- :nth-last-child()¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Примеры¶
- Пример 1¶
- Псевдокласс :last-child
- Синтаксис
- Пример
- Спецификация
- Браузеры
- См. также
- :nth-last-child() и :nth-last-of-type()
- . При этом h2:last-child(2) выберет Второй заголовок , здесь уже условия совпадают: элемент и предпоследний элемент. Псевдокласс :nth-of-type() работает схожим образом, но выбирает элементы только указанного типа. Так, запись h2:nth-last-type(1) означает выбрать последний элемент . Наличие элементов другого типа ( ) при этом игнорируется. Для HTML, приведённого выше, h2:nth-last-type(1 ) выберет строку Второй заголовок , поскольку это последний элемент внутри . В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются. Пример 1. Использование :nth-last-of-type Жизненные советы Если вас третий день подряд клонит в сон — значит, сегодня среда. Ещё совет Нет такого совета, который нельзя было бы дать. Результат данного примера показан на рис. 1. Рис. 1. Скрытый последний абзац Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого. См. также Источник Стиль последнего элемента Селектор или псевдокласс :last-child позволяет настраивать характеристики оформления последнего элемента из ряда блоков содержащихся внутри родительского контейнера. CSS * < padding: 0px; margin: 0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.two-column < overflow: hidden; margin: 50px auto; max-width: 500px; >.two-column .place < width: 50%; float: left; >.box < width: 160px; margin: 0px auto; background-color: #fC0; >.two-column .place ul < padding: 18px; font-size: 18px; list-style-type: none; >.two-column .place ul li < padding: 8px; border-bottom: 3px solid black; >.last ul li:last-child CSS * < margin:0px; padding:0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.menu-block < width: 280px; margin-left: auto; margin-right: auto; margin-bottom: 20px; margin-top: 80px; >.menu-block ul < list-style-type: none; word-wrap: break-word; background-clip: border-box; border:1px solid rgba(0,0,0,.125); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; >.menu-block ul li < line-height: 47px; border-bottom: 1px solid rgba(0,0,0,.125); >.menu-block ul li:last-child < border-bottom: 0; >.menu-block ul li a < font-size: 18px; display: block; padding-left: 20px; text-decoration: none; color: rgba(80, 80, 80, 0.8); transition: .3s background-color; >.menu-block ul li a:hover < background-color: rgba(0,0,0,.008); color: rgba(80, 80, 80, 1); >.menu-block .header Источник
- Второй заголовок
- и предпоследний элемент. Псевдокласс :nth-of-type() работает схожим образом, но выбирает элементы только указанного типа. Так, запись h2:nth-last-type(1) означает выбрать последний элемент . Наличие элементов другого типа ( ) при этом игнорируется. Для HTML, приведённого выше, h2:nth-last-type(1 ) выберет строку Второй заголовок , поскольку это последний элемент внутри . В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются. Пример 1. Использование :nth-last-of-type Жизненные советы Если вас третий день подряд клонит в сон — значит, сегодня среда. Ещё совет Нет такого совета, который нельзя было бы дать. Результат данного примера показан на рис. 1. Рис. 1. Скрытый последний абзац Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого. См. также Источник Стиль последнего элемента Селектор или псевдокласс :last-child позволяет настраивать характеристики оформления последнего элемента из ряда блоков содержащихся внутри родительского контейнера. CSS * < padding: 0px; margin: 0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.two-column < overflow: hidden; margin: 50px auto; max-width: 500px; >.two-column .place < width: 50%; float: left; >.box < width: 160px; margin: 0px auto; background-color: #fC0; >.two-column .place ul < padding: 18px; font-size: 18px; list-style-type: none; >.two-column .place ul li < padding: 8px; border-bottom: 3px solid black; >.last ul li:last-child CSS * < margin:0px; padding:0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.menu-block < width: 280px; margin-left: auto; margin-right: auto; margin-bottom: 20px; margin-top: 80px; >.menu-block ul < list-style-type: none; word-wrap: break-word; background-clip: border-box; border:1px solid rgba(0,0,0,.125); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; >.menu-block ul li < line-height: 47px; border-bottom: 1px solid rgba(0,0,0,.125); >.menu-block ul li:last-child < border-bottom: 0; >.menu-block ul li a < font-size: 18px; display: block; padding-left: 20px; text-decoration: none; color: rgba(80, 80, 80, 0.8); transition: .3s background-color; >.menu-block ul li a:hover < background-color: rgba(0,0,0,.008); color: rgba(80, 80, 80, 1); >.menu-block .header Источник
- . Наличие элементов другого типа ( ) при этом игнорируется. Для HTML, приведённого выше, h2:nth-last-type(1 ) выберет строку Второй заголовок , поскольку это последний элемент внутри . В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются. Пример 1. Использование :nth-last-of-type Жизненные советы Если вас третий день подряд клонит в сон — значит, сегодня среда. Ещё совет Нет такого совета, который нельзя было бы дать. Результат данного примера показан на рис. 1. Рис. 1. Скрытый последний абзац Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого. См. также Источник Стиль последнего элемента Селектор или псевдокласс :last-child позволяет настраивать характеристики оформления последнего элемента из ряда блоков содержащихся внутри родительского контейнера. CSS * < padding: 0px; margin: 0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.two-column < overflow: hidden; margin: 50px auto; max-width: 500px; >.two-column .place < width: 50%; float: left; >.box < width: 160px; margin: 0px auto; background-color: #fC0; >.two-column .place ul < padding: 18px; font-size: 18px; list-style-type: none; >.two-column .place ul li < padding: 8px; border-bottom: 3px solid black; >.last ul li:last-child CSS * < margin:0px; padding:0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.menu-block < width: 280px; margin-left: auto; margin-right: auto; margin-bottom: 20px; margin-top: 80px; >.menu-block ul < list-style-type: none; word-wrap: break-word; background-clip: border-box; border:1px solid rgba(0,0,0,.125); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; >.menu-block ul li < line-height: 47px; border-bottom: 1px solid rgba(0,0,0,.125); >.menu-block ul li:last-child < border-bottom: 0; >.menu-block ul li a < font-size: 18px; display: block; padding-left: 20px; text-decoration: none; color: rgba(80, 80, 80, 0.8); transition: .3s background-color; >.menu-block ul li a:hover < background-color: rgba(0,0,0,.008); color: rgba(80, 80, 80, 1); >.menu-block .header Источник
- Второй заголовок
- внутри . В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются. Пример 1. Использование :nth-last-of-type Жизненные советы Если вас третий день подряд клонит в сон — значит, сегодня среда. Ещё совет Нет такого совета, который нельзя было бы дать. Результат данного примера показан на рис. 1. Рис. 1. Скрытый последний абзац Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого. См. также Источник Стиль последнего элемента Селектор или псевдокласс :last-child позволяет настраивать характеристики оформления последнего элемента из ряда блоков содержащихся внутри родительского контейнера. CSS * < padding: 0px; margin: 0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.two-column < overflow: hidden; margin: 50px auto; max-width: 500px; >.two-column .place < width: 50%; float: left; >.box < width: 160px; margin: 0px auto; background-color: #fC0; >.two-column .place ul < padding: 18px; font-size: 18px; list-style-type: none; >.two-column .place ul li < padding: 8px; border-bottom: 3px solid black; >.last ul li:last-child CSS * < margin:0px; padding:0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.menu-block < width: 280px; margin-left: auto; margin-right: auto; margin-bottom: 20px; margin-top: 80px; >.menu-block ul < list-style-type: none; word-wrap: break-word; background-clip: border-box; border:1px solid rgba(0,0,0,.125); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; >.menu-block ul li < line-height: 47px; border-bottom: 1px solid rgba(0,0,0,.125); >.menu-block ul li:last-child < border-bottom: 0; >.menu-block ul li a < font-size: 18px; display: block; padding-left: 20px; text-decoration: none; color: rgba(80, 80, 80, 0.8); transition: .3s background-color; >.menu-block ul li a:hover < background-color: rgba(0,0,0,.008); color: rgba(80, 80, 80, 1); >.menu-block .header Источник
- Жизненные советы
- См. также
- Стиль последнего элемента
:nth-last-child()¶
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчёт ведётся не от первого элемента, а от последнего.
Синтаксис¶
element:nth-last-child(an + b) /* стили */ > Значения¶
odd Все нечётные номера элементов, начиная с конца. even Все чётные номера элементов, начиная с конца. <число>Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1 , это соответствует последнему элементу в списке. Задаётся в виде an±b , где a и b целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2. Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1 . За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1 .
Результат для различных значений псевдокласса
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child. |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца; аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца; аналог значения odd. |
| 3n | 3, 6, 9, 12,… | Каждый третий элемент, начиная с конца. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная с предпоследнего. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме последних трёх. |
| -n+3 | 3, 2, 1 | Последние три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца. |
Спецификации¶
Примеры¶
Пример 1¶
В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70
html> head> meta charset="utf-8" /> title>nth-last-childtitle> style> table width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные границы */ border-spacing: 0; /* Расстояние между ячейками */ > td border: 1px solid #333; /* Параметры рамки */ padding: 3px; /* Поля в ячейках */ border-left: 3px double #333; /* Граница слева */ > td:nth-last-child(2n + 1) background: #f0f0f0; /* Цвет фона */ > td:nth-child(1) border: 1px solid #333; /* Параметры рамки */ background: #cfc; /* Цвет фона */ > style> head> body> table> tr> td> td> td>2134td> td>2135td> td>2136td> td>2137td> td>2138td> tr> tr> td>Нефтьtd> td>16td> td>34td> td>62td> td>74td> td>57td> tr> tr> td>Золотоtd> td>4td> td>69td> td>72td> td>56td> td>47td> tr> tr> td>Деревоtd> td>7td> td>73td> td>79td> td>34td> td>86td> tr> tr> td>Камниtd> td>23td> td>34td> td>88td> td>53td> td>103td> tr> table> body> html> Псевдокласс :last-child
Псевдокласс :last-child задаёт стиль последнего элемента в группе братских элементов (имеющих одного родителя).
В качестве примера рассмотрим следующий код HTML:
Роль цитокинов при дорсалгии
Автор: Гордон Фримен, канд. физ.-мат. наук
Содержание статьи
Почта: freemen@blackmesa.com Опубликовано:
Псевдокласс :last-child без указания селектора выберет все последние элементы внутри и установит для них красный цвет текста. Здесь последними идут
и они и будут выбраны.
При добавлении селектора к :last-child сперва берётся последний элемент, затем смотрится какого он типа. Если элемент совпадает с указанным селектором, то он будет выбран. Таким образом, выбирается элемент, если он удовлетворяет двум условиям одновременно: это последний элемент и это элемент указанного типа. Здесь красным цветом будет выделен абзац, поскольку последним идёт именно
.
Если вместо p использовать другой селектор, то ничего выбрано не будет, поскольку не выполняется условие «последний элемент это ».
Для выбора последнего элемента определённого типа используйте псевдокласс :last-of-type.
Вместо :last-child допустимо использовать :nth-last-child(1).
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Пример
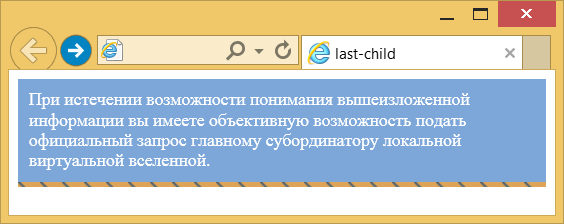
Результат примера показан на рис. 1. В данном примере псевдокласс :last-child применяется для определения стиля последнего элемента , расположенного внутри контейнера с именем класса block . Это позволило создать цветную полосу внизу блока без включения новых классов.
Рис. 1. Результат использования псевдокласса :last-child
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
:nth-last-child() и :nth-last-of-type()
Псевдоклассы :nth-child() и :nth-of-type() выбирают заданные элементы из группы братских элементов, начиная с первого. В противоположность им, псевдоклассы :nth-last-child() и :nth-last-of-type() выбирают элементы, считая от последнего.
Приведём несколько примеров.
Выбирает последний элемент, аналогичен :last-child.
Выбирает предпоследний элемент.
Все элементы, кроме последних двух.
:nth-last-child(2n) или :nth-last-child(even)Все чётные элементы, начиная с конца. :nth-last-child(even) идентичен :nth-child(even) только при нечётном общем числе элементов (пять, к примеру); если общее число элементов чётное (шесть, к примеру), то :nth-last-child(even) идентичен :nth-child(odd) .
:nth-last-child(2n+1) или :nth-last-child(odd)Все нечётные элементы, начиная с конца.
Псевдокласс h2:last-child(1) выбирает последний элемент из группы, затем проверяет, какой это элемент. Если это , то он будет выбран, в противном случае элемент выбран не будет. В качестве примера рассмотрим следующую структуру элементов.
Первый заголовок
Первый абзац
Второй заголовок
Второй абзац
Здесь псевдокласс без указания селектора :last-child(1) выберет последний элемент —
Второй абзац
. p:last-child(1) выберет этот же абзац, потому что он одновременно последний и это элемент
. h2:last-child(1) не выберет ничего, поскольку не совпадают два условия одновременно: последний элемент и элемент
. При этом h2:last-child(2) выберет Второй заголовок
, здесь уже условия совпадают: элемент
и предпоследний элемент.
Псевдокласс :nth-of-type() работает схожим образом, но выбирает элементы только указанного типа. Так, запись h2:nth-last-type(1) означает выбрать последний элемент
. Наличие элементов другого типа (
) при этом игнорируется. Для HTML, приведённого выше, h2:nth-last-type(1 ) выберет строку
Второй заголовок
, поскольку это последний элемент
внутри .
В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются.
Пример 1. Использование :nth-last-of-type
Жизненные советы
Если вас третий день подряд клонит в сон — значит, сегодня среда.
Нет такого совета, который нельзя было бы дать.
Результат данного примера показан на рис. 1.
Рис. 1. Скрытый последний абзац
Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого.
См. также
Стиль последнего элемента
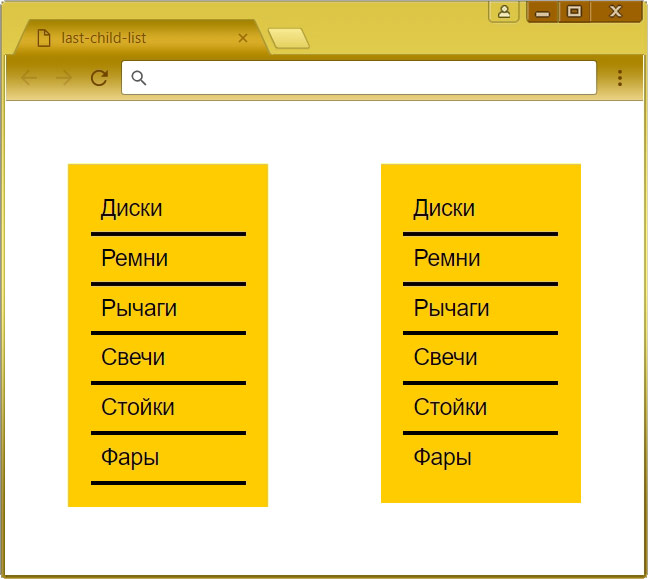
Селектор или псевдокласс :last-child позволяет настраивать характеристики оформления последнего элемента из ряда блоков содержащихся внутри родительского контейнера.
CSS * < padding: 0px; margin: 0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.two-column < overflow: hidden; margin: 50px auto; max-width: 500px; >.two-column .place < width: 50%; float: left; >.box < width: 160px; margin: 0px auto; background-color: #fC0; >.two-column .place ul < padding: 18px; font-size: 18px; list-style-type: none; >.two-column .place ul li < padding: 8px; border-bottom: 3px solid black; >.last ul li:last-child
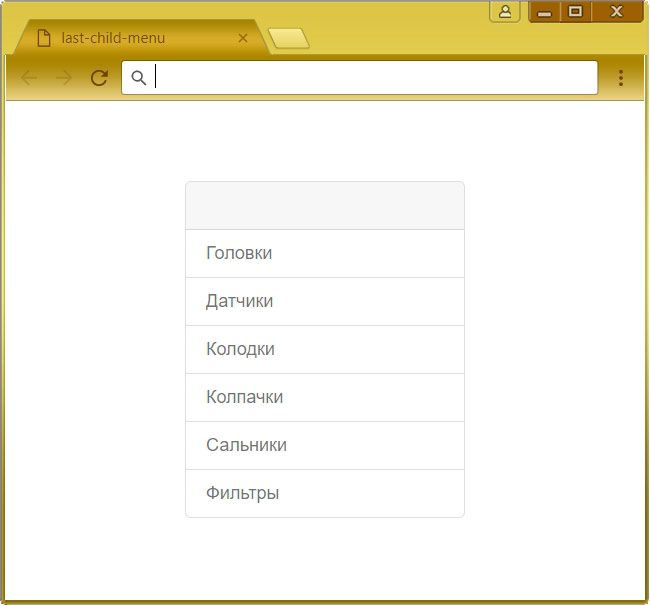
CSS * < margin:0px; padding:0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.menu-block < width: 280px; margin-left: auto; margin-right: auto; margin-bottom: 20px; margin-top: 80px; >.menu-block ul < list-style-type: none; word-wrap: break-word; background-clip: border-box; border:1px solid rgba(0,0,0,.125); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; >.menu-block ul li < line-height: 47px; border-bottom: 1px solid rgba(0,0,0,.125); >.menu-block ul li:last-child < border-bottom: 0; >.menu-block ul li a < font-size: 18px; display: block; padding-left: 20px; text-decoration: none; color: rgba(80, 80, 80, 0.8); transition: .3s background-color; >.menu-block ul li a:hover < background-color: rgba(0,0,0,.008); color: rgba(80, 80, 80, 1); >.menu-block .header