- Top 18+ HTML CSS Chat Box Designs
- 1. Swanky Chatbox
- Author
- Made with
- 2. Chat UI
- Author
- Made with
- 3. chatbot template
- Author
- Made with
- 4. Draggable Chatbox
- Author
- Made with
- 5. Swanky Chatbox V2
- Author
- Made with
- 6. Stylish chat window design
- Author
- Made with
- 7. Live Chat
- Author
- Made with
- 8. Chatbox
- Author
- Made with
- 9. Navvy the navigational ChatBot!
- Author
- Made with
- 10. chat UI
- Author
- Made with
- 11. Direct Messaging
- Author
- Made with
- 12. [CSS] Chatbox
- Author
- Made with
- 13. A Fake Chatbox
- Author
- Made with
- 14. Minimal Chatbox
- Author
- Made with
- 15. Show Hide Chat Box With Minimize
- Author
- Made with
- 16. Talking to a 10 year old Simulator
- Author
- Made with
- 17. Html css Chat box Design
- Author
- Made with
- 18. Vue playground #2 – Chatbox
- Author
- Made with
- You may also like
- How to Create Embossed Text Effect using CSS
- Pure CSS button animation bigger on hover
- Menu Button Expand To Navigation Menu On Click
- Rainbow Mouse Trail
- HTML CSS image hover effects
- Bootstrap 4 drag and drop file upload with choose.
- Bluehost Hosting
- Examples
- 23+ Best HTML CSS Chat Box Designs with Source Code
- 1. Vue Playground #2 – Chatbox
- 2. [CSS] Chatbox
- 3. Chat UI
- 4. Chatbox
- 5. Stylish Chat Window Design
- 6. Draggable Chatbox
- 7. ChatBox UI
- 8. Daily UI #013 | Direct Messaging
- 9. Responsive Chat Widget
- 10. Mock Chat Interaction
- 11. Swanky Chatbox UI with Angular
- 12. Untitled
- 13. Daily UI #013 – Direct Messaging
- 14. Navvy the Navigational Chatbot!
- 15. Live Chat
- 16. Swanky Chatbot V2
- 17. Chatbot Template
- 18. Chat
- 19. Multiple Whatsapp Chat Widget
- 20. Elegant Bootstrap 4 Message Chat Box Template
- 21. Minimal Chatbox
- 22. Chat Bubble
- 23. React Chat – HTML CSS Chat Box Designs
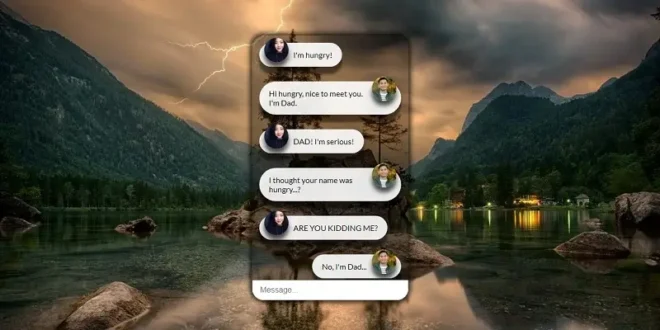
- 24. Talking to a 10-year-old Simulator
- 11 Best CSS Chats In 2023
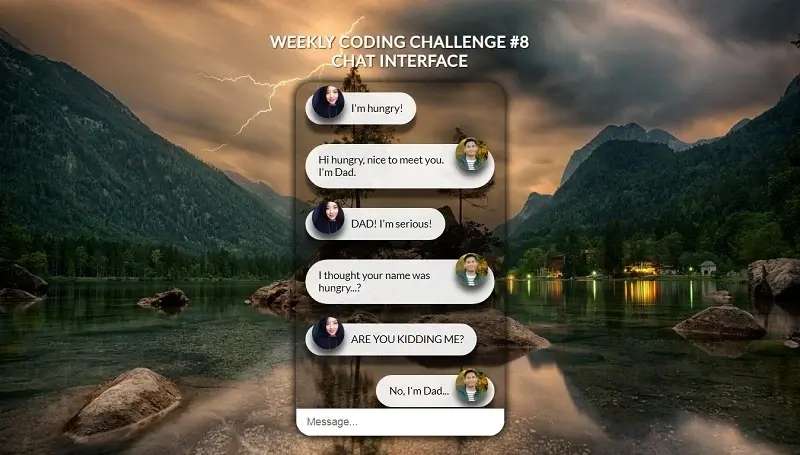
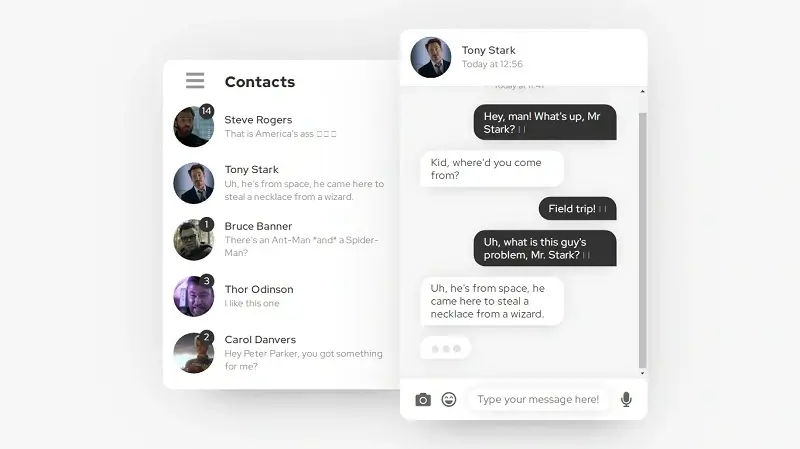
- 1. Chat Interface
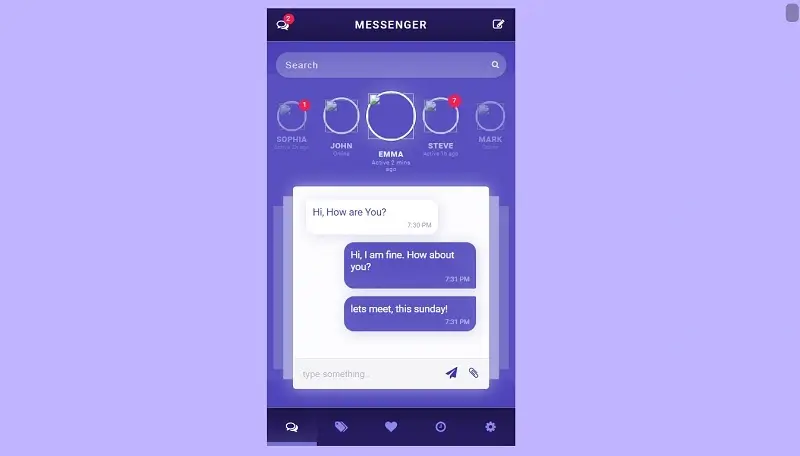
- 2. Messenger App
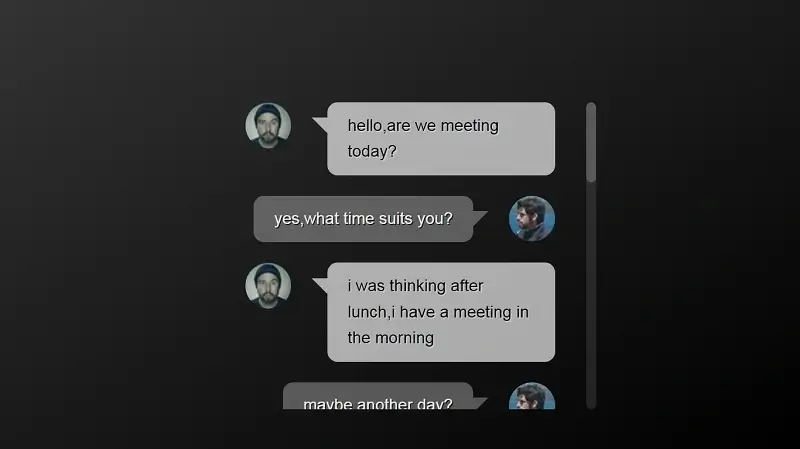
- 3. Chat Window With CSS3
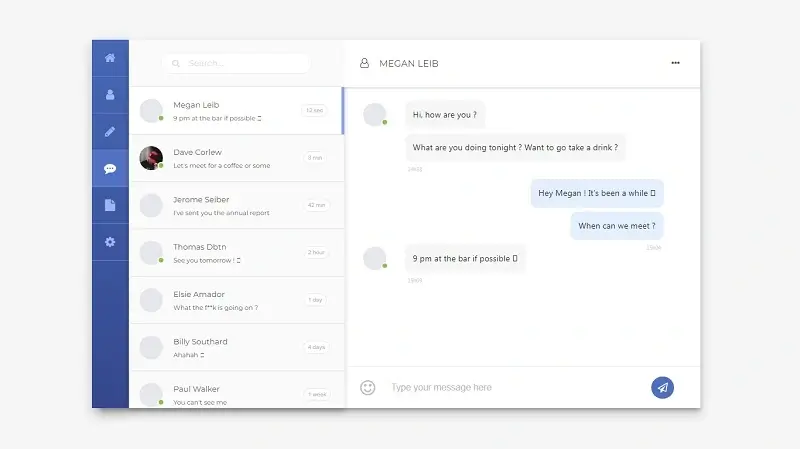
- 4. Direct Messaging
- 5. Material Messaging App Concept
- 6. Chat UI Responsive
- 7. Adium Concept
- 8. Chat App
- 9. Chat UI 2.0
- 10. Responsive CSS Chat
- 11. HipChat Redesign
Top 18+ HTML CSS Chat Box Designs
Latest Collection of hand-picked free HTML CSS Chat Box Designs code examples.
1. Swanky Chatbox
Author
Made with
2. Chat UI
Author
Made with
3. chatbot template
Author
Made with
4. Draggable Chatbox
Author
Made with
5. Swanky Chatbox V2
Author
Made with
6. Stylish chat window design
Author
Made with
7. Live Chat
Author
Made with
8. Chatbox
Author
Made with
9. Navvy the navigational ChatBot!
Author
Made with
10. chat UI
Author
Made with
11. Direct Messaging
Author
Made with
12. [CSS] Chatbox
Author
Made with
13. A Fake Chatbox
Author
Made with
14. Minimal Chatbox
Author
Made with
15. Show Hide Chat Box With Minimize
Author
Made with
16. Talking to a 10 year old Simulator
Author
Made with
17. Html css Chat box Design
Author
Made with
18. Vue playground #2 – Chatbox
Author
Made with
You may also like
How to Create Embossed Text Effect using CSS
Pure CSS button animation bigger on hover
Menu Button Expand To Navigation Menu On Click
Rainbow Mouse Trail
HTML CSS image hover effects
Bootstrap 4 drag and drop file upload with choose.
Bluehost Hosting
Examples
-
- 30 HTML and CSS table Examples
- 48+ CSS Checkboxes
- 20 CSS Toggle Switches
- Top 30+ CSS Radio Button Styles
- 20 Free CSS & JavaScript Select Boxes Snippets
- 28 CSS Loading Spinner Snippets
- 16+ Html CSS Styling Contact Form
- Top 10 CSS Blog Cards
- 40+ CSS Modal Windows
- 18 CSS Blockquotes
- 22 CSS Tooltips
- 10 CSS Border Examples
- Top 30 CSS Tabs
- 12 CSS Subscribe Forms examples
- File Upload Field Snippets
23+ Best HTML CSS Chat Box Designs with Source Code
Is one of your client’s requirements about creating a chatbox for whatever reason? If nodding, this article is a must-read. It discusses some of the examples that you can choose instead of starting from scratch. That saves you time and simplifies your project. Whether you want one for conversing or a chatbot for customer support, we got your back. Check out these 23+ HTML CSS chatbox designs and their respective source codes.
1. Vue Playground #2 – Chatbox
This chat box design includes the name of the other users, and it is also easy to know if they are online. Then, there are the messages with each user having a different background color hence easy to differentiate. Its author is Charles Swierczek, whereas the languages are HTML, CSS, and JS.
2. [CSS] Chatbox
One must agree that this HTML CSS chatbox design is visually appealing. On one side, there are the people you often converse with, including their profile picture, name, and whether they are online or offline. On the other side, expect the conversation of the user you have selected in the other section. The messages of the various users have different background colors, green and blue. Created by Robin Llopis, the code uses HTML and CSS.
3. Chat UI
This chat box design showcases the name of the other user right at the top. Then there is the conversation, and each user has a different background color. You can also tell when every message was sent. You can minimize the chatbox if you deem it fit. There is a segment showing active chats too. The technology used comprises HTML, CSS, and JS, and its creator is Marinho.
4. Chatbox
See the Pen Chatbox by Theodore Kluge (@villa7) on CodePen.
Each message in a conversation is on a card, and its height depends on its length, making it quite neat. The background color of each user’s message is also different to avoid confusion. There are also their profile pictures to support that clarity further. It uses HTML, CSS, and JS, whereas the author is Theodore Kluge.
5. Stylish Chat Window Design
Whether you want individual conversation or a group chat, this chatbox design won’t disappoint. On top of a conversation, expect the name of the other user or group. If it is the former, there will also be a profile picture and an indication of whether they are online or offline. The message boxes have a stylish border, and you can tell who sent what with the background color or name alongside the message. You can change the settings of a group chat, minimize or close any conversation with ease. Its author is Mamun Khandaker, and the technology is a combination of HTML, JS, and CSS.
6. Draggable Chatbox
As the name suggests, you can drag the chatbox to any part of your screen. Expect a list of the various conversations showing a thumbnail with the initials of the usernames, the name of every user, the last message, although not in full, and when you received it. You can search for the person you want to talk to or scroll down. The author is Andy Tran, and it uses HTML, CSS, and JS to accomplish all this.
7. ChatBox UI
See the Pen Chat UI by Shiva Pandey (@shivapandey) on CodePen.
Don’t expect to see a chat box right away. On the contrary, you have to click on the blue and white icon to initiate it. Once you do, type a message, and you will get a response. It is important to note that this is a chatbot and not normal messaging. While your messages will have a blue background color, the rest will have a white one. It uses HTML, JS, and CSS, whereas the author is Shiva Pandey.
8. Daily UI #013 | Direct Messaging
It is a visually appealing chatbox design. One segment has the users, whereas the other has conversations. Upon hovering on the users, the section expands, revealing more information about their conversations. There is a counter showing messages from every user, and one can tell if the other party is typing. Its author is Mubanga, whereas the languages are HTML, CSS, and JS.
9. Responsive Chat Widget
On top of the chatbox are the name and the profile picture of the other user. The latter is also alongside every message they send. There is a timestamp and ticks below the messages to show the time that the message was delivered. It uses HTML, JS, and CSS, whereas its creator was Rami Lulu.
10. Mock Chat Interaction
This chat box design has various features. One can tell if the other user is online. The background color of chats from one recipient is blue, whereas the other one is white. It uses HTML, JS, and CSS, whereas the author is Haja Randriakoto.
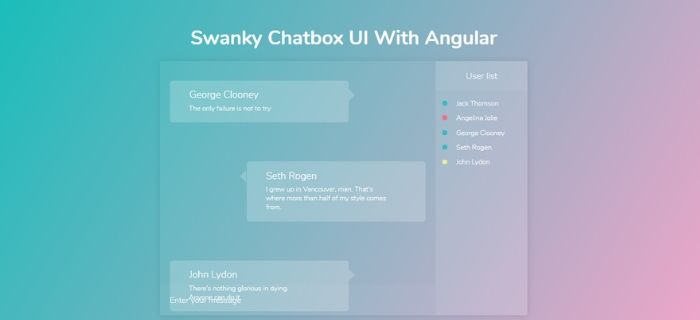
11. Swanky Chatbox UI with Angular
Its gradient effect makes it visually appealing. In addition to the conversation, you also get a list of users and whether they are online, offline, or otherwise. Created by Jack Thomson, the code uses HTML, CSS, and JS.
12. Untitled
See the Pen Untitled by Virgil Pana (@virgilpana) on CodePen.
Expect a list of conversations from various users. Each entry has the profile picture, name, and email of users you have conversed with. Then, you can easily tell whether they are online. If you want to talk with person A, click your conversation with them, and a chat box will pop up. The technology used comprises HTML, CSS, and JS, and its creator is Virgil Pana.
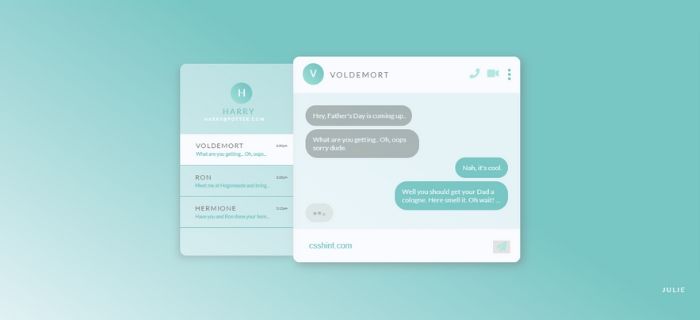
13. Daily UI #013 – Direct Messaging
The code displays a list of conversations as well as individual chats. You can tell if the other user is typing and the messages of the two users have different background colors. It uses HTML, CSS, and JS, whereas the author is Julie Park.
14. Navvy the Navigational Chatbot!
This is also a chatbox design for a chatbot. Whereas the background color of the messages from both users is white, they have different colours for the top borderline for easy differentiation. Its author is Mees, and the technology is a combination of HTML, JS, and CSS.
15. Live Chat
See the Pen Live Chat by Debashis Barman (@debashisbarman) on CodePen.
Click the chat icon to begin the conversation. There is an avatar, name of the other user, their profession, and whether they are online. The author is Debashis Barman, and it uses HTML, CSS, and JS to accomplish all this.
16. Swanky Chatbot V2
For this chatbox design, you must first select a conversation from the left side of the screen. Once you do so, that conversation shows, and you can start chatting. It uses HTML, JS, and CSS, whereas the author is Jack Thomson.
17. Chatbot Template
This is a simple chatbox design for a chatbot. It looks pretty plain, but it surely does its job perfectly. Its author is Landgreen, whereas the languages are HTML, CSS, and JS.
18. Chat
See the Pen Chat by Bharat Patil (@bharatrpatil) on CodePen.
The code surely leaves to its name as it facilitates great live chats. Upon clicking the blue button on the landing page, you can start talking to the agent immediately. It uses HTML, JS, and CSS, whereas its creator was Bharat Patil.
19. Multiple Whatsapp Chat Widget
If you want your website users to send you a message via the site to your Whatsapp, this is a perfect choice. They also get to choose the department they want to contact for faster and relevant responses. Created by Rhinokage Rio, the code uses HTML, CSS, and JS.
20. Elegant Bootstrap 4 Message Chat Box Template
This is quite a neat chatbox design. On one side, there is a list of users with every user’s profile picture and name. Then, you get to know whether they are online or how long they have been offline. On the other hand, there are various conversations, and it is visually appealing. The technology used comprises HTML, CSS, and JS, and its creator is SamimOnline.
21. Minimal Chatbox
If you are looking for a chatbox design to suit you best and yet a minimalist, look no further. After all, it only includes the messages and the time they were received alongside them. The alignment isn’t perfect, but you can always customize it accordingly. It uses HTML and CSS, whereas the author is Xava.
22. Chat Bubble
See the Pen Chat Bubble by RaKesh Mandal (@rKalways) on CodePen.
In case you thought that Bootstrap couldn’t make a chatbox, this example shows that that’s far from the truth. The background color of the messages from either user is different since one is grey and the other is blue. Equally important, the interface is simple but serves the purpose right. As for the profile picture, it only displays for one of the users. Its author is Rakesh Mandal, and the technology is a combination of HTML and CSS.
23. React Chat – HTML CSS Chat Box Designs
See the Pen React Chat by Rumbiiha swaibu (@swaibu) on CodePen.
This chat box is beautiful, showing the profile picture of every user alongside their messages. The background colours of each person’s conversation are different, whereby one is white, and the other one is blue. The author is Rumbiihas swaibu, and it uses HTML, CSS, and JS (React) to accomplish all this. The send button is also stylish and stands out.
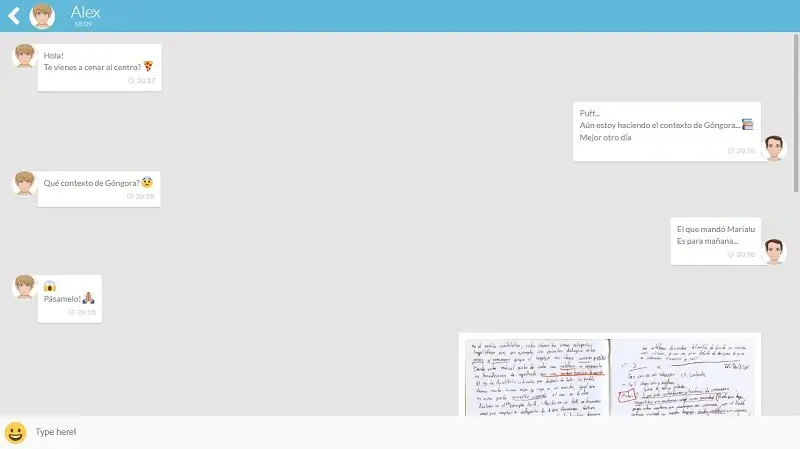
24. Talking to a 10-year-old Simulator
This chat box design allows the user to set a user name. Once they do, they can start communicating with other users right away. The conversation shows the username, profile picture alongside every message of both users. It uses HTML, JS, and CSS, whereas its creator was Bradey Bieber.
11 Best CSS Chats In 2023
If you are looking for the best CSS Chats for your dream project then you are in the right place. There are many CSS Chats examples available in the market.
In this article, I have listed the 10 best free HTML and CSS Chats for your web-based project.
You can easily download these Chats with just one click and use them for your websites and applications.
So without wasting any more time let’s start our list.
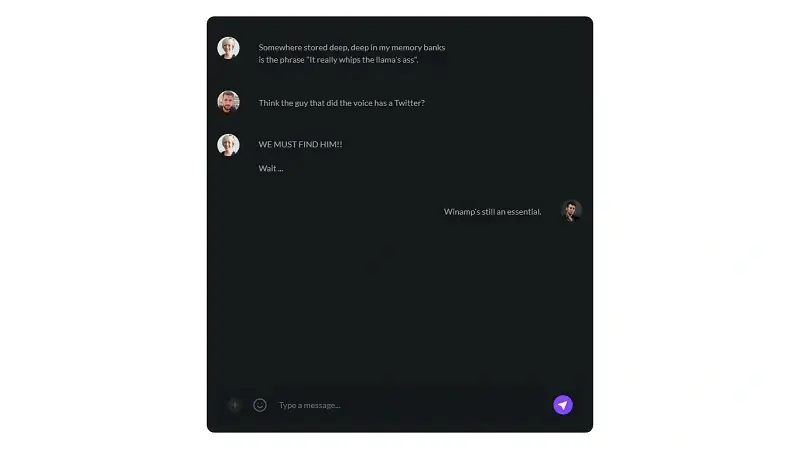
1. Chat Interface
Chat Interface
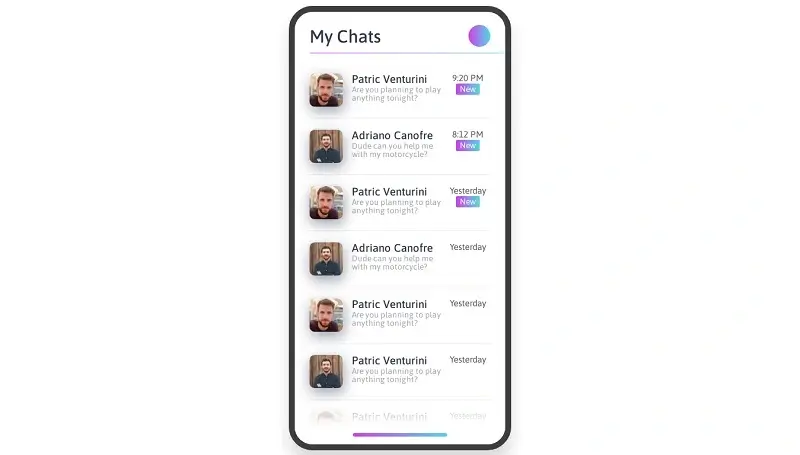
Created by Florin Pop2. Messenger App
UI Design – Messenger App
Created by CodeFrog3. Chat Window With CSS3
Chat Window With CSS3
Created by anchen4. Direct Messaging
Direct Messaging
Created by Mubanga5. Material Messaging App Concept
Material Messaging App Concept
Created by Thomas d’AubentonBesides this, if you are looking for the best CSS Ripple Effects Code examples then please check out our collection of the best CSS Ripple Effects.
6. Chat UI Responsive
Chat UI Responsive
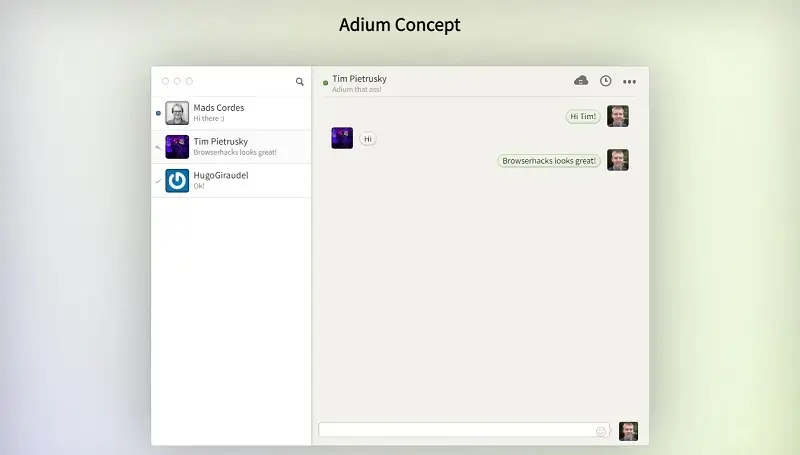
Created by abadu7. Adium Concept
Adium Concept
Created by Fabrice W.8. Chat App
Chat App
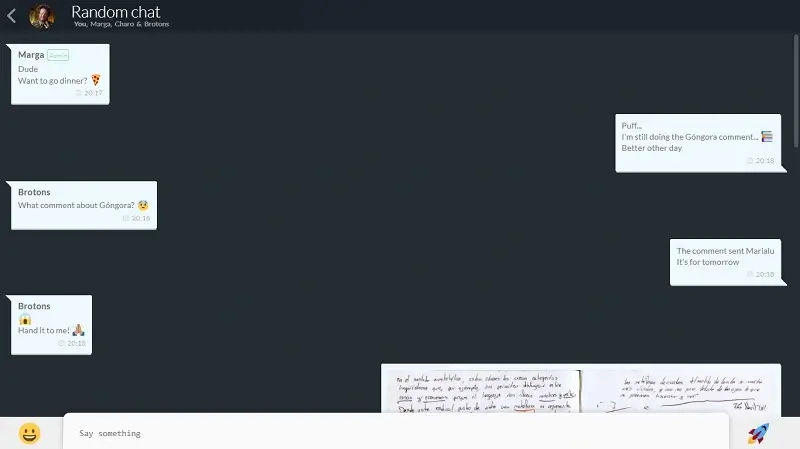
Created by Genaro Colusso9. Chat UI 2.0
Chat UI 2.0
Created by Álvaro Hernández Perales10. Responsive CSS Chat
Responsive CSS Chat
Created by Álvaro Hernández PeralesMoreover, if you are looking for the best CSS material design cards Code examples then please check out our collection of the best CSS material design cards.
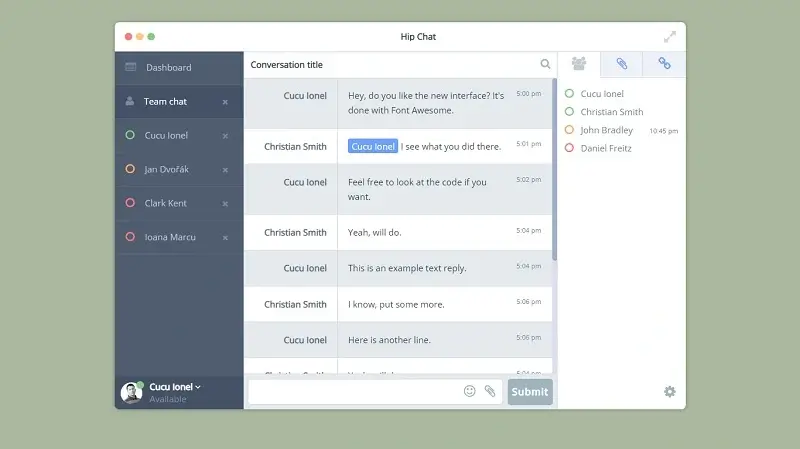
11. HipChat Redesign
HTML/CSS implementation of HipChat redesign
Created by Ionel CucuThat’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 10 best free CSS chats.
Also, if you really like this article then please share it with your friends and social media followers like Facebook, Twitter, etc.