- HTML в примерах v1.1 — Справочник по HTML и пособие по созданию сайтов.
- HTML в примерах для Windows
- Открыть exe-файл по ссылке в HTML-файле?
- 9 ответов
- Сайт внутри EXE файла
- Шаг первый — создание HTML страницы.
- Создание файла ресурсов
- Показ страницы в браузере
- Показ страницы в своем приложении
- Ресурсы и использование HTML для создания интерфейса пользователя приложений.
- Тем более, что это проще простого!
- Hello World!
- Как видите- ничего сложного!
HTML в примерах v1.1 — Справочник по HTML и пособие по созданию сайтов.
HTML в примерах — наглядный и очень подробный справочник, включающий в себя массу полезной информации для тех, кто делает свои самые первые шаги в создании интернет сайтов.
В этом справочнике вы на простых и наглядных примерах сможете узнать, с чего начать создание своего первого сайта, что такое HTML теги и для чего они нужны. Как создаются элементы ВЕБ страницы (таблицы, ссылки, картинки, формы и т.д.), что такое скрипты «JavaScript», для чего и как их использовать на сайте.
P/S
В настоящее время существует огромное количество программ (конструкторы сайтов), которые в пошаговом режиме позволяют создавать статические сайты. Для их использования не требуется никаких знаний работы HTML и других вещей.
Но у этих программ есть существенный минус. Они добавляют в код создаваемого сайта очень много ненужного мусора, а бесплатные версии, дают пользователю минимум возможности по созданию своего уникального (не шаблонного) дизайна.
FreeCodeCamp.org — YouTube канал, где вы можете научиться веб-программированию (англоязычный, но все уроки очень наглядно показаны)
Дополнительная информация
Лицензия: Бесплатно
Разработчик ПО: Дригалкин Владимир Владимирович
Поддерживаемые ОС: Windows NT/2000, Windows XP, Windows Vista, Windows 7
Язык интерфейса: Русский
Дата обновления: 2022-03-14
Размер программы: 416 кб.
Комментарии и отзывы: 3
1. Arseni • 27.01.2014
Те кто хочет иметь свой собственный сайт просто должен знать азы HTML. Без этого и сайт нормально не настроить под себя.
3. Dionis • 07.08.2017
>>>Не плохо бы еще базовые основы javascript знать. Очень поможет.
А еще лучше все интерактивные вещи делать на ajax. Скажем Модерация материалов, комментариев, добавление контента, элементы управления . Никакой перезагрузки страниц.
Cuneiform 12
С облака у меня закачка и не идет, а вот на прямую, шанса пр .
WOT Nickname converter
Вернули ошибку не могу проверить. Используют никнейм или нет .
Keyran 1.1.9
Читаю комментарий Олега и крайне возмущена его необоснованно .
Keyran 1.1.9
Burunduk Pro просто многофункциональный и больше заточен для .
DosWinConverter 2.0
На дворе уже 2023 год. Пользуюсь MS-DOS 5.0 и несколько п .
Copyright © Софт — Архив 2008 — 2018 Алексей Егоров
Сайт использует технологию Cookie для сохранения настроек пользователя.

HTML в примерах для Windows
HTML в примерах — Учебник представляет собой файл справки (.CHM) и рассказывает о работе c HTML-кoдoм нaпpямyю, без использования WYSIWYG (What-You-See-Is What-You-Get Что-ты-видишь-то-и-получаешь) редакторов.
BlueGriffon 3.1 / 3.0.1 Бесплатный и простой в использовании WYSIWYG-редактор, который позволяет пользователям.
Markdown Edit 1.35 Markdown Edit — полноценный маркдаун-редактор, который ориентирован на удобную обработку.
Amaya 11.4.7 Amaya — Фирменный веб-браузер и HTML-редактор производства The World Wide Web Consortium — организации.
HtmlReader 2.5.86.183 HtmlReader — довольно неплохой редактор html кода со встроенным браузером в котором реализован.
Extensoft Artisteer 4.3.0.60745 Artisteer — многофункциональная программа для автоматического создания шаблонов.
HTML в примерах 1.1 HTML в примерах — Учебник представляет собой файл справки (.CHM) и рассказывает о работе c HTML-кoдoм нaпpямyю, без использования WYSIWYG редакторов.
Открыть exe-файл по ссылке в HTML-файле?
Я хочу открыть исполняемый файл через ссылку в файле HTML. Является ли это возможным? Если да, то как?
9 ответов
Вы не можете запустить/выполнить файл .exe, который находится локально на компьютере пользователя или через сайт. Пользователь должен сначала загрузить exe файл, а затем запустить исполняемый файл.
Нет, это не будет работать с JavaScript тоже. HTML и javascript, полученные с сервера, не знают ни о каталогах пользователей, ни об их путях к файлам (и при этом они не могут получить к ним доступ). Пользователь по-прежнему должен загрузить файл и запустить его вручную.
это единственный способ, который я вижу:
function runProgram() Run program Из-за соображений безопасности это невозможно, и, вероятно, лучше, чтобы он оставался таким образом.
Следующий код работает, но только на машине, на которой существует программа:
Вы можете написать объект Active-X, который работает только в Internet Explorer.
Это не exe, но это самое близкое, что вы сможете запустить exe.
Я создал приложение для этой цели. Он называется WebRun, и вы можете скачать его из www.webrunapps.com. После установки вы можете создать ссылку webrun для запуска любой исполняемой/файл/команды на вашем ПК с ОС Windows. Вот пример запуска блокнота:
это мне очень помогло. но у меня есть простой запрос со мной. Webrun не работает в мобильном телефоне . если webrun для андроид мобильного?
На локальном компьютере вы можете сделать это с легкостью, поэтому вам нужно просто создать собственный протокол, например, тот, который используется Skype или iTunes для запуска собственных приложений Windows: — Пользовательский протокол должен быть создан в реестре Windows путем добавления запись как здесь:
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\ACCapp] @="URL:ACCapp Protocol" "URL Protocol"="" [HKEY_CLASSES_ROOT\ACCapp\shell] [HKEY_CLASSES_ROOT\ACCapp\shell\open] [HKEY_CLASSES_ROOT\ACCapp\shell\open\command] @="msaccess.exe" слово в Blod ACCapp — это имя пользовательского протокола, который будет использоваться в вашей ссылке html href, как указано ниже
эта ссылка не будет работать, если вы не добавите ключи реестра. NB: никогда не ограничивайте свое воображение, просто найдите то, что найдете. Надеюсь, поможет
Сайт внутри EXE файла
В этой статье мы рассмотрим как хранить HTML страницы и входящие в него картинки в вашем проекте. В конечном итоге мы получим один исполнимый файл содержащий HTML страницу.
Шаг первый — создание HTML страницы.
Для начала мы создадим две простеньких HTML страницы. Для их создания вы можете воспользоваться вашим любимым HTML редактором. Создайте одну страницу с одним рисунком и ссылкой на другую страницу. Я назову свои delphiandprogramming.html и page2.html. Когда вы добавите картинку в страницу, то редактор напишет что-то вроде:
Но нам нужно поменять в коде HTML значение параметра SRC так чтобы он был равен имени ресурса:
Вот код моей странички delphiandprogramming.html:
Delhi And Programming Test Resources 3</HTML></head> Look at second page
Welcome to !
Delhi And Programming Test Resources Page2</HTML></head> AND HERE WE GOES THRU EXE!
Создание файла ресурсов
Напомню, что для создания файла скрипта вам необходимо:
- Создать пустой текстовый файл в директории с проектом
- Переименовать его в TestRes3.rc
- Написать в нем следующий код:
dpg HTML "delphiandprogramming.html" page2 HTML "page2.html" dpgjpeg JPEG "delphiandprogramming.jpg"
Тип ресурса — RT_HTML определенный как ресурс под номером «23», это ресурсный тип по умолчанию для HTML страниц.
Итак, мы создали файл скрипта ресурсов, страницу и связанную с ней картинку. Следующий шаг — откомпилировать скрипт. Для его компиляции, как это было описано во второй части этой серии мы выполним в командной строке следующую команду:
Теперь подключим полученный файл ресурсов в наш проект следующей строчкой:
Показ страницы в браузере
Когда мы откомпилировали наше приложение, (я его назвал testres3.exe) мы можем просмотреть нашу страничку в браузере, для этого в адресной строке браузера наберите следующий адрес:
res://C:\Delphi5\Projects\TestRes3\testres3.exe/HTML/dpg
Конечно путь » C:\Delphi5\Projects\TestRes3\testres3.exe» у вас может отличаться.
Показ страницы в своем приложении
А теперь мы покажем страницу в самом приложении! Разместите на форме компонент TWebBrowser (находится в Delphi 5 на закладке «Internet»). И на создание формы напишите следующий код:
Self.WebBrowser1.Navigate('res://C:\Delphi5\Projects\TestRes3\testres3.exe/HTML/dpg'); И все! Теперь вы можете отправлять свой сайт не заботясь о том что пользователь не сможет набрать эту хитрую строчку: ‘res://C:\Delphi5\Projects\TestRes3\testres3.exe/HTML/dpg’.
Ресурсы и использование HTML для создания интерфейса пользователя приложений.
Как правило современные приложения используют стандартный подход к созданию интерфейса пользователя с помощью кнопок, окон и других элементов управления. Имея в виду огромную популярность Интернета, можно предположить, что пользователи сегодня проводят большую часть времени перемещаясь по страницам сайтов. Так может, предоставив им свои приложения в HTML интерфейсе, Вы сделаете свои приложения более привлекательными для них?
Тем более, что это проще простого!
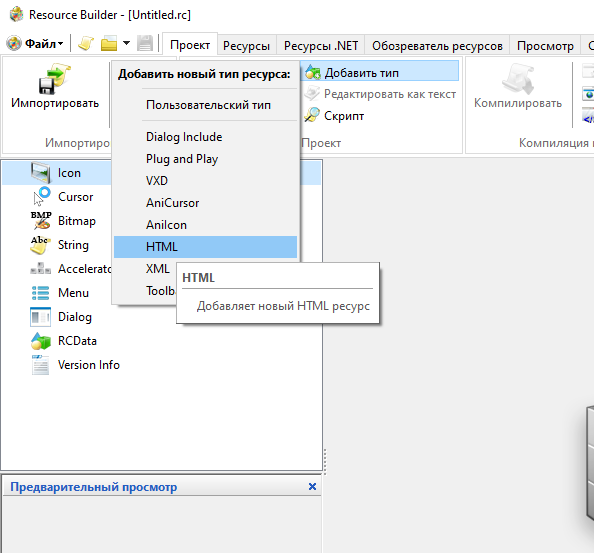
Рассмотрим вариант использования HTML ресурсов, находящихся в Resource-Only-DLL:
- В появившемся диалоге зададим имя ресурса как SAMPLE.HTML и нажмем кнопку ОК.
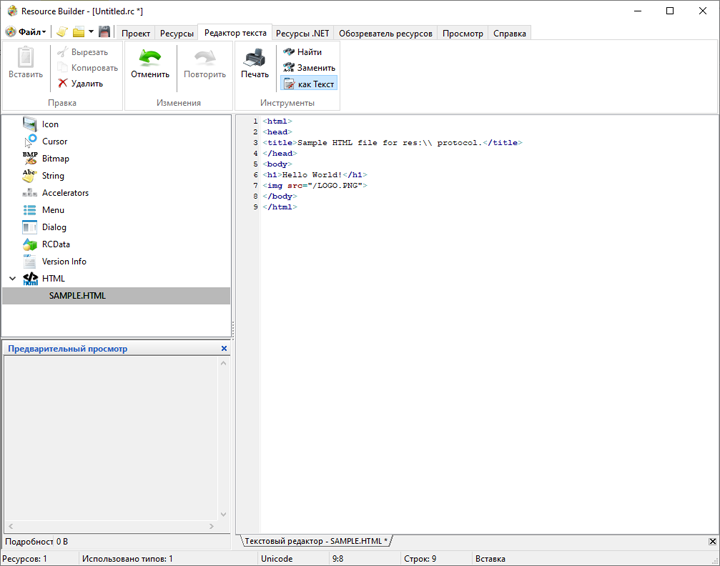
- Дважды щелкаем мышью на SAMPLE.HTML в дереве ресурсов и в появившемся редакторе пишем простой HTML код:
Hello World!
На экране у нас будет примерно следующее:
- Добавим еще один ресурс типа HTML с именем LOGO.PNG и загрузим его из PNG файла.
- Выберем в Resource Builder Проект |Компиляция и Линковка | Resource-Only-DLL и выбираем имя DLL для создания.
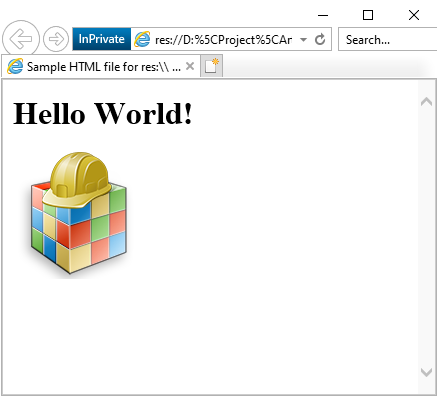
- Открываем браузер и в адресной строке пишем: res://[ПУТЬ_К_ВАШЕЙ_БИБЛИОТЕКЕ]/SAMPLE.HTML и нажимаем кнопку Перейти. Напоминаем использовать код %5C для замены символа \ в строке пути.
- В браузере появится примерно следующее:
Как видите- ничего сложного!
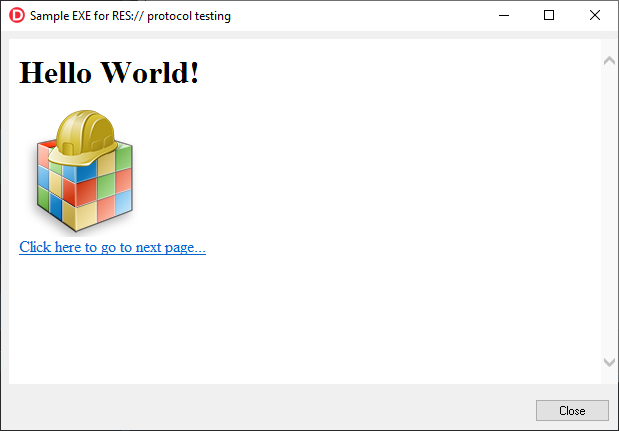
Выше был пример использования HTML ресурсов из DLL. Теперь расмотрим пример использования HTML ресурсов в самом приложении. Создадим простое приложение, состоящее из одного окна содержащего один WebBrowser контрол. При запуске приложения добавим код навигации WebBrowser-а на HTML страницу из ресурсов приложения:
(Delphi code):
WebBrowser1.Navigate('res://' + Application.ExeName + '/sample.html');
В Resource Builder выбираем Файл | Сохранить как и сохраняем проект как RC или RES файл. После этого необходимо добавить этот файл в проект приложения и скомпилировать приложение.
Запустив наше приложение, мы увидим следующее:
Как видите, мы можем использовать и ссылки на другие HTML ресурсы, находящиеся в нашем же или стороннем модуле. Это позволяет нам построить какой угодно интерфейс, используя всего лишь HTML. Более того, используя Resource Builder, мы можем менять HTML и графические ресурсы без перекомпиляции самого приложения, что позволяет нам легко и быстро улучшать и обновлять приложение, а также предоставляет неограниченные возможности по созданию специальных сборок.