- Free online Visual HTML editor
- The easy way to create HTML web content or emails.
- Format your text
- Add images, tables, and videos
- Online WYSIWYG Editor and HTML Converter
- Visual Editor
- Source Code
- Free Wysiwyg HTML Editor
- Free online Visual HTML editor
- The easy way to create HTML web content or emails.
- Format your text
- Add images, tables, and videos
- Free online Visual HTML editor
- The easy way to create HTML web content or emails.
- Format your text
- Add images, tables, and videos
Free online Visual HTML editor
In order to process HTML with JavaScript please use ‘html’ variable name. Code examples:
Replace first occurrence of ‘xxx’ word with ‘yyy’ word: html = html.replace(«xxx»,»yyy»);
Replace all p tags with span tags with regexp: html = html.replace(/
Remove all p tags with inner content with regexp: html = html.replace(/
Advanced example — match inner text of all tags and replace start » with
and end » with
:
html = html.replace(/>([^<>]+)» + p1.replace(/([^<>«]*)»([^<>«]*)»/gi, ‘$1
$2
‘) + » );
Select your options then click the green ‘Cleanup HTML’ button
The easy way to create HTML web content or emails.
Our online Visual HTML Editor enables you to create web pages in only a few minutes. Moreover, it is effortless to use as it is a visual tool.
To get started, start typing in the box above. You can also paste in text from Word, Excel, PDF, or anywhere.
Format your text
You can easily style your text with our formatting controls. You can control the font size, font type, font color, as well as bold, italic underline, and strikethrough. You can even add a drop shadow to your text with just one click.
You can also control the alignment of your text as well as add numbered and bullet lists to your page.
Add links to your text by clicking the link icon in the top menu.
Add images, tables, and videos
You can add your images to your page by clicking the image icon.
If you want to add a table, just click the table icon. You will be able to select how many rows and columns you need. You can type inside the table cells and even insert images.
Make your page come alive by inserting videos from Youtube, Vimeo, or other video sites by clicking the video icon.
You can also view the HTML code at any time by clicking the icon in the top right corner of the editor.
Just click the blur Copy to clipboard button to copy your code to the clipboard, ready for pasting when you are finished.
Windows Desktop Converter
Online WYSIWYG Editor and HTML Converter
Free online What You See Is What You Get (WYSIWYG) editor with instant HTML converter and cleaning features. Compose your documents online in your web browser without downloading and installing any program.
Edit or paste your document in the visual editor on the right to convert it to HTML markup. Edit either of the two input fields to get the result in the other one instantly.
Load the demo text or populate the workspace with Lorem Ipsum gibberish text to experiment with the editor.
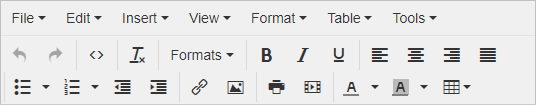
Visual Editor
Format your text, add tables, images, links and other sections easily to your document with the toolbar above the visual editor. It works like a regular What You See Is What You Get editor.
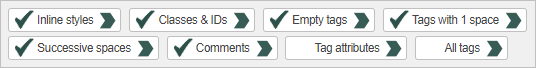
Source Code
The HTML cleanup options are listed above the source editor. Check the options you need to remove pressing the Clean button or execute them one by one with the right-pointing arrows.
- Inline styles
- Classes & IDs
- Empty tags
- Tags with 1 space
- Successive spaces
- Comments
- Tag attributes
- All tags
Below the syntax highlighted source code you will find other useful features:
- undo button to restore a previous saved version of the file
- erase the whole page
- organize line indentation in the souce to visualize tag hierarchy
- compress the document
- enable or disable character encoding
We use cookies to collect anonymous visitor analytics and to show tailored ads.
Reach out to us:
© wysiwygHTML.com
Free Wysiwyg HTML Editor
EditorHTML Online is a free web-service that allows editing and visualizing of the HTML-code as easily as any text editor. It is designed to help content managers and copywriters, who use CMS to publish their articles. With its help, the publishing of the content and the conversion of the text into the suitable format can be made a lot easier.
On its left side there is a visual editor with a toolbar for document formatting, where it is easy and convenient to type and edit text. On the right is the HTML editor, which displays the contents of the visual editor in HTML markup format. It also allows to make changes to the text, which will be shown in the visual editor.
The service also provides an integrated tool for cleaning up HTML code from elements such as empty tags and strings, non-breaking spaces, tag attributes, and span tags. These settings are default, so if you need more options for code cleanup, we recommend checking out the HTML Cleanup site, which specializes in code cleanup.
At the lower part of the visual editor there is a word counter that also counts spaces and a similar HTML one, which counts the content within tags and spaces. To use an advanced version of these counters, we recommend the Character Counter service, which offers features such as counting without spaces, unique words, and others.
EditorHTML Online cares about its users’ privacy and does not store their data on its servers. We analyze cookie-files to gather statistics about anonymous visitors and improve our interaction with them. For this purpose we use Google Analytics, as well as Google AdSense to show personalized ads.
Free online Visual HTML editor
In order to process HTML with JavaScript please use ‘html’ variable name. Code examples:
Replace first occurrence of ‘xxx’ word with ‘yyy’ word: html = html.replace(«xxx»,»yyy»);
Replace all p tags with span tags with regexp: html = html.replace(/
Remove all p tags with inner content with regexp: html = html.replace(/
Advanced example — match inner text of all tags and replace start » with
and end » with
:
html = html.replace(/>([^<>]+)» + p1.replace(/([^<>«]*)»([^<>«]*)»/gi, ‘$1
$2
‘) + » );
Select your options then click the green ‘Cleanup HTML’ button
The easy way to create HTML web content or emails.
Our online Visual HTML Editor enables you to create web pages in only a few minutes. Moreover, it is effortless to use as it is a visual tool.
To get started, start typing in the box above. You can also paste in text from Word, Excel, PDF, or anywhere.
Format your text
You can easily style your text with our formatting controls. You can control the font size, font type, font color, as well as bold, italic underline, and strikethrough. You can even add a drop shadow to your text with just one click.
You can also control the alignment of your text as well as add numbered and bullet lists to your page.
Add links to your text by clicking the link icon in the top menu.
Add images, tables, and videos
You can add your images to your page by clicking the image icon.
If you want to add a table, just click the table icon. You will be able to select how many rows and columns you need. You can type inside the table cells and even insert images.
Make your page come alive by inserting videos from Youtube, Vimeo, or other video sites by clicking the video icon.
You can also view the HTML code at any time by clicking the icon in the top right corner of the editor.
Just click the blur Copy to clipboard button to copy your code to the clipboard, ready for pasting when you are finished.
Windows Desktop Converter
Free online Visual HTML editor
In order to process HTML with JavaScript please use ‘html’ variable name. Code examples:
Replace first occurrence of ‘xxx’ word with ‘yyy’ word: html = html.replace(«xxx»,»yyy»);
Replace all p tags with span tags with regexp: html = html.replace(/
Remove all p tags with inner content with regexp: html = html.replace(/
Advanced example — match inner text of all tags and replace start » with
and end » with
:
html = html.replace(/>([^<>]+)» + p1.replace(/([^<>«]*)»([^<>«]*)»/gi, ‘$1
$2
‘) + » );
Select your options then click the green ‘Cleanup HTML’ button
The easy way to create HTML web content or emails.
Our online Visual HTML Editor enables you to create web pages in only a few minutes. Moreover, it is effortless to use as it is a visual tool.
To get started, start typing in the box above. You can also paste in text from Word, Excel, PDF, or anywhere.
Format your text
You can easily style your text with our formatting controls. You can control the font size, font type, font color, as well as bold, italic underline, and strikethrough. You can even add a drop shadow to your text with just one click.
You can also control the alignment of your text as well as add numbered and bullet lists to your page.
Add links to your text by clicking the link icon in the top menu.
Add images, tables, and videos
You can add your images to your page by clicking the image icon.
If you want to add a table, just click the table icon. You will be able to select how many rows and columns you need. You can type inside the table cells and even insert images.
Make your page come alive by inserting videos from Youtube, Vimeo, or other video sites by clicking the video icon.
You can also view the HTML code at any time by clicking the icon in the top right corner of the editor.
Just click the blur Copy to clipboard button to copy your code to the clipboard, ready for pasting when you are finished.
Windows Desktop Converter