- Псевдокласс :nth-last-child
- Синтаксис
- Значения
- CSS по теме
- :last-child
- Try it
- Syntax
- Examples
- Basic example
- HTML
- CSS
- Result
- Styling a list
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Псевдоклассы группы child
- Кратко
- Пример
- Как пишется
- Подсказки
- :nth-last-child()
- Try it
- Syntax
- Keyword values
- Functional notation
- The of syntax
- Examples
- Example selectors
- Table example
- HTML
- CSS
- Result
- Quantity query
- HTML
- CSS
- Result
- of syntax example
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Псевдокласс :nth-last-child
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчет ведется не от первого элемента, а от последнего.
Синтаксис
Значения
odd Все нечетные номера элементов. even Все четные номера элементов. число Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это соответствует последнему элементу в списке. выражение Задается в виде an+b , где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child . |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
2134 2135 2136 2137 2138 Нефть 16 34 62 74 57 Золото 4 69 72 56 47 Дерево 7 73 79 34 86 Камни 23 34 88 53 103
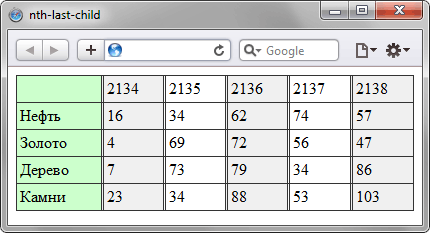
В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).
Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
CSS по теме
:last-child
The :last-child CSS pseudo-class represents the last element among a group of sibling elements.
Try it
Syntax
Examples
Basic example
HTML
div> p>This text isn't selected.p> p>This text is selected!p> div> div> p>This text isn't selected.p> h2>This text isn't selected: it's not a `p`.h2> div>
CSS
p:last-child color: lime; background-color: black; padding: 5px; > Result
Styling a list
HTML
ul> li>Item 1li> li>Item 2li> li> Item 3 ul> li>Item 3.1li> li>Item 3.2li> li>Item 3.3li> ul> li> ul>
CSS
ul li color: blue; > ul li:last-child border: 1px solid red; color: red; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Псевдоклассы группы child
Группа этих псевдоклассов позволяет выбирать элементы не по классу или тегу, а по порядковому номеру.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи этих псевдоклассов можно удобно выбирать элементы по их порядковому номеру внутри родительского элемента.
Пример
Скопировать ссылку «Пример» Скопировано
Раскрасим в разные цвета фон у пунктов списка. Обратите внимание, что у всех пунктов списка одинаковые классы, а значит, мы не сможем обратиться к отдельным пунктам при помощи селектора по классу.
У всех пунктов списка будет синий фон:
.list-item background-color: #2E9AFF;>.list-item background-color: #2E9AFF; >
У первого пункта списка (первого дочернего элемента) будет тёмно-зелёный фон:
.list-item:first-child background-color: #286C2D;>.list-item:first-child background-color: #286C2D; >
У последнего пункта списка (последнего дочернего элемента) будет оранжевый фон:
.list-item:last-child background-color: #FF8630;>.list-item:last-child background-color: #FF8630; >
У второго пункта списка будет зелёный фон:
.list-item:nth-child(2) background-color: #41E847;>.list-item:nth-child(2) background-color: #41E847; >
У предпоследнего пункта списка будет розовый фон:
.list-item:nth-last-child(2) background-color: #F498AD;>.list-item:nth-last-child(2) background-color: #F498AD; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Есть три суперпростых по своей логике работы псевдокласса из этого набора:
- :only — child — выбирает любой элемент, который является единственным дочерним элементом своего родителя. Можно имитировать аналогичное поведение следующими комбинациями: :first — child : last — child или :nth — child ( 1 ) : nth — last — child ( 1 ) , но зачем так сложно, если можно проще?
- :first — child — выбирает первый дочерний элемент в родителе.
- :last — child — выбирает последний дочерний элемент в родителе.
Псевдоклассы, несущие в себе сочетание букв nth , работают гораздо интереснее. Для их правильной работы нужно указать в скобках паттерн, по которому будут выбираться дочерние элементы.
Звучит сложнее, чем работает. Начнём с простого, с ключевых слов:
- :nth — child ( odd ) — выбирает нечётные элементы внутри родителя, подходящие под левую часть селектора.
- :nth — child ( even ) — выбирает чётные элементы внутри родителя, подходящие под левую часть селектора.
В круглых скобках мы можем указать просто цифру. Таким образом будет выбран соответствующий этой цифре дочерний элемент. Например, :nth — child ( 3 ) выберет третий дочерний элемент, подходящий под левую часть селектора.
Но всё становится гораздо интереснее, когда мы хотим выбрать, к примеру, каждый третий элемент внутри родителя. Используем для этого формулу :nth — child ( 3n ) . Вместо n будет подставляться 0, затем 1, 2 и так далее. В результате умножения в скобки будет подставляться 0, 3, 6, 9, и так до тех пор, пока не закончатся дочерние элементы внутри родителя.
Пойдём дальше и попробуем выбрать каждый шестой элемент, начиная с десятого. Тут нам к умножению на n нужно будет прибавить ещё 10, чтобы отсчёт начался не с 0, а с 10: nth — child ( 6n+10 ) .
Псевдокласс :nth — last — child работает абсолютно аналогично, только счёт ведётся с конца.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Часто начинающие разработчики пытаются применить эти псевдоклассы к родительскому элементу. Но тут необходимо просто запомнить, что нужно применять псевдоклассы именно к дочерним элементам, из списка которых надо выбрать. При расчёте порядкового номера дочернего элемента учитываются все соседние дочерние элементы, находящиеся на одном уровне с элементом, к которому мы применяем псевдокласс :nth — child , вне зависимости от класса и типа элемента.
💡 Не надо стесняться пользоваться калькулятором NTH. Часто не получается сразу в уме составить правильную формулу.
:nth-last-child()
The :nth-last-child() CSS pseudo-class matches elements based on their position among a group of siblings, counting from the end.
Try it
Syntax
The nth-last-child pseudo-class is specified with a single argument, which represents the pattern for matching elements, counting from the end.
Keyword values
Represents elements whose numeric position in a series of siblings is odd: 1, 3, 5, etc., counting from the end.
Represents elements whose numeric position in a series of siblings is even: 2, 4, 6, etc., counting from the end.
Functional notation
Represents elements whose numeric position in a series of siblings matches the pattern An+B , for every positive integer or zero value of n , where:
- A is an integer step size,
- B is an integer offset,
- n is all nonnegative integers, starting from 0.
It can be read as the An+B -th element of a list. The index of the first element, counting from the end, is 1 . The A and B must both have values.
The of syntax
By passing a selector argument, we can select the nth-last element that matches that selector. For example, the following selector matches the last three important list items, which are assigned with class=»important» .
:nth-last-child(-n + 3 of li.important) > Note: This is different from moving the selector outside of the function, like:
important: nth-last-child(-n + 3);
This selector applies a style to list items if they are also within the last three children.
Examples
Example selectors
Represents the odd rows of an HTML table: 1, 3, 5, etc., counting from the end.
tr:nth-last-child(even) or tr:nth-last-child(2n)
Represents the even rows of an HTML table: 2, 4, 6, etc., counting from the end.
Represents the seventh element, counting from the end.
Represents elements 5, 10, 15, etc., counting from the end.
Represents elements 4, 7, 10, 13, etc., counting from the end.
Represents the last three elements among a group of siblings.
p:nth-last-child(n) or p:nth-last-child(n+1)
Represents every
element among a group of siblings. This is the same as a simple p selector. (Since n starts at zero, while the last element begins at one, n and n+1 will both select the same elements.)
p:nth-last-child(1) or p:nth-last-child(0n+1)
Represents every
that is the first element among a group of siblings, counting from the end. This is the same as the :last-child selector.
Table example
HTML
table> tbody> tr> td>First linetd> tr> tr> td>Second linetd> tr> tr> td>Third linetd> tr> tr> td>Fourth linetd> tr> tr> td>Fifth linetd> tr> tbody> table>
CSS
table border: 1px solid blue; > /* Selects the last three elements */ tr:nth-last-child(-n + 3) background-color: pink; > /* Selects every element starting from the second to last item */ tr:nth-last-child(n + 2) color: blue; > /* Select only the last second element */ tr:nth-last-child(2) font-weight: 600; > Result
Quantity query
A quantity query styles elements depending on how many of them there are. In this example, list items turn red when there are at least three of them in a given list. This is accomplished by combining the capabilities of the nth-last-child pseudo-class and the general sibling combinator.
HTML
h4>A list of four items (styled):h4> ol> li>Oneli> li>Twoli> li>Threeli> li>Fourli> ol> h4>A list of two items (unstyled):h4> ol> li>Oneli> li>Twoli> ol>
CSS
/* If there are at least three list items, style them all */ li:nth-last-child(n + 3), li:nth-last-child(3) ~ li color: red; >
Result
of syntax example
In this example, there is an unordered list of names. Some items have a noted class applied and are then highlighted with a thick bottom border.
HTML
ul> li class="noted">Diegoli> li>Shilpali> li class="noted">Caterinali> li>Jaylali> li>Tyroneli> li>Ricardoli> li class="noted">Gilali> li>Siennali> li>Titilayoli> li class="noted">Lexili> li>Aylinli> li>Leoli> li>Leylali> li class="noted">Bruceli> li>Aishali> li>Veronicali> li class="noted">Kyoukoli> li>Shireenli> li>Tanyali> li class="noted">Marleneli> ul>
CSS
* font-family: sans-serif; > ul display: flex; flex-wrap: wrap; list-style: none; font-size: 1.2rem; padding-left: 0; > li margin: 0.125rem; padding: 0.25rem; border: 1px solid tomato; > .noted border-bottom: 5px solid tomato; > In the following CSS we are targeting the odd list items that are marked with class=»noted» .
li:nth-last-child(odd of .noted) background-color: tomato; border-bottom-color: seagreen; > Result
Items with class=»noted» have a think bottom border and items 1, 7, 14, and 20 have a solid background as they are the odd list items with class=»noted» .
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.