- Атрибут rowspan
- Пример . Таблица без объединений
- Пример . Расширим Ячейку1 на два ряда
- Пример . Расширим Ячейку1 на два ряда без разваливания таблицы
- Пример . Расширим Ячейку1 на 3 ряда без разваливания таблицы
- Пример . Расширим еще и Ячейку2 на 2 столбца
- Смотрите также
- Как объединить ячейки в HTML-таблице горизонтально и вертикально: colspan и rowspan
- Как объединить ячейки в HTML-таблице по вертикали: rowspan
- Использование вертикально объединенных ячеек
- Объединение ячеек
- Объединение ячеек
Атрибут rowspan
Атрибут rowspan управляет объединением рядов в HTML таблице. Применяется к тегам th и td .
Принимаемое значение: целое число начиная с 1 .
Как пользоваться: добавляем данный атрибут к любой ячейке td или th . Если, к примеру, задать rowspan в значение 2 — то ячейка, которой это задали, займет два ряда по высоте таблицы. При этом ячейки из ряда ниже никуда не денутся, наша расширившаяся ячейка их вытеснит и таблица развалится. Чтобы этого не произошло, нужно удалить одну из ячеек из ряда ниже. Смотрите примеры для лучшего понимания.
Пример . Таблица без объединений
Давайте посмотрим таблицу без объединений, с которой мы будем работать дальше:
Пример . Расширим Ячейку1 на два ряда
А теперь давайте расширим Ячейку1 на два ряда, задав ей атрибут rowspan в значении 2 . Мы увидим, что она вытесняет ячейки из ряда под ней и таблица разваливается:
Пример . Расширим Ячейку1 на два ряда без разваливания таблицы
Чтобы поправить проблему с разваливанием таблицы из предыдущего примера, давайте попробуем удалить одну из ячеек из второго ряда (и это не обязательно Ячейка4, которая находится непосредственно под нашей Ячейкой1, можно удалять любую, мы удалим ячейку с номером 5):
Пример . Расширим Ячейку1 на 3 ряда без разваливания таблицы
А здесь давайте расширим нашу ячейку не на два ряда, а на 3 , зададим ей rowspan в значении 3 . При этом удалим одну из ячеек из третьего ряда (ячейку 7 , 8 или 9 — без разницы), чтобы таблица не развалилась:
Пример . Расширим еще и Ячейку2 на 2 столбца
Давайте расширим еще и Ячейку2 на 2 столбца в дополнение к первой ячейке. Для этого Ячейке2 добавляем colspan в значении 2 . При этом удалим Ячейку3, чтобы таблица не развалилась:
Смотрите также
Как объединить ячейки в HTML-таблице горизонтально и вертикально: colspan и rowspan
Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами ( четыре ячейки ). Ее HTML-код выглядит следующим образом:
| содержимое | содержимое |
| содержимое | содержимое |
Далее, если нужно объединить две ячейки в верхней строке, используйте атрибут colspan=» « следующим образом:
| содержимое | |
| содержимое | содержимое |
Ячейка в верхней строке теперь охватывает два столбца. Поскольку она занимает пространство двух ячеек, в первом ряду есть только один элемент td .
Можно осуществить объединение ячеек таблицы HTML в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n» в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Как объединить ячейки в HTML-таблице по вертикали: rowspan
Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код :
| содержимое | содержимое |
| содержимое | содержимое |
Чтобы осуществить HTML table объединение ячеек по вертикали, добавьте для первой ячейки верхней строки атрибут rowspan=»2″ , а затем удалите одну из ячеек в нижнем ряду. HTML-код теперь будет выглядеть следующим образом:
| stuff | содержимое |
| содержимое |
Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже:
Способы комбинирования rowspan и colspan для создания пользовательских HTML-таблиц с ячейками, которые охватывают несколько строк и столбцов
| span 3 rows | span 3 columns | ||
| H | T | span 2 rows | |
| M | L | ||
| span 4 columns | |||
| span 2 rows and 2 columns | T | |
| A | ||
| E | L | B |
Использование вертикально объединенных ячеек
Объединение ячеек по вертикали HTML в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу.
При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать:
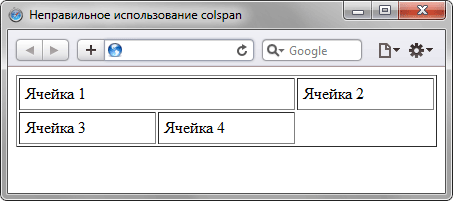
Объединение ячеек
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan , а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
Браузер Internet Explorer Opera Firefox 6.0 7.0 7.0 8.0 9.0 1.0 2.0 Поддерживается Нет Да Нет Да Да Да Да
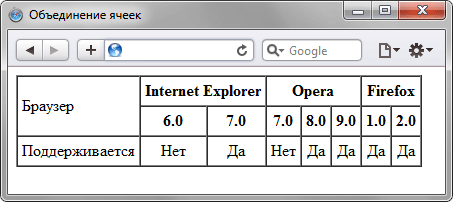
Результат данного примера показан на рис. 12.6.
Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.
Объединение ячеек
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan , а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
Браузер Internet Explorer Opera Firefox 6.0 7.0 7.0 8.0 9.0 1.0 2.0 Поддерживается Нет Да Нет Да Да Да Да
Результат данного примера показан на рис. 12.6.
Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.