- 2.6. Программа для создания сайта FrontPage 2003
- 2.6.1. Визуальный редактор FrontPage 2003 для создания сайта
- 2.7. Создание web- страницы
- 2.7.1. Создание web-страницы в редакторе FrontPage 2003
- Microsoft FrontPage 2003 Официальный русский сайт Microsoft FrontPage! Скачайте бесплатно Майкрософт Фронт Пейдж для Windows!
- Скачайте Microsoft FrontPage с официального сайта
- Преимущества
- Обучение
- Скорость
- Интерфейс
- Скриншоты
- Видео
- Основное меню FrontPage
2.6. Программа для создания сайта FrontPage 2003
2.6.1. Визуальный редактор FrontPage 2003 для создания сайта
Веб-сайт — это набор связанных гиперссылками веб-страниц (файлов, размеченных на языке HTML), объединенных общей тематикой, и доступных в Интернет по прикладному протоколу HTTP (HTTPS).
В настоящее время известно множество прикладных программ, называемых редакторами HTML с помощью которых можно создавать сайты. К редакторам HTML относятся: визуальные и текстовые редакторы. Визуальные редакторы поддерживают текстовый режим работы, режим кода.
Визуальные редакторы HTML работают по принципу WYSIWYG (What You See Is What You Get — Что Вы видите, то и получаете). Для создания сайта в визуальном редакторе нет необходимости изучать язык разметки HTML. Технология создания сайта в визуальном редакторе аналогична технологии создания документа в редакторе Word.
Текстовые программы HTML. При создании сайта в текстовом редакторе HTML необходимо знать языки разметки или web программирования (HTML, PHP, XML, CSS, ASP и другие) с помощью которых будет создаваться сайт. Веб-страницы, созданные в текстовом редакторе, являются «легкими» (имеют небольшие размеры), так как содержат чистый программный код без дополнительных служебных слов, которые обычно формируются в визуальных редакторах HTML.
К наиболее популярным визуальным редакторам HTML относятся следующие приложения:
- Microsoft FrontPage
- Macromedia Dreamweaver
- TinyMCE WYSIWYG Editor
- FCKeditor
- Homesite
- Namo WebEditor
- Adobe GoLive
- www.imhoster.net/constructor.htm
- www.saitodrom.ru
- www.e-gloryon.com
- http://narod.yandex.ru/
- http://ru.jimdo.com/
- www.in-web.ru
- и так далее.
2.7. Создание web- страницы
2.7.1. Создание web-страницы в редакторе FrontPage 2003
Web-страницы или гипертекстовые документы (html-документы) — это текстовые файлы, размеченные тегами (tags) с помощью языка HTML (HyperText Markup Language). HTML не является языком программирования, он является языком разметки или средством форматирования гипертекста. Для разметки документа используются теги. Теги заключаются в угловые скобки. В основном теги являются парными, т.е. существуют открывающий и закрывающий теги. Язык разметки HTML позволяет форматировать текст веб страницы, размещать на ней графические объекты, рисунки, вставлять звукозапись и различные мультимедийные элементы, а так же скрипты (JavaScript, VBScript), создавать гипертекстовые ссылки. Веб-страница начинается и заканчивается парными тегами и . Между этими тегами размещаются парные теги
, (голова веб-страницы), между которыми размещаются парные теги для заголовка web-страницы, а также вводятся различные метатеги для ключевых слов, описания содержания страницы и т.д. Затем следуют теги , (тело веб-страницы), между этими тегами размещается содержание или контент страницы. Например, если в редакторе Блокнот ввести текст, размеченный тегами:- Этот сайт посвящен дистанционному обучению информатике, телекоммуникациям и электронному бизнесу и сохранить его с расширением html, то получим html-документ, который отображается в окне браузера и имеет вид, представленный на рисунке. Веб-страницы (гипертекстовые документы) — это файлы, которые имеют уникальный адрес и отображаются браузерами. WWW-страницы могут быть:
- статическими;
- динамическими;
- интерактивные.
Статические страницы — это статические файлы (набор текста, таблиц, рисунков и т.д.), которые создается с помощью языка разметки HTML и имеет расширение .html или .htm. Динамические веб-страницы — это веб-страницы, сгенерированные или сформированные (созданные) в процессе исполнения запроса пользователя. Эти страницы пишутся на языке PHP, ASP и т.д. и имеют соответственно расширения .php, .aspx. Динамические страницы создаются так называемым движком (Content Managment System – Система Управления Контентом) или специальной программой на сервере, которая по запросам пользователей формирует веб-страницу из данных хранящихся на сервере в базе данных. Интерактивные веб-страницы — это веб-страницы, которые включают в себя формы (созданные на языках PHP, JavaScript и VBScript и т.д.), с помощью этих форм происходит обмен данными между пользователем и сервером. Web-страницы создаются с помощью различных html-редакторов: Microsoft FrontPage, Macromedia Dreamweaver, TinyMCE WYSIWYG Editor, FCKeditor, и т.д. Для того чтобы научиться создавать веб-страницы и сайты, целесообразно использовать редактор на русском языке FrontPage 2003. В редакторе FrontPage существуют мастера, которые позволяют легко создавать web-сайт, и шаблоны веб-страниц, содержащие разметку (структуру) и дизайн необходимые для быстрого создания web-страниц.
Microsoft FrontPage 2003 Официальный русский сайт Microsoft FrontPage! Скачайте бесплатно Майкрософт Фронт Пейдж для Windows!
Скачайте Microsoft FrontPage с официального сайта
Microsoft FrontPage — многофункциональный визуальный html-редактор для быстрого создания сайта и Web-страниц.
Преимущества
Обучение
Большое кол.обучающего материала.
Скорость
Интерфейс
Скриншоты
Видео
Приложение FrontPage поставляется совместно с пакетом программ Microsoft Office System Professional2003, его можно установить как совместно с другими продуктами Microsoft Office, так и отдельно. Будем считать, что установка данной программы уже была выполнена.
Запуск приложения производится таким способом: необходимо нажать мышью на кнопку Windows в левом нижнем углу экрана или на соответствующую клавишу клавиатуры (если она на ней присутствует), в открывшемся окне необходимо выбрать пункт меню «Программы», подменю выбираем пункт “Microsoft Office”, в списке приложений которых нужно найти и выбрать FrontPage 2003.
При первом запуске пользователь увидит сообщение, в котором будет предложено выбрать FrontPage в качестве основного редактора WEB-страниц, который будет использоваться по умолчанию. Необходимо согласиться, нажав мышью кнопку «Да». Теперь на экране монитора будет отображено основное окно рассматриваемого приложения.
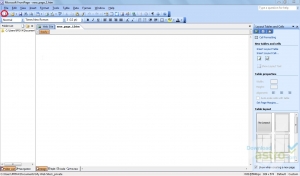
Основное меню FrontPage
В верхней части окна приложения имеется значок меню, имя приложения, титул редактируемого документа и стандартные элементы управления окнами Windows: свернуть, уменьшить размер, закрыть окно. Немного ниже располагается основное меню приложения. Те пункты меню, которые используются чаще всего, всегда находятся в области видимости, остальные могут быть скрыты. Для получения доступа ко всем опциям необходимо нажать мышью на небольшую стрелку, расположенную в нижней части меню. Для меню задействованы две панели: стандартная, на которой расположены часто используемые опции, и форматирование, предназначенная для редактирования текста и стилей.
Как и в других продуктах пакета Office, в данной программе можно настроить отображение кнопок так, чтобы часто используемые были всегда на виду, а остальные инструменты были скрыты.
Большая часть окна приложения занята вкладками документов, которые открыты для редактирования. При запуске приложения открывается по умолчанию документ с названием «new_page_1.html».
В правой части окна располагается панель управления, содержащая такие элементы: справка приложения, инструмент для осуществления поиска по документу, средства для работы с буфером обмена и т. д. Панель может быть свернута с целью увеличения полезного пространства для отображения текста документа. Чтобы легко скрыть или вернуть отображение панели, можно использовать комбинацию клавиш ctrl+F1.
Нижняя часть окна приложения содержит строку статуса, в которой отображаются вводимые команды и ход их выполнения.
Для работы с веб-документами нужно использовать инструменты, которые значительно упрощают их создание, редактирование и публикацию:
- Страница (Page).
- Каталоги (Folders).
- Удаленный узел сети (Remote WEB Site).
- Отчеты (Reports).
- Навигация (Navigation).
- Гиперссылки (Hyperlinks).
- Задачи (Tasks).
Инструмент «Страница» предусматривает четыре способа разработки веб-документа:
Режим «Конструктор», который приложение предлагает по умолчанию, позволяет применять концепцию написания кода WYSIWIG.
Режим «Код» позволяет создавать теги гипертекстовой разметки HTML, просматривать код документа, оптимизировать его и удалить ненужные участки.
Режим «С разделением» позволяет увидеть не только код страницы, но и графическое отображение документа после интерпретации тегов разметки. Он позволяет более наглядно редактировать документ и избегать большинства ошибок при оформлении. По сути, он совмещает первые два режима редактирования документа.
Режим «Предпросмотр» отображает внешний вид документа без его сохранения. На нем можно наглядно увидеть, какой страница будет отображаться в браузере, заметить недочеты и исправить их перед утверждением веб-документа.
Для выбора режима редактирования документа можно воспользоваться меню, которое располагается внизу окна приложения слева.
Инструмент «Каталоги» предоставляет все функциональные возможности Проводника Windows. Здесь можно создавать, удалять, копировать или перемещать папки, создавать структуру будущего веб-узла.
Инструмент «Удаленный узел сети» позволяет публиковать как весь сайт, так и отдельные его части (html-документы). Он позволяет также выполнять синхронизацию файлов, которая необходима для своевременного обновления копии сайта, расположенного на сервере в интернете. Данный инструмент позволяет разделить документы на те, которые предназначены для отображения, и те, которые не должны быть видны пользователям. Также можно исключить конфликтующие документы.
Инструмент «Отчеты» позволяет получить такую информацию о веб-узле, как объем памяти, который он занимает, обнаружить несвязанные файлы, показывать страницы, которые загружаются слишком медленно либо устарели, выполнять группировку файлов, применяя различные фильтры и т. д.
Инструмент «Навигация» позволяет удобно отображать иерархию веб-узла, увидеть внутренние взаимосвязи между документами и наружные ссылки.
Инструмент «Гиперссылки» позволяет получить список всех гиперссылок узла (как внутренних, так и внешних). Он позволяет выявить неработающие ссылки.
Инструмент «Задачи» отображает таблицу задач, в первом столбце которой отображены их названия, а также сведения о них – во втором.