- HTML5 Web SQL Database
- HTML5 Web SQL Database with Examples
- HTML5 Web SQL Methods
- HTML5 Open database
- Transactions
- HTML5 Execute SQL
- Insert data into a Web SQL
- Read data from the HTML5 web SQL
- HTML 5. Работа с Web SQL базой данных
- Соединение с базой данных.
- Выполнение запросов.
- Вставка данных.
- Работа с результатами запросов.
- Заключение.
HTML5 Web SQL Database
HTML5 Web SQL Database with Examples: Web SQL is quite an interesting specification that is not a part of HTML 5 but it is very helpful to develop web applications. The main purpose of web SQL is to manipulate the client-side database which is not safe for user data because it doesn’t store at the server-side. So don’t store sensitive data in the server within it.
HTML5 Web SQL Database with Examples
NOTE: HTML5 Web SQL Database works in the latest versions of web browsers such as Google Chrome, Safari, Opera only.
HTML5 Web SQL Methods
There are 3 core methods of HTML5 Web SQL that are described one by one in the following.
HTML5 Open database
To create an object for the database you can use an open database method. In case if the database is not present then it will create a database and also creates an object to the database. Hence no need to consider to close the connection of the database.
HTML5 Open database Syntax
var dbObj = OpenDatabase('[Database_Name]', '[Version_Number]', '[Text_Description]', '[size]', '[Creation_Callback]') Open database Example
1. In your HTML 5, first, create a button as follows.
2. Create a Javascript function that helps to create a database.
function CreateDB() < var Database_Name = 'MyDatabase'; var Version = 1.0; var Text_Description = 'My First Web-SQL Example'; var Database_Size = 2 * 1024 * 1024; var dbObj = openDatabase(Database_Name, Version, Text_Description, Database_Size, OnSuccessCreate()); >function OnSuccessCreate()
3. You have to bind this Javascript function with the onclick event of the btnCreateDB button and the code for that is as follows.
function CreateDB() < var Database_Name = 'MyDatabase'; var Version = 1.0; var Text_Description = 'My First Web-SQL Example'; var Database_Size = 2 * 1024 * 1024; var dbObj = openDatabase(Database_Name, Version, Text_Description, Database_Size, OnSuccessCreate()); >function OnSuccessCreate()
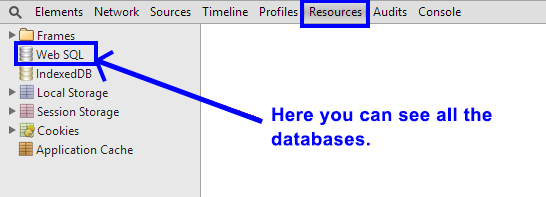
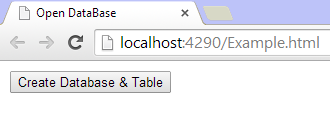
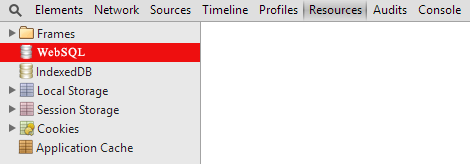
4. Now you can open the file here we are opening like Google Chrome but default the output be like as shown below.5. Here you have to press the F12 function key & now click on the Google Chrome developer tool and go-to the resource tab which leads to the Web SQL database.
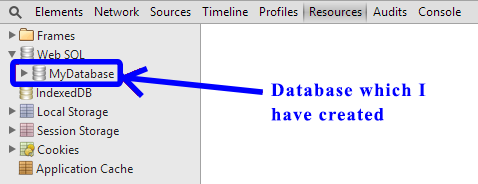
6. Select the Create Database button you will the output as given below.
And within the developer tool, you can get access to the database.
Now we have learned how to create and open a database in Web SQL and there are 5 parameters in the openDatabase function.
1. Database name-The Database Name is the mandatory argument that defines the name of the database, if not it specifies like the exception.
2. Version Number-The The version number defines the database version like version 2.0 or version 3.0 etc and it is required to open a particular database.
3. Text Description-Text Description defines information about the database.
4. The size of the database-To specifies the size of the database.
5. Creation callback- The creation callback is optional because if you didn’t specify any value in the database and want to perform some action then the creation callback is used. Once the database is created then this work is done.
Transactions
After completion of the opening database, you can create transactions that provide the commit and rollbacks. So, the transaction allows more than one query and in these transactions, any of them fails or query error occurs then with help of rollback we can get queries if success then all queries are committed.
Transactions Example
A transaction is also a function that defines more than one query.
HTML5 Execute SQL
The execute SQL function is important in the Web SQL database because it is used to execute read and write statements within SQL injection projection and defines the callbacks. Hence when we have a transaction object then we call execute SQL function.
Execute SQL Example
Execute SQL Example Output
1.When the page gets loaded2. In case you open the developer tools of Google Chrome then you will see the
web page like.
3. After clicking the button
Insert data into a Web SQL
Insert data into a Web SQL Example
Here we created a form with three text boxes and with one button to submit the value.
1. When the page gets loaded you will see the following output
2. If you open the developer’s tool then you will see the output like this:
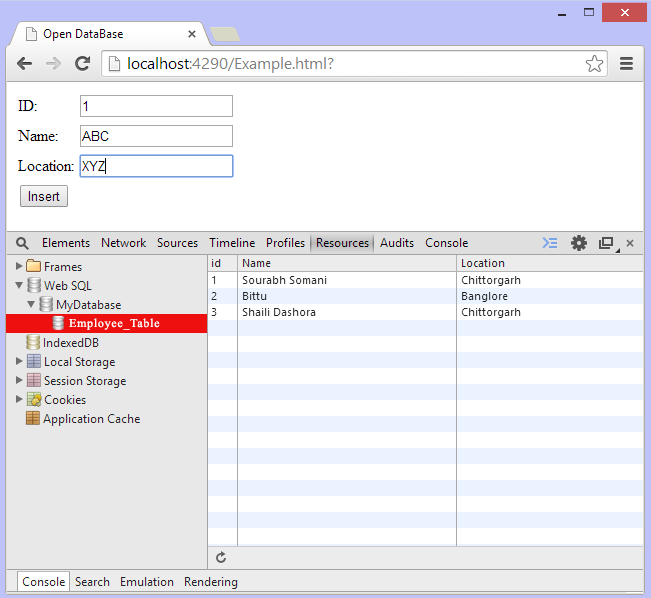
3.After filling data in text boxes and submit it.
Read data from the HTML5 web SQL
Read data from the web SQL Example
| ID | Name | Location |
With the help of a select query, you can read data from Web SQL.
Read data from the HTML5 web SQL Example Output
HTML 5. Работа с Web SQL базой данных
В HTML 5 есть много новых возможностей, которые позволяют web разработчикам создавать более мощные и насыщенные приложения. К этим возможностям относятся и новые способы хранения данных на клиенте, такие как web storage(поддерживается в IE8) и web SQL database.
При этом если web storage ориентирован на хранение пар ключ-значение, то в случае с web SQL database у нас есть полноценный sqlite(во всех текущих реализациях применяется именно этот движок баз данных, что является проблемой при стандартизации).
Далее я расскажу, как работать с web SQL database. При этом примеры естественно будут на JavaScript. Кроме того, стоит отметить, что с поддержкой браузерами всего этого хозяйства дела обстоят, не очень хорошо, но всё постепенно меняется к лучшему и, скажем, в Opera 10.50 поддержка будет, а браузерах на движке WebKit она уже есть. Более подробно про то, какой браузер, что поддерживает можно узнать, пройдя по ссылке.
Соединение с базой данных.
Подсоединиться к базе данных очень просто:
db = openDatabase(«ToDo», «0.1», «A list of to do items.», 200000);
Данный код создаёт объект, представляющий БД, а если базы данных с таким именем не существует, то создаётся и она. При этом в аргументах указывается имя базы данных, версия, отображаемое имя и приблизительный размер. Кроме того важно отметить, что приблизительный размер не является ограничением. Реальный размер базы данных может изменяться.
Успешность подключения к БД можно оценить, проверив объект db на null:
Всегда предпринимайте данную проверку, даже если соединение с БД для данного пользователя уже производилось в прошлом, и было успешно. Могут измениться настройки безопасности, закончиться дисковое пространство (скажем, если пользователь использует смартфон) или фаза луны окажется неподходящей.
Выполнение запросов.
Для выполнения запросов к БД предварительно надо создать транзакцию, вызвав функцию database.transaction(). У неё один аргумент, а именно другая JavaScript функция, принимающая объект транзакции и предпринимающая запросы к базе данных.
- строка SQL запроса
- массив параметров запроса (параметры подставляются на место вопросительных знаков в SQL запросе)
- функция, вызываемая при успешном выполнении запроса
- функция, вызываемая в случае возникновения ошибки выполнения запроса
db.transaction(function(tx) tx.executeSql(«SELECT COUNT(*) FROM ToDo», [], function(result)<>, function(tx, error)<>);
>);
Давайте теперь изменим код так, чтобы при невозможности выборки из таблицы «ToDo»(которой пока не существует), данная таблица создавалась.
db.transaction(function(tx) tx.executeSql(«SELECT COUNT(*) FROM ToDo», [], function (result) < alert('dsfsdf') >, function (tx, error) tx.executeSql(«CREATE TABLE ToDo (id REAL UNIQUE, label TEXT, timestamp REAL)», [], null, null);
>)>);
Вставка данных.
Давайте вставим новую строку в таблицу «ToDo». Для знакомых с синтаксисом SQL пример, приведённый ниже, покажется очень знакомым:
db.transaction(function(tx) tx.executeSql(«INSERT INTO ToDo (label, timestamp) values(?, ?)», [«Купить iPad или HP Slate», new Date().getTime()], null, null);
>);
Первый знак вопроса в SQL запросе заменяется на «Купить iPad или HP Slate», а второй на метку времени. В итоге выполнен будет примерно такой запрос:
INSERT INTO ToDo (label, timestamp) values («Купить iPad или HP Slate», 1265925077487)
Работа с результатами запросов.
Результат выполнения запроса на выборку данных содержит набор строк, а каждая строка содержит значения столбцов таблицы для данной строки.
Вы можете получить доступ к какой-либо строке результата вызвав функцию result.rows.item(i), где i – индекс строки. Далее, для получения требуемого значения, нужно обратиться к конкретному столбцу по имени – result.rows.item(i)[ «label»].
Следующий пример выводит результат запроса к базе данных на страницу:
db.transaction(function(tx) tx.executeSql(«SELECT * FROM ToDo», [], function(tx, result) for(var i = 0; i < result.rows.length; i++) document.write('‘ + result.rows.item(i)[‘label’] + ‘
‘);
>>, null)>);
Заключение.
Использование web SQL database предоставляет мощные возможности, но не стоит увлекаться. Если задачу можно решить с помощью web storage, лучше использовать его.
Вы можете найти дополнительную информацию по данной теме в соответствующем разделе сайта консорциуме w3c.
Также для web SQL database уже начали разрабатывать ORM библиотеки. Пример такой библиотеки тут.