавили уже в список подписки.
Дальше было два пути решения проблемы:
1. Продолжать бороться с Adblock, периодически меняя названия, придумывая другие способы обхода блокировщика
2. Смириться с положением дел и подумать над альтернативным решением.
На примере борьбы Facebook с Adblock, да и на собственном примере, было понятно, что борьба будет длиться бесконечно и в любом случае будет вести блокировщик — он будет заниматься своим прямым делом, а ты, вместо того, чтобы развивать сайт, — бороться с ветряными мельницами.
Но и отказаться от показа рекламы мы не могли — мы не интернет магазин, мы не продаем никакие статьи, работаем честно и показ рекламы на сайте — это наш основной источник дохода. Без нее невозможно наше нормальное существование и развитие. Даже хабр вынужден показывать рекламу, очень хорошо объясняя эту необходимость — habrahabr.ru/adblock
В итоге было решено: попробовать определять наличие блокировщика и показывать таким пользователям грустного котика. При этом котик не должен быть в каком-то адском попапе или постоянно занимать пол-экрана — в противном случае он сам скоро попадет в блокировщик и/или приведет к оттоку посетителей. Достаточно сделать так, чтобы на него обратили внимание, его главной целью было надавить на жалость объяснить пользователю необходимость показа рекламы. В результате наверху сайта появился обычный блок с таким вот содержимым:
Оставалось выяснить, как определить включен или нет блокировщик рекламы. Первое, что приходило на ум — это вставить в разметку элемент который точно подпадает под стандартный фильтр и проверять средствами js его наличие. Если элемента нет — значит адблок включен. На деле оказалось все немного сложнее. Несмотря на то, что рекламы не видно на сайте — рекламный блок есть в DOM-дереве и определять его наличие недостаточно. Необходимо, чтобы у элемента были размеры, он не был бы «выкинут» из потока (то есть без display:none) и если у элемента нулевая ширина — значит он заблочен:
.px Вполне возможно, что через некоторое время Adblock придумает что-то другое или добавит этот код в фильтр, и данная проверка перестанет работать, но на момент написания статьи котик на сайте исправно появляется.
Существует еще одна возможность оставить рекламные блоки на странице — У Adblock есть так называемый белый список ненавязчивой рекламы, куда небольшие сайты могут попасть бесплатно. Подробнее можно найти на Хабре:
Здесь посоветовать ничего не могу — мы не пробовали попасть в этот список, вполне возможно чуть попозже смогу дописать что-нибудь существенное.
Спасибо, что дочитали до этих строк, если я смог убедить кого-нибудь из front-end разработчиков посматривать на работу сайта с включенным блокировщиком — это будет приятно. Только не забывайте его отключать — а то можете лишить себя зарплаты ). Что касается того, насколько котик помог в показе рекламных блоков — пока не могу сказать, мы поставили его два дня назад. Если кому-то интересно — через месяц, наверное, смогу скинуть цифру.
Создаём оповещатель, о том что у пользователя включён блокировщик рекламы и просим его выключить
Для многих сайтов реклама — единственный источник денег. Поэтому они, Вы, я — размещают её у себя. Но в нашем мире куча блокировщиков рекламы. AdBlock, AdBlock Plus, AdBlock Pro, Ghostery, Adguard. Есть даже встроенные в браузеры (Opera, Яндекс.Браузер). Эти блокировщики блокируют не только рекламу, но и прибыль от сайта. Может, сайт вообще живёт только на рекламе? Так вот. Сегодня расскажу о том, как можно узнать, пользуется посетитель Вашего сайта блокировщиком или нет, а если да — попросить его отключить.
Итак, почему же я выбрал способ просить пользователя отключить блокировщик, а не маскировать рекламу под обычный контент сайта, или вообще не допускать посетителя к сайту (пока он не отключит AdBlock)? А потому, что это есть самый этичный способ, а ещё при пользовании последними двумя способами, можно потерять большую долю уникальных посетителей.
Вот HTML-код моего первого способа.
.adpopup < overflow: hidden; background-color: red; position: fixed; top: 0; width: 99%; >.adpopup p Кстати, расположить код нужно сразу после открывающего тега body.
Спасибо за прочтение статьи! Надеюсь, она Вам пригодилась.
Делаем свой блокировщик любой рекламы за 3 минуты
Сегодня мы делаем собственный блокировщик назойливой рекламы с программированием и фильтрами. Потому что почему бы и нет? Для этого мы будем использовать команду в CSS, которая скрывает любой элемент на странице — display:none !important. Чтобы она работала на всех страницах в браузере, мы вставим ее в специальное расширение.
Что такое расширение
Расширения (их ещё называют плагинами) увеличивают стандартные возможности браузера. Они помогают быстро сохранить видео с YouTube, узнать, что за шрифт используется на странице, или делают что угодно ещё, в зависимости от их возможностей.
Все действия с расширениями мы будем выполнять в браузере Chrome. Для большинства других браузеров тоже есть свои плагины, и методы работы с ними примерно одинаковые.
Нам понадобится расширение, которое умеет работать с CSS и подставлять нашу команду в нужный стиль элемента. Мы остановились на User CSS, но вы можете выбрать любой другой вариант, который способен работать с пользовательским CSS. Безопаснее всего ставить расширения из официального интернет-магазина Chrome — перед тем, как попасть туда, они проверяются на вирусы.
Сначала заходим на страницу плагина и нажимаем кнопку «Установить». Браузер спросит вас, точно ли вы хотите это сделать — подтверждаем. Когда всё будет готово, в правом углу браузера появятся соответствующий значок и всплывающая подсказка. С этого момента расширение начнёт работать со всеми новыми страницами, которые вы будете открывать.
Как заблокировать рекламу
Мы специально сделали эту страницу со всплывающим окном, чтобы вы могли на ней потренироваться. Теперь добавим в наш блокировщик правило, которое уберёт назойливый контент навсегда.
Для этого открываем страницу, дожидаемся, пока нежелательный баннер закроет весь экран, а затем находим код, который это делает: щёлкаем правой кнопкой мыши на затемнении и выбираем «Посмотреть код». Нас интересует название этого элемента, оно идёт в кавычках после команды >
В нашем случае строка полностью выглядит так:
Видим, что всплывашка, которую мы хотим заблокировать, имеет класс b-popup. Класс — это инструкция в CSS, которая говорит примерно так: «Всё, что имеет такой класс, выводи таким-то образом». Если мы научим браузер скрывать все объекты с классом b-popup, мы добьёмся своей цели.
В CSS название классов начинается с точки, а всё, что нужно применить к этому классу, пишется в фигурных скобках. Поэтому в общем виде наша команда, которая настраивает всплывашку, будет такой:
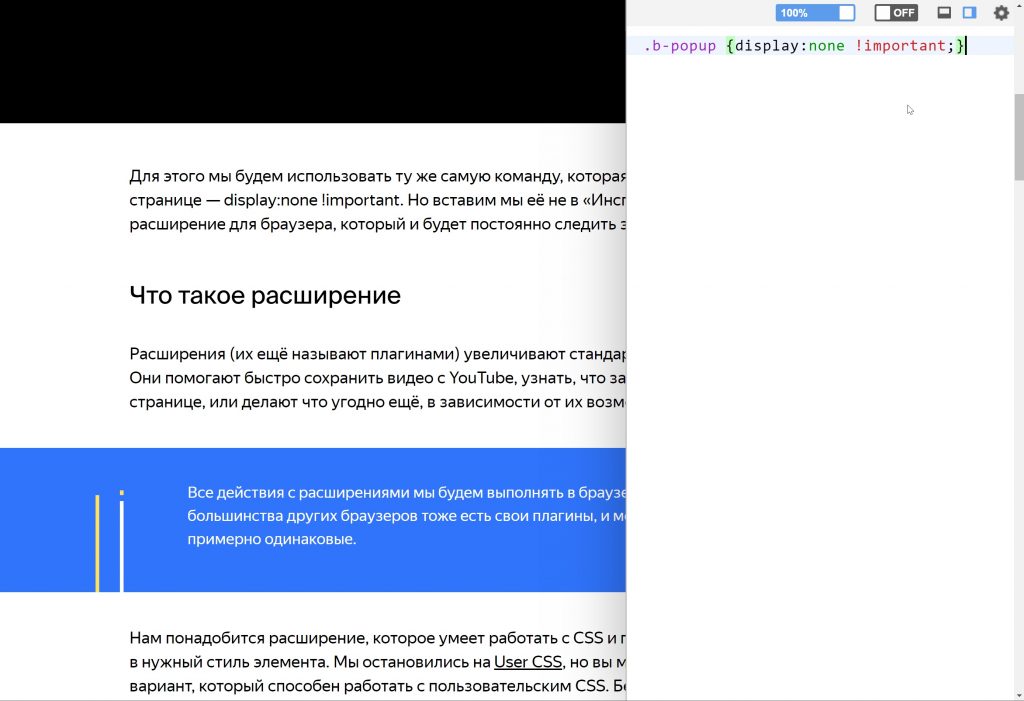
Осталось в скобках написать команду, которая скрывает элемент с экрана:
И теперь на этой же странице с рекламой нажимаем на значок расширения, ставим переключатель в положение On и вставляем на пустую строку нашу команду:

Теперь это расширение всегда будет следить за этим сайтом. И даже если такая же всплывашка будет на других страницах — она тоже заблокируется.
Всё, ваш собственный блокировщик рекламы готов. Как только на любом сайте встречаете то, что вам мешает — находите название этого блока и добавляете нужный класс в программу.
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.