- Псевдокласс :nth-last-child
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
- См. также
- :last-child
- Try it
- Syntax
- Examples
- Basic example
- HTML
- CSS
- Result
- Styling a list
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Псевдокласс :last-child
- Синтаксис
- Пример
- Спецификация
- Браузеры
- См. также
- Стиль последнего элемента
Псевдокласс :nth-last-child
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчёт ведётся не от первого элемента, а от последнего.
Синтаксис
Селектор:nth-last-child(odd | even | | )
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
odd Все нечётные номера элементов, начиная с конца. even Все чётные номера элементов, начиная с конца. <число>Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это соответствует последнему элементу в списке. Задаётся в виде an±b , где a и b целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы. Отсчёт ведётся от последнего элемента.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child. |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца; аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца; аналог значения odd . |
| 3n | 3, 6, 9, 12,… | Каждый третий элемент, начиная с конца. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная с предпоследнего. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме последних трёх. |
| -n+3 | 3, 2, 1 | Последние три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца. |
Пример
| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
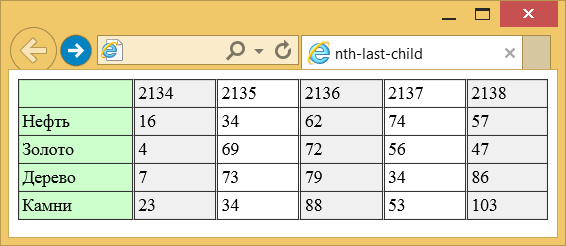
В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).
Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
:last-child
The :last-child CSS pseudo-class represents the last element among a group of sibling elements.
Try it
Syntax
Examples
Basic example
HTML
div> p>This text isn't selected.p> p>This text is selected!p> div> div> p>This text isn't selected.p> h2>This text isn't selected: it's not a `p`.h2> div>
CSS
p:last-child color: lime; background-color: black; padding: 5px; > Result
Styling a list
HTML
ul> li>Item 1li> li>Item 2li> li> Item 3 ul> li>Item 3.1li> li>Item 3.2li> li>Item 3.3li> ul> li> ul>
CSS
ul li color: blue; > ul li:last-child border: 1px solid red; color: red; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Псевдокласс :last-child
Псевдокласс :last-child задаёт стиль последнего элемента в группе братских элементов (имеющих одного родителя).
В качестве примера рассмотрим следующий код HTML:
Роль цитокинов при дорсалгии
Автор: Гордон Фримен, канд. физ.-мат. наук
Содержание статьи
Почта: freemen@blackmesa.com Опубликовано:
Псевдокласс :last-child без указания селектора выберет все последние элементы внутри и установит для них красный цвет текста. Здесь последними идут
и они и будут выбраны.
При добавлении селектора к :last-child сперва берётся последний элемент, затем смотрится какого он типа. Если элемент совпадает с указанным селектором, то он будет выбран. Таким образом, выбирается элемент, если он удовлетворяет двум условиям одновременно: это последний элемент и это элемент указанного типа. Здесь красным цветом будет выделен абзац, поскольку последним идёт именно
.
Если вместо p использовать другой селектор, то ничего выбрано не будет, поскольку не выполняется условие «последний элемент это ».
Для выбора последнего элемента определённого типа используйте псевдокласс :last-of-type.
Вместо :last-child допустимо использовать :nth-last-child(1).
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Пример
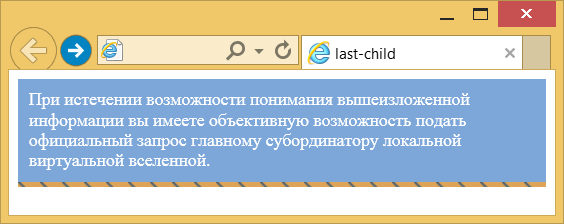
Результат примера показан на рис. 1. В данном примере псевдокласс :last-child применяется для определения стиля последнего элемента , расположенного внутри контейнера с именем класса block . Это позволило создать цветную полосу внизу блока без включения новых классов.
Рис. 1. Результат использования псевдокласса :last-child
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
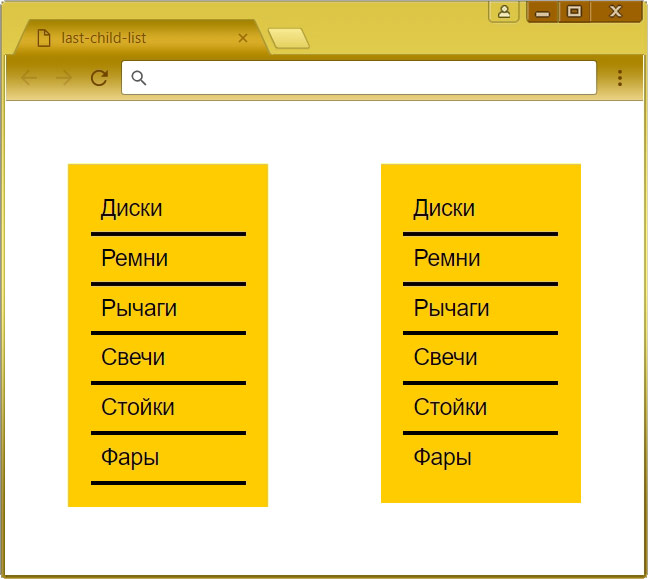
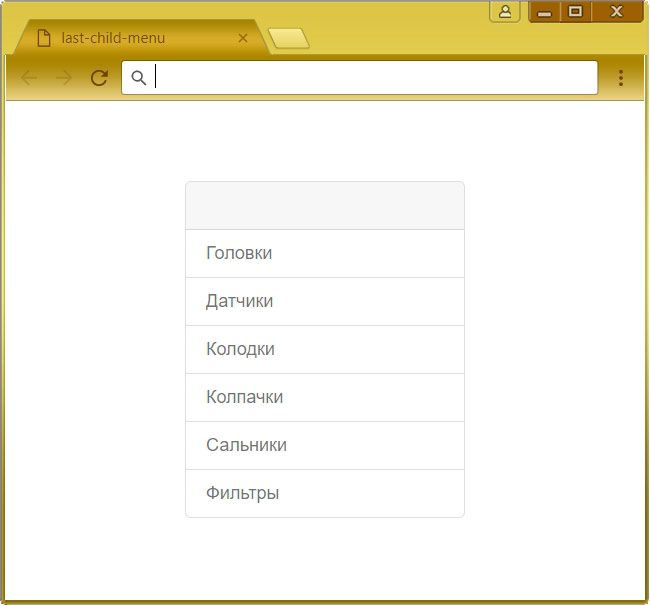
Стиль последнего элемента
Селектор или псевдокласс :last-child позволяет настраивать характеристики оформления последнего элемента из ряда блоков содержащихся внутри родительского контейнера.
CSS * < padding: 0px; margin: 0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.two-column < overflow: hidden; margin: 50px auto; max-width: 500px; >.two-column .place < width: 50%; float: left; >.box < width: 160px; margin: 0px auto; background-color: #fC0; >.two-column .place ul < padding: 18px; font-size: 18px; list-style-type: none; >.two-column .place ul li < padding: 8px; border-bottom: 3px solid black; >.last ul li:last-child
CSS * < margin:0px; padding:0px; >body < height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; >.menu-block < width: 280px; margin-left: auto; margin-right: auto; margin-bottom: 20px; margin-top: 80px; >.menu-block ul < list-style-type: none; word-wrap: break-word; background-clip: border-box; border:1px solid rgba(0,0,0,.125); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; >.menu-block ul li < line-height: 47px; border-bottom: 1px solid rgba(0,0,0,.125); >.menu-block ul li:last-child < border-bottom: 0; >.menu-block ul li a < font-size: 18px; display: block; padding-left: 20px; text-decoration: none; color: rgba(80, 80, 80, 0.8); transition: .3s background-color; >.menu-block ul li a:hover < background-color: rgba(0,0,0,.008); color: rgba(80, 80, 80, 1); >.menu-block .header