- How To Add CSS
- Three Ways to Insert CSS
- External CSS
- Example
- This is a heading
- «mystyle.css»
- Internal CSS
- Example
- This is a heading
- Inline CSS
- Example
- This is a heading This is a paragraph.
- Multiple Style Sheets
- Example
- Example
- Cascading Order
- Как правильно подключить CSS к HTML
- Настраиваем стили в HTML
- inline-стили
- Настраиваем стили в отдельном CSS-файле
- Стандартное подключение к HTML
- Подключение при помощи Webpack
- Подключение к фреймворку React
- Деление стилей на группы
- Подключаем чужие CSS-стили
- Другие способы
- Вместо заключения
- How to add a CSS file in HTML
- How to add an external CSS file in HTML
- Linking an external CSS file in HTML
- Importing an external CSS file in HTML
- Conclusion
- About the author
- Sharqa Hameed
How To Add CSS
When a browser reads a style sheet, it will format the HTML document according to the information in the style sheet.
Three Ways to Insert CSS
There are three ways of inserting a style sheet:
External CSS
With an external style sheet, you can change the look of an entire website by changing just one file!
Each HTML page must include a reference to the external style sheet file inside the element, inside the head section.
Example
External styles are defined within the element, inside the section of an HTML page:
This is a heading
This is a paragraph.
An external style sheet can be written in any text editor, and must be saved with a .css extension.
The external .css file should not contain any HTML tags.
Here is how the «mystyle.css» file looks:
«mystyle.css»
body <
background-color: lightblue;
>
h1 color: navy;
margin-left: 20px;
>
Note: Do not add a space between the property value (20) and the unit (px):
Incorrect (space): margin-left: 20 px;
Correct (no space): margin-left: 20px;
Internal CSS
An internal style sheet may be used if one single HTML page has a unique style.
The internal style is defined inside the element, inside the head section.
Example
Internal styles are defined within the element, inside the section of an HTML page:
This is a heading
This is a paragraph.
Inline CSS
An inline style may be used to apply a unique style for a single element.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
Example
Inline styles are defined within the «style» attribute of the relevant element:
This is a heading
This is a paragraph.
Tip: An inline style loses many of the advantages of a style sheet (by mixing content with presentation). Use this method sparingly.
Multiple Style Sheets
If some properties have been defined for the same selector (element) in different style sheets, the value from the last read style sheet will be used.
Assume that an external style sheet has the following style for the element:
Then, assume that an internal style sheet also has the following style for the element:
Example
If the internal style is defined after the link to the external style sheet, the elements will be «orange»:
Example
However, if the internal style is defined before the link to the external style sheet, the elements will be «navy»:
Cascading Order
What style will be used when there is more than one style specified for an HTML element?
All the styles in a page will «cascade» into a new «virtual» style sheet by the following rules, where number one has the highest priority:
- Inline style (inside an HTML element)
- External and internal style sheets (in the head section)
- Browser default
So, an inline style has the highest priority, and will override external and internal styles and browser defaults.
Ever heard about W3Schools Spaces? Here you can create your own website, or save code snippets for later use, for free.
Как правильно подключить CSS к HTML
CSS – это таблица стилей. От нее зависит то, как будет выглядеть ваш сайт, цвета в оформлении, шрифты, расположение элементов и т.п. Поэтому обойтись без CSS при создании сайтов и веб-приложений не получится. Важно уметь правильно использовать этот инструмент в ходе разработки своего проекта.
Настраиваем стили в HTML
В HTML есть несколько глобальных тегов:
- – в него оборачивается вся страница.
- – в нем может храниться логика приложения или ссылка на отдельные скрипты.
- – блок, где можно прописать CSS-разметку.
В блоке вы можете использовать все существующие свойства CSS. Менять цвет отдельных элементов страницы, обращаться к селекторам и менять их размер, делать медиа-запросы для создания адаптивной верстки и выполнять массу других задач.
В коде это может выглядеть так:
Какой-то контент
Еще какой-то контент
p < color: red; >.text
Мы применили CSS к странице. Дополнительно прикреплять стили к нашему сайту не нужно.
inline-стили
Необязательно прописывать стили в отдельном блоке. Можно вовсе не использовать тег . Можно использовать одноименный атрибут.
Атрибуты представляют собой параметры, указываемые в HTML-элементах. class или id являются атрибутами. Если вы захотите поменять стиль для блока div, то после его класса нужно написать style и поочередно указать стили в формате CSS. В реальном коде это может выглядеть так:
Мы указали свойство flex у div-элемента и поменяли цвет текста внутри на синий.
Такой подход очень удобен, если нужно быстро скорректировать дизайн какого-то элемента или в череде одинаковых блоков с контентом выделить конкретный и стилизовать иначе. Применив стиль к одному div, все остальные вы не затронете. Если нужно более широко настроить стили, то придется все-таки использовать блок или отдельный файл с CSS-разметкой.
Настраиваем стили в отдельном CSS-файле
Это наиболее распространенный метод подключения CSS к сайту или приложению. Он используется как при работе с классическим стеком HTML/CSS/JavaScript, так и при подключении фреймворков в духе React.
Подключение производится по-разному в зависимости от используемых технологий.
Стандартное подключение к HTML
Нужно в HTML-файле добавить метатег link. Метатег link – тип ссылки – адрес файла со стилями.
HTML-файл автоматически соберет все стили из подключенного файла, опираясь на классы и другие параметры, указанные в разметке.
Подключение при помощи Webpack
Если в ходе разработки вы задействуете сборщик пакетов, то нужно зарегистрировать в нем специальный плагин. Например, css-loader, который преобразует все добавленные в него CSS-файлы в единый набор стилей, используемых в приложении.
Подключение к фреймворку React
В React используется стандарт ECMAScript2015. Для работы с CSS используется директива import.
Деление стилей на группы
Размещение стилей в отдельных CSS-файлах не только упрощает редактирование стилей и управление ими, но и позволяет не увеличивать количество кода в одном документе.
Чтобы это сделать, можно воспользоваться любым из описанных выше методов, но повторить его несколько раз. Например, написать директиву import несколько раз, указав разные адреса. Или же добавить в список метатегов дополнительные ссылки на CSS-документы.
Подключаем чужие CSS-стили
При желании чужие стили тоже можно использовать. В теге , например, вы указываете локальный адрес сайта, но можно туда вставить и ссылку.
Это может понадобиться в том случае, если вы хотите использовать нормализатор (специальный файл с CSS-кодом, который удаляет специфичные теги и свойства, пытаясь устранить все расхождения в работе разных браузеров).
Также внешние стили могут применяться с целью добавить единый стиль из какой-то общепринятой дизайн-системы (часто компонентной).
Другие способы
Некоторые фреймворки подразумевают использование CSS без CSS-файлов в их привычном виде. По такому принципу работает фреймворк TailwindCSS. Сразу после установки он автоматически становится доступен в приложении на глобальном уровне, а вам лишь остается использовать добавленные классы в любой части приложения без необходимости отдельно подключать CSS.
Также некоторые компонентные библиотеки, такие как Vue и Svelte, не требуют хранить стили в отдельной директории и двигают пользователя к использованию стилей внутри блоков .
Вместо заключения
CSS бывает разным, и в некоторых ситуациях лучше использовать внешние стили, а в некоторых – прописывать их прямо в тегах с HTML-элементами. Вы поймете с опытом, какой метод лучше, и сможете варьировать методики в зависимости от используемых технологий. Главное – писать корректный CSS-код.
How to add a CSS file in HTML
CSS can be added as a separate file or embedded directly in your HTML document. If you want to include CSS in HTML, then “Inline Styles”, “Embedded Styles,” and the “External Style Sheets” are the three methods to achieve this functionality. However, the ideal way is to create and apply styles to HTML is by utilizing the external style sheets, as minimal markup modification will be required for affecting multiple pages at once.
This write-up will discuss the procedure for adding an external CSS file in HTML. We will also explain linking and importing an external CSS file in HTML. Moreover, examples related to the mentioned methods will be provided. So, let’s start!
How to add an external CSS file in HTML
If you want to apply a style to multiple web pages simultaneously, adding an external CSS file is perfect. An external CSS is considered a separate file comprising all the style rules, and it can be linked to any HTML page of your website. Adding an external CSS file permits you to modify the look of your website by only making changes in a single file. Also, keeping separate CSS, JavaScript, and HTML files enable you to maintain the code and improve readability.
There are two methods for adding an external CSS file HTML: linking and importing.
Linking an external CSS file in HTML
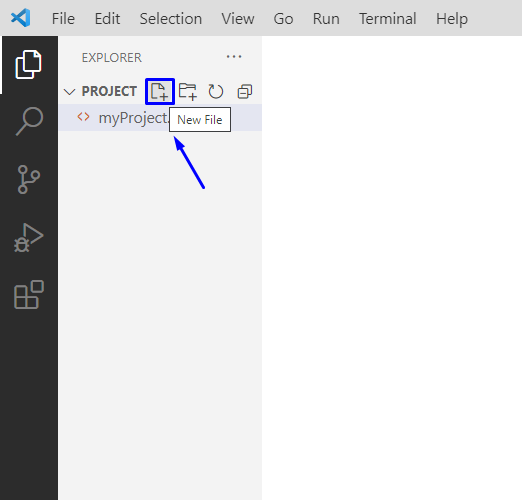
First of all, we will create a CSS file in HTML. For this purpose, you can open your favorite code editor; however, we will use Visual Studio Code.
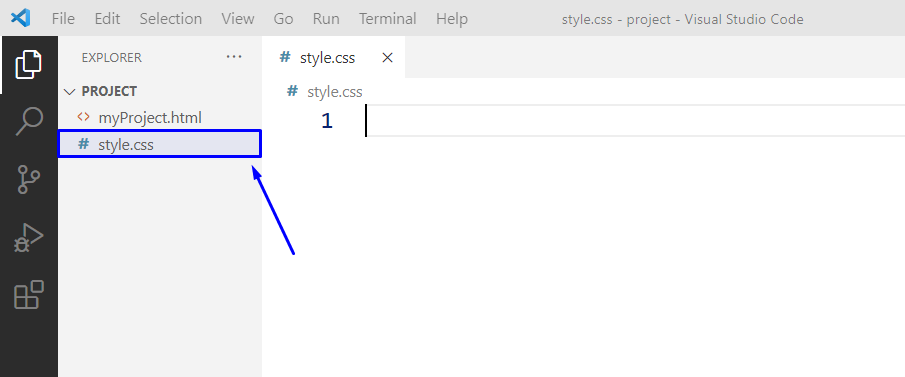
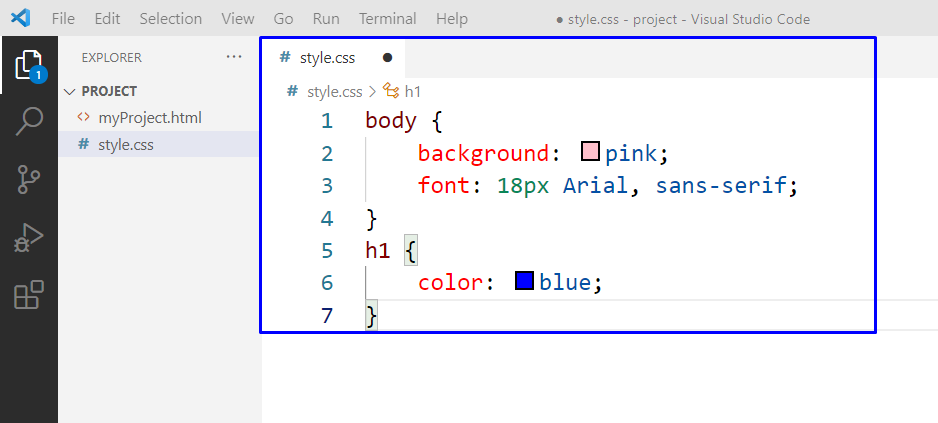
After opening VS Code, we will create a “style.css” CSS file for adding styles:
Next, we will specify the style we want to apply to the web page in the opened CSS file. Here, we have assigned the values to the “background” and “font” properties for the HTML “body” and also added the “color” for the heading:
Press “Ctrl+S” to save the added code in the “style.css” file:
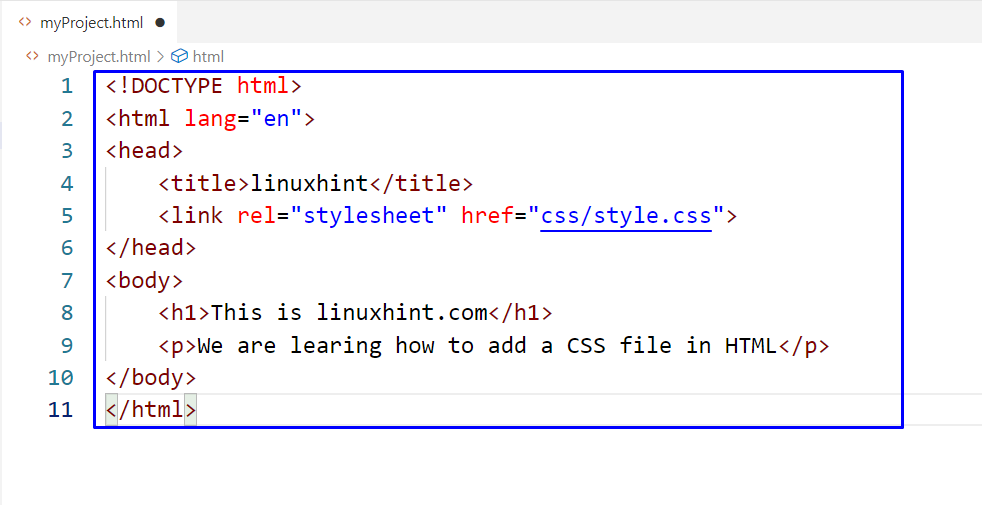
The “” tag is utilized for linking an external CSS to an HTML file. This tag is added in the “” section of an HTML document. We have linked our HTML file with “style.css” in the below-given program, using the tag. Then, we have added a heading with the tag and a paragraph with the
tag. The specified style in the “style.css” file will be applied to these HTML elements:
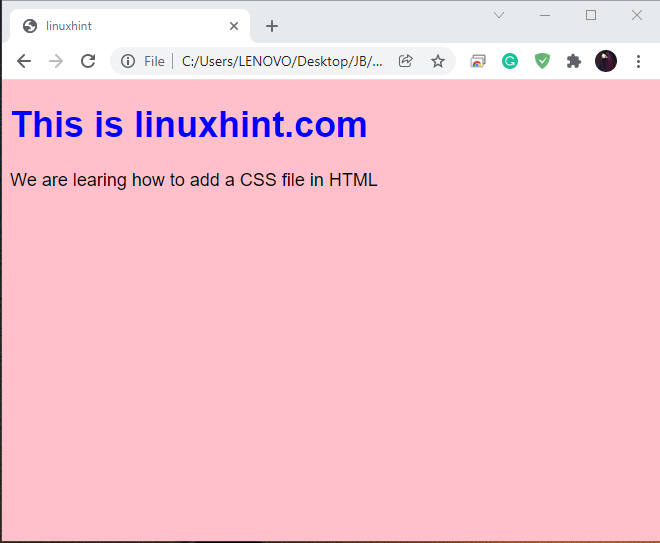
Save this JavaScript program and open your HTML file in the browser:
As you can see, we have successfully applied the specified style to our HTML elements by linking them with the external CSS file:
Importing an external CSS file in HTML
Another method for adding an external CSS file is to use the “@import” rule in HTML document. The JavaScript “@import” declarations give instructions to the browser for loading and utilizing the styles from the external CSS file.
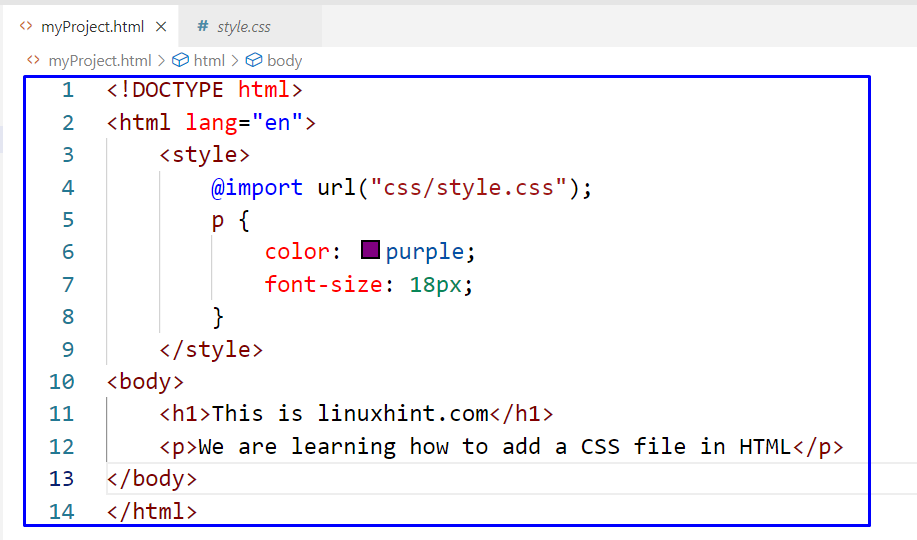
You can import an external CSS file in HTML by simply adding the “@import” declaration in the tag of the HTML document. In this way, you will be allowed for adding other CSS rules for the HTML elements, within the same tag:
In the provided JavaScript program, we have imported the “style.css” file, and the style specified with the mentioned file will be applied to the headings. We have also added style for the paragraph HTML element:
Our “myProject.html” file has the following HTML elements with the applied styles:
Conclusion
Adding a CSS file in HTML is useful if you want to apply a style to multiple web pages at once. Also, when you keep the HTML, JavaScript, and CSS files separately, your code becomes easy to manage. This write-up discussed the procedure for adding a CSS file in HTML. We have also explained linking and importing an external CSS file in HTML. Moreover, examples related to the mentioned methods are also provided.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.