Вложенные таблицы
Объединение ячеек имеет некоторые недостатки, поэтому этот метод создания таблиц нельзя использовать повсеместно. Для примера рассмотрим пример 12.5, где задается высота ячейки с помощью атрибута height .
Пример 12.5. Явно заданная высота ячейки
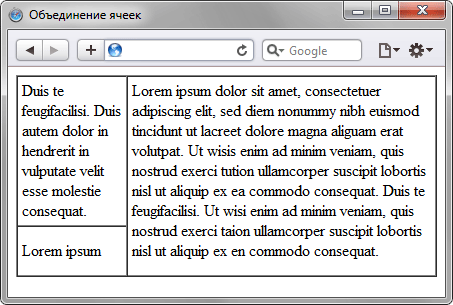
Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Lorem ipsum
Результат данного примера показан на рис. 12.7.
Левая нижняя ячейка согласно коду HTML имеет высоту 40 пикселов, но поскольку высота содержимого правой колонки больше, чем содержимое левой колонки, то высота ячейки меняется. Получается, что атрибут height в данном случае игнорируется. Заметим, что данная особенность проявляется только в браузере Opera, но и другие браузеры могут отображать сложные таблицы с ошибками. Это часто выражается в тех таблицах, где явно устанавливается высота ячеек и их объединение по вертикали. Для упрощения верстки применяется прием с вложенными таблицами.
Суть идеи проста — в ячейку вкладывается еще одна таблица со своими параметрами. Поскольку эти таблицы в каком-то смысле независимы, то можно создавать довольно причудливые конструкции. Чтобы вложенная таблица занимала всю ширину ячейки, таблице надо задать ширину 100%.
В примере 12.6 показан пример использования вложенных таблиц для создания двух колонок и навигации.
Пример 12.6. Вложенные таблицы
Lorem Ipsum Dolor Sit Amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 12.8.
Рис. 12.8. Вид вложенных таблиц
В данном макете с помощью таблицы создается две колонки, причем левая колонка имеет фиксированную ширину 150 пикселов. Чтобы создать подобие навигации, внутрь ячейки добавлена еще одна таблица с шириной 100%.
Как видно из рис. 12.8, если не задавать границы, то определить наличие таблиц по виду веб-страницы довольно сложно. По этой причине таблицы до сих пор активно применяются для верстки сложных макетов.
Вложенные таблицы
Как вы уже могли убедиться, используя объединение ячеек, можно создать HTML-таблицу любой конфигурации, но это довольно запутанное занятие. Поэтому часто бывает удобней при помощи объединения ячеек наметить только основной каркас таблицы, а для более мелких деталей просто вложить в нужную ячейку еще одну таблицу.
Пример создания вложенных таблиц в HTML
Ячейка 1.1 Ячейки 1.2 - 1.4 Ячейка 2.1 Ячейки 2.2, 2.3 и 3.2, 3.3 Ячейка 2.4 Ячейка 3.1 Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3
Ячейки 4.1 - 4.4
Гораздо проще, чем, если бы мы занялись одним объединением, правда? НО! Рекомендую вам, по возможности , отказаться от использования вложенных таблиц, то есть применять их только там, где это действительно нужно. Дело в том, что браузеры отображают HTML-таблицы только после того, как проведут все необходимые расчеты связанные с ними: количество столбцов, рядов, ячеек с учетом объединения, оценку содержимого каждой ячейки и их размеров и т.д.
Естественно, когда браузер встречает вложенную таблицу, то проводит те же манипуляции и с ней. И пока он не закончит — основная таблица не будет показана. Конечно, если на странице мало информации, то все это протекает практически мгновенно. Но вот когда на сайте много текста и графики (что и так замедляет загрузку), да еще и куча вложенных таблиц, то HTML-страница может грузиться на одну или несколько секунд дольше только из-за них. Вот так!
Зато по той же, указанной выше, причине рекомендую вам разбивать HTML-документ на несколько таблиц, а не пихать всю страницу в одну. Например, верх страницы — одна таблица, центр — вторая, низ — третья. Тогда браузер будет отображать таблицы по мере обработки, и пользователи будут видеть, что загрузка происходит, а не сидеть перед экраном и гадать: грузится — не грузится. Ведь они этого ох как не любят, думаю, по себе знаете. 🙂
- Посмотрите на результат примера и постарайтесь повторить.
- Обратите внимание, что логотип страницы сделан изображением-ссылкой.
- И еще: левая и правая колонки меню имеют нефиксированную ширину, то есть при уменьшении размеров страницы, они тоже пропорционально уменьшаются.
HTML таблицы продвинутые возможности и доступность
Во второй статье этого модуля мы рассматриваем ещё несколько продвинутых возможностей в HTML таблицах — такие как заголовок/описание и группировка строк внутри head, body и footer секциях таблицы, а также доступность таблиц для пользователей с ограниченными возможностями.
| Необходимые знания: | Базовый HTML (Введение в HTML). |
|---|---|
| Цель: | Изучить более продвинутые возможности HTML таблиц и их доступность. |
Добавление заголовка к таблице с помощью
table> caption>Dinosaurs in the Jurassic periodcaption> . table>
Как можно понять из короткого примера выше, заголовок отражает в себе описание контента таблицы. Это полезно для всех читателей просматривающих страницу и желающих получить краткое представление от том полезна ли для них таблица, что особенно важно для слепых пользователей. Вместо того чтобы читать содержимое множества ячеек чтобы понять о чем таблица, он или она могут полагаться на заголовок и принимать решение читать ли таблицу более подробно.
Упражнение: Добавление заголовка
Давайте попробуем это, вернёмся к примеру который мы ранее встретили в прошлой статье.
- Откройте расписание занятий школьного учителя по языку в конце статьи HTML таблицы основы, или сделайте копию нашего timetable-fixed.html файла.
- Добавьте подходящий заголовок к таблице.
- Сохраните свой код и откройте его в браузере, чтобы посмотреть как это выглядит.
Примечание: Этот пример можно найти на GitHub по ссылке timetable-caption.html (живой пример).
Добавление структуры с помощью , и
Когда таблицы становятся более сложными по структуре полезно дать им более структурированное определение. Отличный способ сделать это используя (en-US), и (en-US), которые позволяют вам разметить header, footer и body секции таблицы.
Эти элементы не создают дополнительной доступности для пользователей со скринридерами и не приводят к какому-то визуальному улучшению при их использовании. Зато они очень полезны при стилизации и разметке, как точки для добавления CSS к вашей таблице. Вот несколько интересных примеров, в случае длинной таблицы вы можете сделать header и footer таблицы повторяемый на каждой печатной странице, или вы можете сделать body таблицы отображаемое на одной странице и иметь доступ ко всему содержимому контенту прокручивая вверх и вниз.
- Элементом нужно обернуть часть таблицы которая относится к заголовку — обычно это первая строка содержащая заголовки колонок, но это не обязательно всегда такой случай. Если вы используете / (en-US) элемент, тогда заголовок должен находиться ниже его.
- Элементом нужно обернуть ту часть, которая относится к footer таблицы — например, это может быть последняя строка в которой отражаются суммы по столбцам таблицы. Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер всё равно отобразит его внизу таблицы).
- Элементом необходимо обернуть остальную часть содержимого таблицы которая не находится в header или footer таблицы. Этот блок располагают ниже заголовка таблицы или иногда footer таблицы, зависит от того какую структуру вы решите использовать (читать выше по тексту).
Примечание: всегда включён в каждой таблице, неявно если не укажете его в коде. Проверьте это, открыв один из предыдущих примеров в котором не используется и посмотрите HTML код в browser developer tools — вы увидите, что браузер добавил этот тег самостоятельно. Вы могли бы задаться вопросом почему мы должны волноваться о его включении, но вы должны, потому что это даёт больше контроля над структурой таблицы и стилем.
Упражнение: Добавление структуры таблицы
Давайте используем эти новые элементы.
- В первую очередь, сделайте копию spending-record.html и minimal-table.css в новой папке.
- Попробуйте открыть это в браузере — вы увидите, что все выглядит классно, но могло бы быть лучше. Строка «SUM» которая содержит потраченные суммы кажется находится не в том месте и некоторые детали отсутствуют в коде.
- Поместите очевидную строку заголовка внутрь элемента, строку «SUM» внутрь элемента и оставшийся контент внутрь элемента.
- Сохраните, перезагрузите и вы увидите, что добавление элемента привело к тому, что строка «SUM» опустилась к нижней части таблицы.
- Далее, добавьте атрибут colspan , чтобы ячейка «SUM» занимала первые четыре столбца, таким образом числовое значение «Cost» появится в последнем столбце.
- Давайте добавим несколько простых дополнительных стилей к таблице, чтобы дать вам представление насколько эти элементы полезны при использовании CSS. Внутри в вашего HTML документа вы увидите пустой элемент . Внутри этого элемента добавьте следующие строки CSS кода:
tbody font-size: 90%; font-style: italic; > tfoot font-weight: bold; > Примечание: Мы не ожидаем что сейчас вы полностью поймёте CSS. Вы узнаете больше когда пройдёте наши CSS курсы (например, Вступление в CSS это хорошее место для начала; у нас также есть статья конкретно о стилизации таблиц).
Ваша готовая таблица должна выглядеть примерно так:
DOCTYPE html> html> head> meta charset="utf-8"> title>My spending recordtitle> style> html font-family: sans-serif; > table border-collapse: collapse; border: 2px solid rgb(200,200,200); letter-spacing: 1px; font-size: 0.8rem; > td, th border: 1px solid rgb(190,190,190); padding: 10px 20px; > th background-color: rgb(235,235,235); > td text-align: center; > tr:nth-child(even) td background-color: rgb(250,250,250); > tr:nth-child(odd) td background-color: rgb(245,245,245); > caption padding: 10px; > tbody font-size: 90%; font-style: italic; > tfoot font-weight: bold; > style> head> body> table> caption>How I chose to spend my moneycaption> thead> tr> th>Purchaseth> th>Locationth> th>Dateth> th>Evaluationth> th>Cost (€)th> tr> thead> tfoot> tr> td colspan="4">SUMtd> td>118td> tr> tfoot> tbody> tr> td>Haircuttd> td>Hairdressertd> td>12/09td> td>Great ideatd> td>30td> tr> tr> td>Lasagnatd> td>Restauranttd> td>12/09td> td>Regretstd> td>18td> tr> tr> td>Shoestd> td>Shoeshoptd> td>13/09td> td>Big regretstd> td>65td> tr> tr> td>Toothpastetd> td>Supermarkettd> td>13/09td> td>Goodtd> td>5td> tr> tbody> table> body> html>
Примечание: Этот пример можно также найти на GitHub по ссылке spending-record-finished.html (живой пример).