Создание таблицы в HTML
Таблицы в HTML имеют две функции. Первая — это собственно таблицы, то есть вывод информации в виде таблицы. А вторая — это вёртска страницы. Отдельные части контента размещаются в разных ячейках таблицы и таким образом оказываются в нужном месте страницы. Табличная вёрстка устарела и почти не используется.
Создание таблицы
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| строка 2 ячейка 1 | строка 2 ячейка 2 |
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| строка 2 ячейка 1 | строка 2 ячейка 2 |
Объединение ячеек таблицы
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| Объединённая ячейка | |
Код такой таблицы выглядит так:
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| Объединённая ячейка | |
Обратите внимание, во второй строке таблицы одна ячейка занимает место двух ячеек. Поэтому общее количество ячеек в этой строке будет меньше, чем в других, в данном случае, одна.
Теперь создадим такую таблицу:
| строка 1 ячейка 1 | Объединённая ячейка |
| строка 2 ячейка 1 |
| строка 1 ячейка 1 | Объединённая ячейка |
| строка 2 ячейка 1 |
Дополнительные табличные тэги
Кроме тех тэгов, которые мы использовали, есть ещё тэги, которые также используются при создании таблицы.
— cодержит несколько первых строк таблицы для указания особого стиля. Такой тэг может быть только один в таблице. Строки, которые он содержит, должны начинаться с самой первой строки.
— содержит несколько строк таблицы для указания особого стиля. Таких тегов в таблице может быть несколько.
— содержит строки таблицы, которые отобразятся в самом низу таблицы.
— определяет стиль для одной колонки таблицы, начиная с первой. То есть первый такой тэг укажет стиль для первой колонки, второй тэг для второй колонки и так далее. Работает по-разному в разных браузерах.
Коприрование материалов сайта возможно только с согласия администрации
2017 — 2023 © basecourse.ru Все права защищены
Как объединить ячейки в HTML-таблице горизонтально и вертикально: colspan и rowspan
Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами ( четыре ячейки ). Ее HTML-код выглядит следующим образом:
| содержимое | содержимое |
| содержимое | содержимое |
Далее, если нужно объединить две ячейки в верхней строке, используйте атрибут colspan=» « следующим образом:
| содержимое | |
| содержимое | содержимое |
Ячейка в верхней строке теперь охватывает два столбца. Поскольку она занимает пространство двух ячеек, в первом ряду есть только один элемент td .
Можно осуществить объединение ячеек таблицы HTML в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n» в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Как объединить ячейки в HTML-таблице по вертикали: rowspan
Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код :
| содержимое | содержимое |
| содержимое | содержимое |
Чтобы осуществить HTML table объединение ячеек по вертикали, добавьте для первой ячейки верхней строки атрибут rowspan=»2″ , а затем удалите одну из ячеек в нижнем ряду. HTML-код теперь будет выглядеть следующим образом:
| stuff | содержимое |
| содержимое |
Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже:
Способы комбинирования rowspan и colspan для создания пользовательских HTML-таблиц с ячейками, которые охватывают несколько строк и столбцов
| span 3 rows | span 3 columns | ||
| H | T | span 2 rows | |
| M | L | ||
| span 4 columns | |||
| span 2 rows and 2 columns | T | |
| A | ||
| E | L | B |
Использование вертикально объединенных ячеек
Объединение ячеек по вертикали HTML в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу.
При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать:
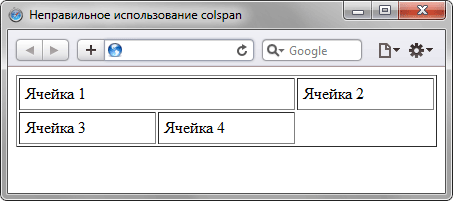
Объединение ячеек
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan , а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
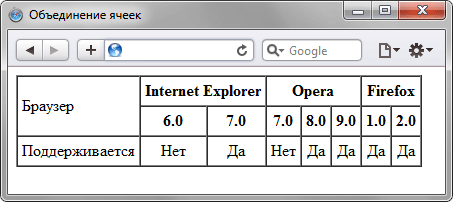
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
Браузер Internet Explorer Opera Firefox 6.0 7.0 7.0 8.0 9.0 1.0 2.0 Поддерживается Нет Да Нет Да Да Да Да
Результат данного примера показан на рис. 12.6.
Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.