- Html img 1 pixel line underneath
- Html img 1 pixel line underneath
- How to create a Line Item with vertical middle aligned text?
- HTML Images
- HTML Images Syntax
- The src Attribute
- The alt Attribute
- Image Size — Width and Height
- Width and Height, or Style?
- Images in Another Folder
- Images on Another Server/Website
- Animated Images
- Image as a Link
- Image Floating
- Common Image Formats
- Chapter Summary
- HTML Exercises
- HTML Image Tags
- How to Draw 1px Crisp Lines in HTML5 Canvas
- How the Browser Renders 1px / Odd-Pixel Wide Lines
- Solving the Problem
- Demo
- One pixel line css
Html img 1 pixel line underneath
It prevents styles sheets from changing the size of images: Example
img Try it Yourself » Images in Another Folder If you have your images in a sub-folder, you must include the folder name in the attribute: Example Try it Yourself » Images on Another Server/Website Some web sites point to an image on another server. Images are not technically inserted into a web page; images are linked to web pages.Html img 1 pixel line underneath
I am not a html programmer but I have to fix an urgent problem. Since this is a private project, I can’t post the code here. But here is the obfuscated page source (Note: a href tag is created by Spring Security tag)
Above html code creates a 1 pixel shadow right under the second image. Please see attached picture and red arrow pointing to 1 pixel line.
Thank you for your help in advance!
How to align two images which are only several pixels, How to align two images which are only several Learn more about spatial referencing, normxcorr2, geometric transformations, alignment, registration …
How to create a Line Item with vertical middle aligned text?
I am having trouble creating line items with the following requirements:
- Line items contain: top/left aligned icon, title, and optional subtitle
- Text should be vertical align middle
- Width of the container is dynamic
I cannot figure out how to get this CSS to work without hard coding the width of something. See the JS Fiddle link above.
I can’t figure out how to get the «.licontent» div from wrapping to the next line without knowing the width of the container.
.lineItems < list-style: none; padding: 0; >.lineItems > li < border: 1px solid #eaeaea; >.lineItems .title < margin: 0; >.lineItems .licontent < display: inline-block; vertical-align: middle; padding-left: 10px; >.lineItems .icon < display: inline-block; vertical-align: middle; width: 50px; height: 50px; border: 1px solid red; >.lineItems .icon:after
Straight forward, if I understood correctly. You just need to add a % based width that works and a @media inquiry to reduce the % as needed since the image isn’t also percentage based.
.lineItems .licontent < display: inline-block; vertical-align: middle; padding-left: 10px; width:85%; word-break: break-word; >@media screen and (max-width: 550px) < .lineItems .licontent > Sounds like CSS table and table-cell could be a great solution. It supports both unknown width and vertical-align.
And use table-layout: fixed; + word-wrap: break-word; for wrapping long lines.
DEMO: http://jsfiddle.net/pn5pja7e/
.lineItems < list-style: none; padding: 0; >.lineItems > li < display: table; width: 100%; table-layout: fixed; /*NEW*/ word-wrap: break-word; /*NEW*/ >.lineItems .licontent < display: table-cell; vertical-align: middle; padding-left: 10px; /* word-break: break-all; */ border: 1px solid blue; >.lineItems .title < margin: 0; >.lineItems .icon < display: table-cell; vertical-align: middle; width: 50px; height: 50px; border: 1px solid red; >.lineItems .icon:after
HTML Images, The width and height attributes always define the width and height of the image in pixels. Note: Always specify the width and height of an image. If width and …
HTML Images
Images can improve the design and the appearance of a web page.
Example
Example
Example
HTML Images Syntax
The HTML tag is used to embed an image in a web page.
Images are not technically inserted into a web page; images are linked to web pages. The tag creates a holding space for the referenced image.
The tag is empty, it contains attributes only, and does not have a closing tag.
The tag has two required attributes:
Syntax
The src Attribute
The required src attribute specifies the path (URL) to the image.
Note: When a web page loads, it is the browser, at that moment, that gets the image from a web server and inserts it into the page. Therefore, make sure that the image actually stays in the same spot in relation to the web page, otherwise your visitors will get a broken link icon. The broken link icon and the alt text are shown if the browser cannot find the image.
Example
The alt Attribute
The required alt attribute provides an alternate text for an image, if the user for some reason cannot view it (because of slow connection, an error in the src attribute, or if the user uses a screen reader).
The value of the alt attribute should describe the image:
Example
If a browser cannot find an image, it will display the value of the alt attribute:
Example
Tip: A screen reader is a software program that reads the HTML code, and allows the user to «listen» to the content. Screen readers are useful for people who are visually impaired or learning disabled.
Image Size — Width and Height
You can use the style attribute to specify the width and height of an image.
Example
Alternatively, you can use the width and height attributes:
Example
The width and height attributes always define the width and height of the image in pixels.
Note: Always specify the width and height of an image. If width and height are not specified, the web page might flicker while the image loads.
Width and Height, or Style?
The width , height , and style attributes are all valid in HTML.
However, we suggest using the style attribute. It prevents styles sheets from changing the size of images:
Example
Images in Another Folder
If you have your images in a sub-folder, you must include the folder name in the src attribute:
Example
Images on Another Server/Website
Some web sites point to an image on another server.
To point to an image on another server, you must specify an absolute (full) URL in the src attribute:
Example
Notes on external images: External images might be under copyright. If you do not get permission to use it, you may be in violation of copyright laws. In addition, you cannot control external images; it can suddenly be removed or changed.
Animated Images
HTML allows animated GIFs:
Example
Image as a Link
To use an image as a link, put the tag inside the tag:
Example
Image Floating
Use the CSS float property to let the image float to the right or to the left of a text:
Example
The image will float to the right of the text.
The image will float to the left of the text.
Tip: To learn more about CSS Float, read our CSS Float Tutorial.
Common Image Formats
Here are the most common image file types, which are supported in all browsers (Chrome, Edge, Firefox, Safari, Opera):
| Abbreviation | File Format | File Extension |
|---|---|---|
| APNG | Animated Portable Network Graphics | .apng |
| GIF | Graphics Interchange Format | .gif |
| ICO | Microsoft Icon | .ico, .cur |
| JPEG | Joint Photographic Expert Group image | .jpg, .jpeg, .jfif, .pjpeg, .pjp |
| PNG | Portable Network Graphics | .png |
| SVG | Scalable Vector Graphics | .svg |
Chapter Summary
- Use the HTML
element to define an image
- Use the HTML src attribute to define the URL of the image
- Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed
- Use the HTML width and height attributes or the CSS width and height properties to define the size of the image
- Use the CSS float property to let the image float to the left or to the right
Note: Loading large images takes time, and can slow down your web page. Use images carefully.
HTML Exercises
HTML Image Tags
| Tag | Description |
|---|---|
| Defines an image | |
| Defines an image map | |
| Defines a clickable area inside an image map | |
| Defines a container for multiple image resources |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
Php img url check pixel size Code Example, PHP answers related to “php img url check pixel size” check image is available on server php; php get src content from image tag; get image width and height in …
How to Draw 1px Crisp Lines in HTML5 Canvas
Drawing a 1px wide straight line on the canvas element is not as direct as it should be. If you try to draw a 1px straight line, you will end up having a straight line that looks blurry and certainly not 1px wide — infact it is 2px in width.
Even-width straight lines such as 2px, 4px, 6px etc don’t suffer from this problem. They look like normal sharp lines.
The subsequent odd-width lines suffer from the same blurriness problem. The reality is that the 3px line is actually a 4px line, the 5px line is actually a 6px line. And so on.
So why does the browser adds an extra pixel to odd-width lines ? And even if it adds the extra pixel, why does it look blurry ?
How the Browser Renders 1px / Odd-Pixel Wide Lines
Suppose you are drawing a straight line horizontally in the canvas. The line is drawn from (50, 10) to (200, 10). Your code would be something like :
var canvas = document.getElementById(«my-canvas»); var ctx = canvas.getContext(«2d»); ctx.strokeStyle = «#000000»; ctx.lineWidth = 1; ctx.moveTo(50, 10); ctx.lineTo(200, 10); ctx.stroke();
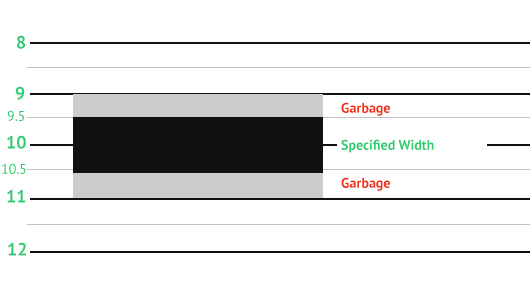
To draw this line, the browser first goes to the initial starting point (50, 10). The line is 1px wide so it has to leave 0.5px on either side. So basically the initial starting point is extending from (50, 9.5) to (50, 10.5). Now browsers cannot show 0.5px in the screen — the minimum threshold is 1px. The browser has no option but to stretch the boundary of the starting point to the actual pixel boundaries on the screen. It adds 0.5px again on either side and fills them with garbage. So now the initial starting point is extending from (50, 9) to (50, 11) — 2px wide. The situation is illustrated below :
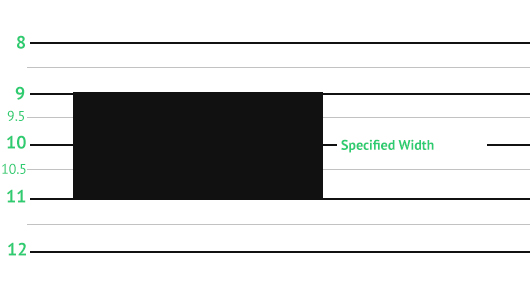
Now assume that the width of the line is set to 2px. In this case the initial starting point is extending from (50, 9) to (50, 11). The boundary of the initial starting point falls on the pixel boundaries. So it looks crisp and sharp. The situation is illustrated below :
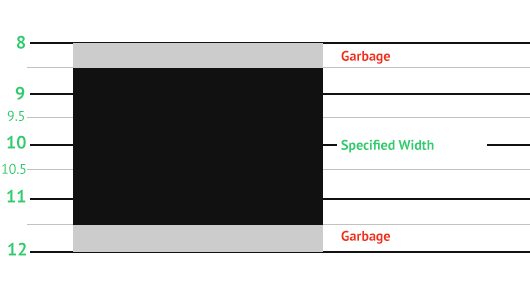
Now assume the width to set to 3px. In this case the initial starting point is extending from (50, 8.5) to (50, 11.5) — again there is boundary mismatch and the browser adds 0.5px on either side and fills them with garbage. The final result is a 4px blurry line. The situation is illustrated below :
Solving the Problem
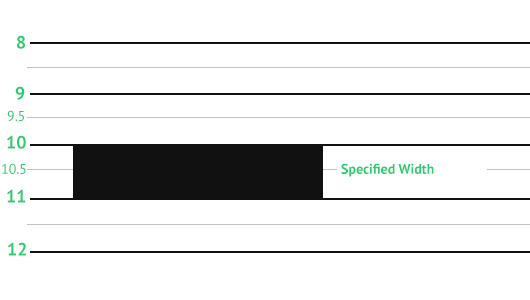
The problem is easy to solve actually. The root of the problem is boundary mismatch. If the boundary of the line coincides with the actual pixel boundaries, the line will appear crisp and sharp. To do this, we set the initial starting point to be (50, 10.5) — as compared to the previous (50, 10). So now the initial starting point extends from (50, 10) to (50, 11). The situation is illustrated below :
So to draw a straight line from (50, 10) to (200, 10), we must change the starting and end points to be (50, 10.5) to (200, 10.5).
var canvas = document.getElementById(«my-canvas»); var ctx = canvas.getContext(«2d»); ctx.strokeStyle = «#000000»; ctx.lineWidth = 1; ctx.moveTo(50, 10.5); ctx.lineTo(200, 10.5); ctx.stroke();
Demo
Drawing 1px line without the 0.5 adjustment:
Drawing 1px line with the 0.5 adjustment:
One pixel line css
Однопиксельный фоновый рисунок может стать очень удобным многоцелевым инструментом. Размножив его в различных направлениях можно получить горизонтальную линию, вертикальную линию, а также фоновую заливку. Например, его можно использовать для оформления иерархического списка, который первоначально выглядит как беспорядочный набор записей.
В HTML-разметке ничего особенного — обычный вложенный, неупорядоченный список.
- Cowley Hall Parking Lot Recontruction
- Culver’s Home Office
- First Addition to Highland Addition
- Fox Point Apartments
- East Side
- West Side
- Nsight TeleServices (CellCom) Wisconsin
- Oakland County/Radian Communications Michigan
- T-Mobile Site Deployment
- U.S. Cellular Network Development
- Western Wireless South Dakota
В CSS, для отображения вертикальной и горизонтальной линий, мы будем использовать одинопиксельные рисунки PNG.
В элементах списка, мы можем прерывать линии, устанавливая фон ссылки, которая уже расположена выше элемента списка, в белый цвет (ну или в необходимый нам цвет). Если этот фон не устанавливать, то получим зачеркнутые по всей длине элементы списка.
#project-list < background : transparent url(../images/graypixel.png) repeat-y 15px 0; width : 340px; >#project-list li < font-size : 16px; margin : 15px 0 20px; padding : 0 0 0 10px; >#project-list li a < background : white; color : #1F6DD9; display : block; padding : 3px; >#project-list li a:hover < color : #84B8FF; >#project-list li ul li < background : transparent url(graypixel.png) repeat-x 0 8px; font-size : 13px; margin : 4px 0 4px 5px; padding : 0 0 0 20px; >#project-list li ul li a < padding : 0 0 0 3px; >#project-list li ul li ul < background : transparent url(graypixel.png) repeat-y 15px 0; margin-bottom : 10px; >#project-list li ul li ul li
UPD: К вопросу того, что криво выглядит в IE6.