- opacity
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
- CSS Text Opacity
- Example # 1: Using Opacity Property
- Example # 2: Using alpha value in RGBA
- Example # 3:
- Example # 4:
- Conclusion:
- About the author
- Aqsa Yasin
- Change Text Opacity in CSS
- Use the CSS opacity Property to Change Text Transparency in CSS
- Use the rgba() Function to Change Text Transparency in CSS
- Related Article — CSS Opacity
opacity
Прячем элемент на странице, делая его полностью или частично прозрачным.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство opacity управляет прозрачностью элемента. С его помощью можно полностью спрятать текст или элемент. А можно сделать полупрозрачным — дизайнеры любят такой приём на современных сайтах.
Пример
Скопировать ссылку «Пример» Скопировано
Элемент станет прозрачным:
.selector opacity: 0;>.selector opacity: 0; >
Элемент полупрозрачный, сквозь него видно фон:
.selector opacity: 0.5;>.selector opacity: 0.5; >
Элемент совсем непрозрачный:
.selector opacity: 1;>.selector opacity: 1; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Свойство opacity принимает дробные или целые значения от 0 до 1 включительно. 0 будет означать полную прозрачность, а 1 полную непрозрачность (значение по умолчанию).
Как понять
Скопировать ссылку «Как понять» Скопировано
Можно представить, что 0 равен 0% видимости элемента, а 1 в свою очередь 100% видимости элемента. Указывая любые промежуточные значения вы гибко управляете видимостью.
Стоит быть внимательным с этим свойством: невидимый элемент всё равно остаётся на странице и продолжает влиять на поток документа. Грубо говоря, если вы скроете какой-то блок при помощи opacity , то он просто будет невидим, но не перестанет занимать своё место, его соседи не займут его место, а родитель не схлопнется, если это был единственный ребёнок.
Представьте, что элемент просто надевает Мантию-невидимку как у Гарри Поттера.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство прозрачности можно анимировать 🎉
💡 Элемент не пропадает со страницы, продолжает влиять на поток документа.
💡 Можно задавать любые дробные значения. Например, 0.33 или 0.1.
💡 Это не наследуемое свойство. НО! Если родителю задано это свойство, то и все дети вместе с ним будут становиться прозрачными.
💡 Вместо opacity : 0 можно использовать свойство visibility : visibility : hidden — будет тот же результат.
💡 В дробных значениях можно опустить первый ноль: opacity : . 5 . И всё равно будет работать 🧙♀️
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Очень частый кейс — сделать полупрозрачную заливку поверх картинки. Это обычно называют оверлеем или вуалью. В этом случае не стоит применять свойство opacity , работайте с полупрозрачными цветами с альфа-каналом.
selector position: relative;> selector:before content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: rgb(0 0 0 / 0.5); /* или в формате HEX background-color: #00000080; */>selector position: relative; > selector:before content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: rgb(0 0 0 / 0.5); /* или в формате HEX background-color: #00000080; */ >
🛠 Когда-то была популярна шутка, что если ваш заказчик не заплатил вам, то его можно шантажировать следующим способом: цепляете на сайт скрипт, который будет каждый день уменьшать opacity для body на 0.1 пока сайт полностью не пропадёт или пока заказчик не заплатит 😬
Если что, это не я вам рассказала 🤫
CSS Text Opacity
The opacity is defined in CSS as “transparency”. The text opacity is the transparency effect we apply to any text. We have two different properties in CSS for setting the opacity of the text. To set the opacity of the text, we’ll use the “opacity” property as well as the alpha-value which determines the opacity of the text in “RGBA”. Using the opacity property and modifying the alpha value in RGBA, we can adjust the opacity of the text in CSS. The opacity ranges between “0.0” and “1.0.” The “completely transparent” color has a value of “0.0” while the “totally opaque” color has a value of “1.0”. We’ll use CSS properties to modify the opacity of the text in this guide.
Example # 1: Using Opacity Property
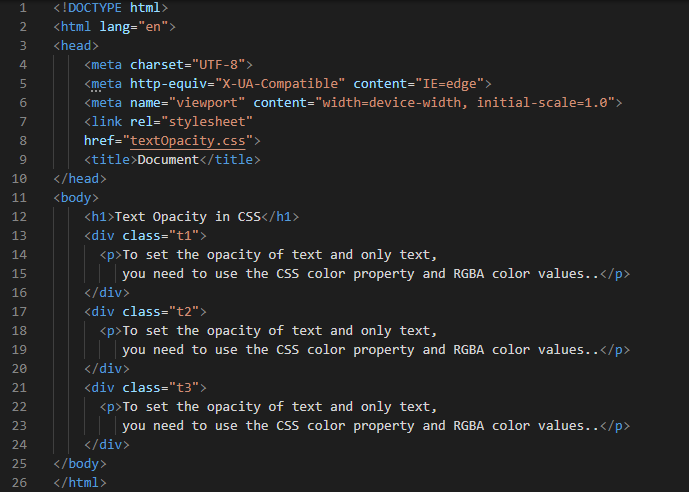
We need some paragraphs to use the opacity feature in CSS. We’re going to make some HTML paragraphs here. To do so, we must first construct the HTML file. Visual Studio Code is the software we’ll be utilizing to perform these examples. You may do this in any software like notepad. We are making some “div” classes with different names in the body. Inside each div, we are creating a paragraph with the “
” tag. We’re going to make three divs with unique names like “t1,” “t2,” and “t3”. We are creating paragraphs inside these divs. As a result, three paragraphs have been created. We will use this HTML code for other examples as well. Now, we’ll go to the CSS file and apply the CSS opacity to the text. In the HTML code’s “head” element, we additionally linked the CSS file to this HTML page.
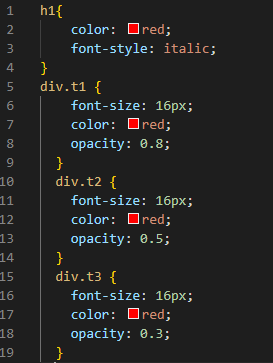
We set the original “red” color to the heading by using the “color” property and style this heading as “italic”. Then, we use the name of the first div “t1” in which we have a paragraph and set its “font-size” to “16px”. We use the “red” for the font “color”. But in the next line, we are using the “opacity” property. So, when we use this property, it will add some opacity to the transparency effect of our text color. Here, we are setting a “0.8” value to this “opacity” property. For the next “div.t2” paragraph, we set the same “font-size” “16px” and the same “red” “color”. But this time the value of the “opacity” is changed to “0.5” for the second div’s paragraph. For the third and the last “div.t3”, we are using “0.3” as the “opacity” value.
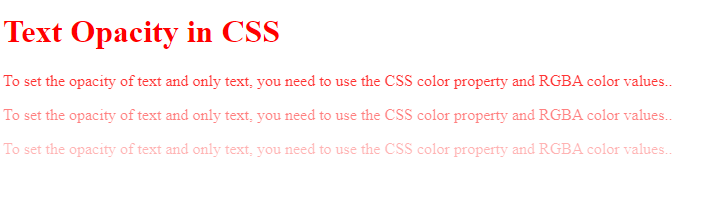
Here is the output, see that the color of the text appears with different opacity values. The heading’s color is the original red color, but the color of the paragraphs appears with some opacity values. All three paragraphs have different opacity values.
Example # 2: Using alpha value in RGBA
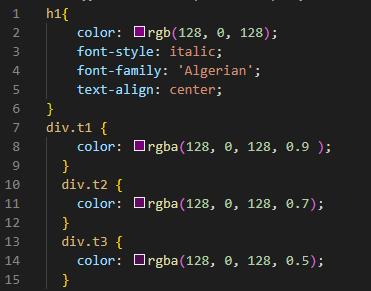
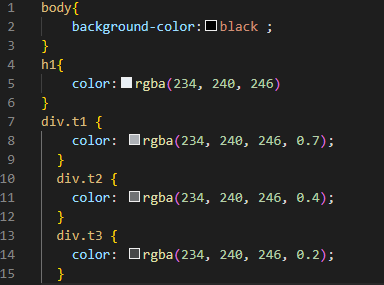
Here, we are going to utilize the RGBA values in which “a” is for alpha value and this alpha value sets the opacity of the text. First, we simply put the RGB value to the heading and the RGB value we are using here represents the “purple” color. Then, we use the “italic” keyword for setting the “font-style” of the heading. We also set it as “font-family” and utilize the “Algerian” font for this. It is aligned in the “center” by utilizing the “text-align” property.
Then, we are going to utilize the first “div.t1” and use the “RGBA” value. Here, we put the “RGB” value of purple color and then set its alpha value also to “0.9”. After this, we set the same “RGB” value but changed the alpha value and set it to “0.7”. Also, we have another div paragraph and for this last “div.t3” paragraph, we use the “0.5” alpha value which sets its opacity to “0.5” value.
Notice in the result how the text color changes depending on the alpha value. The color of the heading is the original purple. But the color of the paragraphs has some alpha values which sets its opacity. The opacity values in all three paragraphs are different.
Example # 3:
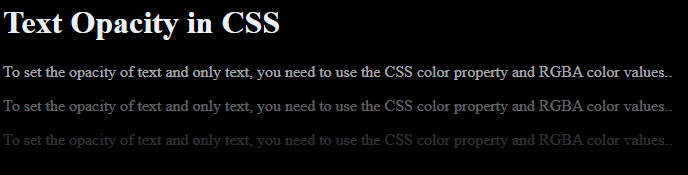
First, we are going to set the “background-color” of the entire body and set it to “black”. Then, we again use RGBA values where “a” stands for alpha value. This alpha value determines the text’s opacity as we discussed above. To begin, we simply add the RGB value to the heading, the RGB number we’re using here symbolizes the color “light grey”. We are using the first “div.t1” and the “rgba” value where we are inserting the “RGB” value of the same color as the heading and set its alpha value to “0.7”. After that, we set the same “RGB” value as before. This time, we changed the alpha value to “0.4”. We also have another div paragraph and we use the “0.2” alpha value to change the opacity of this last “div.t3” paragraph to “0.2”.
Observe how the text color varies as the alpha value changes. The heading is the original color but the color of the paragraphs includes alpha values that determine their opacity. All three paragraphs have distinct opacity values.
Example # 4:
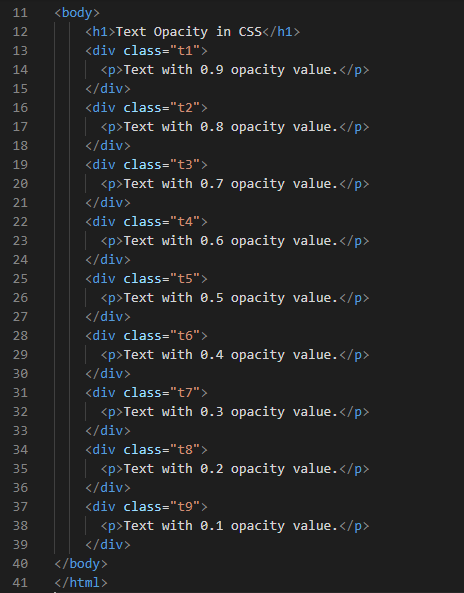
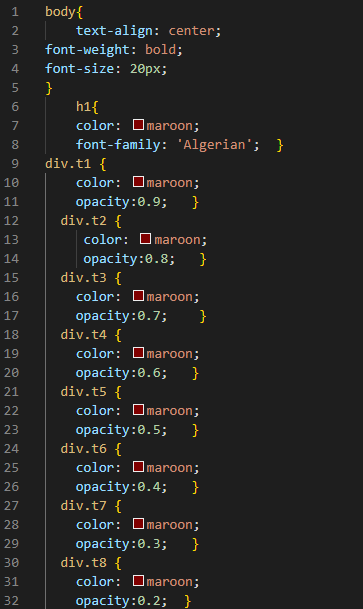
We are creating nine different div classes here with a unique name for each div and going to apply all opacity values on each div separately in CSS.
We are styling the entire body and setting the text in the “center” of the page. So, all the paragraphs appear in the “center”. We also set “bold” for all “body” using “font-weight” and set the size of the font or text to “20px”. Our heading will appear in the original “maroon” color as we are setting this color in the “color” property. The “Algerian” is the “font-family” for the heading. We set the same color for all divs by using the “color” property. In all div’s paragraphs, we have changed the value of the “opacity”. In each div we decrease the value of the opacity by one such for other divs we set the value of the “opacity” to “0.9”. Then, for the next div we are setting the value of this opacity property to “0.8”. For the third div, we are using “0.7” opacity value and so on. In this way, we are changing the opacity values each time for each div.
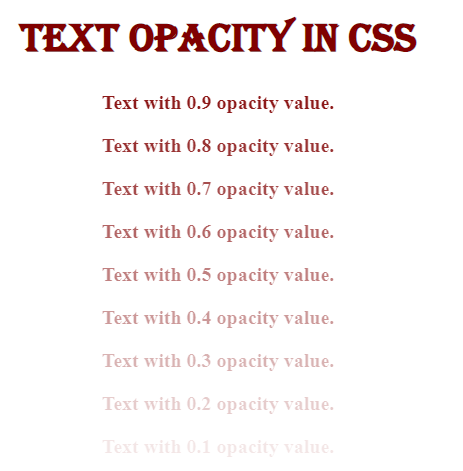
Here, look at the output below, the text opacity values start from “0.9” and end at “0.1”. The original color is also used here for the heading and all the paragraphs contain opacity values.
Conclusion:
We have created this guide for you in which we change the opacity of the text and learn how to modify the opacity of the text in CSS. We have explained here that opacity is used for giving a transparent effect to the text. We have also explored the CSS properties by which we can change the opacity of the text. We have described and demonstrated how to use the “opacity” property and the “alpha” value of RGBA to change the opacity of the text.
About the author
Aqsa Yasin
I am a self-motivated information technology professional with a passion for writing. I am a technical writer and love to write for all Linux flavors and Windows.
Change Text Opacity in CSS
- Use the CSS opacity Property to Change Text Transparency in CSS
- Use the rgba() Function to Change Text Transparency in CSS
This article will introduce two methods to change the text opacity in CSS.
Use the CSS opacity Property to Change Text Transparency in CSS
The opacity property indicates the transparency of an element. It is generally indicated on a scale of 0 to 1 , where 0 is completely transparent.
That means it is completely invisible. Likewise, 1 is completely opaque, and 0.5 can be considered the benchmark of element opacity as it is 50% see-through.
For example, create a p element, and create a class before it. Type the text of your choice inside the p element.
Next, create a similar p element with the class after . Select the class before in CSS and specify red as the text color.
For the after class, set the color to red and opacity property to 0.4 , on a scale from 0 to 1 as your wish.
Similarly, we can also indicate the opacity of the element via percentage. 0% is completely transparent, and 100% is completely opaque. We can also use 40% in place of 0.4 .
p class="before"> Liverpool p> p class="after"> Liverpool p> .before color:red; > .after color:red; opacity: 0.4; > Use the rgba() Function to Change Text Transparency in CSS
The rgba() function, in general, is used to insert the color to the element. The letters in rgba() stand for red, green, blue, and alpha.
It indicates that the function takes four values. The alpha option is an extension that denotes the opacity of the element.
We can indicate the intensity of the red, blue, or green color as an integer between 0 to 255 or 0% to 100%. For opacity , we can specify the 0-1 value and, of course, the 0%-100% range.
We can use the rgba() function as the option in the color property.
We will use the same HTML template as in the first example above for a demonstration. Select the class before and write the rgba() function in the color property in CSS.
Write the value 0, 0, 255 in the function, which is the color code for blue color. Use the same color code for the after class but add 0.5 for the opacity value.
As a result, the first text appears in blue, while the second one will be less opaque as we set the opacity in it.
p class="before"> Liverpool p> p class="after"> Liverpool p> .before color: rgba(0, 0, 255); > .after color: rgba(0, 0, 255, 0.5); > Thus, considering all the facts, we used the opacity property and the rgba() function to change the text transparency.
Sushant is a software engineering student and a tech enthusiast. He finds joy in writing blogs on programming and imparting his knowledge to the community.