- Псевдокласс :nth-last-child
- Синтаксис
- Значения
- CSS по теме
- Псевдокласс :nth-last-child
- Синтаксис
- Значения
- CSS по теме
- :nth-last-child()
- Try it
- Syntax
- Keyword values
- Functional notation
- The of syntax
- Examples
- Example selectors
- Table example
- HTML
- CSS
- Result
- Quantity query
- HTML
- CSS
- Result
- of syntax example
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- :nth-last-child() и :nth-last-of-type()
- . При этом h2:last-child(2) выберет Второй заголовок , здесь уже условия совпадают: элемент и предпоследний элемент. Псевдокласс :nth-of-type() работает схожим образом, но выбирает элементы только указанного типа. Так, запись h2:nth-last-type(1) означает выбрать последний элемент . Наличие элементов другого типа ( ) при этом игнорируется. Для HTML, приведённого выше, h2:nth-last-type(1 ) выберет строку Второй заголовок , поскольку это последний элемент внутри . В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются. Пример 1. Использование :nth-last-of-type Жизненные советы Если вас третий день подряд клонит в сон — значит, сегодня среда. Ещё совет Нет такого совета, который нельзя было бы дать. Результат данного примера показан на рис. 1. Рис. 1. Скрытый последний абзац Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого. См. также Источник
- Второй заголовок
- и предпоследний элемент. Псевдокласс :nth-of-type() работает схожим образом, но выбирает элементы только указанного типа. Так, запись h2:nth-last-type(1) означает выбрать последний элемент . Наличие элементов другого типа ( ) при этом игнорируется. Для HTML, приведённого выше, h2:nth-last-type(1 ) выберет строку Второй заголовок , поскольку это последний элемент внутри . В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются. Пример 1. Использование :nth-last-of-type Жизненные советы Если вас третий день подряд клонит в сон — значит, сегодня среда. Ещё совет Нет такого совета, который нельзя было бы дать. Результат данного примера показан на рис. 1. Рис. 1. Скрытый последний абзац Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого. См. также Источник
- . Наличие элементов другого типа ( ) при этом игнорируется. Для HTML, приведённого выше, h2:nth-last-type(1 ) выберет строку Второй заголовок , поскольку это последний элемент внутри . В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются. Пример 1. Использование :nth-last-of-type Жизненные советы Если вас третий день подряд клонит в сон — значит, сегодня среда. Ещё совет Нет такого совета, который нельзя было бы дать. Результат данного примера показан на рис. 1. Рис. 1. Скрытый последний абзац Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого. См. также Источник
- Второй заголовок
- внутри . В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются. Пример 1. Использование :nth-last-of-type Жизненные советы Если вас третий день подряд клонит в сон — значит, сегодня среда. Ещё совет Нет такого совета, который нельзя было бы дать. Результат данного примера показан на рис. 1. Рис. 1. Скрытый последний абзац Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого. См. также Источник
- Жизненные советы
- См. также
Псевдокласс :nth-last-child
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчет ведется не от первого элемента, а от последнего.
Синтаксис
Значения
odd Все нечетные номера элементов. even Все четные номера элементов. число Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это соответствует последнему элементу в списке. выражение Задается в виде an+b , где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child . |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
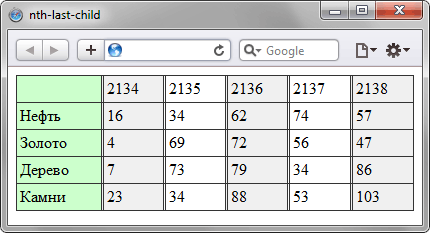
2134 2135 2136 2137 2138 Нефть 16 34 62 74 57 Золото 4 69 72 56 47 Дерево 7 73 79 34 86 Камни 23 34 88 53 103
В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).
Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
CSS по теме
Псевдокласс :nth-last-child
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчет ведется не от первого элемента, а от последнего.
Синтаксис
Значения
odd Все нечетные номера элементов. even Все четные номера элементов. число Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это соответствует последнему элементу в списке. выражение Задается в виде an+b , где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child . |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
2134 2135 2136 2137 2138 Нефть 16 34 62 74 57 Золото 4 69 72 56 47 Дерево 7 73 79 34 86 Камни 23 34 88 53 103
В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).
Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
CSS по теме
:nth-last-child()
The :nth-last-child() CSS pseudo-class matches elements based on their position among a group of siblings, counting from the end.
Try it
Syntax
The nth-last-child pseudo-class is specified with a single argument, which represents the pattern for matching elements, counting from the end.
Keyword values
Represents elements whose numeric position in a series of siblings is odd: 1, 3, 5, etc., counting from the end.
Represents elements whose numeric position in a series of siblings is even: 2, 4, 6, etc., counting from the end.
Functional notation
Represents elements whose numeric position in a series of siblings matches the pattern An+B , for every positive integer or zero value of n , where:
- A is an integer step size,
- B is an integer offset,
- n is all nonnegative integers, starting from 0.
It can be read as the An+B -th element of a list. The index of the first element, counting from the end, is 1 . The A and B must both have values.
The of syntax
By passing a selector argument, we can select the nth-last element that matches that selector. For example, the following selector matches the last three important list items, which are assigned with class=»important» .
:nth-last-child(-n + 3 of li.important) > Note: This is different from moving the selector outside of the function, like:
important: nth-last-child(-n + 3);
This selector applies a style to list items if they are also within the last three children.
Examples
Example selectors
Represents the odd rows of an HTML table: 1, 3, 5, etc., counting from the end.
tr:nth-last-child(even) or tr:nth-last-child(2n)
Represents the even rows of an HTML table: 2, 4, 6, etc., counting from the end.
Represents the seventh element, counting from the end.
Represents elements 5, 10, 15, etc., counting from the end.
Represents elements 4, 7, 10, 13, etc., counting from the end.
Represents the last three elements among a group of siblings.
p:nth-last-child(n) or p:nth-last-child(n+1)
Represents every
element among a group of siblings. This is the same as a simple p selector. (Since n starts at zero, while the last element begins at one, n and n+1 will both select the same elements.)
p:nth-last-child(1) or p:nth-last-child(0n+1)
Represents every
that is the first element among a group of siblings, counting from the end. This is the same as the :last-child selector.
Table example
HTML
table> tbody> tr> td>First linetd> tr> tr> td>Second linetd> tr> tr> td>Third linetd> tr> tr> td>Fourth linetd> tr> tr> td>Fifth linetd> tr> tbody> table>
CSS
table border: 1px solid blue; > /* Selects the last three elements */ tr:nth-last-child(-n + 3) background-color: pink; > /* Selects every element starting from the second to last item */ tr:nth-last-child(n + 2) color: blue; > /* Select only the last second element */ tr:nth-last-child(2) font-weight: 600; > Result
Quantity query
A quantity query styles elements depending on how many of them there are. In this example, list items turn red when there are at least three of them in a given list. This is accomplished by combining the capabilities of the nth-last-child pseudo-class and the general sibling combinator.
HTML
h4>A list of four items (styled):h4> ol> li>Oneli> li>Twoli> li>Threeli> li>Fourli> ol> h4>A list of two items (unstyled):h4> ol> li>Oneli> li>Twoli> ol>
CSS
/* If there are at least three list items, style them all */ li:nth-last-child(n + 3), li:nth-last-child(3) ~ li color: red; >
Result
of syntax example
In this example, there is an unordered list of names. Some items have a noted class applied and are then highlighted with a thick bottom border.
HTML
ul> li class="noted">Diegoli> li>Shilpali> li class="noted">Caterinali> li>Jaylali> li>Tyroneli> li>Ricardoli> li class="noted">Gilali> li>Siennali> li>Titilayoli> li class="noted">Lexili> li>Aylinli> li>Leoli> li>Leylali> li class="noted">Bruceli> li>Aishali> li>Veronicali> li class="noted">Kyoukoli> li>Shireenli> li>Tanyali> li class="noted">Marleneli> ul>
CSS
* font-family: sans-serif; > ul display: flex; flex-wrap: wrap; list-style: none; font-size: 1.2rem; padding-left: 0; > li margin: 0.125rem; padding: 0.25rem; border: 1px solid tomato; > .noted border-bottom: 5px solid tomato; > In the following CSS we are targeting the odd list items that are marked with class=»noted» .
li:nth-last-child(odd of .noted) background-color: tomato; border-bottom-color: seagreen; > Result
Items with class=»noted» have a think bottom border and items 1, 7, 14, and 20 have a solid background as they are the odd list items with class=»noted» .
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
:nth-last-child() и :nth-last-of-type()
Псевдоклассы :nth-child() и :nth-of-type() выбирают заданные элементы из группы братских элементов, начиная с первого. В противоположность им, псевдоклассы :nth-last-child() и :nth-last-of-type() выбирают элементы, считая от последнего.
Приведём несколько примеров.
Выбирает последний элемент, аналогичен :last-child.
Выбирает предпоследний элемент.
Все элементы, кроме последних двух.
:nth-last-child(2n) или :nth-last-child(even)Все чётные элементы, начиная с конца. :nth-last-child(even) идентичен :nth-child(even) только при нечётном общем числе элементов (пять, к примеру); если общее число элементов чётное (шесть, к примеру), то :nth-last-child(even) идентичен :nth-child(odd) .
:nth-last-child(2n+1) или :nth-last-child(odd)Все нечётные элементы, начиная с конца.
Псевдокласс h2:last-child(1) выбирает последний элемент из группы, затем проверяет, какой это элемент. Если это , то он будет выбран, в противном случае элемент выбран не будет. В качестве примера рассмотрим следующую структуру элементов.
Первый заголовок
Первый абзац
Второй заголовок
Второй абзац
Здесь псевдокласс без указания селектора :last-child(1) выберет последний элемент —
Второй абзац
. p:last-child(1) выберет этот же абзац, потому что он одновременно последний и это элемент
. h2:last-child(1) не выберет ничего, поскольку не совпадают два условия одновременно: последний элемент и элемент
. При этом h2:last-child(2) выберет Второй заголовок
, здесь уже условия совпадают: элемент
и предпоследний элемент.
Псевдокласс :nth-of-type() работает схожим образом, но выбирает элементы только указанного типа. Так, запись h2:nth-last-type(1) означает выбрать последний элемент
. Наличие элементов другого типа (
) при этом игнорируется. Для HTML, приведённого выше, h2:nth-last-type(1 ) выберет строку
Второй заголовок
, поскольку это последний элемент
внутри .
В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются.
Пример 1. Использование :nth-last-of-type
Жизненные советы
Если вас третий день подряд клонит в сон — значит, сегодня среда.
Нет такого совета, который нельзя было бы дать.
Результат данного примера показан на рис. 1.
Рис. 1. Скрытый последний абзац
Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого.