- Обозначение отступа в html
- Обозначение абзаца в html
- Друзья!
- Абзац в html
- Как делать абзацы в html
- Какое свойство отвечает за расстояние между абзацами!?
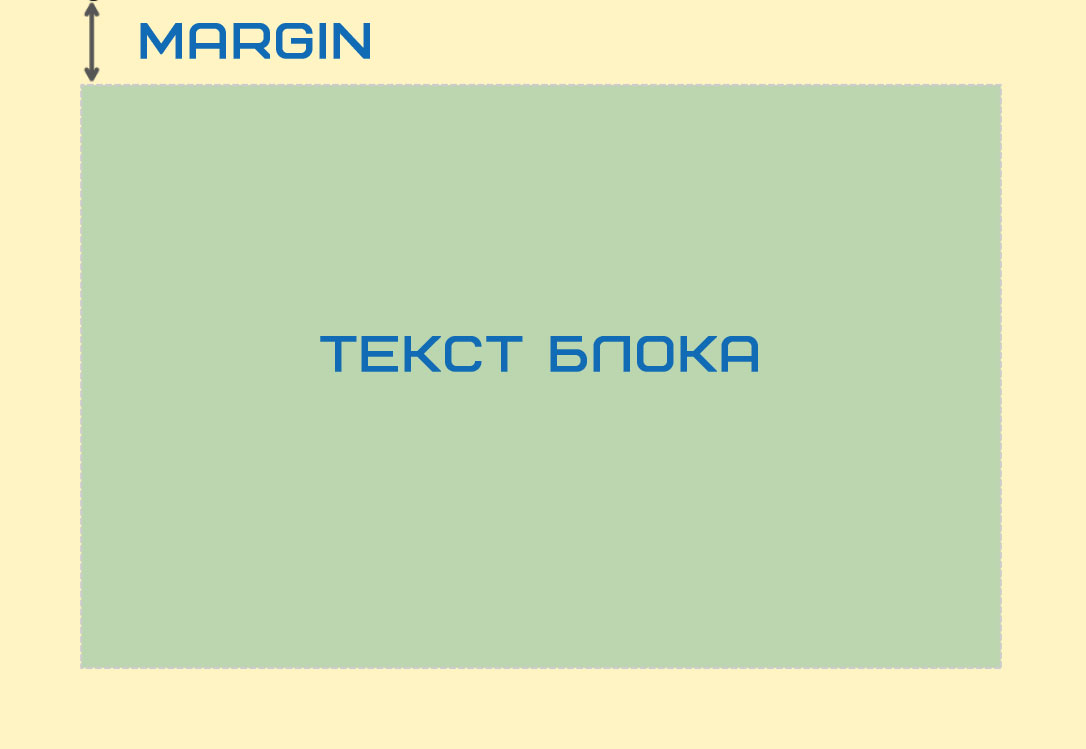
- Свойство по умолчанию верхний отступ между абзацами:
- Свойство по умолчанию нижний отступ между абзацами:
- Как увеличить расстояние между абзацами в html -> пример
- Как уменьшить расстояние между абзацами в html -> пример
- Чем отличается расстояние между абзацами margin-bottom и margin-top
- Поисковые запросы на тему Абзац в html пример
- тег необособленного абзаца в html
- HTML: Абзац и красная строка
- Не забывайте про закрывающий тег
- Красная строка
- Как в html сделать отступ текста?
- Навигация по статье:
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи padding
- Как сделать табуляцию или отступ в HTML?
- Рекомендованный способ в CSS и HTML
- Рекомендованный метод в HTML
- Альтернативный метод
Обозначение отступа в html
Для обозначение абзаца в html существует отдельный тег абзаца .
Обозначение абзаца в html
Данный текст в абзаце, ничем другим не будет отличаться от другого абзаца, на нашей странице, пока он каким-то образом не спозиционирован
Друзья!
Абзац в html
Как делать абзацы в html
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзацев какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Ну и собственно, как сделать новый абзац, как вообще делать абзацы в html, просто берем каждую строку и оборачиваем в тег p, как в выше приведенном примере:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзацев какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Я раньше так и делал! Брал каждую строку. и оборачивал её а абзац! Сейчас я конечно такого не делаю, для этого есть способ проще.
Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
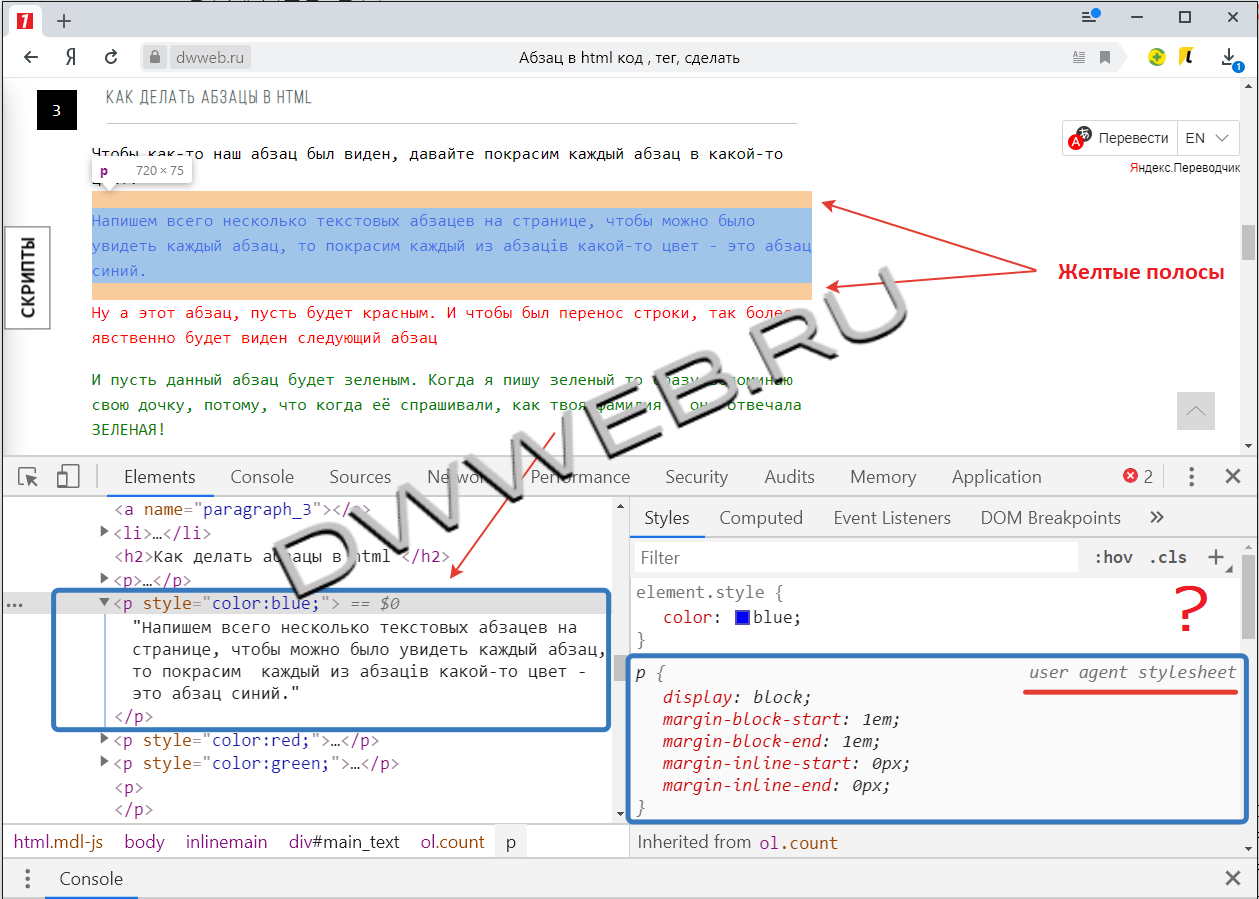
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Справа — красный вопрос — мы видим, что абзац синего цвета, но никаких стилей данному абзацу не принадлежит. но если мы взглянем ниже вопроса, то увидим какие-то стили, которые. непонятно где находится.
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
И если мы посмотрим выше, на строки желтые полоски — то вот собственно, что нам и нужно, как видм, какие-то зазоры между абзацами существуют!

Свойство по умолчанию верхний отступ между абзацами:
Свойство по умолчанию нижний отступ между абзацами:
В смысле того, что вместо этого можно написать — это будет аналогично:
И нижнее растение между абзацами:
Как увеличить расстояние между абзацами в html -> пример
С теорией вроде бы разобрались, давайте перейдем к примерам!
Первый будем увеличивать расстояние между абзацами
Поместим опять наш текст в блок и увеличим расстояние между блоками до 3em? т.е. три высоты шрифта.
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Как уменьшить расстояние между абзацами в html -> пример
Для того, чтобы уменьшить расстояние между абзацами нужно поставить, какое-то отрицательное число:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Чем отличается расстояние между абзацами margin-bottom и margin-top
Чем отличаются друг от друга расстояние сверху абзаца, либо расстояние снизу абзаца!?
Если используется margin-top, то конец последнего элемента не будет иметь margin-top.
Если используется margin-bottom , то начало первого элемента не будет иметь margin-bottom .
Я предполагаю, что вы в таком состоянии : смайлы
Поисковые запросы на тему Абзац в html пример
тег необособленного абзаца в html
Ээээ. чтоооо. -> тег необособленного абзаца в html. такого не бывает! смайлы
HTML: Абзац и красная строка
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
pКак и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования.
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования.
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Как в html сделать отступ текста?
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока , тег таблицы , абзаца , секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:
«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Как сделать табуляцию или отступ в HTML?
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его » basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять HTML отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
не смещены.
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод, позволяющий создать HTML отступ текста — с помощью , как показано ниже.
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Эта строка будет сдвинута.
КК Константин Кондрусин автор статьи « How do I indent or tab text on my web page or in HTML? »
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!